Чтобы добавить страницы в представление
Рисунок 4.14. Чтобы добавить страницы в представление карты узла, воспользуйтесь меню Site либо щелкните правой кнопкой мыши и выберите в ктипекстном меню пункт Link to New File

Чтобы изменить местоположение
Рисунок 4.12. Чтобы изменить местоположение и размеры выбранного объекта, установите точные числовые значения в окне Property

Удерживая нажатой клавишу <Alt>, мы копируем все выбранные элементы. Нажимая клавишу <Shift> и перемещая курсор горизонтально, мы выполняем выделение строго горизонтально. Перемещение курсора мыши переносит копию (а не оригинал) в новое место размещения.
Диалоговое окно New Document в Rreworks
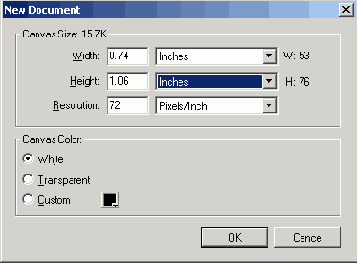
Рисунок 4.10. Диалоговое окно New Document в Rreworks

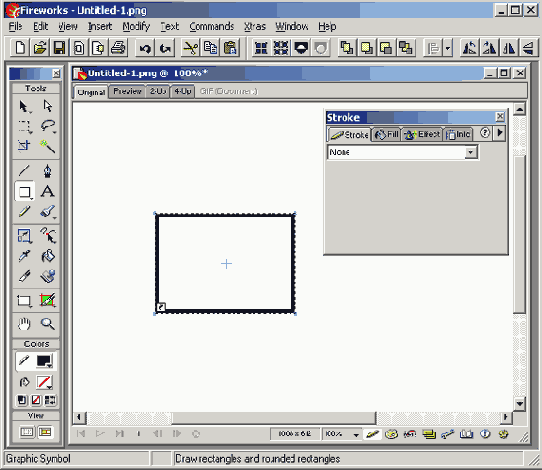
1. Откройте новый документ в Fireworks. Для этого выберите в меню пункт File=>New. Нажмите комбинацию клавиш <Ctrl+N>, чтобы открыть диалоговое окно New Document (Рисунок 4.10), в котором в качестве единиц измерений уже установлены дюймы, а размеры рисунка по умолчанию составляют 14x8,5 дюйма. Это — обычный формат А4 в горизонтальной ориентации. В качестве цвета фона выберите белый и щелкните на кнопке ОК.
2. На панели инструментов выберите инструмент Rectangle и нарисуйте прямоугольник. Выделите нарисованный объект и определите для него в окне свойств заполнение как None, контур — Basic, Hard Line, а цвет контура — Black.
3. Оставив прямоугольник выделенным, выберите в меню пункт Inserts Convert To Symbol или нажмите клавишу <F8>. Откроется диалоговое окно Symbol Properties. Присвойте символу имя Box, выберите значение переключателя Graphic и щелкните на кнопке ОК.
4. Откройте панель библиотеки, выбрав в меню пункт Window=>Library, или нажав клавишу <F11>, или выбрав закладку Library на панели Assets. Ваш прямоугольник отобразится в библиотеке.
Обратите внимание, как изменился объект на странице. На Рисунок 4.11 видно, что в левом нижнем углу объекта отобразилась стрелка, направленная вовнутрь. Она указывает на то, что этот объект — экземпляр.
Иерархическая модель навигации
Иерархическая модель навигации
Иерархическая модель встречается в Web чаще всего. Она начинается с домашней страницы, из которой исходят ветви иерархии. Если вы когда-либо видели организационную диаграмму компании с директором во главе и линиями руководства, исходящими от него, то вы поймете и иерархическую навигацию. Линии между блоками определяют, кто перед кем отчитывается. В Web эти линии показывают, между какими страницами пользователь может осуществить переход.
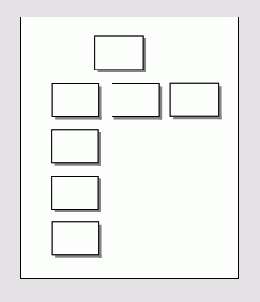
Преимуществом этой модели является то, что пользователь всегда знает, где находится, и может легко переместиться к нужному ему месту. Если главная страница будет доступна из любой категории, пользователь сможет всегда ускорить свое перемещение к другой ветви иерархии. На Рисунок 4.2 показано, как бы работал узел JCT, если бы в нем была использована иерархическая модель навигации.
Иерархическая модель навигации
Рисунок 4.2. Иерархическая модель навигации показывает информацию в порядке возрастания или убывания ее важности

Использование и изменение символов
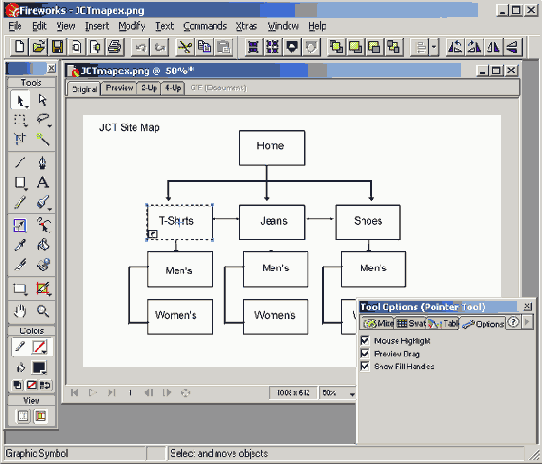
1. Откройте файл JTCmapex.png, расположенный в папке Chapter 3 Exercise на Web-узле этой книги, и откройте библиотеку. Найдите в библиотеке символ Box и перетащите в документ две его копии. Получившиеся блоки будут намного большими, чем остальные на странице. Различие между локальными и глобальными изменениями символов заключается в следующем. Глобальные изменения вносят коррективы во все экземпляры символа, а локальные влияют только на экземпляр, с которым проводится работа.
2. Дважды щелкните на символе Box в библиотеке, и откроется редактор символов. Выберите инструмент указателя (Pointer) и щелкните на прямоугольнике в редакторе символов. Выберите на панели инструмент Scale и перетаскивайте угловую точку прямоугольника, чтобы изменить размеры фигуры. Закройте Symbol Editor.
3. Все блоки на странице изменят свои размеры, отражая изменения, сделанные с символом. Это — глобальное изменение. Изменения, производимые с символом в библиотеке, отражаются на всех его экземплярах на страницах. Для того чтобы восстановить исходные размеры блока, выберите в меню пункт Edit=>Und=>Edit.
Мы изменили размеры блока. Однако не думайте, что на странице эта операция проводится на глаз.
1. Удалите один-два больших блока на странице и выделите на ней маленький блок. В окне Properties будут показаны высота и ширина выбранного объекта (Рисунок 4.12). Запомните эти числа.
2. Щелкните на большом блоке и измените его размеры так, чтобы они совпадали с размерами маленького блока. Нажмите клавишу <Enter>. После того как размеры блока изменятся, удалите его.
Если рисунок открыт, вы увидите, что целый раздел карты узла Shoes отсутствует. Его можно создать, перетащив элементы из библиотеки и изменив их размеры. Однако существует и более простой способ.
1. Выделите все элементы в разделе Jeans.
2. Нажмите и удерживайте клавишу <Alt>. Курсор превратится в четырехнаправленную стрелку. Нажмите клавишу <Shift> и, удерживая обе клавиши, перетащите выделенный блок вправо, пока он не встанет под разделом Shoes. Теперь отпустите кнопку мыши, сохраните файл и выйдите из Fireworks MX.
Эскиз
Эскиз
После того как генеральный план готов и с клиентом достигнуто полное понимание, самое время положить перед собой тот самый лист бумаги и приступить к изложению своих идей. Эскиз может значительно упростить вам жизнь. Нам доводилось видеть эскизы, достойные того, чтобы висеть на стене в рамке, но попадались и нацарапанные на обратной стороне салфетки из бистро. Цель создания эскиза—представить, как узел будет выглядеть и работать.
На самом деле целью создания узла JCT является реализация примера совместного использования средств, предлагаемых пакетом Studio MX. Исходя из этого мы решили создать узел, состоящий из четырех страниц, чего вполне достаточно для демонстрации инструментария пакета. И, соответственно, задали себе вопрос: "Как страницы будут взаимосвязаны, и как они будут выглядеть?"
Очень важно ответить на первую часть этого вопроса до того, как заняться второй. Если вы заняты мыслями о том, как будут выглядеть страницы, до того, как займетесь вопросами навигации по узлу, вы сами ставите себя перед лицом массы потенциальных проблем. Одним из самых распространенных терминов в мире Web-дизайна является удобство. Этот избитый термин имеет массу определений. Наиболее общие из них ставят во главу угла не технологию, а пользователя. В данном случае нам нужно, чтобы пользователь затратил как можно меньше усилий для того, чтобы добраться до нужной ему информации. Поэтому, перед тем, как начать рисовать эскиз, нужно решить, какой тип модели навигации использовать.
Как выбрать подходящую модель
Как выбрать подходящую модель
Нашим носителем информации является Web, и ни одной из показанных моделей в ней не отдается предпочтения. В частности, большинство узлов использует комбинации этих чистых моделей. По мере вашего продвижения по пути создания узла вы можете для себя открыть множество и других моделей, которые в вашем случае обеспечат самое легкое управление. Сейчас же давайте рассмотрим возможность сведения этих категорий к меньшему числу подмножеств.
Например, узел JCT содержит множество категорий обуви. Было бы глупо создавать главные страницы для детской, спортивной, женской, домашней и другой обуви. Было бы лучше, если бы они все были связаны с одной главной страницей обуви. В этом отношении хорошим примером является информационная организация универсальных магазинов. Если все сделано правильно, указатель приведет вас в отдел обуви, в котором вы найдете секции детской, спортивной и другой обуви. Если нужную вам обувь легко найти (примерно так, как описано выше), вы пойдете ее выбирать и, может быть, сделаете покупку. Если секции будут разбросаны по всему универмагу, вы, скорее всего, расстроитесь, что потребуется потерять много времени, и просто уйдете из магазина. Когда мы говорим о Web, трудно указать на отличия от описанной ситуации.
Карта узла открытая в панели
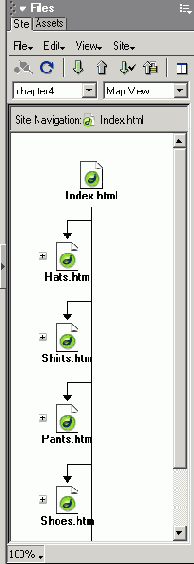
Рисунок 4.13. Карта узла, открытая в панели. Щелкните на кнопке Expand/Collapse, и представление развернется на весь экран

Карту узла легко создать в приложении
Рисунок 4.15. Карту узла легко создать в приложении FreeHand, используя ин-струмент Page для перемещения апра-ниц по документу

Создание файла PDF в приложении FreeHand
Сохранив документ, выберите в меню пункт File=>Export. В списке Save As Type (типы файлов) выберите формат PDF. Щелкните на кнопке Set Up. Если в документ встроен адрес URL, установите флажок Export URLs. Если были использованы шрифты пользователя, установите флажок Embed Fonts и щелкните на кнопке ОК. Когда вернетесь в диалоговое окно Export, щелкните на кнопке Save.
Установив флажки Export URLs и Embed Fonts, мы сохраняем все ссылки, существующие в файле. Можно проверить, выглядит ли сохраненный документ так, как должен. Файл PDF можно вывести на печать, отправить клиенту по электронной почте и сделать доступным для клиента на его узле. Большим достоинством файлов PDF является то, что они независимы от платформы. Документы Acrobat PDF могут быть открыты на компьютерах PC и Мае, если у пользователя установлено бесплатное приложение Acrobat Reader (PC) или сменный модуль Acrobat в броузере.
Конструирование информационных страниц
Конструирование информационных страниц
Любая страница в Web является графическим представлением какой-либо информации. Любой элемент страницы представляет информацию в форме текста, ссылки, рисунка, звука и т.п. Если не выдерживать корпоративную линию, эта информация не будет правильно работать и сможет даже запутать пользователя. Процесс дизайна — это выдерживание тонкого баланса между тем, как пользователи используют Web, и тем, как графически представлена информация.
На этом этапе ключом к успеху дизайна является понимание того факта, что Web — это средство обмена данными, а ее пользователям необходимо отыскать нужную информацию. Все на странице несет в себе информацию. Эту информацию называют материалом (content), или содержанием, и ее форма варьируется от ссылок до рисунков. Хороший Web-дизайнер методично планирует узел и размещение на нем содержания, чтобы позволить пользователю легко получать нужную ему информацию. Планирование размещения содержания называют информационным дизайном. Это — созданная вами система, с помощью которой пользователь получает настолько быстрый и простой доступ к искомой информации, насколько это вообще возможно.
По этой теме написано множество прекрасных книг. Одной из наших любимых является Web Redesign: Workflow that works авторов Кэлли Готто (Kelly Goto) и Эмили Котлер (Emily Coder), выпущенная издательством New Riders Publishing. В ней отдельная глава посвящена структуре узла. Авторы отмечают, что нельзя создать узел, не посмотрев на проект с трех точек зрения: содержания, узла и страницы. Точка зрения содержания — это взгляд на информационное наполнение узла. Точка зрения узла — это карта узла, его каркасная модель (подробнее о ней рассказывается в главе 5), взгляд на структуру всех страниц. В предыдущей главе был поднят вопрос о том, что перед началом работы над узлом нужно посмотреть на весь проект со стороны. В этом разделе мы рассмотрим этот вопрос более подробно и начнем приближать точку зрения на узел до тех пор, пока не станут видны все отдельные страницы.
После того как создана модель навигации, пора задать следующий вопрос: "А как будет выглядеть узел?"
Линейная модель навигации
Линейная модель навигации
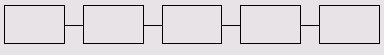
Линейная модель навигации показана на Рисунок 4.1. Она предполагает наличие прямой линии, соединяющей все страницы узла, от главной (домашней) до последней. Хорошим примером такой конструкции служит серия фотографий, иллюстрирующих семейный отпуск. Пользователь последовательно перемещается между страницами.
Если вы решили управлять перемещением пользователя по узлу, то можете использовать эту модель. Однако не забудьте на каждой из страниц (кроме домашней) поместить кнопку перехода на предыдущую. Поисковому механизму все равно, какое место занимает найденная страница в этой модели; так что нужно гарантировать то, что пользователь, начав с любой страницы, сможет просмотреть весь узел.
Линейную модель можно сравнить со слайдшоу
Рисунок 4.1. Линейную модель можно сравнить со слайд-шоу

Логотип и талисман размещенные на странице
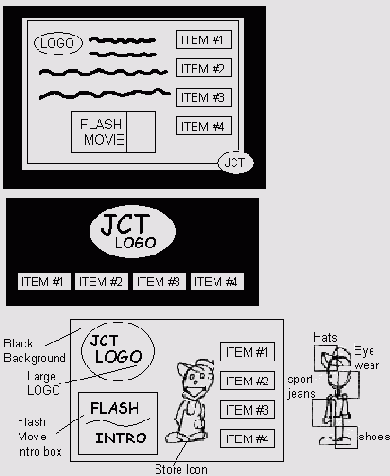
Рисунок 4.7. Логотип и талисман, размещенные на странице

Модель полной навигации
Модель полной навигации
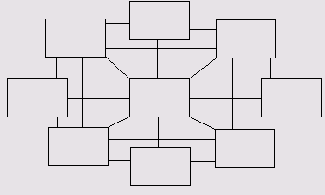
Модель полной навигации — самая свободная из форм. Она подобна самой Web — в ней все соединено со всем (Рисунок 4.4). Используйте эту модель, если узел предполагает быть специфичным для конкретного вопроса, и вы заранее не сможете предугадать последовательность перехода по нему пользователя. Проблема состоит в том, что в такой конструкции легко заблудиться. Если используется такая модель, обычно на всех страницах существует ссылка на карту узла.
Модель типа "звезда"
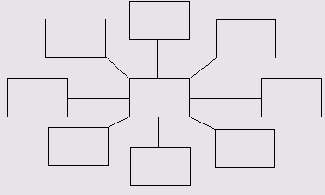
Рисунок 4.3. Модель типа "звезда" всегда может вернуть пользователя на главную страницу

Модель "звезда"
Модель "звезда"
Навигационная модель "звезда" (hub-and-spoke) берет на вооружение механизм гиперссылок, встроенный в Web-страницы. Пользователь входит в центр "звезды" (домашнюю страницу) и прямо с него может попасть на любую другую важную страницу узла. Эта модель обладает достоинством легкой навигации, и пользователю достаточно сделать не больше двух щелчков мышью, чтобы попасть на главную страницу. Однако это достоинство одновременно является и недостатком.
Представьте себе, что за один день вы должны облететь 5 разных городов. Если один из них сделать центром "звезды" и все перелеты совершать через него, в график вам не уложиться. Если же перелеты осуществлять последовательно, в направлении обхода, командировка имеет все шансы на успех.
На Рисунок 4.3 показано, как бы работал узел JCT, если бы в нем была использована модель навигации типа "звезда".
Модели навигации
Модели навигации
Так же как поддержкой человеческой плоти является скелет, так же и основа Web-узла должны быть построена на жестко определенной структуре. Для того чтобы этого добиться, на этом этапе нужно хорошо поразмыслить. Хорошо задуманная и профессионально выполненная модель навигации всегда отличит узел, созданный для посетителей, от узла, созданного для утверждения собственного эго дизайнера. Когда речь заходит о Web-дизайне, априори считается, что пользователь всегда прав.
Карта узла — это документ, на котором определены все страницы узла, а также описаны связи между его отдельными страницами. Когда дело касается Web-дизайна, слово документ становится крайне неопределенным понятием. Мы видели карту узла, нарисованную на одном листке бумаги. Мы видели карты, представленные заметками на доске или стене. Мы видели карты узлов, выложенные индексными карточками по всему полу. Независимо от того, какой метод будет выбран, перешагнуть через этот этап и сразу приступить к созданию узла было бы фатальной ошибкой.
В заключение хочется сказать, что Web — крайне "подвижное" место. Здесь ничто не остается статичным. Не загоняйте себя в угол и не делайте так, чтобы добавление новых страниц выливалось в сложную задачу. Ваш клиент через несколько месяцев может расширить свою линию продукции, которую вам потребуется вписывать в уже существующую конструкцию узла. Если заранее это не спланировать, узел потребует полной переделки, в результате чего вы сможете вообще потерять клиента.
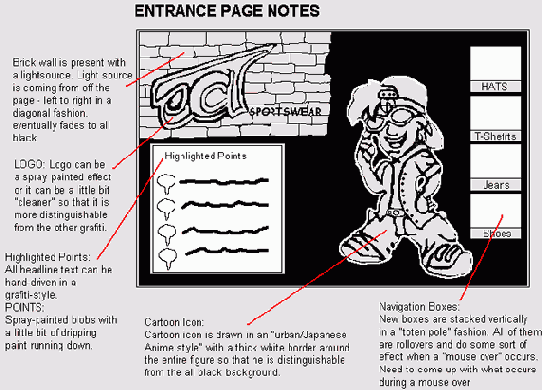
На этом листке нате внимание привлекла
Рисунок 4.6. На этом листке нате внимание привлекла только концепция, помещенная внизу

Нам потребовалось решить множество
Рисунок 4.8. Нам потребовалось решить множество вопросов удобства и дизайна, с которыми мы столкнулись на этом исходном эскизе композиции

Существует множество способов создания эскизов, и один из них предполагает осознание того, что мы работаем в Web и используем один из броузеров. Несколько лет назад мы открыли для себя довольно интересный подход к эскизу, который был описан в книге Designing Web Graphics Линды Вейнман (Linda Weinman), выпущенной издательством New Riders.
Это — просто снимок с пустого экрана броузера, в котором и выполняется работа пользователя. С помощью такого подхода всегда видно, как будут работать различные элементы страницы в окне броузера на реальном экране компьютера. К сожалению, дизайнеры часто забывают о том, что экран компьютера среднего пользователя имеет размер меньше, чем 19 дюймов по диагонали.
Шаблон окна броузера можно создать в Fireworks.
1. Откройте броузер и разверните его окно на весь экран. Откройте все панели инструментов броузера. Не думайте о том, что у пользователя эти панели могут быть скрытыми. Всегда планируйте худшее, и вы не разочаруетесь.
2. Переместите курсор в центр окна броузера. Его потом легко можно стереть в Fireworks. Теперь сделайте снимок экрана и выйдите из броузера.
3. Откройте Fireworks MX, а в нем — новый документ. На компьютерах PC снимок экрана будет находиться в буфере обмена, и когда вы откроете новый документ в Fireworks, его размеры по умолчанию будут установлены по размерам снимка, содержащегося в буфере обмена. В компьютерах Macintosh снимок с экрана автоматически записывается на жесткий диск под именем Picture 1 (или под другими номерами, если таких снимков несколько). На панели инструментов Fireworks выберите белый цвет заливки без маски. После этого выберите инструмент Rectangle и растяните прямоугольник от верхнего левого до нижнего правого угла экрана броузера. То же самое выполните в адресной строке URL, а затем присвойте файлу имя и сохраните его.
Теперь нужно просто отпечатать необходимое количество копий этого документа. Итак, мы приняли решения без участия клиента. Но на практике карта узла и его композиция, конечно же, всегда представляются клиенту на согласование и подпись.
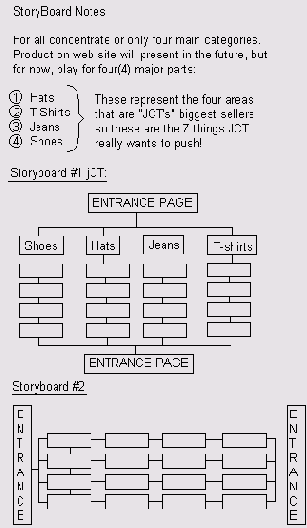
Несколько предварительных набросков плана узла JCT
Рисунок 4.5. Несколько предварительных набросков плана узла JCT

Объект на странице был преобразован
Рисунок 4.11. Объект на странице был преобразован в символ и автоматически занесен в библиотеку. Обратите внимание, что панель Library была переведена в плавающий режим

5. Если на странице потребуется нарисовать другой блок, откройте панель Library и переместитесь к нужному символу. Перетяните с этой панели символ в нужное место документа и снимите выделение с только что созданного экземпляра.
Обратите внимание что в оригинале
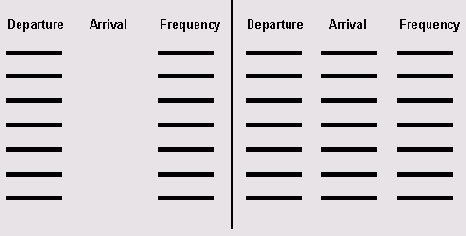
Рисунок 4.9. Обратите внимание, что в оригинале отсутствует время прибытия. Если бы создатели поставили себя на место пассажира, они бы создали модель, показанную справа

Открытие окна Site Map
Открытие окна Site Map
Введение панелей в Dreamweaver MX сократило количество окон, которые имелись в предыдущих версиях этого приложения. Для того чтобы открыть окно Site Map, выполните следующие действия.
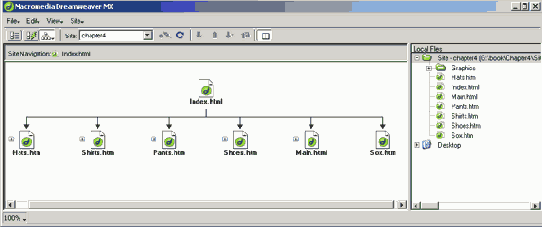
1. Откройте страницу Index.html из папки SiteEx, которая находится на Web-узле книги. Выберите в меню Window=>Site Map. (С помощью клавиши <F8> можно также открыть окно Site Management.)
2. Когда откроется окно, выберите в списке пункт Site View. В панели Files откроется карта узла (Рисунок 4.13). Для того чтобы расширить это представление, щелкните на кнопке Expand/Collapse.
Главным назначением карты узла является предоставление пользователю макропредставления узла. Однако, следуя политике компании Macromedia, это — не все. Чтобы создать карту узла, подключая новые или существующие страницы, выполните следующие действия.
1. Откройте карту узла и щелкните на значке Page. Выберите в меню команду Site=>Link To A New File, или нажмите комбинацию клавиш <Ctlrl+Shift+K>, или щелкните правой кнопкой мыши на значке Page и выберите в контекстном меню пункт Link To a New File. В любом случае откроется диалоговое окно.
2. В диалоговом окне Link To New File введите имя нового файла (используйте только расширение .htm или .html). Нажмите клавишу <Таb>, чтобы перейти к следующему текстовому полю. Введите в нем название новой страницы, Sox Page, и снова нажмите клавишу <Таb>. В поле Text of Link введите фразу, которая будет описывать ссылку, и щелкните на кнопке ОК. На карте появится новая страница с названием Sox (Рисунок 4.14).
3. Для удаления нежелательной страницы выберите на карте значок Раде и нажмите клавишу <Delete>. Закройте документ, не сохраняя изменений.
Перевод карты узла в режим Deliverable
Перевод карты узла в режим Deliverable
Перевод карты узла в документ, который может быть отправлен клиенту на утверждение, — малоизвестная функция приложения Dreamweaver MX. Обычно пользователи делают серию снимков с экрана, которые затем вставляют в документ, отправляемый клиенту. Этот процесс представляет собой действия по созданию снимков экранов и их объединение в Fireworks в единый документ. Теперь приложение Dreamweaver MX способно делать снимки экрана автоматически.
Откройте в папке siteEx страницу Index.html и выберите в меню пункт File=>Save Site Map. Откроется диалоговое окно Site Map. Выберите тип файла — BMP или PNG. (На компьютерах Macintosh нужно выбрать формат Pict или JPEG.) Щелкните на кнопке ОК.
Карта сохранится в выбранном формате, и ее размер будет автоматически установлен таким, чтобы содержать все значки на карте. Этот файл для дальнейшей работы может быть открыт в Fireworks или добавлен к странице Dreamweaver MX. Эти документы можно затем отправить по протоколу FTP на узел Sitespring или на Web-сервер для согласования и утверждения клиентом. Также эти файлы можно прикрепить к обычным сообщениям электронной почты.
Планирование узла JCT
Планирование узла JCT
Узел, создание которого мы рассматриваем на протяжении всей этой книги, посвящен гипотетической компании JCT. Этот узел должен следовать некоторому стратегическому плану. Процесс начался с того, что была поставлена задача создать узел, в котором будут отражены основные принципы Web-дизайна: от постановки концепции до загрузки узла на сервер по протоколу FTP. Любой Web-дизайнер знаком с этим процессом, который начинается со встречи заказчика с разработчиком и с вопроса: "Вы занимаетесь Web-дизайном?"
После того как клиент выберет разработчика, начинается процесс планирования.
Спросите любого работающего в торговле, и он вам скажет, что в этом деле успех зависит от хорошей подготовки, белоснежной улыбки и удачных шуток. Разница между хорошей подборки фактов. Когда приходит время выработать стратегию для клиента, процесс сбора фактов сводится к заданию следующих вопросов: Кто составляет целевую аудиторию клиента? Естественно, стратегия будет различаться для узла сотрудников корпоративной сети и для парадной витрины компании в Internet. Корпоративная сеть имеет ограниченную аудиторию, а пользователей Internet — громадное множество. Узел, выставляемый в Internet, должен быть доступен любому вооруженному хоть каким-то броузером.
В случае узла JCT целевая аудитория может быть достаточно широкой. Она состоит из подростков и студентов, которые хоть немного понимают в Internet и способны совершать покупки. В нашем случае, несмотря на свою массу, аудитория подобна корпоративной сети, потому что в общем контексте Web этот рынок достаточно узкий.
Что хочет сказать клиент? Никогда не забывайте, что Web — это прежде всего носитель информации. Его изначальной целью был обмен информацией между научными работниками. Если вы посетите узел рекламного агентства, он как бы вам скажет: "Мы знаем себе цену!" Если посетить узел розничной продажи, он вам как бы скажет: "Купите все, что вам нужно, именно здесь!"
В случае с компанией JCT гипотетический клиент хочет, чтобы детки не проходили мимо его магазинов.
Имеет ли клиент собственный корпоративный стандарт? В Web всем двигают торговые марки. Посетите узел фирмы Nike, и вы увидите ее эмблему (swoosh); посетите узел Кока-Колы, и вы захлебнетесь красным цветом. Посетите узел Disney, и вы сразу натолкнетесь на уши Микки-Мауса. Чем крупнее компания и чем шире ее международные связи, тем проще уловить ее корпоративный стиль, сопровождающий всю рекламу в печати и в Web. Тот же самый образ компания пытается донести и в печатных брошюрах, рекламных плакатах и ежегодных отчетах, которые публикуются в Web. Таким способом компания управляет своим имиджем на рынке. Например, продукцию Nike никто и ни с чем не спутает. И даже в этом случае пользователь после каждого щелчка на любой странице узла Nike чувствует, что он находится на узле именно этой компании. То же касается одежды и печатной продукции. Они представляют последовательный имидж компании на рынке.
В случае с компанией JCT идентичность торговой марки поддерживается с помощью логотипа и талисмана.
Что нужно клиенту? Очень важно внимательно выслушивать клиента и отличать то, что он хочет, от того, что ему нужно. Мы были знакомы с одним дизайнером, которого клиент чуть не довел до сумасшествия. Клиент ему предложил довольно элегантное решение дизайна. Тот выполнил работу, на что клиент сказал, что готовый дизайн напоминает ему 10-центовую монету и совершенно разрушает его задумку. В этом случае клиент и исполнитель утратили из виду главную цель дизайна — удовлетворение потребности, сфокусировав внимание на сверхновых техниках, которые смазали цель. В данном случае причиной было добавление на все страницы дополнительных линий.
Вам теперь предстоит довольно неординарная работа. Нужно не только разработать и реализовать дизайн, но и провести массу времени с клиентом не в роли подрядчика, а в роли учителя. В приведенном выше примере дизайнер должен был объяснить клиенту, как дополнительные линии разрушают всю концепцию дизайна. Внезапно оказалось, что только эти линии и были источником разногласий с клиентом, поэтому решение этого вопроса позволило им продолжить сотрудничество. И снова, если клиент встанет в позу и скажет: "Я за это плачу, и если я сказал, что здесь должна быть линия, значит, вы должны ее туда поставить," — вам нужно серьезно подумать о продолжении отношений с этим клиентом.
Это — классический случай дипломатичного разрешения конфликта с требованиями клиента. В этой точке критичен искусный дипломатический подход, о котором мы уже говорили в этой книге. Здесь клиент должен получить намек на нерациональность своих требований, но уже на своем языке: "А вот сколько это будет стоить, если выполнить ваши требования".
Проверка своих идей на модели узла
Проверка своих идей на модели узла
Процесс Web-дизайна начинается с того, что программист садится за стол и излагает свои идеи на листе бумаги. После этого он думает над тем, как будут работать и где будут расположены элементы навигации.
Этот чистый лист бумаги заполняется квадратиками, показывающими переходы между страницами. Такой же лист бумаги можно использовать для создания эскизов дизайна страниц или прорисовки областей размещения динамического содержания.
Задача с первого взгляда кажется устрашающей. Так оно и есть на самом деле. Однако это — самое значимое время, вложенное в проект. Именно на этом этапе происходит большая часть споров и обсуждений, и именно в это время дизайнер часто устремляет взгляд в пустоту и размышляет о проекте, да и о жизни вообще.
Хотя мы работаем в условиях, где правит бал технология, она совершенно не играет роли в процессе планирования. В частности, на этом этапе вполне достаточно таких изобретений цивилизации, как карандаш и листок бумаги. На стадии планирования вырабатывается стратегия всего проекта. Эта стратегия находится не в секторах жесткого диска и не на установочном диске Dreamweaver MX. Она находится в голове и начинает воплощаться в жизнь только тогда, когда вы сформулируете и сравните свои цели и задачи.
Как не существует в точности одинаковых предприятий, так не существует и какой-то общей стратегии Web-дизайна. Так же не существует и единой прямой дороги к выработке стратегии. Представьте себе этот процесс как вылазку из дома за покупками. Здесь стратегия проста: добраться как можно быстрее. При этом составляется оптимальный маршрут передвижения от дверей дома до магазина. Если вы там ранее никогда не бывали, вам может потребоваться карта или помощь соседей. Когда вы просмотрите полученную информацию, то сможете составить маршрут движения. Это процесс может отнять много времени.
Можно, конечно, применить и более быстрый метод: прыгнуть в машину и выбрать общее направление к месту назначения. Если случится заблудиться, вы всегда сможете спросить у прохожих направление. Однако за время, которое вы в таком случае потратите на дорогу, я уже успею сделать все необходимые дела и вернуться домой. В случае если вы опоздаете (благодаря поддержке прохожих, которые сами не знают, куда показывают), вам придется не солоно хлебавши повторить весь свой путь, только теперь уже в обратном направлении — домой.
Процесс планирования стратегии чем-то похож на описанную ситуацию, только планируется путь не в магазин, а к созданию Web-узла. Мы собираем информацию, ставим цели и выполняем план.
Правильно выработанная стратегия устанавливает прямой путь для всего процесса создания узла. Плохая стратегия ведет к бесцельному шатанию, и конечный продукт отразит в себе отсутствие единого направления. Первым действием после того, как была собрана информация, становится моделирование узла. Правильно сконструированная модель узла начинается с создания эскиза, который представляет собой исходную конструкцию узла. Эта модель показывает маршруты перехода пользователя по узлу в поиске нужной информации. Таким образом, создается карта узла, которая концентрирует внимание на элементах навигации и призвана удовлетворить как пользователя, так и клиента.
Резюме
Резюме
Как вы узнали в этой главе, создание узла — это нечто большее, чем простое открытие приложения и начало работы. Оно требует тщательного планирования и тестирования для проверки удобства и простоты всей системы навигации.
Было представлено несколько моделей, варьирующихся от простой к сложной, и было показано, как в них реализована структура, которую должен иметь узел. Мы рассмотрели процесс создания узла компании JCT и показали, что эта работа действительно начинается с карандашного наброска на обычном листе бумаги.
Вы узнали, как можно использовать приложение Fireworks для создания карты узла, как в нем создать библиотеку примитивов, используя символы и экземпляры, и как их можно использовать для моделирования. Было также показано, как локально и глобально редактировать символы, чтобы они отражали изменения, внесение которых требует клиент или производственный процесс.
Приложение Dreamweaver MX содержит множество средств, которые помогут в создании навигационной модели, во главе которых стоит карта узла. Мы показали, как открыть функцию Site Map, как в карте добавить и удалить страницы и как перевести карту в удобный для отправки клиенту формат, используя команду Save Site Map.
В заключение рассказывалось, как перевести многостраничный документ FreeHand в карту узла, которая затем будет использоваться на протяжении всего процесса создания Web-узла, и как перевести карту узла в документ независимого от платформы формата PDF с помощью экспорта из приложения FreeHand.
Знание о том, как организован процесс перехода между страницами узла, является первым шагом в Web-разработке. Тема следующей главы — размещение содержания на страницах.
Создание и использование символов в Fireworks
Создание и использование символов в Fireworks
Самой любимой нашей фразой, относящейся к автоматизированному производственному процессу, является следующая: "Дайте программе сделать работу". В нашем примере немного дополнительного времени, затраченного в начале процесса, экономит массу времени в конце проекта. В приложении Fireworks MX одной из таких экономящих время возможностей является использование символов и их экземпляров для представления объектов на странице.
Для того чтобы создать и использовать символы в Fireworks MX, выполните следующие действия.
Создание эскиза
Создание эскиза
Эскизы фиксируют внешний вид страницы. Они варьируются от простых зарисовок, показывающих композицию элементов страницы, до многотомных изданий, описывающих создание анимационных фильмов. Эскизы начинаются с серии заготовок на странице (называемых thumbnail — отпечаток).
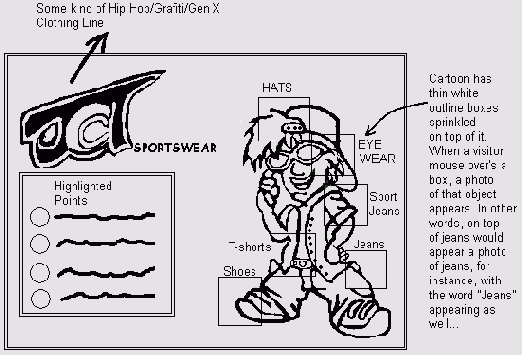
Отпечаток — это черновая зарисовка композиции страницы, показывающая размещение текста и графики. Он может быть выполнен на листе бумаги и представлять идеи и концепцию дизайна, а не окончательный дизайн. Для узла JCT мы рассмотрели множество концепций, но наше внимание привлекла та, которая показана внизу на Рисунок 4.6.
После многих споров мы попросили художника запечатлеть выработанную концепцию (Рисунок 4.7).
Нам понравилось то, что мы увидели, и мы попросили художника создать эскиз главной страницы. Он сделал несколько набросков, и тот, который продвинул работу над узлом к следующему этапу, показан на Рисунок 4.8.
После множества внутренних споров относительно дизайна мы сделали несколько изменений, чтобы улучшить восприятие информации. Блоки на талисмане были не совсем интуитивно понятны. Блоки с названиями товаров были вынесены и соединены с рисунком стрелкой. Пользователь интуитивно не чувствовал, что эти выноски как-то связаны с элементами графики. После того как затребованные изменения были внесены и мы были удовлетворены внешним видом, мы задались вопросом, как все это будет работать с остальными страницами.
Создание карт узлов
Создание карт узлов
Когда мы проводим семинары, то часто задаем следующий вопрос: "Кто из вас создает карты узлов?" Обычно поднимается только несколько рук. После этого звучит следующий вопрос: "Кто использует специализированные программы создания карт узлов?" Число поднятых рук убывает. В заключение мы спрашиваем: "Кто не понимает, о чем идет речь?" Неизбежно поднимается несколько рук.
Карта узла подобна скелету человека. Она отражает скрытую структуру объекта. Правильно сформированная, карта узла показывает организацию, потоки информации, переходы между страницами, группировку содержания, и многое, многое другое. На этом этапе процесса можно просканировать весь проект: от его макропредставления как набора страниц до микропредставления отдельных элементов страницы.
Эта карта представляет собой документ, который отдается клиенту на утверждение и подпись. Не имеет значения, что именно вы предоставляете клиенту на рассмотрение — листы бумаги, файлы PDF, модель узла и т.п., — потребуйте, чтобы он все это подписал. С многих точек зрения процесс этот — неудобный; однако вы можете быть уверены, что перед тем, как подписаться, клиент тщательно проанализирует представленную модель. Естественно, карта узла является таким же живым документом, как и сама Web, и она меняется по мере изменения структуры узла. Если такое происходит, клиент должен завизировать изменение на карте узла, прежде чем проект углубится в стадию реализации изменений.
Создание карты узла в Dreamweaver MX
Создание карты узла в Dreamweaver MX
Функции и инструменты Macromedia Studio имеют дополнительное применение, которое ничуть не уступает по своему значению первичным функциям. Одним из примеров такой функции является окно Site Map. Это окно изначально создавалось для просмотра взаимосвязи между различными страницами узла.
Представление Site Map показывает узел в виде организационной диаграммы, представленной серией блоков, соединенных линиями со стрелками. В случае функции Site Map блоки заменены значками страниц. Если со страницей связаны вспомогательные страницы, рядом со значком страницы вы увидите знак "плюс" или "минус". Страницы с работающими ссылками выделены синим цветом, а страницы с разорванными ссылками — красным. Возможно, что вы увидите значок с изображением глобуса, указывающий на внешнюю по отношению к узлу страницу, или узел, или специальную ссылку :mailto:. Если включена блокировка (Check In/Check Out), могут отображаться красная или зеленая отметка либо значок с изображением висячего замка. Если посмотреть на карту узла, домашняя страница будет расположена на вершине структуры, а все зависимые страницы будут соединены линиями со стрелками.
Создание карты узла в Fireworks MX
Создание карты узла в Fireworks MX
Существует множество решений карт узлов, доступных Web-разработчику. Можно использовать такие программные решения, как Inspiration (www.inspiration.com) или Visio (www.microsoft.com/office/visio). Можно создать карту узла при помощи обычной программы работы с графикой, например FreeHand 10. Можно для этого использовать издательское приложение, такое как PageMaker или QuarkXPress. Другие решения предполагают использование специализированного пакета Web-разработки, такого как Dreamweaver MX, или чистого листа бумаги и карандаша. Выбор метода зависит от сложности проекта. Такие программные решения, как Visio и Inspiration, хороши для узлов, составленных из сотен страниц, в то время как чистого листа бумаги будет достаточно для составления композиции из десятка страниц.
Одним из преимуществ использования Fireworks является тот факт, что это приложение создано для Web-графики. Все файлы, созданные в нем, имеют расширение .png, могут быть легко анимированы на Web-странице и отправлены на узел проекта для согласования с командой или клиентом. Использование других графических приложений для этой цели вносит дополнительные сложности, связанные с вопросами совместимости, версий, преобразований между форматами, а также другие неожиданные проблемы.
Элементы карты узла сами по себе не сложны. Все, что требуется, — это прямоугольник, линия и стрелка. Прямоугольник будет представлять страницу, а линия со стрелкой — переход от одной страницы к другой. Карту узла делает сложной количество элементов блоков, стрелок и линий. Нарисовав один блок, неизбежно задаешься вопросом: "А что дальше?" Приложение Fireworks предлагает удобную функцию библиотеки, в которой можно хранить многократно используемые элементы.
Перед тем как углубиться в эту тему, нужно понять различие между символом и экземпляром. Эти два термина идут рука об руку во всех приложениях от Macromedia, особенно во Flash. Фраза "раз нарисовал — используй много раз" хорошо описывает концепцию.
Символ — это мастер-копия объекта. В нашем случае это — прямоугольник, используемый на карте узла. В отношении к приложению Fireworks, символ может быть чем угодно, от объекта, показываемого на прямоугольнике, до группы объектов, содержащих текст, или фрагмента текста. Основным элементом в Fireworks является символ, состоящий из объектов, уровней и кадров. Во многих отношениях символ можно определить как "все, что угодно, нарисованное в Fireworks".
Когда объект конвертируется в символ, он автоматически помещается в библиотеку Fireworks и прикрепляется к конкретному документу. Но это еще не все. Библиотеки можно сделать доступными для всех документов Fireworks: Просто открыв библиотеку и перетянув элемент на страницу, можно создать экземпляр этого символа. Этот экземпляр имеет обратную ссылку на сам символ, что отличает его от копии объекта.
Создание карты узла во FreeHand
Создание карты узла во FreeHand
Приложение FreeHand предлагает ряд средств, которые недоступны ни в Fireworks, ни в Dreamweaver MX. К тому же, FreeHand позволяет создавать многостраничные документы. На этих страницах могут содержаться разные области узла. Если вы можете перемещать страницы при создании карты узла, а также сохранять документ в формате .pdf, для вас открываются широкие возможности для передачи документа на утверждение клиенту.
Для того чтобы создать карту узла в приложении FreeHand, выполните следующие действия.
1. Откройте новый документ FreeHand. Выберите в меню пункт Window=>Inspectors=>Document или щелкните в панели Inspector на вкладке Document. Откроется окно параметров страницы. В списке размеров страницы выберите пункт Custom. Установите ширину, равную 400 пикселям, а высоту — 600.
2. Установите ориентацию страницы в Landscape и добавьте к документу шесть страниц с помощью пункта Add Pages списка Palette. В области Number of New Pages (Количество добавляемых страниц) введите число 6. Щелкните на кнопке ОК и установите масштаб отображения в 6%.
3. Выберите инструмент Page. Щелкните на странице 1 и перетащите ее в верхнюю часть экрана. Переместите страницы 2-4 так, чтобы под первой они образовали горизонтальную линию. Перетащите страницы 5-7 так, чтобы со второй они образовали вертикальную линию (Рисунок 4.15).
4. Чтобы сохранить компоновку, выберите в меню пункт View=>Custom=>New и задайте имя нового представления.
Мы только что расположили страницы документа в порядке, который отражает структуру узла. Преимуществом такого подхода является то, что можно щелкнуть на любой странице, увеличить масштаб до 100% и добавить в нее содержание. Если затем открыть карту узла в представлении Custom, то можно просмотреть содержание и перейти на другую страницу.
Структура узла
Структура узла
Пользователей Web — сотни миллионов, и вряд ли среди них можно найти двух, которые будут использовать ваш узел одинаково. Они будут заскакивать на него на разведкv, быстро осматриваться и так же быстро покидать. Другие будут методично заходить на все страницы в поисках чего-нибудь новенького. Остальные при входе на узел будут преследовать конкретную цель и после ее достижения будут выходить с узла.
В этом разделе мы сфокусируем внимание на том, как помочь посетителям узла достичь поставленной цели, и создадим карту узла. Именно в этой точке между клиентом : командой разгораются споры относительно того, откуда и куда лучше переходить. Важность моделирования узла
Важность моделирования узла
Несколько месяцев назад у одного из авторов книги потерялась дочь при переезде на автобусе из одного города в другой. Она позвонила по телефону и оставила сообщение, что выезжает на автобусе в 5 часов вечера, и попросила, чтобы ее кто-нибудь встретил на местной автостанции. Самым важным ее упущением было то, что она не сообщила времени своего прибытия. Вместо того чтобы звонить в автобусную компанию по телефону, автор этих строк зашел на узел автобусной компании, чтобы узнать время прибытия.
С первого взгляда он не смог найти ссылку на расписание движения автобусов. В конце концов он ее нашел зарытой в куче других ссылок в нижней части страницы. Он щелкнул на ссылке, и в центре экрана возник выпадающий список городов. Он выбрал тот город, из которого выехала его дочь. И — ничего не произошло. Он ожидал увидеть список пунктов назначения, но ничего такого не было. И тут он заметил, что в другой части страницы появилась категория То:. Тогда из другого выпадающего списка он выбрал пункт назначения.
Загрузилась новая страница, и тут автор понял важность написания этого раздела в книге. Эта страница содержала список времени отправления, а колонка и временем прибытия была пустой!
В этом частном случае компания не только затруднила поиск нужной информации, но и, в конце концов, ее не предоставила. Автору пришлось звонить в автобусную компанию и проходить через сложное голосовое меню, чтобы узнать, что среднее время проезда между городами — два с половиной часа. Даже в этом случае Web-узел ошибся с определением местного времени.
Если бы автобусная компания правильно спланировала структуру информации, автор бы нашел интересующие его данные после одного-двух щелчков и не потерял массу времени. Неприятной стороной Web-дизайна является то, что не обращается внимание на время, затраченное на формирование структуры узла. Это — не такая уж и благодарная сторона процесса разработки узла. Если же оказалось так, что именно вы занялись этим вопросом, представьте себя на месте клиента такой вот автобусной компании. Сколько человек ежедневно заходит на узел с целью узнать время прибытия автобуса? Если такой информации они не найдут, станут ли они клиентами конкурирующей компании, которая такую информацию предоставляет?
Эта автобусная компания не посмотрела на свой узел глазами обычного посетителя. Узел был разработан с точки зрения самой корпорации, а самым важным для нее было время отправления автобусов, как будто бы автобусы отправляются в никуда. Они ни разу не задали себе вопрос: "А что ищут на узле наши клиенты?" или "Удовлетворяем ли мы потребности клиентов" и ни разу на него не ответили другим вопросом: "Какова должна быть структура узла, чтобы удовлетворить потребности клиентов?"
Когда узел моделируется, такие вопросы сразу выплывают на поверхность, и их решение становится очевидным. Модель на Рисунок 4.9 показывает размещение информации на странице. Мы видим большой пробел в колонке Arrival (Прибытие). Информация отсутствует.
Мир требует удобства использования Web-узлов, и пока клиенты не будут готовы платить за исследование и тестирование, посвященные этому вопросу, эта нагрузка ложится исключительно на плечи команды разработчиков.
В полной модели практически все
Рисунок 4.4. В полной модели практически все узлы соединены со всеми узлами

На Рисунок 4.5 вы видите несколько вариантов набросков, которые сделал дизайнер при с оставлении плана узла JСТ.