Использование Dreamweaver MX для проверки навигации
Использование Dreamweaver MX для проверки навигации
Навигация по узлу не менее важна, чем само содержание страниц. Для проверки и имитации средств навигации в Dreamweaver MX существует масса инструментов. На страницу можно добавить hotspots — невидимые активные области, при наведении на которые курсор меняет вид со стрелки на указательный палец, отмечая элементы навигации на странице. В Dreamweaver MX можно также создать карту узла и использовать ее для перемещения к нужным страницам.
Чтобы добавить в каркасную модель такие активные области, выполните следующие действия.
1. Откройте страницу Imdex.html в подкаталоге FarmeNav папки Chapter 5 Exercise на рабочем столе Dreamweaver MX. Если не открыта панель свойств, выберите команду меню Window=>Properties.
2. Для того чтобы добавить активную область в каркасную модель, сначала щелкните на рисунке. В окне свойств отобразятся свойства графического объекта. Инструменты активной области находятся в нижнем левом углу окна.
3. Выберите инструмент Rectangular Hotspot. Щелкните на нем и перетащите на первую кнопку под заголовком окна. Как только вы отпустите кнопку мыши, панель Page Properties сменится панелью Hotspot Properties. Если вы захотите изменить размеры скрытой области, щелкните на одном из ее углов и скорректируйте ее.
4. Щелкните на значке папки в области Link Input. Откроется диалоговое окно Select File, позволяющее выбрать страницу, к которой будет осуществляться переход после щелчка на этой области. Перейдите к папке FrameNav на жестком диске и выберите файл Hats. htm. В диалоговом окне щелкните на кнопке Select, и имя файла отобразится в области Link Input.
5. Протестируйте страницу в броузере. После щелчка на этой области должна открыться следующая страница — Hats.
Как мы видим, вопрос навигации перешел совершенно в другое измерение. Сейчас самое время решить, какие элементы, с точки зрения пользователя, расположены в неправильном месте. Иногда может оказаться, что несколько ссылок ведут в одно и то же место. В таком случае лучше реорганизовать схему навигации, так как многочисленные пути, ведущие в одно и то же место, могут запутать пользователя.
Использование расширения Wireframing
Использование расширения Wireframing
Работа с этим расширением довольно проста. Оно добавляет в документ слои, которые функционируют как блоки каркасной модели. Мы создадим каркасную модель домашней страницы JCT и добавим в нее ссылки на страницы, посвященные отдельным гидам продукции. Каркасная модель будет создаваться на фоне рисунка модели, созданного ранее в Fireworks. Это даст вам возможность работать с расширением, помечать объекты на страницу и изменять их размеры. Обычно модель создается по эскизу, предварительно созданному на бумаге.
1. Откройте подкаталог DwWireframeEx в папке Chapter 5 Exercise и дважды щелкните на файле Index.htm. Запустится Dreamweaver MX. Когда откроется страница, выберите в меню пункт Insert=>Wireframing. Откроется вспомогательное меню Wireframing. Этот пункт добавляется в меню Insert при установке расширения утилитой Extension Manager.
2. Расширение Wireframing устанавливает все элементы, необходимые для создания каркасной модели. Их можно выбрать в меню Wireframing и вставить в нужное место на странице. Выберите в меню элемент Button-Border=1. На страницу будет вставлен зеленый блок с черной рамкой. Перетащите этот блок на кнопку Hats и по необходимости измените его размеры.
3. Внутри блока в квадратных скобках вы увидите слова Button Name. Выделите их и введите слово Hats. He снимая выделение со слова Hats, щелкните на области ссылки в окне Property, выберите страницу Hats в папке DwNavFrame и щелкните на кнопке Select.
4. Выберите в меню Insert=>WireframingoGray Box With Label. На странице отобразится серый блок со словами, который мы будем использовать для представления графики. Перетащите этот блок на место логотипа, измените его размеры и замените слова на Logo.
5. Добавьте кнопки Pants, Shoes, Shirts и Home. Добавьте серый блок на место логотипа и присвойте ему имя Mascot.
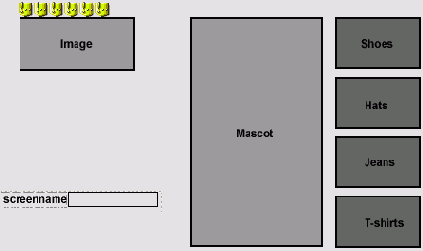
6. Выберите в меню пункт Insert=>Wireframing=>Text Field With Label. На странице отобразится белый блок со словами. Измените размеры блока так, чтобы слева от графики поместился текст. Добавив элементы, выделите рисунок фона и удалите его. Получившаяся страница будет похожа на показанную на Рисунок 5.10.
Это расширение содержит некоторые важные функции. В нижней части меню Wireframing содержатся два пункта: Page Title Bar и Wireframing Disclaimer.
Экспорт и импорт библиотеки символов в Fireworks MX
Экспорт и импорт библиотеки символов в Fireworks MX
Область действия символов, таких как логотипы, не ограничивается одним документом, с которым в данный момент ведется работа. Если имеется набор символов, которые нужны в других документах, или у других членов команды возникла в них потребность, их можно разместить в формате PNG в библиотеке. Для того чтобы это сделать, выполните следующие действия.
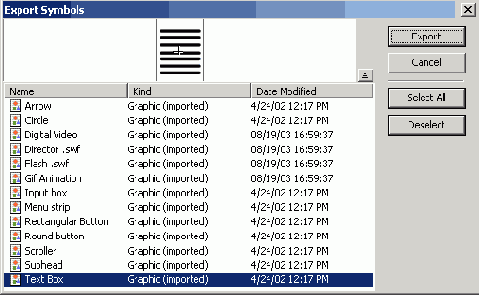
1. В меню Panel Options выберите пункт Export Symbols. В верхней части открывшегося диалогового окна Export Symbols (Рисунок 5.3) находится панель быстрого просмотра выбранного элемента, а в нижней части расположен список всех символов библиотеки. Из этого окна можно экспортировать как один элемент, так и любое выделенное количество элементов.
Экземпляры
Экземпляры
Символы — это оригиналы работ членов команды. Их копии можно использовать в рабочей области Firewroks MX. Лучше всего представить себе экземпляры как псевдонимы оригинала. При размещении в рабочей области экземпляры помечаются стрелочкой в левом нижнем углу, направленной вовнутрь объекта. Эту стрелку можно трактовать как ссылку на оригинал в библиотеке. Как вы уже знаете, двойной щелчок на экземпляре приводит к открытию окна Symbol Editor, а любые изменения символа сразу же отражаются на всех его экземплярах.
Если использовать возможности, которые открывают символы, задача создания каркасной модели узла превращается в детскую игру.
В нашем примере художники сканировали предоставленные им рисунки и помещали их в документ Fireworks MX. Вместо того чтобы сканировать каждый рисунок с нужными размерами, его можно поместить в библиотеку, перетащить мышью в рабочую область приложения и там изменить размеры экземпляра. Для того чтобы работать с символами и экземплярами в Fireworks MX, выполните следующие действия.
1. Откройте файл Frameit.png и библиотеку. Расширьте окно библиотеки так, чтобы в нем отображались все символы. Если вы работаете над новой копией файла Frameit.png, добавьте новый слой с именем Layer Two.
2. Откройте панель Layers, выберите этот новый слой и переименуйте его в Wireframes. После этого заблокируйте слой, содержащий рисунок фона.
3. Выберите инструмент Rectangle и нарисуйте прямоугольник, совпадающий размерами с рисунком. Установите толщину рамки, равную единице, а заливку — в None.
4. Щелкните на символе Graphic/Image и перетащите рисунок на место, на котором обычно располагают на страницах логотип, — в левый верхний угол. Выделите символ и щелкните на инструменте Free Transform. Теперь экземпляр можно растянуть до требуемых размеров.
5. Таким же образом можно перетащить на страницу любой объект и изменить его размеры. Работа эта занимает время, но оно не сравнимо с затратами по созданию всех объектов по одному. Чтобы перетащить объект, щелкните на нем в библиотеке, удерживая нажатой клавишу <Alt>, и переместите объект в нужное место на странице. После этого можно изменить размеры объекта.
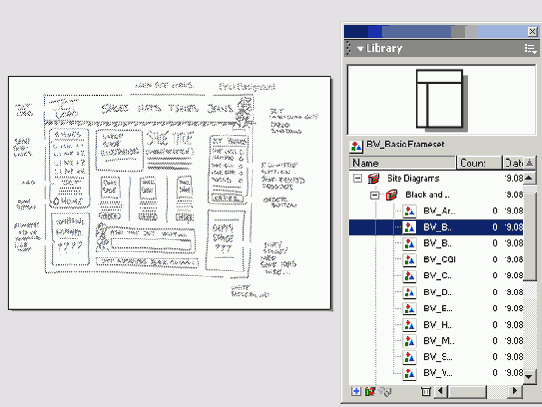
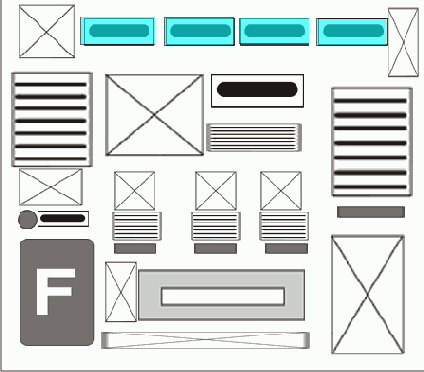
6. Используя Рисунок 5.4 как пример, перетащите на страницу объекты из библиотеки и разместите их в показанных местах. После того как закончите, выделите кадр страницы и заполните его белым цветом. Сохраните созданную каркасную модель в папке Exercise.
Каркасная модель созданная из
Рисунок 5.4. Каркасная модель, созданная из символов, размещенных в библиотеке Fireworks MX

Каркасная модель узла
Каркасная модель узла
В предыдущей главе речь шла о создании раскадровки. Как вы узнали, раскадровка — это эскизы Web-страниц. Узел может хорошо выглядеть на бумаге, однако нужно понимать, что переход от одного носителя информации (бумаги) к другому (Web) редко обходится без сложностей.
Перенос узла на другой носитель информации включает в себя множество вопросов: от общей композиции элементов до цветовой гаммы. На эти вопросы редко обращают внимание при создании карты узла. Каркасная модель узла переводит разработчика с макроуровня (узла) на микроуровень (страницу). Ошибки в организации информации сначала могут быть незаметными, однако со временем они начинают проявляться. Иногда их обнаружение требует внесения больших изменений в схему навигации и в компоновку страницы. Задержка с решением этих вопросов на ранней стадии выполнения проекта ведет к дополнительным расходам в будущем.
В предыдущей главе мы ссылались на опыт одного из авторов книги, пытавшегося узнать время прибытия своей дочери на автобусе в его город. Если автобусная компания прислушается к мнению своих клиентов, жалующихся на сложность доступа к нужной информации, то любой, кому достанется работа по исправлению узла, обнаружит, что узел потребуется полностью переделать.
После того как работник автобусной станции обнаружил, что стоимость исправления ошибки превышает стоимость самой разработки, он удивился, почему эта ошибка не была выявлена на ранней стадии создания узла. Никто не хочет платить за одну и ту же вещь дважды. Иногда такие истории становятся источником судебных исков. Решение вопроса, кто должен оплачивать стоимость таких упущений — клиент или дизайнер, — может довести до суда.
Каркасные модели и Freehand
Каркасные модели и Freehand
Мощь пакета MX Studio становится очевидной, когда вы приступаете к созданию каркасной модели в приложении FreeHand. Оно предоставляет программисту следующие инструменты.
Векторная графика, позволяющая в точности реализовать свои идеи.
Символы. Как вы уже убедились на примере в начале этой главы, Fireworks MX предоставляет прекрасный инструмент, экономящий силы разработчика, — символы. Во FreeHand символы обладают еще одним преимуществом — векторной природой.
Совместимость с Fireworks MX. Документы, созданные во FreeHand, можно открыть в Fireworks MX. Библиотека символов, созданная во FreeHand, может быть использована в Fireworks. Также любые документы и символы, созданные во FreeHand, можно импортировать во Flash MX.
Символы уменьшают размер графических файлов; кроме того, становится невозможным случайное изменение символов. Если корректен первый экземпляр, то будут корректны и все остальные. Изменения, внесенные в символ, сразу отразятся на всех его экземплярах.
Нисколько не удивляет тот факт, что множество программистов своим инструментом выбрали FreeHand. Создание каркасной модели в этом приложении превращается в простую работу. Рисунки в нем можно легко разбить на части, а результат работы скорректировать в Fireworks и поместить на страницу в Dreamweaver MX для предоставления клиенту.
Кнопки
Кнопки
На раннем этапе развития Web основным методом интерактивной навигации были кнопки. Даже в наши дни они не потеряли своего значения.
Традиционно кнопки имеют три состояния — Up (Отжата), Down (Нажата) и Over (Указатель мыши находится над кнопкой). Каждое из них связывается с определенным событием и может управляться программно. Основным языком программирования кнопок является JavaScript. Если вы создаете кнопки в Fireworks MX и экспортируете результат в определенные состояния кнопок, программа генерируется на JavaScript. Приложение Dreamweaver MX позволяет не только генерировать программы на JavaScript, основанные на стандартных событиях кнопок, но и самостоятельно программировать поведение этих элементов.
Во Flash MX кнопки вышли за рамки, обычных элементов, щелчок на которых переносит пользователя в другое место узла. Хотя эта функция и остается для них основной, программисты обнаружили, что внедрение кнопок в видеоклипы обеспечивает пользователя интерактивными элементами взаимодействия с демонстрацией ролика. Другие обнаружили, что внедрение анимации в кнопки обеспечивает пользователя эффективной обратной связью, так как рисунок на кнопке может изменяться в зависимости от событий. Множество кнопок содержится в новой панели Components приложения Flash MX.
Dreamweaver MX позволяет создавать Flash-кнопки непосредственно из панели инструментов и помещать их на страницу. Выделение получившейся кнопки и щелчок на элементе Flash Edit в окне Property вызывает приложение Flash MX, которое позволяет настроить новую кнопку.
Редактор кнопок Button Editor основан на использовании символов. Это значит, что вначале объекты кнопок должны быть конвертированы в символы, т.е. поведение объекта рассматривается как поведение символа (Рисунок 5.1). Дважды щелкните на символе в панели Library или Stage в редакторе кнопок. Здесь можно создать разные состояния кнопки, просто щелкнув на ней, после чего интерфейс создаст полностью редактируемую копию исходного состояния.
Кнопки Fireworks MX больше не
Рисунок 5.1. Кнопки Fireworks MX больше не создаются в меню Insert Их поведение устанавливается при конвертировании в символы

Не забывайте о том, что Fireworks MX и FreeHand являются прекрасными утилитами, предназначенными для оформления кнопок. Благодаря множеству текстур и эффектов реального времени Fireworks MX позволяет создать довольно привлекательные кнопки. Приложение FreeHand позволяет создать не только оформление кнопок, но и собственные Flash-кнопки. Оно может экспортировать файл формата SWF. Dreamweaver MX также содержит функции для создания Flash-кнопок и Flash-текста. Хотя такое новшество приветствуется, в нем нет необходимости, если устанавливается полноценная версия Flash MX.
Комбинирование карты узла с каркасной моделью
Комбинирование карты узла с каркасной моделью
Как уже говорилось в главе 4, карта узла дает пользователю общее представление о структуре узла. Вы можете использовать карту узла как точку быстрого доступа к любой его странице, без необходимости долгого блуждания по другим страницам. Для того чтобы использовать карту узла как средство перехода к отдельным страницам каркасной модели, выполните следующие действия.
1. Если необходимо, откройте файл Index.htm. Выберите в меню пункт Site=>Site Map или нажмите комбинацию клавиш <Alt+F8>. Теперь можно преобразовать карту узла в формат BMP или JPG. (Формат BMP является аналогом формата Pict компьютеров Мае.) Если вы рассчитываете использовать файл на компьютерах серий PC и Мае, выберите формат JPG. Если файл будет использоваться только на компьютерах PC, лучше выбрать формат BMP; а если только на компьютерах Мае — то формат JPG.
Меню
Меню
Во многих отношениях меню можно рассматривать как серию отдельных кнопок, выстроенных в ряд. Например, кнопка, созданная в Fireworks MX, наряду с предопределенными состояниями Up, Over и Down имеет и массу других состояний. Во Flash MX невидимые кнопки обычно используются для обеспечения визуальных эффектов, например для изменения вида курсора.
Сложнее создавать каскадные меню. В лучшем случае выпадающие меню, созданные в Dreamweaver MX, Fireworks MX и во Flash MX, повторяют своих собратьев из стандартного графического интерфейса пользователя. Все они легко узнаваемы и предсказуемы. Fireworks MX автоматизирует этот процесс при помощи мастера, а компонент ComboBox автоматизирует этот процесс в приложении Flash. Однако наибольшая точность достигается благодаря возможности создавать программы на JavaScript в Dreamweaver MX или Actionscript во Flash MX.
На первую страницу каркасной
Рисунок 5.12. На первую страницу каркасной модели можно добавить поясняющий текст

На странице создана каркасная модель с активными ссылками
Рисунок 5.10. На странице создана каркасная модель с активными ссылками

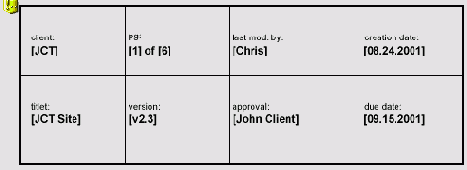
Элемент Page Title Bar представляет собой небольшой блок, который помещается на первую страницу (Рисунок 5.11). Эта функция имеет неудачное название, из которого следует, что с помощью этой функции можно добавить заголовок страницы. Но это не совсем так.
Неверно названный элемент Page Title Bar
Рисунок 5.11. Неверно названный элемент Page Title Bar

Элемент Page Title Bar имеет несколько важных областей, которые позволяют управлять процессом общения с клиентом и отслеживанием хода выполнения проекта.
Client. Имя клиента.
Pg. Номер текущей страницы и общее количество страниц на узле.
Last mod. By. Имя человека, который последним вносил изменения на странице.
Creation Date. Дата создания страницы.
Title. Название проекта.
Version. Версии позволяют отслеживать изменения, внесенные на странице.
Approval. Имя клиента или руководителя проекта.
Due Date. Установленные сроки сдачи работы.
Wireframing Disclaimer — одна из тех маленьких функций, которые позволяют разрешить потенциальные споры с клиентом. Может оказаться, что клиент отнесется к каркасной модели как к набору меток-заполнителей, место которых впоследствии займет содержание. Вместо того чтобы долго ему объяснять реальные цели создания каркасной модели, можно просто добавить на страницу поясняющий текст (Рисунок 5.12). Он даст клиенту представление о том, как работает каркасная модель, и о целях ее создания.
Определение каркасной модели
Определение каркасной модели
Каркасная модель (wireframe) — это раскадровка, преобразованная в цифровой вид. Каркасные модели являются цифровым представлением страниц узла. Они используют примитивные формы и текст, которые демонстрируют элементы навигации, графику, передовицы и другие элементы, размещенные на странице. Каркасная модель может также использоваться для моделирования информационной иерархии. Если говорить более конкретно, то эта операция переводит моделирование на графический уровень и создает визуальный каркас для формирования текста HTML, описывающего Web-страницу. Дизайнеры, которые используют этот метод, обычно создают модели для главных и вспомогательных страниц, а также шаблонов. Дизайнеры также создают каркасные модели страниц внутреннего использования, которые выходят за рамки конструкции самого узла. Такой тип страниц может использоваться для сбора информации о посетителях, или, например, для ввода фактического времени прибытия автобусов.
Каркасные модели представляют содержание. Однако сами они содержанием не являются. Элементы страницы на них представлены формами, которые могут варьироваться от простых текстовых полей или элементов навигации до достаточно сложных объектов, представляющих выпадающие меню или интерактивную графику. Эти формы определяют основу процесса создания Web-узла, а также моделируют переходы между страницами. Когда создается каркасная модель, нужно попытаться точно воспроизвести на ней все элементы, представленные на эскизе.
С чего начать? Начните с начальной страницы. Сколько каркасных моделей нужно создать? Для сложных узлов может потребоваться до сотни моделей страниц. Это число зависит от объема и бюджета проекта. Минимальный объем каркасной модели — это индексная страница и все главные страницы разделов. Если вспомогательные страницы используют слегка отличающийся дизайн, их модели также нужно создать.
От FreeHand — к Fireworks и Dreamweaver MX
От FreeHand — к Fireworks и Dreamweaver MX
Когда существуют два приложения, позволяющих работать с векторной графикой, и каждое используется для определенных целей, пользователь обеспечен полным набором необходимых инструментов. FreeHand можно использовать для создания каркасных моделей и печатных документов, отправляемых клиенту на согласование. Fireworks позволяет преобразовать эти файлы в форму, предназначенную для размещения в Web. Таким образом, эти приложения образуют своеобразную цепочку. Можно переходить между этими приложениями и не выполнять одну и ту же работу дважды, повышая, таким образом, эффективность труда.
Ранее в этой главе, когда мы рассматривали приложение Fireworks, мы переместили рисунки в Dreamweaver MX и добавили на страницу активные области. Сейчас мы добавим активные области в Fireworks и экспортируем файл в Dreamweaver.
1. Откройте Fireworks MX и выберите в меню пункт File=>Open. Перейдите к созданной во FreeHand каркасной модели и щелкните на кнопке ОК. Вам будет задан ряд вопросов, касающихся обработки документа в Fireworks. Среди них нет вопросов, на которые нужно обратить внимание, поэтому щелкните на кнопке ОК. Документ откроется на странице, и если поместить указатель мыши над отдельными его элементами, они будут выделены красной рамкой.
2. Если холст прозрачен, измените цвет фона на белый (FFFFFF) в окне свойств. Если у вас не открыта библиотека, выберите в меню пункт Window=>Open или нажмите клавишу <F11>. Обратите внимание, что все символы, созданные во FreeHand, переместились в библиотеку Fireworks, а созданные слои остались без изменений. Единственное, что не переместилось, — это материалы на непечатных слоях.
Планирование элементов навигации
Планирование элементов навигации
Навигация должна быть интуитивно понятна. Посетители узла не хотят тратить время на изучение системы навигации, какой бы изощренной и современной она ни была. Если они сразу не поймут, как перемещаться по узлу в поиске нужной информации, они просто покинут узел.
Следует всегда помнить о роли схемы навигации в общей конструкции узла. Под хорошей навигацией понимаются не только такие элементы, как кнопки, ссылки, карты рисунков и меню, но и минимальное время, затраченное на поиск информации. Таким образом, планирование перемещения посетителя по узлу — это не только планирование используемых ими элементов, но и путей доступа к информации.
Элементы навигации должны быть выдержаны в едином стиле. Хорошим образцом служит полоса навигации. Все мы видели узлы, где панель навигации была размещена в верхней части страниц под заголовком, а на некоторых страницах смещалась вдруг в правую колонку. Когда исчезает последовательность дизайна, пользователь теряет ориентацию. Может быть, дизайнер имел для такой конструкции достаточные основания, но если посетитель не поймет, что происходит, то просто покинет узел. Дизайн кнопок, панелей навигации и прочих элементов должен быть интуитивно понятен. Flash-дизайнеры со своим стремлением к крутизне постоянно нарушают это правило. Вам наверняка попадались Flash-страницы, на которых элементы навигации скрывались до тех пор, пока вы не наводили мышь на конкретный объект. Когда же текст на ссылках появлялся, прочитать его без лупы было невозможно.
При планировании элементов навигации ориентируйтесь на целевую аудиторию. Джош Девис (Josh Davis) и Юго Накамура (Yugo Nakamura) признаны большинством Web-дизайнеров самыми крутыми Flash-дизайнерами планеты. Их узлы, www.playstation.corn и www.yugop.com, разработаны для коллег по Web-дизайну и насыщены экспериментальными работами. Элементы навигации на их узлах создавались для дизайнеров, которые готовы затратить время на исследование работы авторов. Если же попытаться внедрить их элементы навигации на узле электронной коммерции, предназначенном для розничных покупателей, это приведет к громадным проблемам.
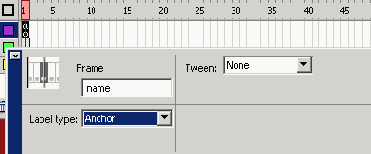
Присваивая кадрам видеоролика
Рисунок 5.2. Присваивая кадрам видеоролика имя и щелкая на кнопке Named Anchor в окне Property, мы позволяем пользователям с помощью кнопок Forward и Back броузера перемещаться между ключевыми кадрами видеоролика Flash

Dreamweaver MX и Flash MX для навигации также используют закладки (anchor). Они позволяют перемещаться точно к тем фрагментам различных страниц, на которые содержится ссылка. Для примера предположим, что мы смотрим на страницу узла кулинарных рецептов. На ней содержится описание использования сорта яблок Granny Smith для приготовления пирога. Слова Granny Smith отмечены как ссылка. Вместо того чтобы содержать URL-адрес другой страницы, эта ссылка ведет к закладке. Щелкните на ссылке, и вы увидите список всех мест на странице, где упоминается сорт яблок Granny Smith. Для этой цели Dreamweaver MX использует закладки, которые обозначаются желтым знаком вопроса. Во Flash MX эти значки слегка отличаются. Эти элементы были только что введены в версии Flash MX и реализуют опыт пользователей, накопленный при работе во Flash. В предыдущих версиях узлы Flash содержали только унаследованные из броузеров кнопки Back и Forward. С версии 1 эти кнопки вызывали недовольство пользователей, перемещающихся по Flash-узлу. Добавление кнопки Named Anchor (Именованная закладка) в окно Property приложения Flash позволило пользователям использовать стандартные кнопки Forward и Back для перемещения между ключевыми кадрами видеоролика Flash.
Создать закладку во Flash очень просто. Выберите ключевой кадр в видеоролике, присвойте ему имя и щелкните на кнопке Named Anchor в окне Property (Рисунок 5.2). Когда видеоролик готов к публикации, щелкните на вкладке HTML диалогового окна Publish Settings. В списке Template выберите пункт Flash with Named Anchors, а также программу, необходимую для перемещения по презентации Flash с помощью кнопок броузера Forward и Back.
Резюме
Резюме
Как было сказано в этой главе, задача создания узла не сводится только к открытию соответствующего приложения и немедленному началу работы над оформлением узла. Прежде нужно спланировать узел так, чтобы он был удобен для потенциального пользователя.
Вы узнали, как можно использовать Fireworks для создания каркасной модели, которую затем можно импортировать в Dreamweaver MX и добавить скрытые области и ссылки. Было также показано, как в Fireworks создать библиотеку примитивов, которую можно использовать для последующего моделирования узла. Мы увидели, что такие библиотеки символов можно использовать совместно в рабочей группе.
Еще одним хорошим инструментом создания каркасной модели является приложение FreeHand. Наличие в нем библиотеки позволяет добиться максимальной эффективности работы. Это приложение позволяет совместно использовать библиотеки, создавать многостраничные документы и распечатывать их для утверждения клиентом.
Ценность пакета Studio MX становится очевидной, когда дело доходит до перемещения документов между приложениями. Если документы и символы созданы во FreeHand, их можно преобразовать в документы Fireworks, где добавить на страницы скрытые области и разрезать рисунки на фрагменты. С помощью кнопки Export приложения Fireworks можно не только перевести страницу в формат HTML, но и открыть Dreamweaver MX, в котором в скрытые области добавить ссылки и сформировать документ, который можно протестировать в броузере.
Мы также рассмотрели работу с расширением Wireframing, которое повышает эффективность работы над созданием каркасной модели.
В следующей главе речь пойдет о том, как можно создать узел с динамическим содержанием при помощи приложения ColdFusion MX.
Рисунок помещен в непечатаемую
Рисунок 5.6. Рисунок помещен в непечатаемую область панели Layers приложения FreeHand. Символы установлены, и теперь их можно использовать в библиотеке

5. Добавьте на панель Layers новый слой graphics. Перетащите копию символа Graphic /Image на место, предназначенное для логотипа компании JCT, — в верхний левый угол. Выберите инструмент Scale и измените размеры символа.
6. Выберите символ на месте логотипа и, удерживая клавишу <Alt>, перетащите копию символа на место размещения на странице логотипа компании.
7. Отпустите кнопку мыши и клавишу <Alt>. Копия символа займет свое место на странице. Повторите описанные действия для остальных элементов страницы, в том числе и для области Empty Space в нижней части страницы.
Работа с содержимым слоев во FreeHand может немного запутать, поскольку это приложение работает со слоями несколько необычным образом. Например, если объект выделен и создается новый слой, он переместится на него. Этого можно избежать, если снять выделение со всех объектов с помощью команды меню Edit=>Select=>None или нажатия комбинации клавиш <Ctrl+D>, после чего заблокировать слой. Снимите выделение со всех объектов слоя Graphics и заблокируйте его. Добавьте новый слой Text и введите на него необходимые текстовые символы. Продолжайте блокировать и добавлять новые слои, пока не заполните страницу содержанием. Последний слой назовите Frame и заключите все содержание страницы в рамку. Если отключить отображение слоя Linear, экран станет похожим на показанный на Рисунок 5.7. Сохраните документ под именем Fhframes в папке Exercise.
Итак, мы создали одну страницу. Для того чтобы идентифицировать объекты, можно вставить на страницу любое количество символов стрелки, сопроводив их текстом, описывающим каждый из элементов страницы. Этот документ можно распечатать или переслать клиенту для утверждения. Если следует создать множество страниц, приложение FreeHand, в отличие от других графических пакетов, позволяет создать многостраничные документы.
Для того чтобы во FreeHand добавить страницы, нужно выбрать в меню команду Window=>Inspectors=>Document и в меню панели — пункт Add Pages. Можно использовать и другой метод: выбрать инструмент Page и уменьшить масштаб до 50%. После этого нужно щелкнуть на границе страницы и выделить ее всю. Удерживая нажатой клавишу <Alt>, перетащите копию страницы в свободную область. После этой операции можно удалить на новой странице все слои, поместить ее в непечатаемую область панели Layers и приступить к работе.
Символу библиотеки могут экспортировать
Рисунок 5.3. Символу библиотеки могут экспортировать для использования другие члены, команды, выделив их и щелкнув на кнопке Export

2. Щелкните на кнопке Select All (Выделить все), а затем — на кнопке Export. Выберите папку, в которой должны быть сохранены выбранные элементы, и щелкните на кнопке ОК.
3. После этого любой член команды сможет выбрать команду Insert=>Symbols на панели Library или выбрать в главном меню пункт Edit=>Libraries=>Other, перейти к нужной папке, содержащей файл, выделить его и щелкнуть на кнопке Open.
Символы
Символы
Обычно символом называют содержание, которое используется во множестве мест, например логотип. В данном случае, вместо того чтобы добавить логотип в документ, лучше его преобразовать в символ и использовать многократно. Главной особенностью символов является то, что любое преобразование символа отражается на всех его экземплярах в документе. Символы размещаются в библиотеке Fireworks MX, и если требуется совместно использовать символы в пределах рабочей группы, библиотека, содержащая символы, может быть экспортирована в отдельный файл, а затем импортирована в другой документ Fireworks MX. Для того чтобы создать символ в Fireworks MX, выполните следующие действия.
1. Скопируйте папку Chapter 5 Exercise с Web-узла настоящей книги на рабочий стол и откройте файл Frameit. png.
2. Откройте панель Assets, выбрав в меню Window=>Assets. После этого щелкните на вкладке Library. Панель Assets — отличное место для хранения текстур, стилей и даже адресов URL, которые используются в нескольких местах узла. Обратите внимание, что в библиотеке уже содержатся многие простые элементы.
3. В этой библиотеке отсутствует графический символ. Для того чтобы создать графический символ, выберите инструмент Rectangle и нарисуйте черный прямоугольник с белым заполнением, Выберите инструмент Line и прочертите черную линию из верхнего левого в правый нижний угол окна. Затем прочертите линию, соединяющую два остальных угла. Размеры прямоугольника не имеют значения — он образован векторами и поэтому масштабируем.
4. Выделите прямоугольник с линиями и нажмите клавишу <F8>. Откроется окно Symbol Editor. Присвойте название рисунку Graphic/Image и установите переключатель в значение Graphic. Щелкните на кнопке ОК.
Просмотрев свою библиотеку, вы найдете в ней новый символ с названием Graphic/Image. Если вы щелкнете на нем, то сможете его отредактировать. И еще: если этот объект поместить на страницу, то в левом нижнем углу отобразится стрелка, направленная вовнутрь, указывающая на то, что этот объект — экземпляр символа.
После того как символ создан, его можно продолжать редактировать (например, заполнить прямоугольник синим цветом вместо белого или переписать текст, размещенный в нем). Чтобы перейти к редактированию, или дважды щелкните на символе в библиотеке, или дважды щелкните на нем на рабочей области экрана.
Имя символа и его свойства можно изменить в диалоговом окне Symbol Properties, которое откроется после двойного щелчка на символе в библиотеке. После того как работа с символом закончена, щелкните на кнопке ОК.
Символы помещены на своих местах
Рисунок 5.7. Символы помещены на своих местах, и страница заключена в рамку. Добавляя символы на созданный слой, их легко можно будет изменить, если в этом возникнет необходимость

Совместное использование библиотек FreeHand
Совместное использование библиотек FreeHand
Так же как и в Fireworks, символы библиотеки можно совместно использовать в своей рабочей группе. Например, в библиотеке можно создать папку wireframes и поместить в нее все элементы каркасной модели. После этого можно добавить логотипы, цветовые палитры и все прочие элементы, необходимые рабочей группе. Для того чтобы сохранить символ или группу выделенных символов, выберите в меню панели Library пункт Export. Откроется диалоговое окно Export, содержащее все символы библиотеки. Удерживая клавишу <Shift>, отметьте все элементы, которые хотите экспортировать, после чего щелкните на кнопке Export. Присвойте файлу имя, выберите папку, в которой он будет сохранен, и щелкните на кнопке Save. Когда файл будет открыт в Fireworks или во FreeHand, он отобразится как чистая страница. При открытии в любом из этих приложений символы экспортированной библиотеки могут быть помещены в библиотеку нового документа.
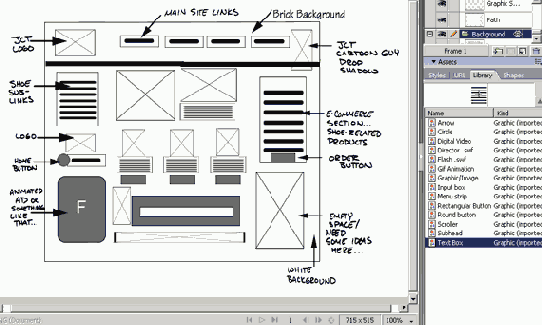
Создание каркасной модели узла JCT в Fireworks MX
Создание каркасной модели узла JCT в Fireworks MX
До сих пор проект узла JCT существовал только на бумаге. Перевод его в цифровой формат подразумевает использование Dreamweaver MX или Fireworks MX. Достоинством Fireworks по сравнению с какой-либо другой программой для работы с графикой (типа FreeHand) или компоновки страниц (типа QuarkXPress) является то, что оно предназначено для работы с Web-рисунками. Результирующий файл имеет формат, готовый для размещения в Web, такой как PNG или GIF. Это значит, что его можно легко перенести на страницу Dreamweaver MX и отправить клиенту для согласования и утверждения. Еще одно достоинство относится к области создания нарезок (slice), позволяющих пользователю перемещаться между страницами узла. Они позволяют проверить навигацию и правильно определить маршруты перемещения между фрагментами информации. Использование библиотеки позволяет создавать примитивы, которые затем будут использоваться при построении каркасной модели.
То, как мы создавали каркасную модель узла JCT, представляет собой классический пример старой поговорки работай хорошо, но не перестарайся. Мы могли пойти трудным путем, основанным на раскадровке на листе бумаги. Вместо этого мы решили отсканировать цветные рисунки и поместить их в каркасную модель, используя функции Fireworks MX. Еще одним методом, экономящим время в этом процессе, было использование стандартного набора символов, размещенного в библиотеке.
Создание каркасной модели в Dreamweaver MX
Создание каркасной модели в Dreamweaver MX
За годы развития Web-технологий производители программного обеспечения обращали внимание на постоянно растущие потребности программистов в новых инструментах. Чтобы удовлетворить эту потребность, в наиболее популярные приложения была заложена возможность вставки других небольших программ, расширяющих их возможности. В Photoshop это было реализовано посредством встраиваемых модулей (plug-in). В Dreamweaver MX такие модули называются расширениями (extensions). Расширения можно создать самому или загрузить с множества Web-узлов. Написание прикладных расширений выходит за рамки тематики настоящей книги, поэтому свое внимание мы сосредоточим на вставке расширений, созданных сторонними производителями. Одним из лучших источников расширений является узел компании Macromedia. На момент написания данной книги на этом узле было размещено около 450 расширений для Dreamweaver MX. Перед тем как погрузиться с головой в узел Macromedia в поиске расширений, нужно установить на своем компьютере последнюю версию программы Extension Manager (если она еще у вас не установлена).
Создание каркасной модели во Free Hand
Создание каркасной модели во Free Hand
В приложении FreeHand существует много инструментов, которые можно применить при создании каркасной модели. Основным помощником в этом процессе становится панель Layers (Слои), которая разделена на две части. Слои, помещен-' ные в верхней части панели, предназначены для печати. Все, что помещено в нижней части, рассматривается приложением FreeHand как непечатаемый материал. Если поместить изображение в нижнюю часть панели, то вся работа, проводимая с ним, не отобразится на распечатке. В данном случае имеет смысл помещать эскиз каркасной модели в непечатаемую область, а создавать ее в верхней части панели. Для того чтобы создать каркасную модель на основе отсканированного рисунка, выполните следующие действия.
1. Откройте файл Wireframe.fh в папке Chapter 5 Exercise на жестком диске. Если панель Layers не открыта, выберите в меню команду Window=>Panels=>Layers или нажмите комбинацию клавиш <Ctrl+6>.
2. Обратите внимание, что рисунок отображается в серых тонах. Это свидетельствует о том, что он не предназначен для печати. Чтобы увидеть это, щелкните на флажке Linear. Рисунок исчезнет. Чтобы снова отобразить рисунок, установите этот флажок. Затем щелкните на значке Lock (Блокировка). Когда слой заблокирован, он становится недоступным для редактирования.
3. Откройте панель Library, выбрав в меню пункт WindowoLibrary. Вы.увидите тот же набор символов, который вы создали во время работы с приложением FreeHand, однако символ Graphic будет отсутствовать. Создание нового символа во FreeHand и в Fireworks аналогично. Выберите инструмент Rectangle и нарисуйте на странице прямоугольник.
4. Выберите инструмент Line и начертите линию, соединяющую верхний левый и правый нижний угол прямоугольника. Затем начертите линию, соединяющую два других угла. Выберите инструмент Pointer и выделите прямоугольник и две нарисованные линии. Перетащите объект на панель Library и отпустите кнопку мыши. Присвойте созданному рисунку имя Graphic /Image (Рисунок 5.6).
Ссылки
Ссылки
Перемещение по Web-странице оставляет нас в реалиях языка HTML. Будь то гиперссылка на странице Dreamweaver MX или карта рисунка, созданная в Fireworks MX, возникает вопрос, авторство которого во всем мире приписывается таксистам: "Куда?" Ссылки бывают абсолютные (например, http://www.gosomewhere.com/whereto/ thispage.html) и относительные, показывающие положение нового ресурса относительно текущего в структуре каталогов одного компьютера. Если вы работаете с узлом, распределенным по нескольким серверам, или сервер обслуживает множество узлов, то будете иметь дело с относительными ссылками (root-relative path).
Относительные ссылки строятся по отношению к корню узла. Если создать относительный путь для вышеприведенного примера, то он будет выглядеть следующим образом: whereto/thispage.html. Этот путь указывает, что файл thispage.html расположен в подкаталоге whereto корневого каталога узла.
Страница проделала путь от приложений
Рисунок 5.9. Страница проделала путь от приложений FreeHand и Fireworks в приложение Dreamweaver MX, где скрытым областям были присвоены ссылки

Extension Manager — это утилита, созданная компанией Macromedia, для установки расширений в приложения Dreamweaver MX, Flash MX и Fireworks MX. Расширения имеют формат .mxp и, будучи загруженными на компьютер, открываются приложением Extension Manager, которое помещает их в нужную папку. Дважды щелкните на загруженном расширении, и будет установлено приложение Extension Manager, которое выполнит все необходимые операции.
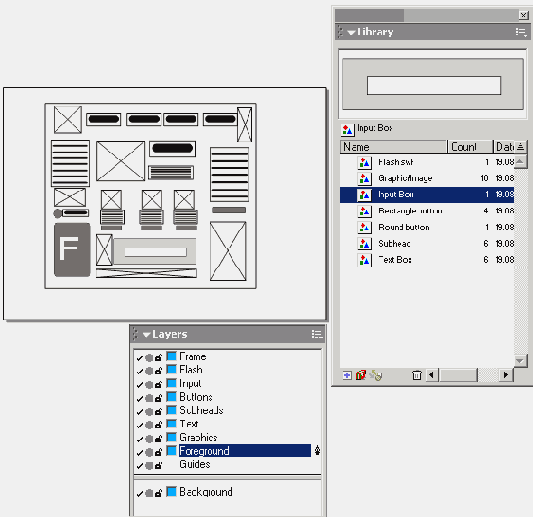
Страница слои и библиотека созданные
Совет Команда Export HTML меню Quick Export не позволяет выбрать формат экспорта. По умолчанию файл экспортируется в формате GIF. Если требуется сохранить файл , в другом формате, воспользуйтесь командой Fi!e=>Export Preview.
5. Щелкните на кнопке Quick Export и выберите в списке пункт Launch Dreamweaver. Когда запустится Dreamweaver MX, откройте только что созданную в Fireworks страницу HTML (Рисунок 5.9). Щелкните на одной из скрытых областей, созданных в Fireworks, и задайте ссылку на страницу каталога продукции. Повторите это действие для всех ссылок. Закончив работу, протестируйте страницу в броузере, проверяя корректность перехода на страницы по ссылкам.
Установка расширения Wireframing
Установка расширения Wireframing
Extension Manager устанавливается автоматически при инсталляции пакета Dreamweaver MX. В следующем примере будет показано, как найти расширения на узле Macromedia и установить их с помощью утилиты Extension Manager.
1. Откройте броузер и введите адрес http://www.macromedia.com/exchange/dreamweaver. Если вы заходите на этот узел впервые, вам будет предложено зарегистрироваться.
2. В текстовом поле Search Extensions введите слово Wireframing и щелкните на кнопке Go. Щелкните на ссылке Wireframing, чтобы перейти на страницу этого расширения. Щелкните на кнопке Download, соответствующей интересующей вас платформе.
3. Сохраните расширение на рабочем столе.
4. Для того чтобы установить расширение, дважды щелкните на файле .mхр, в результате чего будет автоматически запущена утилита Extension Manager. В первом окне приложения будет выведено лицензионное соглашение. Щелкните на кнопке ОК. Расширение будет разархивировано, и после успешной установки появится соответствующее уведомление.
5. Завершите работу Extension Manager, откройте Dreamweaver MX и приступайте к работе.