База данных JCT созданная в
Рисунок 6.10. База данных JCT, созданная в Access, теперь является источником данных приложения ColdFusion

Быстрое и эффективное представление данных
Быстрое и эффективное представление данных
При планировании данных нужно мыслить категориями компьютера и логически сформировать базу данных. Говоря терминами Web-дизайнеров, исключения только подтверждают истину. Например, дизайн книжной лавки в Web должен отражать схемы покупки. Каждый раз, когда посетитель входит на узел Araazon.com (один из крупнейших узлов электронной розничной торговли. — Прим, перев.), отображаемая страница изменяется. Узел Amazon всегда старается предложить книги, наиболее полно соответствующие вкусам посетителя. Представьте себе, что произойдет, если на первой странице посетителю предложить книги по огородничеству, а он раньше всегда покупал только триллеры. Естественно, посетитель задаст себе вопрос, действительно ли он попал на узел Amazon, и при чем тут садовые культуры. Ему придется потратить лишнее время на то, чтобы найти интересующую его тематическую литературу. Если такая ситуация будет повторяться постоянно, он может уйти с узла навсегда. Время — это то, что пользователи не хотят выбрасывать на ветер, перемещая курсор между различными категориями базы данных в поиске нужной информации.
Итак, для начала задайте себе несколько вопросов.
Что будет храниться в базе данных? Не пытайтесь ответить обычным словом текст, так как это — достаточно широкое понятие. В нашем случае под текстом может пониматься описание продукции, список имен покупателей и даже пароли для входа на узел.
Как выглядит каждый фрагмент информации? Здесь имеется в виду не тип шрифта и его размеры. Если элемент — это описание продукции, в базе данных он будет представлять собой текстовое поле. Например, если в этом поле будет храниться название продукции, оно должно иметь фиксированную длину. Если в поле должен храниться текст заранее неизвестной длины, оно должно иметь тип memo.
Как будут представлены данные? К этому вопросу нужно подойти творчески, так как на динамических узлах данные обычно отображают в табличном виде. В данном случае в каждой ячейке таблицы должна содержаться определенная информация, сформатированная в понятном представлении.
Имеется ли под рукой готовая модель, удовлетворяющая потребности? Модель — это определение того, как данные будут храниться в базе. В ней должны описываться поля, хранящие отдельные фрагменты информации, а также логические группы этих полей, специфичные для конкретной функции. Хорошим примером может стать карточка покупки на узле электронной коммерции. Когда выбирается какой-либо товар, данные помещаются в поля таблицы карточки покупки. Эти данные могут состоять из идентификатора товара, его цены и покупаемого количества. Естественно, при определении цены должны учитываться скидки, рекламные кампании и прочие параметры. Например, посетитель решил купить две белые майки по цене 10 долларов за штуку. Если при этом он решил еще купить двое брюк по 25 долларов за пару, окажется, что для хранения итоговой суммы покупки нужно отдельное поле. Модель доски объявлений, подходящая для узла фотографа, демонстрирующего свои работы, совершенно не годится для узла электронной коммерции, на котором он эти же работы продает. Самая большая ошибка, которую можно допустить в этом вопросе, — это скопировать знакомую модель и построить технологию вокруг нее. Такой путь не эффективен. Модель должна в точности соответствовать поставленным перед узлом задачам.
Существуют ли повторы? Если да, то такие фрагменты данных нужно объединить. Например, если в базе должны храниться имена пользователей и их адреса, не имеет смысла создавать для них отдельную таблицу, если такая информация уже хранится в учетных записях. Информация о пользователе может быть повторно использована, когда он из разряда посетителей переходит в разряд покупателей (т.е. плательщиков) или когда он подписывается на информацию о рекламных акциях компании. Наличие десятка копий одной и той же информации указывает на неправильную организацию данных.
Планирование включает в себя вопросы настоящего и будущего. По мере изменения ассортимента продукции ошибки планирования выходят наружу и могут превратить вашу жизнь в сплошной кошмар. Гораздо проще спланировать добавление, например галстуков или рубашек еще на стадии создания модели. Будет чрезвычайно сложно и дорого вставить эту операцию в модель, которая это изначально не предусматривала. Если вам кажется, что вы не можете самостоятельно спланировать модель базы данных, которая в точности соответствует вашим потребностям, лучше обратиться к специалисту в этой области.
Чтобы создать новую базу данных
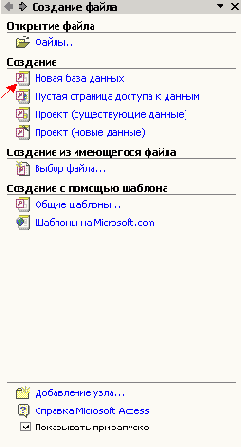
Рисунок 6.1. Чтобы создать новую базу данных, установите переключатель в положение Новая база данных

Данные выбранные из базы данных
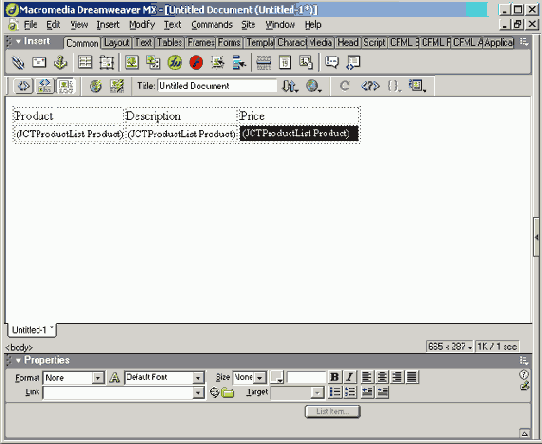
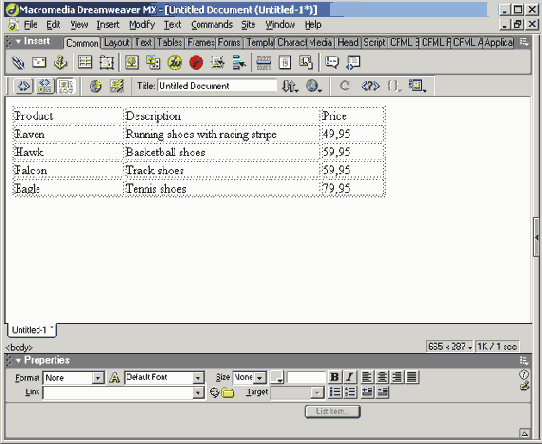
Рисунок 6.12. Данные, выбранные из базы данных Ассеss, будут образовывать информационные столбцы таблицы

7. Выделите строку таблицы с данными, протащив курсор мыши по этой строке или выделив первую ячейку и щелкнув на символах <tr> в нижней части окна. Щелкните на знаке "плюс" в разделе Server Behaviors панели Application и добавьте повторяющуюся область.
8. Откроется диалоговое окно Repetitive Region, в котором можно задать набор записей и способ отображения данных. Убедитесь, что выбран правильный набор записей — JTCProductList. Поскольку вам нужно отобразить все записи таблицы, установите переключатель в значение All Records и щелкните на кнопке ОК (Рисунок 6.13).
Описание таблицы Product Обратите
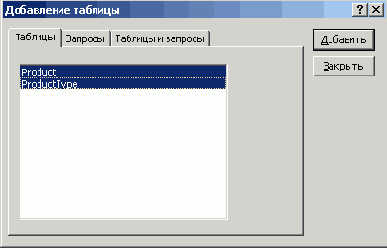
Рисунок 6.5. В диалоговом окне Добавление таблицы устанавливаются связи между таблицами. В нем нужно выбрать таблицы, данные которых будут связываться

Первым делом нужно указать приложению
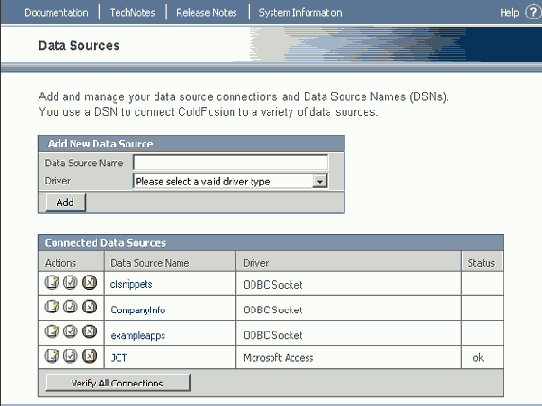
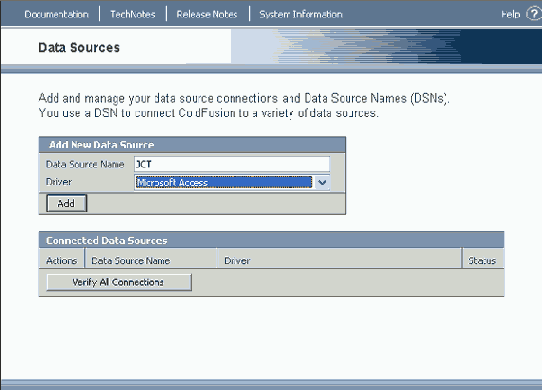
Рисунок 6.8. Первым делом нужно указать приложению ColdFusion источники данных

Планирование данных
Планирование данных
Я думаю, вам уже стало понятно, что без планирования Web-узел не создать. Этот вопрос остается в силе и для динамических узлов. Единственным отличием, по сравнению со статическими узлами, является то, что наряду с планированием содержания придется планировать и типы динамического материала, размещаемого на узле. Вам потребуется определить категории информации, помещаемой в базу данных. В случае с фотографом в базу данных нужно будет помещать примеры его работ. Категориями информации в данном случае будут набор фотографий, клиенты и посетители. Подкатегориями собрания работ будут портреты, пейзажи и т.п.
Поля таблицы сформированы и установлен первичный ключ
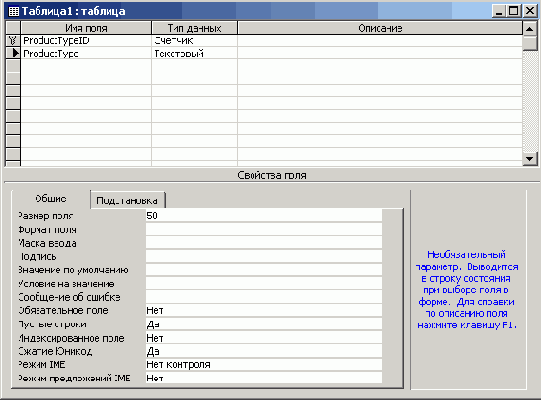
Рисунок 6.3. Поля таблицы сформированы и установлен первичный ключ

Продукты вводятся в таблицу Product
Рисунок 6.7. Продукты вводятся в таблицу Product. Значение ключевого поля должно совпадать с полем Product-Type ID в строке Shoes

Обратите внимание, что запроса на сохранение данных при выходе из Access не было. Это приложение, равно как и большинство других СУБД, сохраняет информацию по мере ее ввода. Подтверждение сохранения это приложение потребует от вас только в случае изменения размеров полей, применяемых фильтров или порядка сортировки. В этом случае вам будет предложено подтвердить сохранение компоновки (layout).
Таблица 6.2. Значения полей таблицы Products
|
ProductTypelD |
Product |
Description |
Price |
|
3 |
Raven |
Running shoes with racing stripe |
49,95 |
|
3 |
Hawk |
Basketball shoes |
59,95 |
|
3 |
Falcon |
Track shoes |
59,95 |
|
3 |
Eagle |
Tennis shoes |
79,95 |
Резюме
Резюме
В настоящей главе рассматривалось создание динамических страниц данных. Мы показали, как работают динамические данные, и дали несколько советов, касающихся планирования таких страниц. Дизайнеры затрачивают значительное время на планирование узла и порядка работ, однако не менее важным является планирование данных. Ключевым вопросом в этом процессе является определение такого состава данных и способа их организации в базе, чтобы работа с ними была быстрой и эффективной.
В этой главе рассказывалось о процессах создания базы данных в Microsoft Access, установки связей между таблицами и заполнения их данными.
Кроме того, обсуждались вопросы конфигурирования приложения ColdFusion для использования им базы данных Access. После этого мы рассказали, как в Dreamweaver MX создать шаблон, который использует динамические данные и приложение ColdFusion.
В этой главе мы прошли путь создания базы данных, которую можно использовать в Dreamweaver MX в сложных и высокотехнологичных системах. Но для таких систем вашей команде не обойтись без программиста баз данных.
В следующей главе вы узнаете, как спланировать внешний вид страниц узла. Мы расскажем о пакете MX Studio, который предоставляет разработчику полноценный набор средств, позволяющий наполнить страницы содержанием.
Создание баз данных в Microsoft Access
Создание баз данных в Microsoft Access
Когда дело доходит до создания приложений, работающих с базами данных, Microsoft Access является не самым сложным из них. Версия, которая будет описана в этом разделе, входит в состав пакета Microsoft Office XP Professional.
Также хочется заметить, что фирм, которые в пакете услуг хостинга предлагают поддержку баз данных Microsoft Access, — великое множество. (Может быть, в Америке, но не в СНГ. 99% фирм предлагают поддержку только MySQL ввиду их бесплатности. — Прим, перев.) Именно этот факт послужил основой нашего выбора именно этого пакета для демонстрации примера.
Для того чтобы создать базу данных в Access, выполните следующие действия.
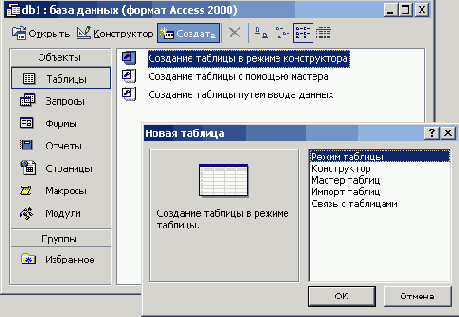
1. Запустите Microsoft Access. Откроется окно создания базы данных (Рисунок 6.1).
2. Выберите в меню пункт, соответствующий созданию новой базы данных. Вам будет предложено ввести имя нового документа и место его размещения на диске. Сохраните базу данных не в области Web-сервера. Если это невозможно, поместите базу в папку, защищенную паролем. Любой из этих способов обеспечит безопасность данных. Если у вас возникнут проблемы, обратитесь за помощью к администратору Web-сервера. После того как задано имя файла и место его размещения, щелкните на кнопке ОК.
3. После того как файл будет сохранен, откроется диалоговое окно базы данных, в котором задается структура базы данных. В меню Объекты диалогового окна выберите пункт Таблица и щелкните на кнопке Создать. Откроется диалоговое окно Новая таблица. Выберите режим конструктора (Рисунок 6.2). Откроется пустая таблица.
Создание базы данных
Создание базы данных
После того как подготовлен план, приходит время создания базы данных для хранения информации, которую можно отсортировать, организовать и изменить. Хотя существует масса систем управления базами данных, мы будем использовать одну из самых простых — Microsoft Access. Естественно, этот раздел не может описать все, что нужно для полноценной работы с базами данных. Мы постараемся продемонстрировать процесс создания документа, который станет основой динамического узла.
Создание динамических страниц
Создание динамических страниц
Одной из главных особенностей Dreamweaver MX является возможность создания динамических страниц без знания каких-либо языков программирования. Содержание динамических страниц формируется по запросу пользователя.
Итак, больше не нужно создавать множество страниц, варьируя их содержание в зависимости от потребности того или иного пользователя. Теперь требуемое содержание может загружаться в небольшое число шаблонов непосредственно с сервера.
Динамическое содержание переводит Web-узлы совершенно в иное измерение, в котором информация, отображаемая пользователю, может постоянно обновляться. Преимуществом такого подхода является то, что громадный объем данных может обслуживаться всего несколькими Web-страницами. Например, если некий фотограф решит рассортировать свои работы по категориям, для всех категорий потребуется всего одна страница. Когда страница вызывается из броузера, в нее загружается с сервера необходимое содержание.
Благодаря динамическим узлам можно добавлять, изменять и удалять данные, не влияя на сам Web-узел. В качестве примера возьмем все того же фотографа, который решил отсортировать свои работы по категориям (спорт, пейзажи и т.п.). В каждой категории он имеет по нескольку десятков работ. Его узлу потребуются два-три шаблона страниц, в которые фотографии будут загружаться с сервера. Для пользователя же, работающего с броузером, эти страницы будут выглядеть как разные. В данном случае потребуется создать две-три динамические страницы, которые заменят несколько десятков статичных страниц. И что самое главное — этому фотографу, для того, чтобы изменить состав своих работ, размещенных на узле, не потребуется менять количество страниц.
Динамические узлы переводят страницы на совершенно новый уровень интерактивности. Если продолжить разговор о нашем фотографе, то в данном случае посетитель узла сможет выбрать на главной странице нужную ему категорию. Щелкнув на названии, он перейдет к списку работ. Щелкнув на уменьшенном изображении фотографии, он сможет просмотреть информацию о ней и, может быть, даже узнать ее стоимость. Все эти интерактивные элементы не располагаются на самой странице — они размещены в базе данных.
Если вы хотите создать динамический узел, в команде вам потребуется программист. Если сложность узла оказывается на более высоком уровне (например, как в узле электронной коммерции), возможность возникновения ошибки, таким образом, можно минимизировать. Несмотря на то что для создания динамических страниц в Dreamweaver MX не требуется разбираться в языках программирования, не забывайте, что динамическое содержание все же управляется программным путем и вам придется почувствовать себя в некоторой мере программистом. Несмотря на дружественный интерфейс, Dreamweaver MX не сделает из вас настоящего программиста. Допустить ошибку достаточно просто, а без понимания того, как программа работает, ее исправить практически невозможно. Как заметил один из авторов этой книги, это подобно созданию справочника — одно неверное слово в определении, и вы завязнете в миллионе ошибок.
Итак, наша цель заключается не в том, чтобы превратить вас в программиста. Мы хотим показать, как создать полностью функциональный Web-узел электронной коммерции отдельно взятого магазина. Компания Macromedia взяла курс на полноту своего пакета приложений, так что при создании Web-узла, который действительно сможет удовлетворить клиента, вряд ли удастся обойтись без динамического содержания.
В этой главе будут раскрыты секреты создания динамических узлов; при этом мы обратим внимание на скрытые ловушки. По ходу повествования будет раскрыта мощь пакета Dreamweaver MX и будет показано, как не провалить проект создания Web-узла.
Создание пробного шаблона для
Создание пробного шаблона для динамических данных в Dreamweaver MX
В этом разделе рассказывается о том, как перемещать данные из базы данных Access на страницы Dreamweaver MX с помощью ColdFusion. Критичным здесь является конфигурирование узла для его работы с ColdFusion и создание табличной страницы в Dreamweaver MX. Если все сделать правильно, информация из базы данных заполнит ячейки таблицы на странице.
Создание страницы динамических данных в Dreamweaver MX
Создание страницы динамических данных в Dreamweaver MX
Итак, вы сформировали базу данных и сконфигурировали программы среднего уровня. Теперь создадим динамические страницы в Dreamweaver MX, которые с помощью ColdFusion будут получать данные из базы данных Access и помещать их в таблицу, готовую для просмотра в броузере.
Dreamweaver MX имеет много инструментов, с помощью которых через ColdFusion можно извлечь из базы данных нужные данные. Так как создаваемый узел будет использовать динамические данные, мы создадим страницу на панели Application Dreamweaver MX.
1. Откройте Dreamweaver MX и создайте новый узел JCT, выполняя действия, описанные в главе 2.
Создание страницы с динамическим
Создание страницы с динамическим содержанием в Dreamweaver MX
Вы установили ссылки на ColdFusion и теперь можете создать страницу, которая будет отображать данные из базы Access.
1. Создайте на узле новую страницу и присвойте ей расширение .сfm, чтобы ColdFusion мог ее распознать и обработать. После того как страница будет создана, щелкните на разделе Server Behaviors панели Application. Откроется панель Server Behaviors.
2. Перед тем как создавать какое-либо динамическое содержание, нужно установить соответствующие флажки, предложенные Dreamweaver MX на панели Server Behaviors. Щелкните на соответствующих ссылках на панели в предложенной последовательности и выполните перечисленные ниже действия.
Если вы еще этого не сделали, установите тип серверной технологии, щелкнув на ссылке RDS login панели Server Behaviors. При этом используйте пароль, который задали для узла на шаге 1. Установите источник данных ColdFusion Data Source, введя имя соединения ODBC с базой данных Access, созданный в предыдущем разделе (JCT). Вам будет предложено создать набор записей (RecordSet), с помощью которого можно будет получать данные из базы данных Access. Щелкните на знаке "плюс" на панели Server Behaviors и добавьте новый набор записей. Присвойте ему имя (в данном случае — JTCProductList). В качестве источника данных выберите JCT.
3. Из предложенного списка таблиц базы данных выберите Product. Щелкните на переключателе в разделе столбцов. Работая с базой данных, можно отфильтровать ее записи. Существует также и более эффективная функция, позволяющая создавать запросы, однако, пока вы не изучите в достаточной мере язык запросов SQL, лучше ее не использовать.
4. Вставьте на страницу таблицу, состоящую из двух строк и трех столбцов. Для этого выберите в меню пункт InsertoTable (или щелкните на объекте таблицы на панели Object в разделе Common) и введите в открывшемся окне количество строк и столбцов. В верхней строке таблицы введите нужные заголовки столбцов: Product (Товар), Description (Описание) и Price (Цена).
5. Щелкните на вкладке Bindings панели Application, выберите свой набор записей (JTCProductList) и щелкните на знаке "плюс" рядом с ним. Откроется список полей базы данных, созданной ранее.
6. Выберите поле товара (Product) и перетащите его в первую ячейку второй строки таблицы. Выберите поле описания (Description) и перетащите его во вторую ячейку. Аналогично, в третью ячейку перетащите поле цены (Price). Ваша страница будет иметь такой же вид, как на Рисунок 6.12.
Так выглядят данные из таблицы
Рисунок 6.14. Так выглядят данные из таблицы Access в окне предварительного просмотра страницы в Dreamweaver MX. He обращайте внимание на то, что цены имеют только 2 десятичных знака, так как этот пример всего лишь демонстрирует передачу данных из Access в Dreamweaver MX

Установка пароля удаленного
Замечание Если приложение ColdFusion MX используется на компьютере, на котором не установлен какой-либо Web-сервер (например, Microsoft Internet Information Services), можно использовать порт 8500 для непосредственного соединения с ColdFusion. Этот порт используется данным приложением по умолчанию.
7. Следующее окно позволяет задать адрес URL корневой папки узла на сервере. Это очень важно, так как приложение Dreamweaver MX при получении данных обращается к серверу как обычный броузер. Введите URL сервера. В нашем случае — http: //localhost/. Для того чтобы проверить корректность ввода URL, воспользуйтесь кнопкой Test URL. В небольшом всплывающем окне вы будете информированы об успешной проверке. Если же тест прошел неуспешно, откроется другое окно, предлагающее несколько способов решения проблемы. Если тест прошел успешно, щелкните на кнопке Next.
8. Теперь вас попросят решить, хотите ли вы использовать регистрацию работающих с узлом (check out и check in). Если с узлом работаете только вы один, установите флажок No, I Do Not Enable Check In and Check Out и щелкните на кнопке Next.
9. Заключительное диалоговое окно выводит на экран все введенные вами данные (и установленные флажки). Если вы уверены, что все данные введены правильно, щелкните на кнопке Done. Теперь вы готовы к созданию и тестированию динамической страницы.
В меню Объекты выберите пункт
Рисунок 6.2. В меню Объекты выберите пункт Таблица, щелкните на кнопке Создать и в диалоговом окне Новая таблица выберите режим конструктора

4. В указанные поля введите следующую информацию: Имя поля — ProductTypeID; Тип данных — Счетчик.
5. Щелкните на первой ячейке второй строки и введите следующую информацию: Имя поля — ProductType; Тип данных — Текст.
6. Щелкните правой кнопкой на ячейке ProductTypeID и выберите в контекстном меню пункт Первичный ключ. Окно таблицы станет похожим на Рисунок 6.3. Закройте таблицу и сохраните ее под именем ProductType.
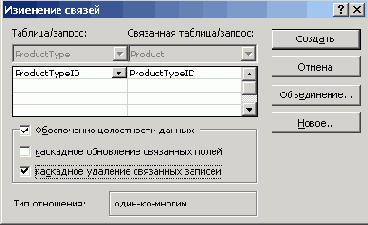
В окне Изменение связей определяется тип связи между полями
Рисунок 6.6. В окне Изменение связей определяется тип связи между полями

12. Обратите внимание, что связь между полями имеет тип "один ко многим". Это значит, что несколько продуктов могут иметь один тип. В нашем случае мы знаем, что в категории рубашек единственного продукта быть не может. Щелкните на кнопке Создать, и между соответствующими полями двух таблиц отобразится линия. Закройте окно связей.
В окне Repeat Region указывается
Рисунок 6.13. В окне Repeat Region указывается количество одновременно отображаемых на странице записей базы данных

9. Щелкните на своей странице на кнопке Live Data View, и вы увидите, как данные будут отображаться на странице, открытой в окне броузера. Все данные, полученные с сервера, должны отобразиться на странице. Добавив повторяющуюся область в строку таблицы, вы позволили форматированной строке повторять саму себя, отображая данные в удобном представлении.
Только что вы создали рабочий шаблон, показанный на Рисунок 6.14.
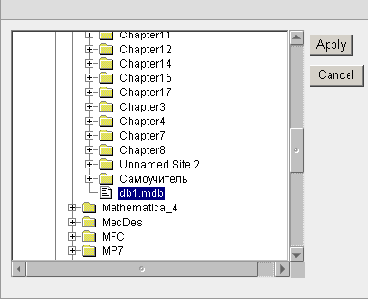
Выбор файла базы данных
Рисунок 6.9. Выбор файла базы данных

1. Откройте административную страницу ColdFusion в меню Start. В разделе Security выберите пункт RDS Password. Это — указание на использование пароля сервера разработки (Remote Development Server), что ограничит доступ к серверу ColdFusion только приложением Dreamweaver MX.
2. Когда откроется страница RDS Password, установите флажок Use an RDS Password for Dreamweaver MX or ColdFusion Studio. В текстовом поле New Password введите новый пароль (не больше 20 символов). В нашем случае, поскольку сервер ColdFusion используется не на площадке фирмы хостинга, мы можем ввести пароль администратора. В случае размещения в Internet такое не рекомендуется.
3. Подтвердите свой новый пароль в поле Confirm Password. Если введенные пароли не совпадут, вы получите сообщение об ошибке. Щелкните на кнопке Submit (Рисунок 6.11). Когда вы получите сообщение, что пароль принят, можно выйти из ColdFusion.
Выходим в Internet с помощью ColdFusion
Выходим в Internet с помощью ColdFusion
Первой реакцией пользователей, когда они сталкиваются с ColdFusion, является вопрос: "А где же приложение?" А его как такового и не существует, так как это — всего лишь программный интерфейс между Web-сервером и вашей базой данных. Он берет информацию из базы данных и трансформирует ее для пользователя в формат HTML или XML. Единственным интерфейсом между вами и ColdFusion является Web-страница. Однако то, что скрывается за этой простой на вид страницей, является мощным и важным инструментом, благодаря структурному подходу к программированию которого можно создавать сложные приложения.
Не пугайтесь, но посредником между созданной нами базой данных и страницами узла JCT, созданными в Dreamweaver MX, будет именно ColdFusion. Для дальнейшей работы с примером вам потребуется установить ColdFusion и задать в нем пароль администратора.
Чтобы подключить ColdFusion к своей базе данных, выполните следующие действия.
1. В меню Start откройте страницу ColdFusion Administrator. Она отобразится в броузере и запросит у вас пароль администратора. Выберите ссылку Data Sources (Источники данных) в разделе Data and Services. Откроется окно Add New Data Source (Добавить новый источник данных).
2. Введите в области Data Source Name название JCT и в меню драйверов выберите пункт Microsoft Access (Рисунок 6.8). Щелкните на кнопке Add, чтобы перейти к окну деталей базы данных JCT.
3. Щелкните на кнопке Browse Server (Выбрать сервер) в разделе Database File (Файл базы данных). Откроется окно выбора файла, в котором нужно выбрать только что созданный файл JCT (Рисунок 6.9). После того как файл выбран, щелкните на кнопке Apply.
4. Автоматически вы будете возвращены в окно Data Source. Щелкните на кнопке Submit. Будут созданы ссылки, и вы вернетесь в окно Add Data Source, в котором уже будет отображен наш файл базы данных (Рисунок 6.10).
Итак, наша база данных готова к использованию на страницах Dreamweaver MX с помощью ColdFusion MX. Броузер теперь можно закрыть.
Заполнение базы данных Сконструировав
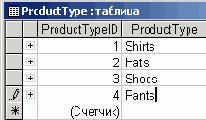
1. Дважды щелкните на таблице ProductType в окне базы данных. Откроется таблица категорий продукции. Так как поле ProductTypelD заполняется автоматически, щелкните на поле ProductType и введите Shirts.
2. Перейдите в поле, расположенное под ним, и введите Hats. Поле ProductTypeID заполнится числами. Повторите те же действия для категорий Shoes и Pants.
3. Откройте таблицу Products и введите в соответствующих полях значения, приведенные в табл. 6.2. Ключевое поле ProductTypelD должно соответствовать номеру нужной категории на Рисунок 6.7. В данном случае мы вводим продукцию категории Shoes с номером 3.
4. Закройте базу данных и выйдите из Access. База данных теперь готова к размещению в Internet.
