Управление содержанием
Управление содержанием
Использование средств управления
Папки
Управление материалами мультимедиа
Использование средств управления файлами в Dreamweaver MX
Определение локального узла в Dreamweaver MX
Определение удаленного узла Dreamweaver MX Установка привилегий Check In/Check Out
Использование примечаний
Создание рабочих отчетов
Панель Assets
Маскировка файлов и папок в Dreamweaver MX
Общие библиотеки во Flash MX
Соглашение об именах
Типовые расширения файлов
Соглашения об именах рисунков
Соглашения о каталогах
Отслеживание версий
Резюме
Использование примечаний
Поверьте нашему опыту: трудно переоценить пользу, получаемую от использования функции Design Notes (Примечания к дизайну). Работая в коллективе, предположения неуместны. Нельзя ожидать от членов команды, что они посмотрят на страницу и точно скажут, что на ней сделали именно вы.
Функцию Design Notes можно воспринимать как просто зарубки. Можно поставить зарубку на странице или на любом ее элементе. По мере прохождения страницы через производственный цикл вместе с ней перемещаются и прикрепленные к ней примечания. Среди этих примечаний могут быть изменения в месте размещения файла. Единственный способ снять примечание с файла после того, как оно прикреплено, — это удалить сам файл примечания.
Если на всех компьютерах сконфигурирован параметр Check In/Check Out, сконфигурируйте на них также функцию Design Notes. Никогда не включайте одно без другого.
Для того чтобы сконфигурировать функцию Design Notes, выполните следующие действия.
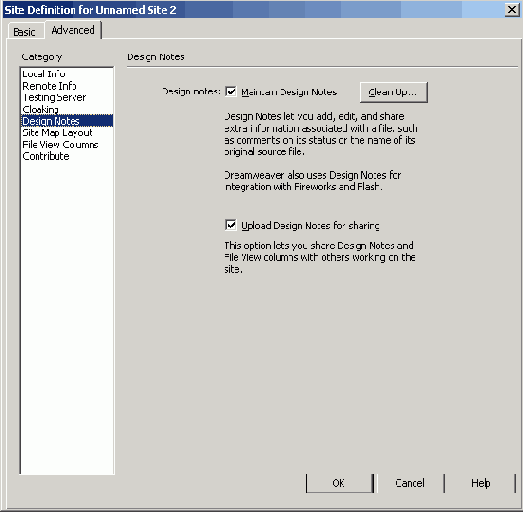
1. Откройте диалоговое окно Site Definition, щелкните на кнопке Edit и выберите в списке категорий Design Notes. Откроется окно Design Notes, показанное на рис. 2.5.

Рис. 2.5. Включение функции Design Notes в диалоговом окне Site Definition позволяет команде прикреплять и читать примечания к файлам
2. Установите флажок Maintain Design Notes (Обслуживать примечания).
3. Если вы работаете в коллективе, установите также флажок Upload Design Notes for Sharing (Загружать примечания для совместного использования).
Кнопка Clean Up в окне Design Notes служит большой цели. Если щелкнуть на ней, то все примечания, не прикрепленные к страницам и элементам, будут удалены (если дополнительно ответить Yes на предупреждение).
Добавление примечаний
Добавление примечаний Design Notes — очень простая процедура. Для этого нужно выполнить следующие действия.
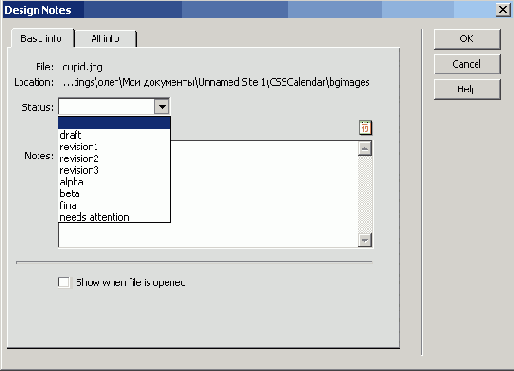
1. Чтобы добавить примечания к странице, выберите в меню File=>Design Notes. Для добавления примечания к элементу страницы можно щелкнуть правой кнопкой мыши на элементе страницы и в контекстном меню выбрать пункт Design Notes. Какое бы действие вы ни выбрали, откроется диалоговое окно Design Notes, показанное на рис. 2.6.

Рис. 2.6. В списке Status содержится полный список возможных состояний текущего файла
Раздел Basic Info — это место любого руководителя проекта. Список Status содержит все возможные состояния страницы: Draft (Черновик), Revision1. .3 (Редакции от 1 до 3), Alpha, Beta, Final (Заключительная версия), Needs Attention (Требует внимания). Выберите одно из значений, и вы будете точно знать состояние страниц или элементов, к которым прикреплены примечания.
2. Для того чтобы в примечании проставить дату, щелкните на значке календаря. Текущая дата и время автоматически будут проставлены в примечании.
3. В поле Note введите свое примечание.
Если вы хотите, чтобы бланк примечаний появлялся автоматически при открытии файла, установите флажок Show when File Is Opened. Это правило можно установить только для страниц. На элементы оно не распространяется.
Вкладка All Info содержит все примечания данного файла, а их состояние видно на вкладке Basic Info. Чтобы добавить примечание, щелкните на значке со знаком "плюс". Чтобы удалить примечание, выберите его в поле Info и щелкните на знаке "минус".
Fireworks и Design Notes
Одним из главных достоинств программ пакета Macromedia MX является способность взаимодействовать друг с другом. Например, двойной щелчок на рисунке Fireworks на странице, открытой в Dreamweaver, вызовет запуск приложения Fireworks. После того как изменения внесены в рисунок, его можно экспортировать и выйти из приложения Fireworks. Если затем посмотреть на страницу в Dreamweaver, то можно увидеть, что все изменения автоматически отобразились на странице. Это свойство пакета поддерживать связь между приложениями и автоматически отражать изменения в Dreamweaver называют roundtrip feature (круговая порука).
Предположим, что Крис создал файл JTCLogo. png в Fireworks. Этот файл был помещен на страницу в Dreamweaver. На следующий день он обнаружил, что в файле допущена ошибка — логотип должен был быть помещен в формат GIF. Он дважды щелкнул на рисунке в Dreamweaver, и запустился Fireworks. Крис экспортировал JTCLogo.png в JTCLogo.gif. Пакет Fireworks создал файл JTCLogo.gif .mno (расширение . mno имеют файлы примечаний). Примечание было помещено в ту же папку, что и файл JTCLogo. gif.
Когда рисунок импортируется в Dreamweaver, вместе с ним передаются и примечания к нему.
Использование средств управления
Уделите достаточно времени организации управления узлом, пока еще не поставлен первый пиксель, и вы получите щедрые дивиденды выигранным временем в конце проекта. Было бы фатальной ошибкой считать весь свой жесткий диск хранилищем файлов. Что-нибудь непременно будет потеряно. Обязательно подумайте, где будет находиться иерархия файлов, как будут называться файлы и в каких местах они будут храниться.
Использование средств управления файлами в Dreamweaver MX
Важно понимать, что Web-дизайн подобен иллюстрациям в полиграфии. Он требует согласованности дизайна всех страниц узла. Слишком много Web-дизайнеров все время концентрируют внимание на какой-то одной странице, а потом удивляются, почему растворяется концепция узла. Чтобы такого не произошло, задайте себе простой вопрос: "Как должен работать узел?" (не спрашивайте себя: "Как выглядит эта страница?").
Web-узел — это набор документов: от простых копий и документов HTML до цифрового видео и Flash-анимации. Он требует большого внимания. Профессиональный Web-дизайнер перед созданием страницы подбирает материал для нее. Однако даже на этом этапе создание макета страницы позволит заранее выявить потенциальные проблемы. Создание на этом этапе официального документа поможет выявить потенциальные проблемы дизайна и создать единое хранилище для управления всеми материалами, создаваемыми и используемыми на узле.
Еще один аспект касается порядка работ. Такими вопросами, как хранение файлов, документооборот и т.п., лучше заняться сразу, так как пакет Dreamweaver MX имеет для этого массу средств, и все они вступят в игру, когда в программе вы определите новый узел.
Маскировка файлов и папок в Dreamweaver MX
В Dreamweaver MX появилась новая функция Cloaking (Маскировка). Когда папка маскируется, она исключается из обычных операций, которые выполняются в ежедневном цикле работ. Среди этих операций следующие:
Put, Get, Check In и Check Out;
отчеты;
операции уровня всего узла, такие как поиск и замена, выбор и изменение ссылок;
синхронизация файлов;
содержимое панели Assets; обновление библиотек и шаблонов.
Если все эти операции недоступны для файла, зачем его маскировать? Предположим, что имеется некоторая папка с музыкальными и видеофайлами и вам не хочется тратить время, ежедневно загружая этот материал на сервер. В этом случае можно замаскировать эту папку, и система исключит ее из всех операций узла.
Однако будьте осторожны с этой операцией. Можно маскировать только целые папки, а не отдельные файлы. Если вы хотите замаскировать некоторый файл .png, хорошенько подумайте, так как Dreamweaver замаскирует все файлы .png всего узла. Если элемент замаскирован, вы можете продолжить работать с ним, выбрав его на панели Site. Эта операция имеет приоритет перед маскировкой.
Маскировку можно также использовать для защиты файлов Falsh MX. Создайте замаскированную папку для файлов .f la, а все файлы .swf загрузите в незамаскированную папку. Таким образом, будут защищены исходные файлы Flash MX.
Включение и отключение маскировки
Маскировка включается по умолчанию при создании узла. Для того чтобы ее включить или отключить, выполните следующие действия.
1. Откройте панель Site и выберите узел, с которым хотите работать.
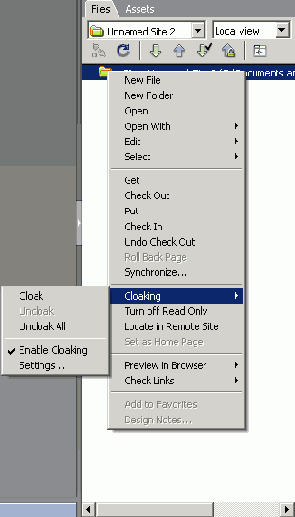
2. Выберите в меню Site=>Cloaking для открытия подменю и сделайте выбор (рис. 2.10). Или же выберите папку на панели Site, щелкните правой кнопкой мыши (на Мае нажмите комбинацию <Соntrol>+щелчок) на папке, чтобы открыть контекстное меню.

Рис. 2.10. В меню Site выбрала маскировка
Для того чтобы замаскировать выбранную папку, выберите в меню Site=>CIoaking=>Cloack. На папке появится красная линия, означающая, что она замаскирована.
Маскировка и демаскировка файлов
Еще раз предупреждаю: будьте внимательны, выполняя эту операцию. Маскировка файлов осуществляется на основании их типов, т.е. все файлы с заданным расширением будут замаскированы. Для того чтобы замаскировать или демаскировать файлы, выполните следующие действия.
1. Если панель Site уже открыта, щелкните на ней правой кнопкой (на Мае нажмите комбинацию <Сontrol>+щелчок). Если панель еще не открыта, откройте узел и щелкните на кнопке Edit.
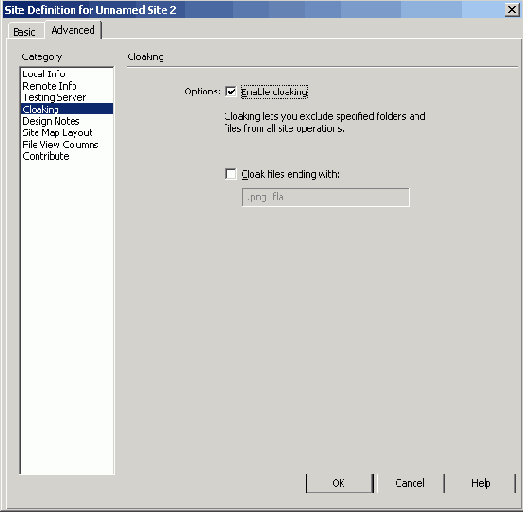
2. Откроется окно Advanced Options (рис. 2.11). Выберите категорию Cloaking и установите флажок Cloak Files Ending With (Замаскировать файлы с расширением...). Введите в текстовое поле расширение нужного типа файлов и щелкните на кнопке ОК. Красной линией будут отмечены все файлы с указанным расширением. Для того чтобы снять маскировку, снимите флажок Cloak Files.

Рис. 2.11. Маскировка файлов в Dreamweaver MX. Если установить флажок Cloack Files, будут замаскированы все файлы с расширениями .pngu .fla
Для того чтобы снять маскировку со всех файлов узла, откройте узел и выберите в меню Site=>Cloaking=>Uncloack All. Маскировка будет снята со всего узла.
Общие библиотеки во Flash MX
При работе с Web всегда следуйте принципу: чем меньше, тем лучше. Когда это касается Flash, лучше иметь как можно меньшие размеры файла. Использование символов библиотек позволяет уменьшить размеры файлов, а совместное использование этих библиотек несколькими Flash-анимациями положительно сказывается на их размере. Малоизвестным аспектом работы во Flash является способность совместно использовать материалы библиотеки в нескольких анимациях. Функция Shared Library используется при проигрывании видеоматериалов в броузере, что делает доступными материалы библиотеки.
Функцию Shared Libraries можно также использовать и во время создания видеоматериалов. Например, один логотип может использоваться несколькими видеороликами узла. Эти общие материалы позволяют команде изменить или заменить любой символ в видео любым другим материалом из сети. Например, можно в общей библиотеке изменить цвета логотипа. Когда изменение внесено, имя и свойства логотипа сохраняются, но изменения в нем отражаются во всех фильмах, использующих его.
Если вы используете эту технику, поместите все общие материалы в пустой видеоролик Flash; он будет состоять только из совместно используемых материалов.
Изменение и замена совместно используемых символов
Web-разработка никогда не бывает статичной. Элементы постоянно добавляются, изменяются и удаляются. Чтобы изменить или заменить совместно используемые символы, выполните следующие действия.
1. Откройте видеоролик Flash, содержащий нужный вам символ. Выберите этот символ в библиотеке, а в меню Library выберите пункт Properties. Следующие действия связывают символ этого видеоролика с библиотекой другого.
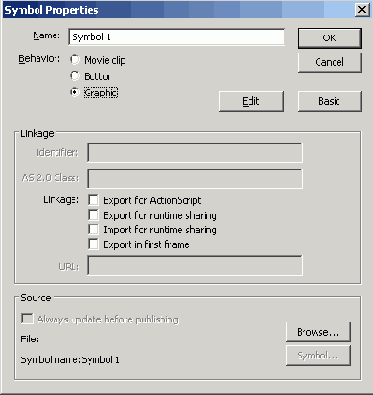
2. Когда откроется диалоговое окно Library Properties (Параметры библиотеки), щелкните на кнопке Browse и перейдите к видеоролику, содержащему символ. Щелкните на кнопке Open (Открыть). Откроется окно, содержащее список символов, используемых в открытом вами видеоролике. Щелкните на имени символа, который хотите связать, а затем щелкните на кнопке ОК (рис. 2.12).
3. Вы вернетесь в диалоговое окно Properties исходного ролика. Установите флажок Always Update Before Publishing и щелкните на кнопке ОК. Это будет указывать на необходимость автоматического обновления символа, если он будет изменяться в библиотеке источника.

Рис. 2.12. Совместное использование символов из библиотеки — хороший способ автоматического внесения изменений во все видеоролики, использующие изменяемый символ
Определение локального узла в Dreamweaver MX
При работе с Dreamweaver MX под термином узел, или сайт, понимается либо создаваемый Web-узел, либо место локального хранения всех материалов (от текста до Flash-анимации). В любом случае, перед тем, как создавать Web-узел, для него нужно отвести область хранения файлов (узел хранения). Создавая узел хранения, нужно указать место, в котором будут организованы и доступны файлы. Пакет Dreamweaver MX позволяет отслеживать файлы во время всего создания узла, открывая к ним доступ для других членов команды и иногда загружая их на сервер.
Согласно стандартному протоколу рабочего процесса, нужно сначала создать страницы на локальной машине, а затем загружать их на удаленный сервер, делая доступными широким массам.
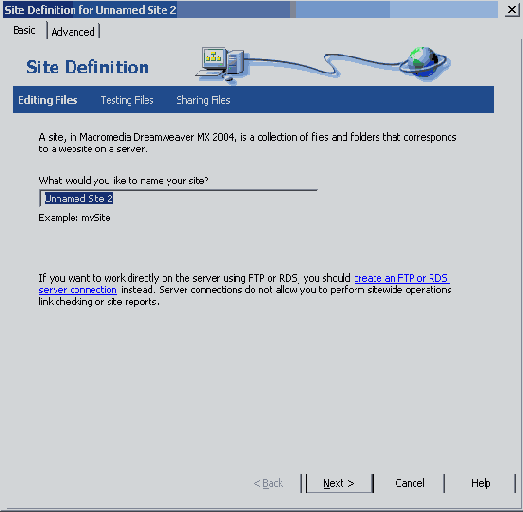
При работе с Dreamweaver MX существуют три способа определения локального узла. Первый из них заключается в выборе команды меню Site=>New Site (Узел=>Новый узел), после чего откроется окно с двумя вкладками: Basic (Основной) и Advanced (Дополнительный). Щелкните на вкладке Basic, и запустится мастер (рис. 2.1), предлагающий выбрать основной или расширенный метод определения узла.

Рис. 2.1. При выборе вкладки Basic запускается мастер, который проводит через весь процесс создания узла. Если у вас нет достаточного опыта создания узлов — это ваш лучший выбор
Если вы выберете вкладку Basic, мастер проведет вас по всем стадиям создания узла Он вас попросит присвоить узлу имя и определить папку, в которой будут размещены файлы узла. Следующий экран спросит, будут ли данные динамическими (постоянно изменяющимися) или статическими. После того как вы ответите на все эти вопросы, мастер спросит, хотите ли вы, чтобы файлы оставались на вашей машине, или их следует загрузить на сервер, доступный всей рабочей группе. Если ответить Yes на вопрос о рабочей группе, мастер попросит указать способ помещения файлов на сервер и имя папки, куда их следует записать.
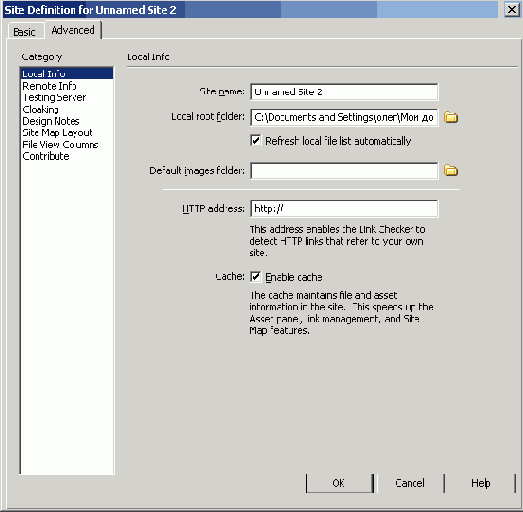
Второй метод заключается в выборе вкладки Advanced и пункта Local Info в списке Category (рис. 2.2).
В первом заполняемом поле нужно ввести имя узла. Во втором выберите папку для размещения файлов (либо введите имя узла хранения, либо перейдите к папке системы и щелкните на кнопке Select).
Оставьте флажок Refresh Local File List Automatically (Обновлять список файлов автоматически) установленным. Этим вы гарантируете, что новые файлы будут автоматически добавлены в список локальных файлов и что вам не придется постоянно выбирать команду View=> Refresh. В последнем поле ввода нужно выбрать папку по умолчанию для хранения мультимедиа.

Рис. 2.2. Определение локального узла с использованием набора параметров Advanced устанавливает путь к файлам узла на локальном компьютере
Введите адрес HTTP. Если он есть у вас, сейчас самое время ввести полный адрес, например http://www.domainname.com. Пакет Dreamweaver MX будет использовать этот адрес для проверки, ссылаются ли абсолютные ссылки страниц на узел в Web или на страницы локального узла.
Убедитесь, что установлен флажок Enable Cache (Включить кэширование). Dreamweaver MX в некотором роде подражает Web-броузеру в том, что автоматически отслеживает некоторые файлы и материалы на узле. От этого можно получить выгоду за счет ускорения работы при обновлении связей.
Определение удаленного узла Dreamweaver MX
Создаваемый узел иногда перемещается с локального компьютера на удаленный сервер, рассматриваемый как удаленный узел. На этом шаге задается информация, необходимая пакету Dreamweaver для публикации страниц на Web-сервере.
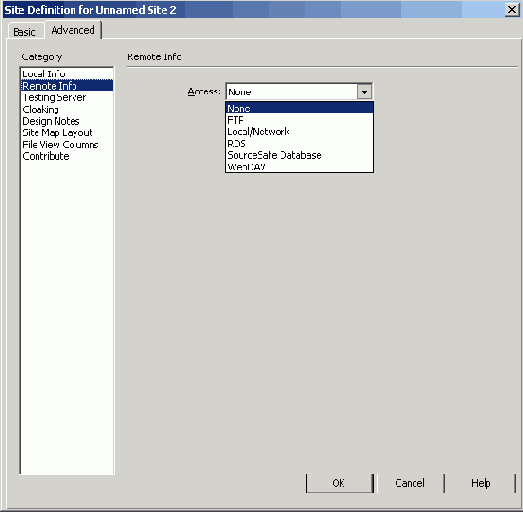
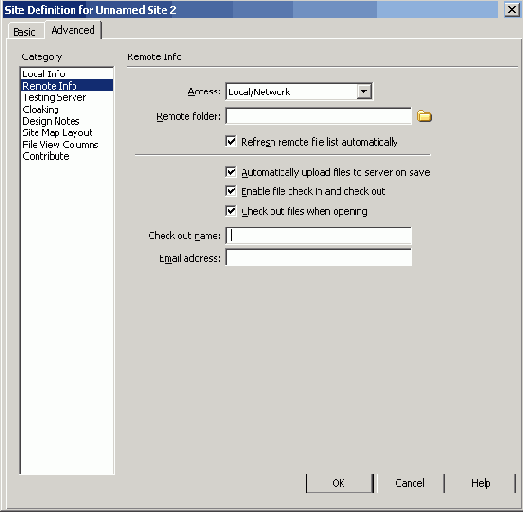
В списке Category вкладки Advanced выберите пункт Remote Info и задайте категорию, которая будет применена к узлу. Откроется диалоговое окно Site Definition (Определение узла) (рис. 2.3).

Рис. 2.3. При определении удаленного узла задается путь к файлам узла на сервере
Чтобы узел, создаваемый на компьютере, до самого конца процесса не загружался на удаленный сервер, выберите пункт None (он установлен по умолчанию). Если вы соединяетесь с сервером по протоколу FTP (File Transfer Protocol), выберите его из списка. Затем вам будет предложено ввести следующую информацию.
FTP Host. Имя соединения FTP с Web-сервером. Оно должно выглядеть так: www.mysite.com.
Host Directory. Путь к папке, содержащей ваши файлы. Если вы не уверены, проконсультируйтесь с администратором сети или поставщиком услуг Internet (ISP).
Login. Имя пользователя, назначенное вашей учетной записи.
Password. Пароль.
Use Passive FTP. Если вы отделены брандмауэром, следует установить этот флажок. Проконсультируйтесь с администратором сети.
Use Firewall (in Preferences). Это указывает пакету Dreamweaver использовать настройки брандмауэра с корректным именем (адресом) узла и порта для соединения с сервером FTP.
Выберите пункт Local/Network, если сервер, на котором будут публиковаться страницы, находится в одной с вами локальной сети (LAN). Еще раз убедитесь, что установлен флажок Refresh Local File List Automatically.
Под аббревиатурой RDS скрывается название Remote Development Services (Служба удаленной разработки). Если удаленная папка будет расположена на компьютере, на котором запущен сервер ColdFusion, выберите этот вариант.
Если вы используете систему сотрудничества, использующую стандарт WebDAV, или базу данных Visual SourceSafe (Microsoft Visual SourceSafe Client 6.0), выберите пункт WebDAV.
Отслеживание версий
С уверенностью можно сказать, что изменения будут преследовать узел всегда. То клиент захочет в качестве фона использовать стилизованную фотографию, после этого ему вдруг захочется убрать ее и т.п. Все это время рисунок фона будет курсировать между узлом и Fireworks, туда и обратно. В этом можно запутаться.
Но опять надо сказать, что каких-то формализованных правил для отслеживания версий страниц, файлов и т.п. не существует. Некоторые фирмы используют нумерацию версий элементов в процессе работы. Например, исходный логотип можно назвать logo_JCT_small_l.png. Если произойдет какое-либо изменение, новый файл можно назвать logo_JCT_small_2 .png. Во внешнем хранилище это имя можно оставить (равно как и исходный файл), однако на узел его придется поместить под все тем же именем logo_JCT_small_l .png. Для чего все это? Да просто иногда, после того, как уже сделана четвертая версия файла, выясняется, что вторая все-таки была лучшей. Храните различные версии в удобном порядке, чтобы требуемое изменение можно было внести без задержек. Когда проект будет завершен, все старые версии можно удалить.
Одним из авторов этой книги используется несколько другая техника: перед тем как изменить какую-то страницу, он создавал ее копию, добавляя в конец имени дату. Например, если файл назывался tom_and_jord. html и копировался в резервную папку, он его переименовывал в tom_and_jord_31_12_2002. Таким образом, он всегда знал, когда было внесено последнее изменение в любой файл. Конечно, этот метод несколько громоздкий, однако это вошло у него в привычку, когда он работал дизайнером в полиграфии, создавая рекламные объявления о продаже автомобилей для местной газеты. Создание рекламы автомобилей отнимало много времени, поэтому для облегчения можно было использовать несколько основных заготовок, в которые вставлять новые машины и их цены. Чтобы управлять ситуацией, он начал сохранять файлы таким вот способом.
В этом подходе обнаружился и неожиданный дополнительный выигрыш. Как мы знаем, по праздникам проводятся распродажи. Помечая файлы датой (вместе с датой, которую устанавливает компьютер), на следующий год он мог сразу же предоставить заказчику рекламное объявление, посвященное Дню Св. Патрика, всего лишь найдя файл с пометкой 17 марта.
Когда речь заходит о Web-дизайне, такого выигрыша сложно ожидать, однако если зайдет спор о том, когда было выполнено последнее изменение, можно просто посмотреть на имя файла.
Панель Assets
Панель Assets (Материалы), введенная в версии Dreamweaver 4, является одной из тех функций, которые заставят вас восторгаться, даже если вы будете обходиться без них. Эта панель отслеживает все материалы на узле (цвета, рисунки, шаблоны, файлы мультимедиа и др.), которые можно поместить на Web-страницу. Вот неполный список этих материалов.
Images (Рисунки). Это файлы .gif, .jpg и .png на странице.
Colors (Цвета). Все цвета, используемые для ссылок, текста, фона и т.п.
URLs. Перечисляются все ссылки узла, в том числе HTTP, HTTPS, FTP, JavaScript, gopher, ссылки электронной почты и локальные файлы.
Falsh movies (Flash-анимация). Все используемые на узле файлы . swf. В этом списке не перечисляются файлы с расширением . f la.
Shockwave. Анимация и интерактивные презентации, созданные в пакете Director.
Movies. Видеоролики QuickTime и MPEG.
Scripts. Сценарии JavaScript и VBScript, используемые на узле. Файлы HTML не отображаются на панели Assets.
Templates. Все шаблоны, используемые узлом.
Library Items. Все элементы, используемые несколькими страницами, помещаются в библиотеку. Интересно, что любое изменение элемента библиотеки отражается на всех страницах узла. Для примера предположим, что художник забыл поместить в логотипе значок торговой марки. Он поместит его в элемент Library, и все экземпляры этого рисунка на узле будут Изменены и будут содержать значок торговой марки.
Чтобы открыть панель Assets, выберите в меню Window=>Assets или нажмите клавишу <F11>. Когда панель откроется, обратите внимание, что на ней отображаются все материалы узла (Site Assets) и только избранные (Favorites Site). В список избранных вы сами можете внести изменения. Этот вариант используется для быстрого доступа к часто используемым объектам, так как избранные материалы включаются и в представление Site. Единственные два элемента, которые нельзя включить в список избранных, — это шаблоны и библиотека. Панель Assets работает несколько не так, как можно ожидать на первый взгляд. Состояние узла меняется, и панель Assets использует кэш узла (Site Cache) для отслеживания этих изменений. Каждый раз, когда запускается приложение и открывается панель Assets, Dreamweaver анализирует кэш и создает список. Поэтому чрезвычайно важно, чтобы в диалоговом окне Site Definition был установлен флажок Site Caching (Кэширование узла).
Если некоторый материал не отображается на панели Assets, проверьте, установлен ли флажок Site Caching в окне определения узла и какой переключатель выбран: Site или Favorites. Также можно попробовать щелкнуть на кнопке Refresh (Обновить) панели Assets.
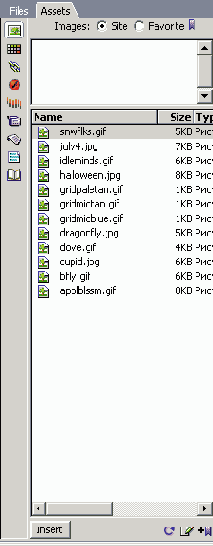
Просмотр материалов узла прост: щелкните на имени материала, и он будет отображен на панели быстрого просмотра над списком (рис. 2.9).

Рис. 2.9. Панель Assets для узла JCT
Вставка материалов на страницу
Самым простым способом добавления материалов на страницу является обычное перетаскивание их из панели Assets в нужное место страницы в представлении Design (Конструктор). Вот как еще это можно сделать с помощью панели Assets.
1. Откройте панель Assets, выберите тип списка (Site или Favorites) и категорию материалов.
2. Поместите курсор в том месте страницы, где предполагаете разместить материал.
3. Щелкните на помещаемом материале и нажмите клавишу <Insert>. Можно также щелкнуть правой кнопкой на материале и поместить его из контекстного меню.
Переименование избранного материала
Иногда имя файла не имеет никакого смыслового наполнения и не отражает истинное его содержание. Для примера предположим, что компания имеет три цветовые вариации своего логотипа, которые используются в разных местах узла. Имена их файлов— logol.gif, Iogo2. gif и 1одоЗ. gif. На самом деле в них содержатся красная, синяя и черная версии логотипа. Как различить эти файлы, когда ведется работа со списком Assets в режиме Site? Конечно, нужно было сразу выбирать имена со смыслом, но изменять названия материалов нельзя, так как на них уже могут быть созданы страницы. Для этого используются дополнительные имена, которые в продуктах Macromedia называют псевдонимами (Nickname). Для того чтобы присвоить псевдоним материалу, выполните следующие действия.
1. Откройте панель Assets, выберите категорию для своего материала в представлении Favorites и щелкните на материале.
2. Еще раз щелкните на материале. (Здесь будьте внимательны: операция, описанная в этих двух действиях, — это не двойной щелчок, а два последовательных. После двойного щелчка откроется редактор для данного файла.)
3. Введите новое имя и нажмите клавишу <Enter>.
Можно также щелкнуть правой кнопкой на материале и выбрать в контекстном меню пункт Edit Nickname (Редактировать псевдоним).
Копирование материалов на разные узлы
Панель Assets — довольно мощная. Имейте в виду, что панель Assets делает материалы доступными для всего узла; эта панель отображает не только материалы текущего открытого документа. Например, если файл Redlogo.gif отображается на панели Assets для узла JCT Sales, совсем не обязательно, что он относится к текущему открытому документу. Это значит, что над чем бы вы ни работали на узле компании JCT, вы все равно будете видеть в списке файл Redlogo.gif. Однако для работающих над другим узлом этот материал недоступен.
Копирование материалов на разные узлы не совсем интуитивно понятно, но достаточно просто. Для этого выделите материалы (в том числе и целые папки), которые нужно скопировать; щелкните правой кнопкой на выделении и выберите в контекстном меню пункт Copy To Site. В открывшемся в подменю списке узлов перейдите к нужному и отпустите кнопку мыши.
Материал теперь скопирован в нужный узел и помещен в соответствующие папки. Если такая папка ранее не существовала, Dreamweaver создаст ее.
Папки
Большая часть узлов начинается с единственной папки, которую иногда называют локальный узел. Файлы, размещенные в этой папке, обычно редактируются, и с ними производятся другие действия. Локальное размещение узла дает несомненное преимущество в тестировании, так как не нужна загрузка на удаленный сервер. Однако это касается в основном статичных узлов. Динамические узлы также можно тестировать локально, но правила при этом применяются немного другие.
По мере роста сложности проекта создается и иерархия папок. Хотя принципы формирования такой иерархии не формализованы, можно все-таки дать несколько ценных указаний.
Если узел — сложный, разбейте его на категории. Например, узел, созданный нами для компании JCT, имел папку Shoes, в которой мы размещали все файлы, касающиеся этого вида продукции. По мере роста узла появились подкаталоги Men' s Shoes и Women' s Shoes.
Если узел должен содержать массу мультимедиа (например, звуки и рисунки), поместите все эти файлы в отдельную папку. Многие разработчики называют такую папку Assets. В этой папке можно создать каталоги по видам файлов: Sound, Video, Images и т.п. Если узел — сложный, папку Assets будет иметь каждый его раздел.
Не меняйте структуру на полпути. Локальный и удаленный узлы должны иметь идентичную структуру каталогов. Одним из свойств пакета Dreamweaver MX является то, что когда узел размещается на удаленном сервере, локальная структура каталогов точно копируется.
Используйте функцию Cloaking, чтобы гарантировать то, что каждый член команды будет иметь доступ только к разрешенным ему папкам и файлам.
и процедуры управления содержанием критичны
Протокол и процедуры управления содержанием критичны при создании Web-узла. Как мы увидели, пакет MX Studio содержит множество средств управления, которые помогут в работе. Однако существует и множество неформальных соглашений об именах и версиях, которые нужно принять самостоятельно и неукоснительно придерживаться их.
В этой главе рассказывалось, как создать локальный и удаленный узлы в Dreamweaver MX, т.е. те области, где вы будете работать и где будет размещаться подготовленный материал. Вы узнали, как функции примечаний (Notes) в Dreamweaver MX и Fireworks MX могут помочь отслеживать процесс изменений во время работы над узлом в командных условиях, особенно, если речь заходит об управлении версиями, и как на основе примечаний в Dreamweaver MX можно создать отчеты.
В этой главе мы также рассмотрели вопросы доступа к файлам и использование функций блокировки (Check In/Check Out) вместе с функцией маскировки (Cloaking). С помощью этих двух средств можно эффективно управлять тем, кто имеет доступ к файлам узла.
В этой главе также было описано, как панель Asset Dreamweaver MX может оказать громадную помощь в управлении материалами, размещаемыми на узле. Мы также вкратце рассмотрели использование общей библиотеки (shared library) в приложении Flash MX и показали, как с ней работать в период разработки узла.
В заключение мы рассмотрели соглашения об именах и версиях. Хотя в этой области и не существует каких-либо стандартных методов, мы рассмотрели основные идеи, которые можно просто воплотить в производственном процессе.
Управление материалами содержания является важным аспектом процесса Web-разработки. Не менее важен и процесс взаимодействия членов команды. В следующей главе будет показано, как создать постановочный узел в Dreamweaver и узел проекта в SiteSpring. Независимо от того, какой метод будет выбран вами, решающим фактором в организации взаимодействия команды или команды и клиента станет понятность, четкость и фокусировка. В противном случае результаты могут быть печальными.
Соглашение об именах
Когда все материалы, от текста до видеоролика, сводятся на одном Web-узле, крайне необходимо установить единое соглашение об именах файлов и строго придерживаться его. Здесь нужно следовать логике, так как не всегда по значку можно определить тип файла. Например, QuickTime может проигрывать массу типов материалов мультимедиа: от музыки МРЗ до интерактивной графики SWF. Компьютер всегда отображает значок файла пустым, если не находит ему ассоциативного приложения. Если, например, файл называется Buzz и рядом с ним нет значка приложения, то как определить, что это — рисунок, видео, музыка — или что другое?
Скажем сразу, что единых формализованных правил в этом вопросе не существует. Используйте то, что вам больше подходит. Однако если вам нужна некоторая систематизация, мы приведем несколько рекомендаций, проверенных на практике.
Итак, присваивая имя Web-узлу, примите во внимание следующее.
Для имен используйте исключительно строчные буквы и 4-символьные расширения, например pageone.html.
Индексную страницу всегда называйте index. html, index. cfm или index. jsp.
Если у вас имеется наряду с индексной страницей домашняя, назовите ее home . htm.
Если используется набор кадров, используйте для имени шаблон file-name_set.html, например home_set.html.
Части набора кадров должны отражать в имени свое местоположение. Если домашняя страница разбита на три кадра, их можно назвать следующим образом: home_top.html, home_right. html и home_lef t.html.
Соглашения о каталогах
Отражайте в именах каталогов раздел узла, который они представляют. По имени Shoes совершенно ничего не понятно. А вот имя JTCSportShoes уже более понятно и несет в себе информацию.
Если существует папка Assets, создайте подкаталоги для каждой группы. Например, можно использовать имена типа Assets/Images/Employees. Если у вас нет папки Assets, поместите папку рисунков вне основного каталога и сгруппируйте их некоторым рациональным способом, например /images/shoephotos/images/icons.
Используйте соглашения об именах, чтобы любому члену команды сразу было ясно, с чем он имеет дело. Например, вместо названия Main можно использовать Index или Ноmе.
Соглашения об именах рисунков
Многое рисунки, такие как кнопки, всегда требуют три файла рисунка, отражающих их различные состояния (нажата, отпущена, неактивна). Поэтому их функцию лучше отразить в имени, например:
btn_name. gif — ненажимаемая кнопка;
btn_name_up. gif — нажимаемая кнопка отпущена;
btn_name_over. gif — промежуточное состояние нажимаемой кнопки;
btn_name_down. gif — нажимаемая кнопка нажата;
logo_name. gof — если используется несколько размеров логотипа, размер можно дописать после имени;
icon_name. png— значки, используемые на узле.
Создание рабочих отчетов
Функции Design Notes и Check In/Check Out с некоторой точки зрения можно рассматривать как микропредставления процесса. Большая часть информации курсирует между членами коллектива. Руководителю проекта часто требуется еще и общая картина событий, происходящих в проекте, т.е. макропредставление процесса. Именно для этого созданы отчеты.
Впервые введенные в версии Dreamweaver 4, отчеты размещаются на удаленном узле, поэтому для работы с ними нужно подключиться к нему.
Как работают отчеты? Вы просто подключаетесь к удаленному узлу и выбираете любой отчет из широкого спектра, представленного на узле: от состояния текущего документа и выбранных на узле файлов до отчетов, касающихся состояния всего узла. После того как выбран нужный отчет, выбираются элементы, которые будут включены в него. Отчет запускается в отдельном окне, в котором и выбирается информация, необходимая для помещения в отчет.
Отчет о полученных файлах
Этот отчет позволяет увидеть, кто работает над определенными файлами. В нем можно посмотреть все файлы, полученные всеми членами команды, или сузить внимание на конкретном лице. Для создания отчета о полученных файлах выполните следующие действия.
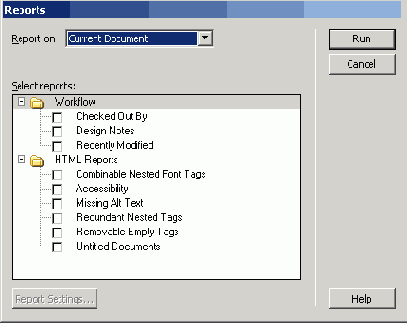
1. Выберите в меню команду SiteOReports и в списке Report On выберите документы, которые вас интересуют (рис. 2.7).
2. Поставьте отметку в отчете Checked Out By и щелкните на кнопке Report Settings в нижней части окна. Введите имя члена команды в открывшемся окне. Будьте внимательны, так как регистр символов при поиске имеет значение. Если вы ищете файлы, полученные Крисом Фликом (Chris Flick), то можете ввести Chris or Flick. Если в вашей команде много людей с именем Крис, вы всех их увидите в результатах поиска. Если поле оставить пустым, в результатах будут выведены все, кто в настоящий момент работает с полученными файлами. После завершения поиска щелкните на кнопке ОК, а затем на кнопке Run в окне Reports.
Dreamweaver запускает отчет на выполнение и открывает диалоговое окно Results (Результаты), содержащее список запрошенной информации. Если дважды щелкнуть на любой записи, можно просмотреть ее содержание на экране. Если выбрать Save Report (Сохранить отчет), документ будет сохранен на удаленном сервере в формате XML. Этот документ затем можно добавить на Web-страницу, в базу данных или электронную таблицу.

Рис. 2.7. Окно Reports открывается из меню Site и позволяет выбрать тип выводимого отчета
Отчет из примечаний
Руководитель проектов может запросить отчет по примечаниям Design Notes, на основе введенного им в настройках критерия. Если критерий отсутствует, в отчет будут помещены все примечания Design Notes. Для создания этого отчета выполните следующие действия.
1. Выберите в меню команду Site=> Reports, а в категории Workflow — Design Notes (рис. 2.8). Щелкните на кнопке Report Settings.
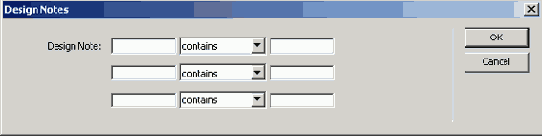
2. Откроется окно, которое может показаться немного непонятным. Обратите внимание, что средняя колонка содержит критерий для примечаний. Введите в первой колонке имя Design Note и выберите условие в списке в средней колонке. Введите значение, которое необходимо отыскать в Design Notes. Щелкните на кнопке ОК. Запустите отчет, щелкнув на кнопке Run.

Рис. 2.8. Установка критериев отчета
Вот гипотетический пример, показывающий, как работает этот процесс. Предположим, руководитель проекта хочет узнать, работа над какими файлами завершена. Для получения этого списка в первом поле он введет Status, во втором выберет Is или Contains (условие Is несколько точнее, чем Contains), а в третьем введет состояние Complete, после чего щелкнет на кнопке ОК.
Типовые расширения файлов
По файлам практически всегда можно определить их источник происхождения. Давайте представим, что вдруг значки приложений исчезли и единственный признак, по которому вы сможете определить тип файла, — это расширение. Вот краткий список типовых расширений файлов и их описание.
html — страница HTML. Старайтесь не использовать для страниц трехсимвольное расширение .htm.
сfm —сценарий ColdFusion.
ess — каскадная таблица стилей (Cascading Style Sheet).
jsp — страница серверных сценариев Java (Java Server Page script).
asp — активная серверная страница (Active Server Page).
pdf — документ Adobe Acrobat.
swf — видеоролик Flash MX.
gif— рисунок GIF.
png — рисунок PNG.
txt — обычный текстовый файл.
mp3 — аудиофайл МРЗ.
rm — файл потокового видео (Real media).
mov — видеоролик QuickTime.
avi — файл Windows Media.
Управление материалами мультимедиа
В современных условиях доступности скоростного доступа полноценное мультимедиа (такое как музыка и видео) на узлах становится скорее привычным, чем редким. Управление этим материалом столь же критично, как и управление папками. И снова, вместо формальных правил мы дадим лишь некоторые рекомендации.
Разделяйте мультимедиа по типу. Например, все звуковые файлы можно поместить в отдельную папку. Если некоторый звуковой файл используется другим типом мультимедиа, создайте для того копию в его папке.
Для видео и анимации Flash MX разделите файлы по типу воспроизведения. Например, все файлы Flash будут находиться в папке Flash. Внутри последней создается подкаталог МРЗ, в котором будут храниться звуковые дорожки, используемые в анимации и т.п.
Файлы интенсивного (rich) мультимедиа (QuickTime, Director, Shockwave), которые берутся из внешних источников, должны иметь копии на оптическом носителе, например на компакт-диске. Этим вы как бы создаете резервную копию того, что есть. Самый плохой способ переноса таких файлов — это прикрепления к почтовым сообщениям: файлы этого типа слишком велики для отправки по почте (в среднем — 300 Мбайт).
Создавайте резервные копии файлов. Если вы требовательны, используйте для этого магнитную ленту или оптический носитель. Если случится так, что некоторый файл окажется поврежденным, лучше иметь его устаревший вариант, чем не иметь вообще.
Управление содержанием
Если у вас нет содержания, то нет и узла. Если у вас есть правильное содержание и вы им грамотно управляете, ваши шансы на успешное выполнение проекта несоизмеримо увеличиваются.
Что следует понимать под "правильным содержанием"? Это — весь материал страницы или узла, который соответствует целям и задачам клиента.
Нельзя забывать, что Web-дизайнеры работают в команде. В данном случае взаимодействие членов команды особенно важно. Используя панель Assets и операции Check In/ Check Out в программе Dreamweaver MX, а также ее функции Cloaking, Design Notes и Reports, команда будет обеспечена полным набором средств кооперации.
Используйте операции Check In и Check Out (Проверка занятости), и никогда не получится такого, что двое людей одновременно выполняют две различные операции над одним и тем же рисунком. Все общие элементы узла (от цветовой палитры до программ, от Flash до QuickTime) размещены в одном месте — на панели Assets (Материалы). Эта панель облегчает доступ ко всему процессу создания узла. Добавляя примечания (Design Notes) к своим изменениям, дизайнеры оставляют запись о своих действиях для других членов команды. Функция Cloaking защищает папки от доступа тех, кто на то не имеет право.
Эти функции как бы дают почувствовать участникам, что они находятся в лесу (проекте), когда те заняты всего лишь деревьями (содержанием).
Установка привилегий Check In/Check Out
Каждый из вариантов удаленного узла (естественно, кроме None) содержит параметр Enable Check In and Check Out (Включить проверку "занято"). Если вы — дизайнер-одиночка, этот параметр для вас не имеет значения. Если же вы работаете в команде, этот параметр критичен. При пессимистичном сценарии всегда будут существовать два человека, работающих над одним и тем же фрагментом JavaScript (или другим ресурсом). Все знают, что два разных человека не могут программировать одинаково. Представьте себе общее разочарование, если каждый будет замещать только что выполненную работу другого (без злого умысла).
Dreamweaver устраняет потенциальный источник разногласия в этом процессе. Если файл занят (check out), в окне узла рядом с именем файла будет помещаться отметка. Если она имеет красный цвет, значит, кто-то из команды в настоящее время работает с этим файлом. Если отметка — зеленая, значит, этот кто-то — вы сами. В этом же окне отображаются имена пользователей. Если у каждого члена команды есть свой адрес электронной почты, щелкнув на его имени в окне узла, можно послать ему электронное письмо.
Файлы, отмеченные как Checked in, трактуются немного по-другому. Все они изначально считаются доступными только для чтения (это видно по значку висячего замка). Это запрещает неавторизированному персоналу вносить изменения в файл, если у него нет соответствующих разрешений на редактирование.
Поясним это на примере.
Крис — дизайнер по графике. Он открыл удаленный узел и получил страницу, так как хотел поместить на ней файл Fireworks image.jpg. Для этого он щелкнул на кнопке Check Out панели инструментов Site Window или просто открыл файл. Если он откроет файл напрямую, то получит запрос, хочет ли он получить и заблокировать (check out) этот файл. Если он откроет такие файлы, как рисунки gif, jpg, или файлы Flash-анимации, то в дополнение его спросят, хочет ли он получить также и файлы, связанные с данным.
Том — руководитель проекта. Ему также хочется посмотреть на страницу. Он открывает удаленный узел и замечает красную отметку около файла. Он щелкает на имени Криса и посылает ему электронное письмо с просьбой сообщить, когда работа над файлом будет закончена.
Джордану тоже нужен этот файл, так как он хочет закончить работу над HTML. Он тоже щелкает на имени Криса и просит сообщить ему об окончании работы над файлом.
Крис завершает работу и щелкает на кнопке Check In для обратной пересылки файла на удаленный сервер. Том и Джордан в ответ на это событие автоматически получают сообщения.
Джордан получает (check out) файл и вносит в него свои изменения. Отметки возле имени файла на удаленных компьютерах Тома и Криса становятся красными. Закончив работу, Джордан щелкает на кнопке Check In, и все файлы, ассоциированные с этой страницей, возвращаются на удаленный сервер. Том открывает удаленный узел и замечает значок висячего замка на файле, но все равно может открыть страницу, так как для чтения она доступна. Он не может только внести в файл изменения.
Если вы используете функции Check In/Check Out, необходимо, чтобы этот параметр был активизирован на всех компьютерах членов команды.
Установка протоколов Check In/Check Out
Установка процедур Check In/Check Out относительно проста. Для этого нужно выполнить следующие действия.
1. Выберите команду SiteODefine Sites, и откроется диалоговое окно Site Definition. Выберите свой узел в окне и щелкните на кнопке Edit (Редактировать). Если вы работаете над новым узлом, щелкните на кнопке New и определите новый узел.
2. В списке категорий выберите Remote Site (Удаленный узел). Все варианты удаленного узла, кроме None, внизу будут иметь кнопку, позволяющую открыть окно параметров, показанное на рис. 2.4.
3. Установите флажок Check Out Files When Opening, если хотите автоматически получать файлы после двойного щелчка на них в окне Site. Введите свое имя в поле Check Out Name (Имя). Обычно здесь вводят не только свое имя, но и используемый компьютер. Например, у Тома может быть три компьютера: портативный, домашний и офисный. Тогда он может ввести соответственно Tom-Portable, Tom-Home и Tom-Office, чтобы любой в группе знал не только то, что именно Том получил файл, но и то, в каком месте он над ним работает. Введите в поле Email Address свой электронный адрес. Это позволит посылать сообщения в пределах рабочей группы посредством одного щелчка мышью. Для включения функции щелкните на кнопке ОК.
Получение и регистрация файлов
После того как включена функция Check In/Check Out, работа с файлами и уведомление других об этом становятся почти автоматическими. Для того чтобы получить файл, выполните следующие действия.
1. Откройте узел, выберите файлы, которые хотите редактировать, и выберите в меню команду Site=>Check Out. Файлы будут помечены, как только будут получены.
Замечание
Работая с компьютером, любые действия можно выполнить шестью разными способами, и это прекрасно! В данном случае можно выбрать файлы и щелкнуть на кнопке Check Out Files панели инструментов окна; выбрать файлы и щелкнуть правой кнопкой мыши для вызова контекстного меню, в котором выбрать Check Out; выбрать файлы и нажать комбинацию горячих клавиш <Ctrl+Alt+Shift+D>; дважды щелкнуть на файле в окне Site Management.
2. Если вы также хотите получить файлы, ассоциированные со страницей, на запрос ответьте Yes.
Когда закончите работу с файлами, убедитесь, что узел, с которым вы работаете, активен и файлы, которые вы хотите заблокировать, выбраны. Существует масса способов заблокировать (check in) файл.

Рис. 2.4. После того как вы укажете пакету Dreamweaver включить функцию Check In/Check Out, вам нужно ввести свое имя и адрес электронной почты
Выбрать в меню Site=>Check In.
Выбрать файлы и щелкнуть на кнопке Check In Files панели инструментов окна.
Выбрать файлы и щелкнуть правой кнопкой мыши для вызова контекстного меню, в котором выбрать Check In.
Выбрать файлы и нажать комбинацию клавиш <Ctrl+Alt+Shift+U>.
Если вы хотите зарегистрировать также и связанные файлы, на запрос диалогового окна Check In ответьте Yes.
Совет
Здесь вступает в игру первое правило Dreamweaver: то, что получено, должно быть сдано назад. Если вы проигнорируете это правило и вместо регистрации выберете команду Check^Put, вы все равно обновите удаленный файл, но он больше не будет трактоваться как сданный, и нельзя будет удалить его статус полученного. Таким образом, чрезвычайно важно, чтобы все работники, участвующие в создании узла, использовали только Dreamweaver для передачи и получения файлов с удаленного сервера.
Если для получения выбран неверный файл или вы просто передумали, выделите этот файл и выберите в меню Site=>Undo Check Out. В этом случае файл вернется на сервер именно в том состоянии, в котором был получен.