Цвет
Когда Web делала только свои первые шаги, Web-дизайнерам приходилось создавать рисунки на основе традиционных художественных произведений. Более предсказуемой может быть работа художников в Web. Зеленый цвет останется в любой работе зеленым. Хотя хорошо известно, что цвета печати не соответствуют цветам, которые отображаются на экране.
Появление Web поставило перед художниками множество новых вопросов. Вместо простых точек на листе бумаги эти точки стали фосфоресцировать на экране компьютера. Когда эта проблема заявила о себе, перед платформами встали проблемы различий между калибровками мониторов и цветовых гамм. В области цифрового мультимедиа стала нормой концепция WYSWYG ("что видишь, то и получишь"). К сожалению, когда дело доходит до соответствия цветов, то правилом становится WYSINNWYG ("то, что видишь, совсем не обязательно получишь").
Планирование внешнего вида страниц
Планирование внешнего вида страниц
Шрифты
Обзор шрифтов
Шрифты, очки и семейства
Понятность и разборчивость
Выбор и использование шрифта
Web-шрифты Технологии цифровых шрифтов
Шрифты и Macromedia MX Studio
Цвет
Модели цветов
Палитры цветов
Web-цвета
Градиенты
Эскиз содержания
Утилиты Macromedia
Резюме
Градиенты
Если в процессе создания Web-узла что-то и может запутать, так это использование градиентов. Если цвета смещаются к другим, то чаще всего этот процесс носит глобальный характер. В частности, перемещение между приложениями подобно открытию Рождественского подарка — никогда не известно, что получите, пока не откроете.
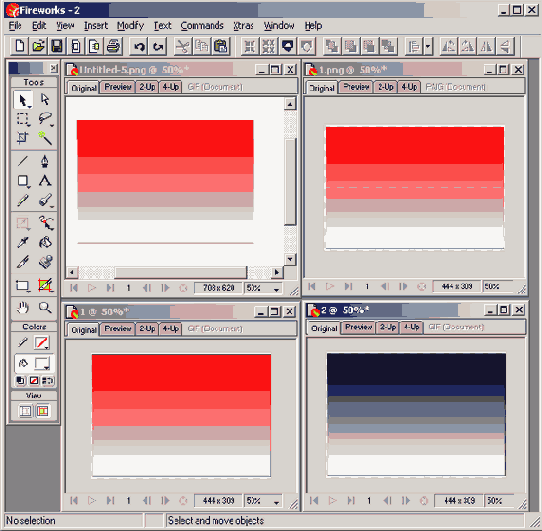
К счастью, пакет MX Studio эту проблему решает сам. Использование общей цветовой палитры и способность захватывать и перемещать объекты между отдельными приложениями пакета гарантирует сохранность исходных цветов. Однако существует и масса подводных камней, которые нужно обойти при подготовке к переносу объекта между FreeHand и Flash. Палитра цветов FreeHand доступна из меню Fill. Иногда пользователь должен щелкать на кнопке для перехода на другую страницу; в этом случае рисунок должен быть экспортирован в растровый формат. Если сделан именно такой выбор, палитру можно экспортировать только в формате GIF. Если вы собираетесь импортировать градиент непосредственно в Dreamweaver MX, то исходный файл и результат будут иметь совершенно разный вид (рис. 7.20).

Рис. 7.20. Графическое доказательство того, что невнимательность при переносе палитры цветов может привести к непредсказуемому результату
Исходный градиент показан в верхнем левом углу рисунка. Его экспорт в формат PNG обеспечил точную передачу цветов (справа вверху). В нижней части рисунка все происходит по-другому. Градиент FreeHand был экспортирован в формат GIF и содержал цвета, установленные двумя палитрами. Рисунок справа внизу использует палитру WebSnap, которая помещает все цвета градиента в их аналог в формате WebSaf е. На рисунке справа внизу используется палитра WebSaf e с 216 цветами.
Итак, если сохранение цветов палитры между FreeHand и Web вызывает проблемы, используйте формат PNG. Если формат должен быть GIF, используйте палитру WebSnap.
Эскиз содержания
Предоставив клиенту множество различных материалов, начиная с карандашных набросков и заканчивая каркасной моделью, пришло время воплощать свои идеи в жизнь. Создание эскиза содержания — это избавленный от риска метод предоставления клиенту общего представления о том, как будут выглядеть страницы узла и (в некоторых случаях) как они будут функционировать. С точки зрения разработчика эскиз содержания дает возможность сформировать содержание и отметить его потенциальные проблемы, связанные с размещением рисунков и текста, с цветом и со шрифтом. Если проблема не обнаружена, ее невозможно решить.
По мнению руководителя проекта, создавая эскиз, клиенту можно показать документ, в котором демонстрируется, как концепции представлены конкретными точками порядка работ. Во многих случаях на этом этапе становится понятно, насколько точно переданы идеи. Об этом говорит и старая аксиома: "Клиент никогда не поймет, что на самом деле хочет, пока это не увидит". Эскиз — это первый его взгляд на фактическую конструкцию узла.
Когда эта работа сделана, клиент в точности поймет направление вашей разработки и по необходимости внесет в нее коррективы. Если возникнут проблемы или понадобится внести изменения, ваши инвестиции в проект (в разрезе времени) еще не достигнут критической отметки. Здесь можно быстро внести изменения, основываясь на мнении клиента, а затем продолжить процесс в обычном русле. В любом случае эта ситуация не будет проигрышной и реализует метод минимальных затрат. Кроме того, будет понятно, совпадает ли ваше видение одной и той же страницы с видением клиента.
Модели цветов
Термины цветовая модель (color model) и пространство цветов (color space) — взаимозаменяемы. Проще говоря, моделью, используемой на компьютерах, является пространство RGB (т.е. все цвета представляются комбинацией красного, зеленого и синего цвета). Важной характеристикой является количество цветов, отображаемых компьютером. Эта характеристика получила название цветовой гаммы (color gamut).
Прежде мы использовали цветовую гамму из 256 цветов, что соответствовало 8-битовой маске (RRGGBB). С появлением новых моделей компьютеров и операционной системы Windows гамма увеличилась до 65000 цветов (16 бит). Сегодня же мы имеем дело с 16,7 миллиона цветов (24 бита) и выше. Их именуют правдивым пространством цветов (true color space).
К сожалению, Web-дизайнеры не имеют возможности использовать все эти цвета в своих работах, так как они не точно передаются между платформами. Причиной этому является гамма, которая зависит от яркости монитора компьютера. Ее невозможно точно передать между платформами. Рисунок, созданный на компьютерах Мае, выглядит темнее на компьютерах PC. С другой стороны, рисунок, созданный на компьютере PC, выглядит более бледным на компьютерах Мае. Это происходит потому, что гамма на компьютерах Мае настроена на яркость 1,8; гамма компьютеров PC настроена на яркость 2,2. Чем больше число, тем темнее выглядит изображение на экране.
Как установить гамму в Fireworks MX
Fireworks позволяет увидеть, как будет выглядеть рисунок при различных установках гаммы.
Если вы работаете на компьютере Macintosh, выберите в меню View=>Windows Gamma. Рисунок станет немного темнее, примерно таким, каким его увидит пользователь PC. Если вы работаете на компьютере PC, выберите в меню команду View=>Mac Gamma. Рисунок станет немного светлее.
Не обманывайте себя тем, что все так просто. То, что мы только что сделали, — просто посмотрели, как выглядит рисунок на вашем дисплее, если бы компьютер работал на другой платформе. При этом мы не настраивали яркость. Если рисунок выглядит слишком темным или светлым, это можно изменить, выделив рисунок и подправив яркость и контрастность вручную в области Effects окна свойств Fireworks MX.
Обзор шрифтов
Лучшее, на что можно надеяться, — это на то, что посетитель страницы имеет установленные шрифты Arial, Verdana, Helvetica и Sans Serif, которые используются благодаря дескрипторам <font> и <Font Face>. Хотя стили CSS (Cascading Style Sheet) были призваны решить эти ограничения, они оказываются "недоразвитыми", когда речь заходит о книгопечатании, а броузеры версии 3 и ниже неверно отображают эти стили. Хорошая полиграфия, использование шрифтов и техники печати только усиливают тезис о том, что это — отдельная область искусства. Нельзя сказать, что работа по созданию шрифтов Verdana и Georgia, проделанная Мэтью Картером (Matthew Carter), была''выполнена плохо. Однако даже эти два шрифта не обеспечивают хорошего отображения вне броузера.
Так в чем же дело? Ведь пиксель — отличная стартовая точка. Графические дизайнеры, работающие в печатных изданиях, вкладывают в свои рисунки тысячи таких пикселей на дюйм. Тысячи этих точек они направляют на высококачественные лазерные принтеры при печати. Web-дизайнеры не имеют возможности использовать такие высокоточные разрешения. Наша точность измеряется сотней пикселей на дюйм, так как мы взаимодействуем с публикой через экраны их компьютеров. При нашем разрешении на букве "Т", отображенной шрифтом Times Roman, будут видны засечки на концах линий, однако вряд ли удастся отличить шрифт Stone Sans от шрифта Univers. Страница, которая хорошо смотрится при разрешении 800x600, для просмотра в разрешении 1024x768 потребует лупы.
Без технологий Postscript и TrueType увеличение шрифта просто увеличивало бы количество используемых пикселей, образующих букву. В результате полностью бы терялся стиль. Шрифт Times стал бы выглядеть угловатым и неуклюжим. Засечки потеряли бы свою элегантность. Нижняя часть буквы "k" стала бы искривленной. Короче говоря, шрифты начали бы деформироваться, пока не стали бы вообще нечитаемыми.
Для того чтобы взять на вооружение преимущества векторной графики, Web-дизайнеры конвертировали свои шрифты в рисунки или, как в случае с Flash MX, внедряли шрифты в файлы .swf. Проделывая эту работу, они все равно превращали элегантные шрифты в нечитабельные и искаженные. Ими руководило не эстетическое чувство, а просто то, что начертание шрифта выглядело привлекательным. Ситуация становилась угрожающей. Хотя тема настоящего раздела — описание средств работы со шрифтами в приложениях Fireworks, Flash и Dreamweaver, некоторые теоретические сведения помогут вам лучше понять, о чем пойдет речь.

Рис. 7.1. Семейство Univers. Это семейство разработано Адрианом Фрутиджером (Adrian Fruti-ger) и содержит 21шрифт. Все варианты были разработаны на основании шрифта Univers 55
Палитры цветов
При работе с цветом лучше сразу настроить используемую палитру цветов, которую вы будете постоянно использовать. Эти цвета будут отображаться на экране и добавят большую состоятельность внешнему виду узла. Довольно часто выбор цветов диктуется клиентом с помощью документа Graphic Standards (Стандарты графики) или утвержденного корпоративного логотипа. Будьте очень осторожны с последним. Его цветовая гамма может быть продиктована техническими условиями печати (в частности, используемой на принтере системой цветов, такой как Pantones, или смесью чернил струйного принтера). Вам никогда не удастся точно воспроизвести отпечатанные принтером цвета на цифровом носителе. Самое большее, чего вы можете достичь, — это максимально сблизить эти цвета.
Создание собственной палитры может сильно ограничить творческую фантазию. Казалось бы, это можно сравнить со старым добрым свитером, который всегда придает чувство комфорта и уверенности. На самом же деле вы оказываетесь на жесткой скамейке в парке и смотрите на траву. Вы смотрите, как в гуще травы переливаются все оттенки зеленого, наряду с желтовато-коричневыми цветами скошенной травы. Если вы ограничены во времени, посмотрите на поток машин на улице и на то, как меняются их цвета, придавая этим объектам объемность. Это поможет вам создать реальную палитру, которая будет отражать физические объекты.
Палитры могут быть формальными и неформальными. Формальная палитра имеет примерно такой же вид, как примеры цвета товара в каталоге некоторой компании. В ней представлены цвета и объекты, которым эти цвета могут соответствовать. Пример цветовой схемы для узла JCT в форме документов FreeHand и Fireworks представлен на Web-узле этой книги.
Создание схемы цветов в Fireworks MX
Если вы хотите немного вернуться в детство, именно здесь вам предоставляется такая возможность. Создание цветовой схемы напоминает рисование пальцем.
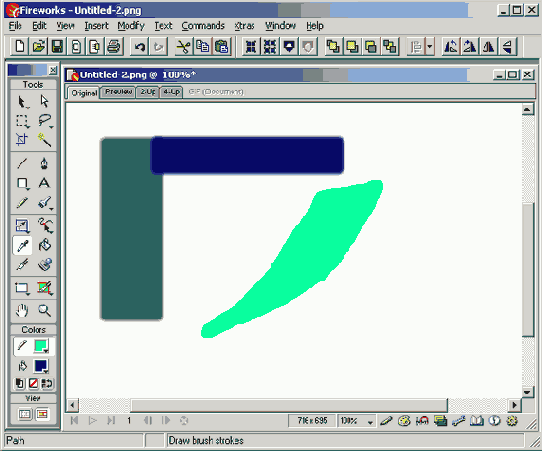
Щелкните на кнопке Paintbrush панели Bitmap. Установите размер кисти, цвет и другие параметры в окне свойств. Когда параметры установлены, проведите кистью линию в пустом документе. Измените цвет и форму кисти (при этом также можно изменить яркость цвета и посмотреть, как меняются значения составляющих его цветов). Снова проведите линию. Более формальным методом является разложение цветов грубой аппроксимации интерфейса, а не рисование на экране. Первый метод показан на рис. 7.18.
Создание схемы цветов во Flash MX
Процесс создания цветовой схемы во Flash немного отличается от вышеприведенного, однако тоже использует "размазывание красок".
Выберите на панели инструментов PaitnBrush, а затем выберите цвета либо на панели инструментов, либо в окне свойств. Установите параметры кисти на нижней панели и начинайте рисовать.
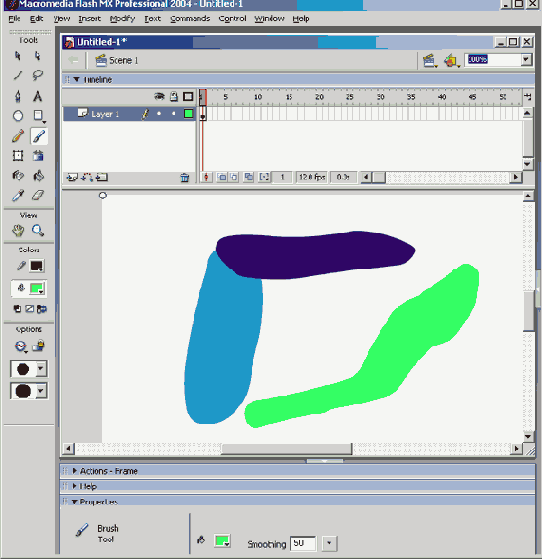
Интересной характеристикой этой техники является то, что реально используется приложение Flash для наброска идей (рис. 7.19). Не бойтесь заполнять уже созданные формы, так как вы сможете более точно передать свою идею.

Рис. 7.18. Установка гаммы цветов в Fireworks напоминает размазывание красок пальцем. Вы видите, как цвета смотрятся рядом друг с другом

Рис. 7.19. Используйте растровые и векторные инструменты Flash MX для создания схемы цветов
Замечание
Цвета на панели образцов (swatch) во FreeHand могут быть экспортированы в другие приложения. Если создана формальная схема цветов, эту панель образцов можно использовать в других документах. Это происходит с помощью создания библиотеки цветов.
В меню панели образцов цветов выберите пункт Export и выделите все экспортируемые цвета. Щелкните на кнопке ОК. Теперь нужно задать имя библиотеки в диалоговом окне Create Color Library. В этом окне также введите количество строк и столбцов в создаваемой библиотеке. Щелкните на кнопке Browse и введите путь к папке, в которой будет сохранена создаваемая библиотека. После выбора папки щелкните на кнопке ; Save. Библиотека цветов jCTSwatches.bcf содержится на Web-узле настоящей книги.
Планирование внешнего вида страниц
Любой элемент Web-страницы либо улучшает, либо ухудшает общее впечатление пользователя. Хотя в первую очередь бросаются в глаза такие упущения, как непонятные элементы навигации, орфографические ошибки и нерациональное размещение материала, значительную роль играют также цветовая гамма и используемые стили текста.
Опыт показывает, что люди, в основном, бороздят Internet не ради развлечения. Главным их занятием на Web-страницах является чтение текста. Рисунки и анимация могут иллюстрировать текст, однако основная информация заключена в словах. Поэтому очень важно сделать текст на странице как можно более разборчивым и понятным. Рисунки и цвет дополняют содержание, однако только слова описывают то, что ищет пользователь. Вопросы выбора шрифта и разборчивости текста не менее важны, чем его компоновка на странице.
На общее впечатление пользователя также влияет и цвет. В идеальном Web-пространстве цвет сохранялся бы, какую бы платформу ни использовал посетитель страницы. К сожалению, в действительности это не так. При работе с цветом возникает масса проблем, начиная с цветовой гаммы и заканчивая используемым дисплеем. И их нужно решить до того, как приступать к наполнению страниц содержанием. Классическим примером является логотип, в котором клиент использует ультрамарин и при этом настаивает использовать этот же цвет в Web. Проблема состоит в том, что на дисплее любой цвет отображается в виде комбинации точек и светового потока. Никакое цветовое пространство — точка или весь экран — не может быть преобразовано без искажений.
Каждый из инструментов Studio MX имеет свой подход к решению этой проблемы. Однако его решением стоит заняться еще до создания содержания, а никак не в процессе работы над ним. Вот почему многие разработчики вначале создают черновой набросок содержания, чтобы увидеть, как он выглядит на экране, и внести корректировки. На этой стадии процесса клиент обычно не берет в расчет финансовую сторону решения проблем, так как он таких проблем не понимает.
Понятность и разборчивость
Когда Дело касается книгоиздательства, слова понятность и разборчивость обычно следуют рука об руку. Разборчивость делает текст понятным, и читатель получит более приятное впечатление от узла, если ему не придется расшифровывать каждое слово.
Когда мы читаем, то не обращаем внимание на отдельные буквы. Мы смотрим только на общий вид слова и сопоставляем его со списком известных нам образов слов. В первую очередь мы обращаем внимание на начертание верхних половинок букв. На рис. 7.4 прописные буквы начертаны единообразно. Данное написание заставляет читателя остановиться и дешифровать каждую букву. Однако строчные буквы на том же рисунке не так единообразны. Читатель может быстро окинуть взглядом верхушки букв и сопоставить их с выступами и углублениями известных слов, таким образом, составляя общее впечатление. Это позволяет быстро распознать все буквы слова. Еще один пример содержится на официальном Web-узле этой книги. Если открыть файл Legibility, swf, то можно увидеть, как читаются слова. Когда файл открыт, вы видите только нижние половинки букв. Если вы переместите синюю область с нижних половинок на верхние, то сразу поймете смысл сказанного.
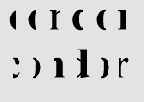
Еще одной областью, которая формирует общее впечатление, являются стенки букв. На рис. 7.5 показано одно слово — condor, — представленное правыми и левыми половинками букв. Когда открыты правые половинки, это слово вряд ли удастся распознать. Когда открыты левые — слово легко читается.
Еще одним фактором, который влияет на читабельность текста, является дизайн букв используемого шрифта. Иногда шрифт может быть трудно распознаваемым из-за однообразия форм отдельных букв. Например, на рис. 7.6 показаны прописные буквы, набранные шрифтом Univers 55. Обратите внимание на однообразие форм. Пары букв "О-Q" и "E-F" имеют практически одинаковое начертание. Так как мы смотрим сразу на верхние половинки, то легко можно будет потерять значение букв "Q" и "Е".
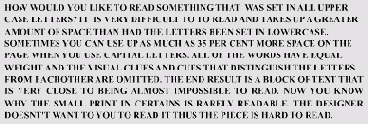
Хотя отдельные буквы формируют общий вид слова, нельзя забывать, что они составляют также и блоки слов, которые читает пользователь. Если общий вид фразы теряется, слова могут сформировать незнакомый шаблон, который придется распознавать по отдельным словам. Классическим примером является написание текста одними прописными буквами (рис. 7.7). Этот текст совершенно теряет разборчивость, и читателю остается только догадываться, что все это значит. Это произошло потому, что шрифт имеет единообразное начертание прописных букв, вследствие чего слова стали трудно читаемыми. Напишите текст прописными буквами, 6-точечным моноширинным шрифтом серого цвета, и вы спрячете фрагмент, который правительство требует помещать на страницы, но который не хочется, чтобы читали посетители.
У Flash-разработчиков существует тенденция использовать темно-серые буквы на светло- сером фоне. Однако такой подход также делает текст неразборчивым и непонятным.
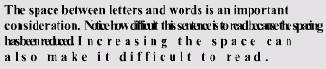
На разборчивость текста оказывает влияние также расстояние между буквами и словами. Работники печати этой детали уделяют большое внимание. Они могут уменьшить расстояние между буквами одним движением руки, и слова сразу становятся разборчивыми, так как буквы одного слова будут тесно сдвинуты друг к другу. Однако слишком маленький или слишком большой интервал между буквами может также затруднить чтение. При слишком маленьком интервале отдельные слова становятся неразборчивыми, а при слишком большом теряется связь между буквами, которые составляют слово. Попробуйте прочитать фразы на рис. 7.8, чтобы понять важность этого аспекта.

Рис. 7.4. Обратите внимание, как верхние половинки букв повышают разборчивость в нижнем, примере

Рис. 7.3. Слово Condor можно распознать, когда открыты только правые половинки букв

Рис. 7.6. Какая строка более понятна — верхняя или нижняя? Прописные буквы "О" и "F" имеют практически такое же начертание, как и "Q" и "E". Чтобы расшифровать слово, читателю придется остановиться

Рис. 7.7. Этот текст, написанный прописными буквами, практически невозможно прочитать

Рис. 7.8. Понятность текста исчезает, когда буквы слов слишком плотно сдвинуты или слишком разрежены
В данной главе было показано,
Самое главное в Web — это содержание. В данной главе было показано, как из слов образуется содержание страницы. Если информация не ясна посетителю или текст неразборчивый, посетитель может покинуть узел навсегда.
Проблема в Web со шрифтами состоит в том, что в Web их просто нет, существуют только рисунки. Мы обсудили инструмент Text пакета MX Studio и рассказали, как применять стили HTML и CSS в документах Dreamweaver MX.
Важная роль отведена и цвету. Мы обсудили разные модели, уделив особое внимание градиенту на Web-страницах. Было показано, как во Flash и в Fireworks создавать модели цветов. Рассказывалось и о том, что вызов Flash из Dreamweaver MX существенно экономит время и увеличивает производительность.
Работая с цветом, было показано, как использовать каждый из трех инструментов пакета MX и приложение FreeHand для создания эскиза содержания страниц. Кроме того, мы рассказали, как планировать внешний вид различных элементов страницы. Была описана техника создания эскиза, которая позволяет с небольшими затратами представить общий вид страниц на согласование клиенту.
В следующей главе мы переместимся на макроуровень и поговорим о том, как создать прототип рабочей модели узла в Dreamweaver MX.
Шрифты
Шрифты нельзя рассматривать как серый фон, обрамляющий рисунки. Это — важный элемент процесса коммуникаций, и многие Web-дизайнеры про него забывают в погоне за крутым и модным оформлением. Забудьте о моде. Люди заходят на страницу в поиске информации. Если посетитель не может прочитать информацию из-за того, что текст трудно читается, разве можно ожидать, что он поймет эту информацию?
Internet в той или иной форме существует на протяжении 40 лет, однако возраст Web не превышает десятилетия. Шрифты нас окружали с середины XV века. За это время они прошли путь от свинцовых литер до битов на компьютере, когда начали появляться описываемые проблемы. Развитие настольных издательских систем привело к упадку традиционной издательской деятельности. Типографские работники, которые прошли пятилетний курс обучения, внезапно исчезли, и вся работа легла на плечи дизайнеров. Когда появилась Web, искусство книгопечатания фактически исчезло, так как издательская деятельность в Web находится совершенно в другом измерении. В Web существуют только шрифты, а книгопечатание как искусство нельзя перенести в формат HTML.
Шрифты и Macromedia MX Studio
Типография — это искусство, и с этим никто не спорит. Хотя использование шрифтов в Web полностью перечеркивает все правила книгопечатания, устанавливавшиеся со времен Гуттенберга, первым начавшим печатать Библию. Естественно, Web-страница — это не печатный лист. Текст не привязан к определенному месту, как на бумаге. То, что видит один человек, не обязательно является тем, что увидит другой. Все зависит от шрифтов, установленных в операционной системе.
Однако компоновка должна быть выполнена так, чтобы быть подвижной и концентрировать внимание на содержании, а не на оформлении. Когда вы помещаете текст на Web-страницу, сосредоточьтесь на тех параметрах, которыми вы можете управлять, — цвете, размере, начертании, расположении, — и забудьте о нюансах полиграфии. Приложение Flash использует шрифты Postscript. Это — единственная Web-утилита, которая позволяет использовать полную гамму типографских техник (от кернинга до масштабирования без потери качества (разрешения)). Причиной этому является то, что Flash позволило конструкторам внедрять шрифты Postscript в файлы .swf. Таким образом, кернинг и междустрочный интервал, использованные дизайнером для текста в шрифте Trixie, отобразятся и на любом компьютере пользователя.
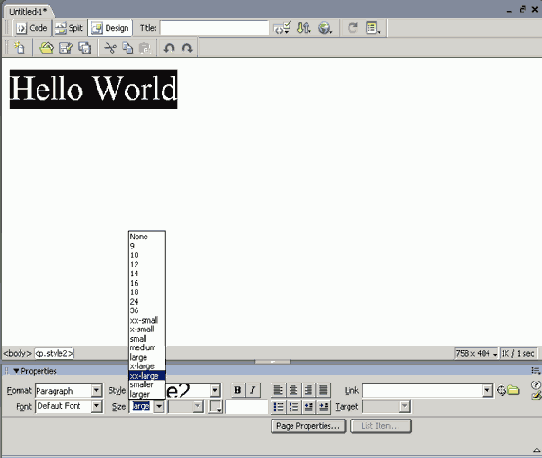
В Dreamweaver MX управление текстом остается устаревшим. Размер шрифта не зависит от размеров точки на экране. Заголовки и основной текст могут иметь размеры от 1 до 7 и не более (рис. 7.12). Используя дескрипторы <b> и <i>, его можно сделать полужирным или курсивным. Это управляется форматом HTML, а не самим шрифтом. Это значит, что вес шрифта устанавливается системой, а не конструкцией страницы. После добавления дескриптора <1> к шрифту Times шрифт Times Italic не загружается — производится только наклон текста. Изменение цвета текста также проблематично. Нужно принять во внимание, что цветовая гамма выбирается (равно как и свет фона) при выборе самого шрифта. Цвет текста также управляется форматом HTML, и в этом помогает Dreamweaver MX.

Рис. 7.12. Управление шрифтами в Dreamweaver MX довольно устаревшее, если сравнить его с настольными издательскими системами. Размер текста выбирается из пункта меню Size и может быть установлен в значение от 1 до 7 единиц
В мире полиграфии колонки с текстом являются традиционными. В мире Web это не так. Главным отличием здесь является управление. Например, на Web-странице нельзя установить отступ целой колонки текста на одну или две точки от границы, не применив дизайнерские хитрости. Здесь можно работать только с тремя основными типами выравнивания — влево, вправо и по центру. Другие выравнивания не допускаются. При работе с этими параметрами чрезвычайно важно уделять внимание длине строк в параграфе. Длина строки, выходящая за рамки диапазона 36-70 символов, серьезно отразится на понятности текста.
Однако Dreamweaver MX все же содержит ряд удобных средств. В этой главе мы даже не сможем описать их все. Вместо этого мы сосредоточим внимание на использовании таблиц стилей (style sheet). Графические дизайнеры, использующие издательские системы, и даже те, кто использует текстовые процессоры, хорошо знакомы с этой техникой. Вся информация о форматировании определенного фрагмента текста содержится в таблице стилей. После щелчка на элементе таблицы стилей этот стиль применяется к выделенному фрагменту.
В Dreamweaver MX существуют два способа применения стилей к тексту. Первый из них использует стили HTML, второй — CSS (Cascading Style Sheet). Первый способ — не такой удобный, как второй, и чаще всего применяется для одноразового применения стилей в небольшом тексте. Например, предположим, что слово "Jordan" используется на нескольких страницах узла. Мы хотим, чтобы это слово было выделено жирным шрифтом и красным цветом. Для этого мы можем определить специальный стиль HTML Однако применен он будет только на той странице, на которой определен. Чтобы изменить форматирование слова "Jordan" на всех страницах, нам потребуется найти все вхождения этого слова и применить к ним соответствующий стиль. Таблица CSS вносит изменения в глобальном масштабе. Допустим, что такую же операцию нам нужно выполнить со словом "Cris". Если внести изменение в стиль CSS, оно распространится (как водопад) на все страницы узла.
Стили HTML в Dreamweaver MX
Мы живем в несовершенном мире Web, где трудно что-нибудь предсказать. Мы не можем предугадать, какие шрифты будут установлены на компьютере пользователя. Мы даже не знаем, какую версию и какого броузера он будет использовать. Таблицы стилей добавляют последовательность в компоновку страниц. Проблема с ними состоит в том, что с ними работают броузеры (имеются в виду IE. — Прим, перев.) только версии 4.0 и выше.
Первым решением, которое приходит на ум, является использование стилей HTML, пока версии броузера 3.0 и ниже не исчезнут полностью с карты планеты. Стили HTML в Dreamweaver MX являются собратьями стилей CSS, но имеют фундаментальное отличие — Dreamweaver добавляет дескрипторы HTML в стиль, а не в описание CSS. При использовании стилей HTML помните о трех важных отличиях между стилями HTML и CSS.
Если меняется атрибут стиля HTML, изменение локальное, а не глобальное.
Стили HTML используют дескрипторы HTML. Например, нельзя удалить подчеркивание с фрагмента текста, что довольно просто в CSS.
Изменения в стиле HTML применяются к одному документу узла. Изменения в таблице CSS применяются ко всем страницам узла, которые не используют внешние таблицы стилей.
Тут важно устранить недопонимание. Нельзя избегать стилей HTML, поскольку они являются очень продуктивным решением и обучение им достаточно просто. Чтобы применить стили HTML в Dreamweaver MX, выполните следующие действия.
1. Запустите Dreamweaver MX и откройте в нем файл Lorem.htm, находящийся в папке DWTypography каталога Exercise на Web-узле настоящей книги.
2. Откройте панель HTML Styles. Для этого выберите в меню пункт Window=>HTML Styles (или нажмите комбинацию клавиш <Ctrl+Fll>, или щелкните на кнопке HTML Styles панели Design).
3. В меню панели выберите пункт New. В открывшейся панели Define New Style выберите следующие установки.
|
Установка |
Значение |
|
Name |
New Paragraph |
|
Apply To |
Selection |
|
When Applying |
Clear Existing Style |
|
Size |
4 |
|
Color |
FFOOOO |
|
Style |
Bold |
4. Щелкните на кнопке ОК.
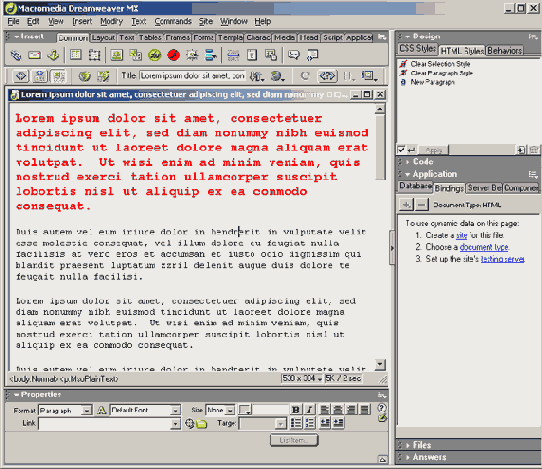
5. Выделите первый абзац текста и щелкните на только что созданном стиле New Style панели HTML Styles (рис. 7.13). Новый стиль будет применен к выделенному абзацу. Для того чтобы вернуть текст в исходное состояние, выделите его и щелкните на кнопке Clear Selection Style панели HTML Styles. Для того чтобы удалить стиль из таблицы, выделите его и выберите в меню панели пункт Delete. Для того чтобы отредактировать стиль, выделите его и в меню панели выберите пункт Edit. Откроется редактор стилей HTML, в котором можно внести нужные изменения.
Параметры стилей HTML
Обратите внимание, какой богатый выбор параметров стиля представлен на панели New Style. Перечислим самые важные из них.
Если выбрать Paragraph, стиль будет применен к целому абзацу, независимо от того, в каком его месте вы щелкнули. Если выбрать вариант Selection, стиль будет применен только к выделенному фрагменту.
Допустим, к примеру, что вы выбрали вариант Selection. Щелкните на втором абзаце и попытайтесь применить новый стиль. Ничего не произойдет, потому что ничего не выделено. Выделите два-три символа и снова щелкните на новом стиле. Вы увидите, что формат выделенных символов принял атрибуты нового стиля.

Рис. 7.13. Стиль определен и применен
Совет
Стандартным методом добавления текста на страницу является его создание в текстовом процессоре, выделение, копирование в буфер обмена и вставка на страницу Dreamweaver MX. Для тех из вас, у кого установлен пакет Office 2000 или хотя бы приложение Word 2000, такой вариант будет наилучшим.
Откройте файл в Word и сохраните его как Web-страницу. Для этого выберите в меню пункт File^Save As Web Page. Щелкните на том месте страницы Dreamweaver, куда вы хотите вставить новый текст, и выберите в меню команду File1*Imports Import Word HTML. Откроется серия диалоговых окон, запрашивающих выбрать методы обработки текста. Оставьте везде значения, заданные по умолчанию.
Таблицы стилей CSS в Dreamweaver MX
Если учесть тот факт, что этому вопросу посвящены целые главы и даже книги (например, Inside Dreamweaver 4 (Anne-Marie Yerks), выпущенная издательством New Riders), мы даже не пытались в данном разделе описать все возможности этого механизма. Наша цель — кратко описать работу таблиц Cascading Style Sheet и их применение с помощью Dreamweaver MX.
Как следует из названия, стили, содержащиеся в таблице, спускаются водопадом по всем страницам узла. Если вы представите водопад с пятью уступами, то поймете, как применяются различные уровни стилей и как каждый уровень может быть захлестнут уровнем, находящимся выше его. Стили, установленные на одном уровне таблицы, распространяются на все оставшиеся нижние уровни. Изменение, внесенное на локальном уровне, имеет приоритет перед стилями уровня страницы, которые, в свою очередь, имеют приоритет перед глобальными стилями.
Как уже говорилось, применение таблиц CSS может привести к неоднозначным последствиям ввиду наличия у пользователей разных броузеров и устаревших их версий. Текст, который отлично смотрится в Netscape, может теряться в Internet Explorer. Однако с технической точки зрения ничего плохого о CSS сказать нельзя. Например, программно управляемые страницы, содержащие множество настроек форматирования, могут значительно замедлить загрузку. Если программу вынести во внешний документ, на который указывает страница Dreamweaver MX, процесс можно ускорить. Еще одним способом экономии времени является применение изменений в масштабах всего узла. Что касается шрифтов, то параметр размера в единицах заменяется точными размерами в пиках или точках, которые используются в традиционной полиграфии. Это позволяет задать точный размер шрифта, например 1 пику или 12 точек. Размеры также можно устанавливать и в других единицах измерения (сантиметрах, дюймах, миллиметрах), но когда речь заходит о шрифтах, они могут не приниматься в расчет.
Таблица стилей — это не более чем набор правил. Например, правило можно определить как HI (color: red). Другими словами, это правило гласит, что все заголовки первого уровня должны выделяться красным цветом. В этом примере использован синтаксис CSS. Правила CSS состоят из двух частей: переключателя (HI) и определения (color: red). Переключатель указывает, какой дескриптор будет переключать стиль, а описание сообщает, каким этот стиль должен быть.
Стили CSS могут быть внедренными в HTML, а также содержаться в отдельных файлах, на которые имеется ссылка на страницах. Например, в следующем фрагменте содержится внедренная таблица стилей, которая по очевидным причинам находится перед дескриптором <Body>:
<HTML>
<HEAD>
<STYLE Type = "text/ess">
<! -
HI (color: red; font-size: 24 pt; font-family:
Times New Roman)
-->,
</STYLE>
В начале программы мы поместили атрибут стиля <STYLE Type="text/ess">. Старые броузеры не поймут этот дескриптор и просто "пройдут мимо". Весь фрагмент мы обрамили комментарием < ! - - -, / >. Таким образом, броузеры, которые не поддерживают CSS, не будут отображать на экране весь этот нераспознанный фрагмент.
Для того чтобы получить доступ к внешней таблице CSS, программа должна выглядеть следующим образом:
<HTML>
<HEAD>
<Link Rel="aCSSstylesheet" HREF="Integrationbook.css
Type="text/ess">
...
В данном случае броузер будет искать файл Integrationbook. ess и, если найдет его, будет выполнять инструкции таблицы стилей.
Увидев, как управляется CSS из программы, лучшим способом научиться использовать эти стили будет создание таблицы CSS в Dreamweaver MX. После этого можно открыть программу в любом редакторе HTML, посмотреть, как она составлена, и внести необходимые изменения. Ниже мы создадим внешнюю таблицу стилей, которая укрупняет текст, а после этого применим ее к самому тексту. Аналогичное действие можно осуществлять только с новыми стилями, внедряемыми на страницы.
1. Откройте файл Lorem.htm в папке CSS каталога Chapter 7 Exercise на Web-узле этой книги.
2. Выберите в меню Window=>Css Styles или нажмите комбинацию клавиш <Shift+Fl 1>. Откроется панель CSS Styles. Если панель CSS Styles уже открыта, выберите вкладку CSS.
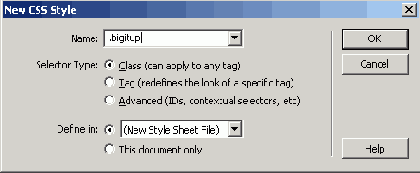
3. Щелкните на кнопке New Style, и откроется диалоговое окно CSS Style. Присвойте стилю имя .bigitup. (He забудьте про точку!)
4. Установите переключатель Туре в значение Make Custom Style (class) (рис.7.14). После этого установите переключатель Define In в значение New Style Sheet File. После установки переключателя в значение This Document Only стиль будет внедрен на страницу. Присвойте странице имя и не забывайте про расширение . ess.
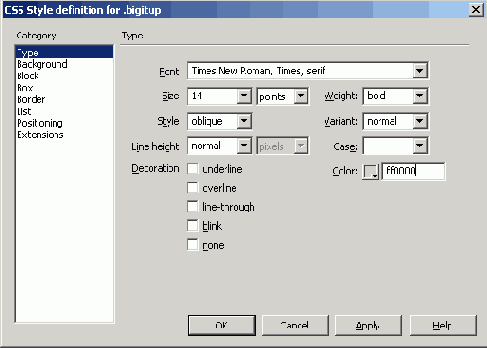
5. После того как будет создан стиль, вам будет предложено его определить. Выберите в списке категорий значение Туре и установите следующие значения параметров.
|
Установка |
Значение |
|
Font |
Times New Roman, Times, serif |
|
Size |
14 points |
|
Style |
Oblique (это еще один вид курсива) |
|
Line Height |
Normal. Это — главный параметр. Обычно устанавливается на 1 -2 точки больше, чем размер шрифта |
|
Decoration |
Названия этих стилей оформления говорят сами за себя. В данном случае не устанавливайте их |
|
Weight |
Bold |
|
Variant |
Normal. Это — переключатель между прописными, строчными буквами и индексами |
|
Case |
Не обращайте внимание на этот параметр |
|
Color |
FF0000. Щелкните на прямоугольнике цвета, и вы сможете выбрать в палитре нужный цвет |
6. Когда закончите, диалоговое окно Style Definition для файла .bigitup будет выглядеть так, как на рис. 7.15. Щелкните на кнопке ОК.
7. Выделите первый абзац текста и определите на панели Style стиль как .bigitup. Текст станет крупнее, приобретет красный цвет и начертание курсивом.
А сейчас будет показано, как внести локальные изменения. Мы изменим весь жирный текст на странице на начертание Bold Italic и применим к нему синий цвет.

Рис. 7.14. Стилю присвоено имя, он определен как дополнительный и внешний

Рис. 7.15. Форматирование сталей довольно обширно. Доступные параметры имеют широкий выбор значений
1. В Dreamweaver MX закройте открытый документ и откройте файл LoremBLD.htm в папке CSS. Откройте панель CSS Styles и выберите в меню New.
2. В области Туре выберите пункт Redefine HTML, из списка выберите Ь. В области Define In установите флажок This Document Only, после чего щелкните на кнопке ОК. Откроется диалоговое окно Style Definition.
3. В диалоговом окне выполните следующие установки.
|
Установка |
Значение |
|
Font |
Ariel, Helvetica. Sans |
|
Size |
14 points |
|
Weight |
Bold |
|
Style |
Italic |
|
Line Hight |
16 points |
|
Color |
000099 |
Fireworks MX работает как с растровой, так и с векторной графикой. Надо сказать, что для полиграфии это — одно из самых удачных приложений. Функции редактирования текста расположены как на панели Properties, так и в пункте Text Editor меню Text. Здесь предоставляется доступ к множеству отличных функций работы с текстом (наклон, заполнение штрихами и т.п.). Однако на самом деле это приложение выделяется благодаря ряду функций для работы с освещением и прочим эффектам, причем текст все это время можно редактировать.
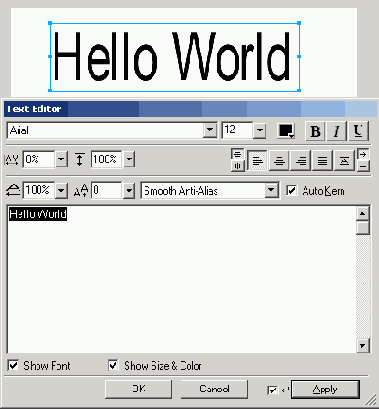
Fireworks уступает другим приложениям в области установки межзнакового и междустрочного интервала. Использование полос прокрутки в операциях установки размеров точек и междустрочного интервала обладает гораздо меньшей точностью по сравнению с другими приложениями. Для изменения атрибутов элементов, таких как размер, междустрочный интервал, используется панель Property. Если вы хотите изменить характеристики печати, добавить или удалить пару слов, вам придется воспользоваться функцией Text Tool в меню Text. Единственным преимуществом меню Text над панелью Property является возможность редактирования самого текста в диалоговом окне Text Editor (рис. 7.16).

Рис.7.16. Элементы управления шрифтом в Fireworks содержатся на панели Property и в меню Text
Когда дело доходит до размещения текста в других приложениях в качестве художественных элементов, Fireworks предоставляет массу возможностей экспорта и импорта в форматах от GIF до PNG. Учтите, что если вы не конвертируете рисунок из векторного в растровый, то, возможно, ваш шрифт будет конвертирован в Courier, если на конкретной машине не установлен используемый вами шрифт.
Flash MX и шрифты
Поскольку приложение Flash MX основано на векторной графике, его можно рассматривать как решение в вопросах разрешения и подстановки. Однако проблема состоит в том, что это приложение не предназначено для работы с большими объемами статического текста, который обычно содержат Web-страницы. Несмотря на то что Flash MX позволяет создавать динамичный, постоянно изменяющийся текст, например линейку биржевых котировок, а текст может вводиться в таких элементах ввода, как формы, эти функции выходят за рамки рассмотрения настоящей книги.
Это приложение аккуратно и точно воспроизводит шрифты, потому что использует векторную графику. Нюансы отличий одного шрифта от другого вмонтированы во все размеры шрифтов, и при этом шрифт может быть встроен в проектор Flash, но все равно проблема подстановки шрифтов остается открытой. Flash вставляет шрифты в свои файлы SWF, однако не все шрифты могут быть вмонтированы в видеоролик. Чтобы увидеть, какие шрифты встроены в видео, выполните команду меню View=>Antialias Text. Если текст выглядит неровным, значит, Flash не распознало его начертание и будет игнорировать его при экспорте.
Еще одной функцией, которая отделяет Flash от мира HTML, является добавление шрифтов разных устройств во Flash MX. Этими шрифтами являются обычные _Sans serif и _typewriter, которые не встроены в проектор. Вместо этого при проигрывании видеоролика проектор находит в списке доступных тот шрифт, который более всего напоминает по очертаниям требуемый, после чего отображает его. Для размеров меньше 10 точек старайтесь использовать шрифты устройств, так как они более разборчивы при отображении. Так же нужно поступать, если в блоке текста содержится более десятка строк.
Еще одним недостатком Flash MX является то, что полиграфические элементы управления, такие междустрочный и межсимвольный интервалы, выглядят в нем как пережиток прошлого. Если вы ищете элементы точности и полиграфии в приложениях, вы не найдете их во Flash. В таком случае будет лучше выполнить установки шрифтов в приложении FreeHand, а затем конвертировать их в векторные очертания и импортировать во Flash как файлы FreeHand 9/10. Если текст не будет анимироваться или видоизменяться в реальном времени, вы можете вообще не работать с Flash, а сразу перейти к Fireworks.
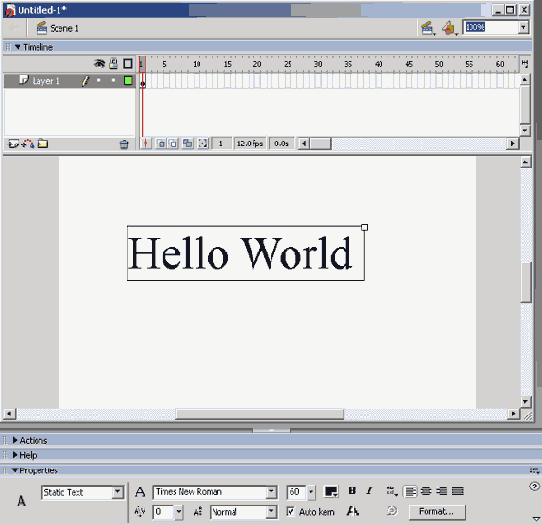
Если посмотреть внимательно на то, как работает Flash, то можно заметить изменение в элементах обработки текста в окне свойств (рис. 7.17). Все шрифты (в том числе и шрифты устройств) теперь размещены в легкодоступном месте.

Рис. 7.17. Обновленный интерфейс Flash MX облегчает работу с параметрами текста, в частности за счет окна свойств
Замечание
Если точное размещение и начертание символов проблематично, воспользуйтесь приложением FreeHand 10. Такие ситуации могут возникать при создании элементов навигации, а также при создании логотипа. Вы можете создать текстовый блок в этом приложении и, в зависимости от ситуации, экспортировать его во Flash MX или в Fireworks MX. Также можно конвертировать блок в начертание Postscript, затем преоб-разовать в рисунок и импортировать его в любое из вышеуказанных приложений.
Шрифты, очки и семейства
Термины шрифт (font) и очко литеры (face), в сущности, обозначают одно и то же. Под шрифтом понимается набор всех букв, цифр и специальных символов. Например, шрифт Times Roman относится к семейству Times. Семейство — это набор сходных очков литер. В семейство Times на вашем компьютере входят шрифты Times, Times Bold, Times Italic и Times Bold Italic. Хорошим примером семейства является Univers (рис. 7.1).
Семейство шрифтов Universe — чрезвычайно гибкое. Каждый из шрифтов семейства может использоваться с другим шрифтом этого же семейства, и при этом единообразие не нарушится. Таким образом, смешение различных шрифтов одного семейства помогает увеличить выразительность Web-узла. Эта техника как бы придает словам "голос". В качестве примера обратимся к шрифту, разработанному Карлом Дэром (Carl Dair) и показанному на рис. 7.2. Это — хорошо знакомый нам Times. Если бы мы хотели описать "голос" этих слов, то сказали бы, что он монотонный.
А теперь давайте поместим рядом шрифты Times Italic и Times Bold, и та же фраза станет выглядеть совершенно по-другому (рис. 7.3). Первое слово, написанное шрифтом Times Italic, произносится как бы со вздохом. Второе слово, написанное шрифтом Times Bold, прямо оглушает нас криком. Этот пример создал Карл Дэр для своей книги Design with Type, изданной университетом в Торонто.

Рис.7.2. Используя равный вес слов, можно передать монотонность голоса

Рис. 7.3. Заметьте, как изменилось значение фразы, когда были применены разные шрифты. Слова стали более выразительными
Технологии цифровых шрифтов
Технология, которая стоит за компьютерными шрифтами, — достаточно сложная. И очень важно понять, что имеется в наличии, перед тем, как устанавливать шрифты. Шрифты можно разделить на две основные категории: растровые (bitmap) и Postscript.
Растровые шрифты отображают каждый символ по таблице пикселей, которые могут иметь значения 0 и 1. И именно это является причиной снижения качества шрифтов данного типа. Так как они составлены из пикселей, их чрезвычайно сложно масштабировать без серьезных потерь в разрешении. Когда удваивается размер символа, рисунок не делается больше — просто удваивается каждый пиксель. Результатом становятся расплывающиеся линии (рис. 7.10) или довольно сомнительное сходство с оригиналом.

Рис. 7.10. Буква из шрифта Times формата bitmap. Обратите внимание на расплывающиеся линии, являющиеся результатом подгонки кривых под таблицу пикселей. Вертикальные линии отображены удовлетворительно, в то время как кривые выглядят угловато
С другой стороны, шрифты Postscript являются ни чем иным, как серией математических вычислений линий, кривых и тонких деталей (рис. 7.11). Это позволяет тексту стать масштабируемым без потери качества, так как математические формулы включают масштаб как один из параметров. Однако и здесь нужно сделать предупреждение. При маленьких размерах из шрифтов выбрасываются мелкие детали, что делает их неразборчивыми на экранах компьютеров.

Рис. 7.11. Буква шрифта Times формата Postscript. Обратите внимание на точность и плавность кривых
Вы можете подумать, что использование технологии Postscript избавит вас от головной боли при работе со шрифтами. Не совсем так. Существуют три типа шрифтов Postscript: Туре 1, Туре 3 и Туре 5. Шрифты первого типа являются стандартом шрифтов Postscript, разработанным компанией Adobe много лет назад. Шрифты третьего типа (Туре 3) предлагаются сторонними производителями. Шрифты пятого типа (Туре 5) прошиваются в оперативной памяти лазерных принтеров. Главным отличием этих типов является то, как они строят символы. Типы Туре 1 и Туре 5 встроены в устройства вывода, например в принтеры. Тип Туре 3 встроен в сам шрифт. Главной проблемой является несовместимость шрифтов Macintosh на платформе Windows. Если вы используете FF Confidential или Macintosh, вы не сможете выпустить шрифты Postscript в мир Windows, предварительно не преобразовав их формат, который способны распознать компьютеры PC.
Ну и, естественно, существуют шрифты TrueType. Шрифты Postscript описывают контур вокруг битовых карт, которыми представлены символы на экране. Это требует установки программы Adobe Type Manager. Компания Apple разработала технологию TrueType, когда представляла свою систему System 7. Основным назначением их было облегчение хранения контуров и тонких элементов в системе и последующего отображения на экране. Контуры хранятся в качестве серии кривых (называемых В-сплайнами), которые легче вычислять, чем кривые Безье, из которых составлены шрифты Postscript. Проблема с этими шрифтами состоит в том, что не существует механизмов прямого преобразования. Именно поэтому большинство шрифтов не может быть преобразовано из своего обычного формата в шрифты TrueType. Это объясняет происхождение такого шрифта, как Swiss. Он выглядит как Helvetica, но таковым не является. Шрифт Helvetica разработан на основе, разработанной Максом Майдингером (Max Meidinger) в 1951 году, права на которую закупила литейная компания Haas, а затем защитила свои права, преобразовав цифровую версию в зашифрованный формат.
Даже не думайте о том, что стандарт TrueType является подтипом или менее значим, чем стандарт Туре 1 или Туре 3. Оба формата используют Postscript, но особенно на платформе Windows шрифты TrueType как никогда близки к тому, чтобы стать фактическим стандартом. Появление шрифтов TrueType вызвало бум книгопечатания в Web, и множество Web-узлов использует именно эту технологию.
Как через 371 год "Haas Neue Grotesk" стал шрифтом Swiss
Макс Майдингер разработал шрифт Helvetica в 1951 году для литейной компании Haas (Мюнхенштайн, Швейцария). Швейцарцы называют свою страну "Helvetia", что и стало основой названия шрифта. Поскольку невозможно было получить права на производство версии TrueType этого шрифта, воссозданная версия этого шрифта в формате TrueType была названа Swiss.
Исходным названием шрифта Helvetica было Haas Neue Grotesk. Через четыре года после его выхода в свет Вальтер Крунц (Walter Crunz), работавший в компании Stempel, переработал дизайн этого шрифта для компании Linotype GmbH (Франкфурт) — главного акционера своей компании. Все так и продолжалось, пока компания Mergenthaler Linotype Company из Нью-Йорка не переработала дизайн этого шрифта так, что он стал самым популярным рубленным (Sans serif) шрифтом в мире, вытеснив с этого места шрифт Futura.
Компания Haas Foundry бросает свои корни к литейной компании по производству шрифтов для печати, основанной Жаном Эксертье (Jean Exertier) в 1580 году. Сейчас эта компания по праву считается старейшей в мире компанией по производству шрифтов для полиграфии.
Утилиты Macromedia
Пакет программ MX Studio и приложение FreeHand созданы так, чтобы концепцию можно было довести до конечной формы. Чтобы помочь разработчику, инженеры Macromedia наполнили пакет массой полезных функций, а также несколькими мастерами. Работа этих утилит заключается в оказании помощи новичку в создании интересных эффектов малыми усилиями. Среди других достоинств пакета — относительно невысокая стоимость.
Например, можно создать основные кадры анимации, чтобы клиент видел, как они будут работать. Если клиенту понравится идея, вам будет открыт зеленый свет для переноса этих кадров из Fireworks и FreeHand во Flash MX для дальнейшей работы. Если у клиента появятся замечания, вы сможете довольно просто внести рекомендованные изменения. Вы также можете создать контекстные и главные меню в Fireworks MX и показать, как будут работать элементы навигации. Вы можете создать простые Flash-кнопки в Dreamweaver MX, а затем поместить их в эскизы страниц, которые будут отправлены клиенту на утверждение.
Эти страницы могут иметь любой вид: от набора различных форм меню до эскиза узла, отрабатывающего основные функции, и их сложность может зависеть только от важности работы.
В этом разделе будет продемонстрировано, как создать эскиз меню в Fireworks MX, как создать эскиз анимации во Flash MX, используя элементы, созданные во FreeHand, и как собрать все это воедино на странице Dreamweaver MX, которая будет отправлена на подпись клиенту.
Создание эскиза иерархического меню
Редактор меню (Pop-Up Menu Editor) впервые появился в Dreamweaver 4. Его изначальной целью было предоставление пользователю необходимого инструментария для создания меню любой сложности. Эти меню привязаны к событиям, например к щелчку мыши или прокрутке страницы. Преимуществом созданного мастера является то, что он генерирует программы на JavaScript и HTML, когда меню экспортируется из Fireworks. Для того чтобы создать меню в Fireworks MX, выполните следующие действия.
1. Откройте документ Fireworks размером 200x25 пикселей. Установите прозрачность фона и разрешение 100 dpi (точек на дюйм).
2. Нарисуйте блок, используя инструмент Rectangle (Прямоугольник) в разделе Vector Tools (Инструменты для работы с векторной графикой) панели инструментов. Размеры этого блока определите как 50x25 пикселей. Если блок должен быть меньше или больше, установите ширину и высоту в единицах измерения, указанных в окне свойств. В том же окне установите для фона серый цвет и черную рамку вокруг блока толщиной 1 пиксель.
3. Выберите инструмент Text, щелкните один раз на блоке и введите слово Shoes. Уставите шрифт Helvetica размером 12 точек и начертание Bold.
4. Выделите слово и блок. Удерживая нажатой клавишу <Alt>, нажмите клавишу <Shift> и перетаскивайте копию выделения вправо до тех пор, пока она не коснется левой границей правой границы исходного объекта. Повторите это действие еще два раза.
5. Выберите инструмент Text, выделите текст второго блока и введите слово T-shirts. Повторите это действие для двух оставшихся блоков, заменяя их текст на Pants и Hats соответственно. В заключение выделите каждую пару "текст-блок" и сгруппируйте эти объекты.
Итак, меню уже готово стать иерархическим. Для этого все объекты меню должны быть преобразованы в совокупность (slice) для создания текста HTML и JavaScript, который будет обеспечивать функции меню.
1. Выделите панель Shoes. Выберите в меню пункт Edit=>Insert=>Slice или воспользуйтесь горячими клавишами <Alt+Shif+U>. Панель обретет зеленый цвет, обозначая, что она стала совокупностью (slice).. На панели Win появится новый слой Slice. Переименуйте этот уровень в Shoes. Объединение также можно выполнить с помощью инструмента Slice, вставляя совокупность над сгруппированными объектами, вместо того чтобы выбирать инструмент Slice и перемещать его, выделяя все кнопки, избегая каких-либо перекрытий. Однако это достаточно трудно, так как границы объектов обычно немного выступают за рамки соседнего объекта.
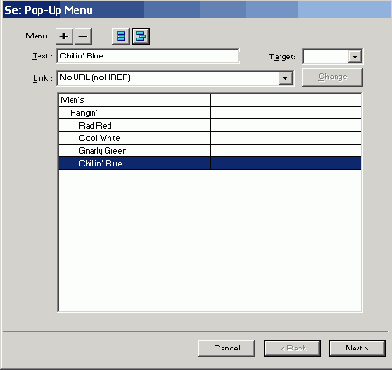
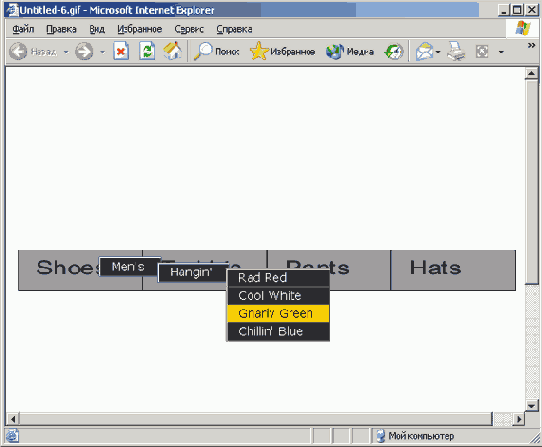
2. Щелкните на белой точке на панели Shoes, после чего выберите в открывшемся меню пункт Add Pop-Up Menu. Именно в этом месте открывается редактор меню. На первый взгляд, окно Content может обескуражить. Кнопки со знаками "плюс" и "минус" в заголовке окна соответственно добавляют и удаляют подменю. Кнопки, расположенные рядом с ними, показывают, имеет ли данное подменю отступ. Первый элемент списка является заголовком и не может иметь отступ.
3. Дважды щелкните на первой ячейке и введите слово Men's. Щелкните на следующей ячейке (ниже первой), введите слово Hangin и щелкните на кнопке увеличения отступа.
4. Щелкните на кнопке со знаком "плюс", введите текст Rad Red и щелкните на кнопке увеличения отступа. Повторите эти действия еще три раза, вводя в ячейки соответственно слова Cool White, Gnarly Green и Chillin' Blue. Отступ этих элементов должен совпадать с отступом строки Red Red. В результате вы должны увидеть такое же окно, как на рис. 7.21.
Замечание
Если вы будете использовать редактор меню в своей повседневной работе, имейте в виду, что в колонке Link нужно задавать адрес URL, абсолютный или относительный. Если ссылка уже существует в рисунке, она появится в меню, которое открывается после щелчка на ячейке в колонке Link. Если введенная ссылка должна отображаться в конкретном кадре (frame), нужно ввести имя кадра в колонке Target.
5. Щелкните на разделе Appearance редактора меню. На этой странице вам будет предложено ввести цвет и текстуру меню, а также решить, будут ли подчиненные меню открываться в вертикальном или горизонтальном порядке. В нашем примере для простоты изложения мы примем значения, заданные по умолчанию.

Рис. 7.21. Уровни иерархического меню. Элементы, имеющие отступ, располагаются на более низком уровне иерархии
Замечание
Если вы хотите добиться изящества меню, создайте собственный стиль кнопок. Для этого создайте кнопку или какой-либо другой объект и добавьте его в меню Style. Выберите новый объект в меню Styles и на панели Assets меню Option выберите Export, Styles. Перейдите к папке Nav items на жестком диске и сохраните в ней файл с расширением .stl.
6. Щелкните на разделе Position в редакторе меню. Здесь вам нужно определить, как пункты подменю будут отображаться после щелчка мышью. Нам кажется, что эти элементы будут выпадать из родительского пункта. Щелкните на втором значке, Set Menu Position To Bottom Of Slice, а затем на последнем пункте подчиненного меню — Set Submenu Position to Bottom Of Menu. Щелкните на кнопке Done.
7. Откройте диалоговое окно Export с помощью команды меню File, Export или нажмите комбинацию клавиш <Control+Shift+R>. Перед тем как щелкнуть на кнопке Done, убедитесь, что установлены следующие флажки: Save As Type: HTML and Images; HTML: Export HTML Files и Slice: Export Slices: Include Area Without Slices.
8. Выберите папку, в которую будут помещаться файлы, и щелкните на кнопке Save.
Существует также и одношаговый способ экспорта рисунков Fireworks в Dreamweaver MX. В Fireworks в крайнем правом конце линейки меню расположена кнопка Export. Она выглядит как значок самого приложения Firework, однако из него выходит стрелочка, направленная вправо. Щелкните на этом значке, чтобы открыть иерархическое меню. Выберите в нем Dreamweaver=>Export HTML, и автоматически откроется подменю Export. Из этого меню можно запустить на выполнение Dreamweaver MX. Мы же поступим по-другому: сохраним меню в файле PNG и выйдем из Fireworks.
Совместное использование Dreamweaver MX и Rreworks MX
Коммутатором в пакете MX Studio является приложение Dreamweaver MX. Этот метод коммуникаций очень напоминает тот, который задействован в производственном процессе аэропорта Чикаго. Все объекты могут передаваться из Dreamweaver MX и приниматься в него. Однако в последней версии продукта переход из Fireworks в Dreamwaver и обратно очень громоздкий и не сразу понятный.
Продукты, входящие в MX Studio, созданы для как можно более легкого их использования. Тем не менее все приложения легко доступны с панели инструментов Dreamweaver или с помощью кнопки Export в Fireworks.
Для демонстрации этого факта мы откроем Fireworks из Dreamweaver.
1. Откройте новый документ в Dreamweaver MX и сохраните его под именем menutest. Щелкните на значке Fireworks на панели Insert. Таким образом, вы вставили фрагмент HTML, созданный в Fireworks. Когда откроется диалоговое окно Insert Frameworks HTML, щелкните на кнопке Browse.
2. Перейдите к файлу HTML, созданному в Fireworks. На странице Dreamweaver появится панель инструментов Fireworks. Для того чтобы проверить работоспособность созданного окна, выберите в меню File пункт Browse. При этом запустится броузер, установленный в системе по умолчанию, в котором и будет произведена проверка.
3. Здесь могут возникнуть проблемы. Все подменю будут открываться в неправильном месте страницы, поэтому придется выйти из броузера.
4. Выберите слайс Shoes на странице Dreamweaver и щелкните на кнопке Edit в окне свойств. Значок на кнопке будет изменяться в зависимости от типа выделенного файла. Например, если выбран объект Fireworks, на кнопке Edit отобразится значок этого приложения. Соответственно, если будет выбрана анимация Flash, значок на кнопке Edit примет вид значка приложения Flash. Щелкните на кнопке Edit, чтобы запустить Fireworks MX. В открывшемся приложении будет предложено выбрать открываемый файл. Откройте ранее сохраненный файл .png.
Замечание
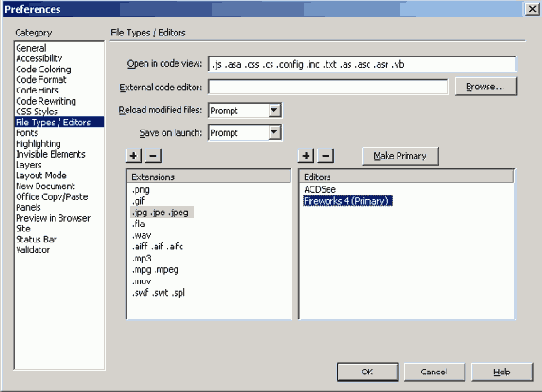
В следующем действии подразумевается, что Fireworks MX установлено редактором по умолчанию для файлов GIF и PNG. Чтобы это проверить, достаточно открыть в Dreamweaver окно Preferences (рис. 7.22). Когда откроется окно Preferences, выделите в колонке Category пункт File Types/Editors. 8 блоке Extensions найдите расширение PNG. Справа, в области Editors, будет отображен редактор по умолчанию, установленный для этого типа файлов. Например, один из авторов книги использует редактором по умолчанию программу PHOTOED. Выделите редактор и щелкните на знаке "минус". Область Editors очистится. Щелкните на значке со знаком "плюс". Вам будет предложено определить папку нужного приложения. Перейдите к папке Fireworks MX и дважды щелкните на значке приложения Fireworks MX.
5. Когда файл будет открыт, щелкните на белой точке на слайсе Shoes. В открывшемся контекстном меню выберите Edit Pop-Up Menu, и откроется редактор меню. Выберите раздел Position, после чего щелкните на последней кнопке подменю, указывающей, что подменю должно располагаться в нижней части меню. Щелкните на кнопке Done. После этого щелкните на кнопке Done в верхней части меню, чтобы вернуться в Dreamweaver MX. Теперь можете открыть страницу в своем броузере и убедиться, что меню работает правильно (рис. 7.23).

Рис. 732. В окне Preferences Dreamweaver MX редактор Fireworks MX установлен по умолчанию для расширений файлов PNG и GIF

Рис. 7.23. Иерархическое меню, отображенное в броузере. Преимущество совместного использования приложений Dreamweaver MX и Fireworks MX состоит в том, что переход между ними осуществляется одним щелчком
Переход от FreeHand к Flash MX и Dreamweaver MX
Переход между приложениями Flash MX и FreeHand выполняется в немыслимой последовательности. Если представить себе главные недостатки Flash MX, то они выразятся в устаревшем наборе функций создания, по сравнению с тем количеством фильтров и прочих функций, содержащихся во FreeHand. Хотя эти средства производят неадекватную им работу, они все равно не достигают промышленного стандарта. Однако считается, что промышленным средством создания содержания для Flash MX является именно FreeHand.
FreeHand изначально создавалось как средство создания векторной графики для печати. С вводом в эксплуатацию Flash все большее число дизайнеров стали склоняться к тому, что FreeHand обладает довольно большой гибкостью, начиная с возможности перетаскивания рисунков FreeHand во Flash и заканчивая созданием во FreeHand символов, которые можно сразу включать в библиотеку Flash.
Установите переключатель Flash Edit в окне свойств Dreamweaver MX в значение mix, и вы получите виртуальный круизный билет во Flash.
Мы огрубляем изображение для демонстрации концепций, а не для того, чтобы шокировать клиента. Используя такой подход, для всех объектов Flash-анимации достаточно создать всего один документ FreeHand.
В приведенном ниже примере создадим простую анимацию и продемонстрируем, таким образом, перемещения между приложениями пакета.
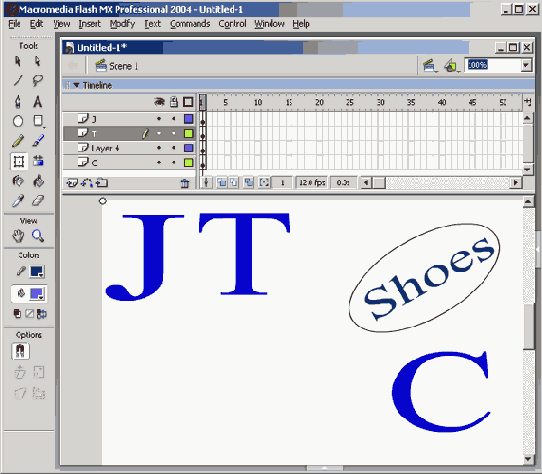
1. Во FreeHand создайте новый документ и присвойте ему имя JCTbits. Выберите инструмент Text, щелкните на странице и введите букву J 120-точечным полужирным шрифтом Times. Создайте два дубликата этого символа, затем снова выберите инструмент Text и замените в них буквы на С и Т.
2. Выберите букву С и заполните ее синим цветом. Снова выберите инструмент Text и введите слово Shoes. Установите для символов размер, равный 48 точкам. Выделите все буквы вместе со словом Shoes и выберите команду Convert to Path в меню Text. Если вы задаетесь вопросом, будет ли шрифт доступен на компьютере пользователя, преобразование символов в контуры (outline) будет хорошей практикой. Конвертированные символы становятся доступными для редактирования во Flash. К тому же вы избежите некоторых опасных проблем преобразования, когда используемый шрифт не установлен на компьютере конечного пользователя. Такая техника рекомендуется для создания заголовков и букв, используемых в качестве элементов графики. Однако ее не следует использовать для обычного текста.
3. Выберите инструмент Oval и нарисуйте небольшой эллипс. Поместите слово Shoes в этот эллипс. Итак, содержание готово. Flash "любит" символы, поэтому имеет смысл конвертировать все элементы страницы в символы.
4. Если не открыта библиотека, откройте ее, выбрав команду Library из меню Window. Выделите символ J и выполните команду Modify=>Symbol=>Convert To Symbol. В библиотеку будет добавлен новый документ.
5. Дважды щелкните на имени в библиотеке и переименуйте символ в J. Повторите эти же действия для всех элементов страницы. Сохраните рисунок, но не закрывайте ни документ, ни FreeHand.
Замечание
Существует и другой способ создания символов. Выберите символ С и перетащите его в нижнюю часть панели библиотеки. Когда вы отпустите кнопку мыши, будет создан новый символ, которому следует присвоить имя.
6. Откройте Flash. К сожалению, FreeHand не было полностью интегрировано в пакет MX. Это значит, что новый документ Flash MX придется открывать дедовским способом — открыть приложение.
7. Создайте новый документ размером 364x245 и установите для фона белый цвет. Щелкните на документе FreeHand, чтобы активизировать его, и выберите в меню Edit=>Select=>All (или нажмите комбинацию клавиш <Ctrl+A>). Перетащите все элементы страницы из FreeHnad в область Stage нового документа Flash. Теперь FreeHand можно закрыть. Как вы увидите, все элементы FreeHand переместились в документ Flash MX. Если теперь открыть библиотеку Flash, то можно увидеть, что вместе с элементами переместились и символы библиотеки FreeHand.
8. Одним из стандартных методов работы во Flash является помещение каждого символа на свой собственный уровень. Это в дальнейшем облегчит управление ими в анимации. К сожалению, при перемещении символов из FreeHand во Flash все элементы были помещены на один уровень. Чтобы это поправить, выберите в меню команду Modify=>Distribute To Layers или нажмите комбинацию клавиш <Ctrl+Shift+D>. Теперь для каждого элемента создан собственный уровень, и, что более существенно, все слои имеют имена символов.
9. Создайте новый графический символ и присвойте ему имя Mascot. Откройте символ, нарисуйте цветной прямоугольник и поместите в него слово Mascot. Щелкните на кнопке Scene 1 и вернитесь к основному видео. Добавьте два дополнительных слоя — Actions и Mascot.
10. Переместите буквы J и Т в левый верхний угол, а букву С — в правый нижний. Поместите символ Shoes на нерабочую область справа от рабочей и немного разверните его против часовой стрелки.
11. Щелкните на кнопке Free Transform панели инструментов и переместите угол объекта преобразовавшейся рамки объекта против часовой стрелки (рис. 7.24).
12. Перетащите объекты всех уровней на кадр 25 и добавьте новый кадр (<F5>). Теперь вы готовы к созданию анимации.
Покадровая анимация во Flash
Создание анимации во Flash не так сложно, как это кажется. В основе ее лежат действия, происходящие между кадрами. В нашем сценарии буква С должна вытеснить букву Т на последнее место в строке. По мере того как С продвигается по сцене, символ Shoes перемещается в свою конечную позицию рядом с логотипом. Итак, чтобы создать такую анимацию, выполните следующие действия.
1. Щелкните на 5 кадре уровня Shoes и сделайте этот кадр ключевым с помощью команды меню Insert=>Keyframe. Аналогичным образом сделайте ключевыми кадры 15 и 20 слоя Shoes. Таким же способом создайте ключевые кадры слоя С — 5, 6, 15 и 20.
Замечание
Можно также добавить ключевые кадры, щелкнув правой кнопкой на кадре и выбрав в контекстном меню пункт Keyframe. Пользователи компьютеров Мае могут закрыть контекстное меню с помощью клавиши <Control> и щелчка мышью.
2. Мы создали ключевые кадры, и теперь можем создать движение. Щелкните на кадре 5 слоя Shoes и перетащите этот символ на рабочую область, пока он не коснется буквы С, после верните ему горизонтальное положение (как было описано ранее). Когда что-то ударяется о другое, последнему объекту передается кинетическая энергия и он приводится в движение. В нашем случае буква С начинает свое перемещение в верхний левый угол.

Рис. 7.24. Во Flash MX установлена сцена. Большая ее часть составлена из символов, перетянутых из FreeHand, после чего они были переведены на собственный слой с помощью команды Modify=>Distribute To Layers
Совет
Существует еще один способ поворота объектов. Чтобы вернуть слову shoes горизонтальное положение, выберите в меню команду Window=>Transform, щелкните на символе shoes и ведите значение 0 в соответствующем поле панели Transform.
3. Выберите букву С в кадре 6. Выберите инструмент Free Transform, щелкните на срединной метке левой границы символа и переместите ее влево. Количество движения выберите сами.
4. Щелкните на ключевом кадре 15 слоя С и переместите его в середину рабочей области. Выберите объект Shoes и переместите его справа от буквы С.
5. Щелкните на ключевом кадре 20 слоя С и перетащите символ, чтобы он находился между символами J и Т. Символ Т в 20 кадре переместите вправо так, чтобы С занял позицию, не пересекающуюся с остальными буквами. Щелкните на символе Shoes и переместите его в среднюю точку левой части рабочей области.
6. Будем считать, что ключевые кадры созданы. Остается создать анимацию с помощью Flash. На слое Shoes щелкните между кадрами 1 и 5. Выберите в меню команду Insert=>Create A Motion Tween. Между кадрами появится стрелка. Теперь создайте промежуточные действия для всех неключевых кадров слоев. Щелкните на любом промежуточном кадре между 6 и 15 слоя С и также создайте промежуточный кадр. Добавьте все остальные промежуточные уровни слоя С. Если запустить последовательное выполнение всех кадров, вы увидите анимацию.
Создание проявляющегося символа во Flash не составляет труда. Когда речь идет о прозрачности, во Flash используют термин Alpha. Применяемый уровень выражается в процентах, т.е. полная прозрачность соответствует 100%. Будьте аккуратны с этой техникой, так как она увеличивает объем файла и может замедлять его выполнение на маломощных компьютерах.
Если в анимации используются примитивные формы, добавление любого эффекта на поверхности оживит ролик. Если какой-либо эффект определен как ненужный, это лучше предугадать, чтобы на его создание и последующее удаление не затрачивались средства и время. Для создания эффекта проявления символа (fade in) выполните следующие действия.
1. Откройте библиотеку и перетащите экземпляр символа Mascot в верхний правый угол рабочей области 1 кадра. После этого отметьте кадр 10 как ключевой.
2. Выделите талисман в 1-м кадре, щелкнув на нем мышью в рабочей области (stage). Выберите в списке Color окна свойств значение Alpha и установите для уровня прозрачности значение 0. Талисман исчезнет.
3. Щелкните на любых двух промежуточных кадрах между 1 и 10 слоя Mascot и добавьте промежуточные кадры. Если теперь прокрутить ролик от 1 до 10 кадра, талисман будет постепенно появляться.
4. Добавьте 15 ключевой кадр слоя Shoes и перетащите экземпляр символа Shoes в кадр. Добавьте 20 ключевой кадр на слой Shoes.
5. В слое 20 установите для прозрачности символа Shoes значение 0 и создайте промежуточные кадры.
Когда все будет готово, воспроизведите созданный ролик, нажав клавишу <Enter>. Сценарий воспроизведен в точности. Если вы хотите поместить его сразу же на страницу в Web, то это будет выглядеть смешно, так как сценарий будет периодически повторяться до бесконечности. Чтобы это исправить, выполните следующие действия.
1. Добавьте ключевой кадр 25 на слое Act ions.
2. Щелкните правой кнопкой на этом кадре и выберите в контекстном меню пункт Actions, или выберите в меню Window=>Actions, или нажмите клавишу <F9>. Откроется панель Frame Actions.
Замечание
Действия во Flash представляют собой программу, которая выполняется, когда в кадрах заданы заголовки.
3. В левой части панели находится набор значков, в котором на всех кнопках изображены книги со стрелками. Щелкните на книге Actions, после чего в конце клипа дважды щелкните на слове Stop. В пустой области появится строчка программы. Она и генерирует прохождение всех кадров ролика и последующую его остановку. Теперь закройте панель Actions, и вы увидите на 25 кадре слоя Actions маленькую букву а, выделенную курсивом.
На данном этапе вы можете протестировать клип или сразу опубликовать его в Internet, поскольку вам предоставляется возможность определить узкие места проигрывания клипа в Internet. Тестирование видеоклипов подробно описано в главе 15. Публикация позволяет создать фрагмент HTML, равно как и отдельный файл . swf, который помещается в Dreamweaver. Так как мы создаем только эскиз ролика, достаточно будет сохранить и опубликовать его с помощью команды меню File=>Publish (или комбинации клавиш <Shift+F12>).
После того как создана анимация Flash, самое время поместить созданный файл SWF в Dreamweaver MX. Для того чтобы добавить программу HTML и файл SWF, созданный во Flash, выполните следующие действия.
1. Завершите работу приложения Flash и откройте новый документ Dreamweaver MX.
2. Вставьте созданную анимацию с помощью команды меню Insert=>Media=>Flash или комбинации клавиш <Control+Alt+F>.
Существует и другой способ добавления анимации в документ Dreamweaver MX: откройте страницу, сгенерированную Flash, в Dreamweaver MX.
3. Протестируйте анимацию в броузере. После воспроизведения ролика закройте броузер и вернитесь в Dreamweaver MX.
4. Выбрав элемент Flash на странице, щелкните на кнопке Flash Edit в окне свойств. Загрузится приложение Flash, и будет показана папка, в которой расположен искомый файл.
5. Откройте файл Flash (с расширением .f la). Когда запустится Flash, в верхней части окна вы увидите надпись Editing from Dreamweaver MX.
6. Откройте символ С, разгруппируйте (break apart) его с помощью комбинации клавиш <Ctrl+B> и измените его цвет на красный. Щелкните на кнопке Done.
Flash повторно экспортирует файл, и когда вы его протестируете в броузере, символ С будет красным.
Выбор и использование шрифта
Выбор и использование конкретных шрифтов — это скорее субъективное, чем объективное решение. Однако по этому вопросу существует несколько общих рекомендаций, которые мы советуем вам учесть. Если у вас уже существует хороший подбор шрифтов, эти рекомендации вы можете просто взять на заметку.
Всегда принимайте в расчет целевую аудиторию. Крутой шрифт, помещенный на рекламе сноуборда, вряд ли сработает на узле, предназначенном для пенсионеров.
Нельзя научиться использовать шрифты. Этому нужно учиться постоянно. Просматривайте газеты, журналы, рекламу, Internet, книги, постеры, титры фильмов и другие источники. Не бойтесь просматривать и то, что считается плохим использованием шрифтов. Посмотрев на эти примеры критически, вы увидите, как избежать таких ошибок.
Если на странице нужно разместить много текста, используйте шрифт с засечками для основного материала. Не относитесь с предубеждением к стандартным шрифтам типа Times, Times New Roman и Century только из-за того, что их используют все. Используйте несколько шрифтов одного семейства, и вы увидите, как результат работы приятно удивит вас.
Споры об использовании шрифтов с засечками (Serif) и рубленных шрифтов (Sans Serif) напоминают войны между компаниями Macintosh и Microsoft. Если что-то работает, то оно работает. Когда испытываете сомнения, используйте Sans serif для заголовков и Serif для основного текста. Если же вы слишком разборчивы, тогда отбросьте вообще шрифты Serif и используйте повсеместно Sans serif.
Если нужно инвертировать шрифт (белый шрифт на черном или цветном фоне), делайте это умеренно. Хорошенько подумайте, прежде чем инвертировать шрифт Serif. Мелкие детали этих шрифтов могут заполниться фоном. Если вы все-таки инвертируете шрифты Sans Serif, немного увеличьте расстояние между буквами, чтобы текст был разборчивым.
Плохим тоном считается заполнение текстом всей рабочей области от левой до правой границы броузера. Текст становится при этом не более чем серым фоном вокруг рисунков, а совсем не информацией. Что-то среднее между 36 и 70 символами на строку будет лучшим решением.
Если вы определенно не знаете, что делаете, не экспериментируйте со шрифтами. Если нужно сжать шрифт, не уменьшайте расстояние между буквами вручную, а используйте его версию Condensed — например, Franklin Gothic Condensed. To же касается и масштабирования. Все, что вы делаете вручную, однозначно уменьшает разборчивость.
Всегда используйте парные кавычки и апострофы.
После точки всегда вставляйте только один пробел. Два пробела являются плевком в сторону автора шрифта.
Используйте тире, а не дефисы. Оставьте последние любителям. Длина тире зависит от региона, в котором вы живете. Существуют два их типа: N- и М-тире. В самом названии заложена длина символа тире, равная ширине буквы N или М. N-тире приняты в Великобритании и Канаде; М-тире используются в США.
Каждая из форм шрифта создана для определенных целей. Никогда не забывайте, что неправильное начертание текста может изменить, а иногда и полностью исказить смысл оригинала.
Происхождение шрифтов с засечками и прочая бесполезная информация
Никто с точностью не может сказать, как шрифты с засечками появились на сцене. Наиболее правдоподобной является теория связи с буквами, используемыми в Древнем Риме.
В древние времена буквы выбивались на каменных колоннах и стенах. Перед выбиванием их рисовали краской с помощью кисти. Однажды один художник, отпустив кисть, не заметил, как на конце буквы образовалась засечка. Рабочий, выбивавший по рисунку, подумал, что это — не ошибка, и тщательно выбил засечку. Так и появился шрифт с засечками.
Другое объяснение приводит в доказательство тот факт, что по окончании выбивания на : камне по рисунку рабочий ставил засечку, означающую, что символ готов.
Еще одно из объяснений, которое нам нравится больше всего, ссылается на времена, когда первопечатники для печати оригинала древнегреческого текста использовали образец исходного текста — Lorem Ipsum. Это происходило в XVI веке, когда составлялись первые образцы шрифтов. Откуда взялся такой текст? В журнале Before and After Magazine (том 4, стр. 2) этому дается очень интересное объяснение.
Согласно этой статье, фраза написана на латыни и взята из высказывания Цицерона "de Finibis Bonorum et Malorum". Полный текст фразы следующий: "Neque Porro quis-quam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.,.". Первопечатники просто скопировали написание оригинала.
Книгопечатание и 94-футовый "Линкольн"
Зимой 1994 года один из авторов книги сидел в офисе, который снимал вместе с Деннисом Мейсоном (Dennis Mason). Деннис завоевал себе хорошую репутацию в кругах книгопечатников благодаря сотрудничеству с крупнейшим в Торонто издательством Mono Lino и руководству центром Berthold Type Center в Нью-Йорке и Лос-Анджелесе.
Деннис — маленький скромный британец, приверженец безупречной одежды и узконосых туфель, увлеченный проблемой правильного использования шрифтов. Автору пришлось провести много времени с Деннисом, выслушивая его жалобы относительно полного отсутствия хорошей полиграфии в цифровом мультимедиа.
Деннис был ярым сторонником правильной типографии, и чтобы поддеть Денниса, автор иногда отпускал следующую реплику: "Деннис, чего ты так огорчаешься? Все знают, что шрифт — это всего лишь серый фон вокруг рисунков". В ответ Деннис начинал преподавать автору основы и нюансы хорошей полиграфии. Двенадцати месяцев, проведенных автором с Деннисом в одном офисе, хватило, чтобы у него привилась чувствительность к хорошей полиграфии, которую он пронес с собой до настоящего времени.
В один обычный зимний день в Торонто, когда горы слякоти были отброшены к обочинам дороги, небо было закрыто облаками, а температура была чуть выше нуля, когда холодные сырые улицы не вызывали никакого приятного чувства, обещая, что день будет еще более нестерпимым, чем предыдущий, на наших столах, как всегда, появились утренние газеты, и, чтобы немного поднять настроение, мы с Деннисом занялись любимым занятием — поиском образцов чрезвычайно плохой полиграфии в рекламных объявлениях.
"Посмотри на это," — воскликнул Деннис. — "Как пить дать, это рекламное объявление было сделано на настольной издательской системе!" Как вы уже догадались, такая реплика относительно настольных издательских систем не могла не задеть автора.
Деннис взял газету и показал рекламу, размещенную в газете одной из местных дилерских сетей по продаже автомобилей. Они пытались продать одну из последних моделей марки "Линкольн" образца 1994 года. "Посмотри, — сказал Деннис. — Этот придурок не понимает разницы между апострофом и знаком фута". Тогда автор подошел к телефону, нажал на кнопку громкой связи и набрал номер дилера.
После того как разговор перевели на менеджера по продажам, он выглядел следующим образом.
"Я видел ваше объявление в газете, — сказал автор. — Выглядит так, будто вы распродаете машины "Линкольн" модели 94 года".
"Да, сэр".
"Одна из них мне приглянулась. Могу ли я ее посмотреть?"
"Какая именно, сэр?"
Та, что изображена прямо под заголовком. Согласно вашей рекламе, вы продаете модель "Линкольна" длиной 94 фута. Именно ее я хотел бы посмотреть".
До сих пор этот анекдот Деннис рассказывает в своих классах по полиграфии. Один из классов преподнес ему небольшой подарок. Это была брошюра, на обложке которой было написано: "Ваша машина готова, мистер Мейсон". В брошюре был изображен "Линкольн" с такими пропорциями, что было видно, что его длина действительно 94 фута.
В этом случае с "Линкольном" использование неправильной формы апострофа удлинило машину (рис. 7.9). Изучите таблицу символов ASCII (или таблицу Key Caps на компьютерах Мае). Вам ведь не хочется, чтобы какой-нибудь шутник позвонил вам и попросил продать 94-футовую машину, ссылаясь на ваше объявление о распродаже. И не хочется, чтобы какой-нибудь Деннис Мейсон остановил палец на экране, воскликнув в ваш адрес: "Вот придурок!"

Рис. 7.9. Использование символа фита вместо апострофа совершенно изменило смысл объявления
Web-цвета
Мы видим на экране несколько миллионов цветов. Перед нами возникнет множество вопросов, если мы захотим уменьшить это количество до одного миллиона и выбрать из последнего всего тысячу. Если этот вопрос касается Web-разработки, уже не компьютер, а сам броузер сводит цвета к своей схеме цветов. При этом происходит не такое смещение, какое можно ожидать от уменьшения большого количества до 256 цветов. Если броузер не . поддерживает перераспределение цветов, смещение цветов будет происходить на основе палитры компьютера, что приведет к различию отображения страниц на компьютерах PC и Мае. Этот вопрос снимается, если броузер запущен на компьютере, поддерживающем 24-битовую кодировку. При этом палитра просто игнорируется и отображается точный цвет.
Проблема состоит в том, что не все пользователи имеют 24-битовые мониторы и не все видеокарты поддерживают такое количество цветов. Примерно половина пользователей Internet используют 16-битовые мониторы, и на них смещение, производимое при преобразовании цветов, не столь существенно. Просто несколько повышается зернистость изображения. Однако большой редкостью будет совпадение цвета фона на компьютере пользователя с тем, которое разработчик установил для страницы.
Эту проблему решает палитра Web Safe. Эта палитра состоит 216 цветов, которые одинаковы для обеих платформ — PC и Мае. Хотя цвета палитры можно представить в сотых долях или в процентах, шестнадцатеричное их представление будет более удобным и точным. В шестнадцатеричной системе значения цвета в формате RGB представляются 6 символами. В системе Studio MX шестнадцатеричное представление установлено по умолчанию для всех приложений.
Web-шрифты
Web, будучи по своей сути ориентированной на экран, имеет достаточно низкое разрешение для шрифтов. При отображении на экране шрифты Postscript теряют свою четкость и растеризуются, когда они выводятся на принтер, то имеют тысячи пикселей, с которыми проводится работа.
Итак, при работе в Web все, чего можно ожидать, — это разрешение порядка 100 пикселей на дюйм. Но это — не все. В Web нет шрифтов Postscript. В ней существуют только пиксели-. При таких условиях теряются тонкости начертания шрифтов. И что еще хуже: когда текст переводится в графику, он становится невидимым для поисковых механизмов в Web. После того как строка текста переведена в графику (если к ней не применен дескриптор <alt>), ее нельзя прочитать с помощью программ синтеза речи (screen reader), которые используют люди с ослабленным зрением. Их нельзя повторно использовать на странице, и к тому же время загрузки в броузер таких страниц значительно увеличивается. Тут же возникает вопрос об авторских правах. Ваша компания имеет лицензию на шрифты, которые установлены на вашем компьютере, потому что лицензия оплачена производителем программного обеспечения. Однако при этом вы не имеете право делать их доступными для посетителей своих Web-страниц. Результатом стал тот приемлемый минимум, который проявился в Web-полиграфии. (Подробно вопрос лицензирования обсуждается ниже.) Применяемые шрифты можно найти на любом персональном компьютере планеты, так как они устанавливаются вместе с операционной системой. Работа с растровыми шрифтами вернула нас к началу развития настольных издательских систем. Шрифты Postscript гораздо дороже в производстве, поэтому существует небольшое количество этих шрифтов, разработанных специально для разрешения экрана. Среди них — Charcoal, Verdana и Trebuchet.