Планирование узла
Планирование узла
Создание прототипа с помощью Macromedia MX Studio
Создание прототипа во FreeHand
Оптимизация документов FreeHand в Fireworks MX
Сборка прототипа в Dreamweaver MX
Резюме
Оптимизация документов FreeHand в Fireworks MX
Хотя переместить документы FreeHand в Fireworks можно с помощью копирования в буфер обмена и вставки из него или обычного перетаскивания мышью из одного окна в другое, существует еще один метод, позволяющий дизайнеру импортировать отдельные страницы многостраничного документа FreeHand в отдельные страницы Fireworks.
Этот подход значительно повышает производительность. Вместо перемещения между отдельными документами FreeHand в поисках нужного в Fireworks MX достаточно указать, какая именно страница многостраничного документа вам нужна. Всю остальную работу компьютер выполнит самостоятельно.
Для оптимизации документа, созданного во FreeHand, выполните следующие действия.
1. Откройте Fireworks MX, создайте в нем новый документ размером 600x430 пикселей и установите белый цвет фона. Щелкните на кнопке ОК. Откроется чистая страница.
2. Выберите в меню File=>Import или нажмите <Ctrl+R>. После этого перейдите к файлу прототипа, который был создан во FreeHand, и откройте его. Fireworks MX сразу же определит, что открывается файл с векторной графикой, и откроет диалоговое окно Vector File Options (рис. 8.11), запрашивающее методы трактовки этого файла в Fireworks MX. В области File Conversion выберите первую страницу. Это — ключевое действие. Способность преобразовывать отдельные страницы многостраничного документа в Fireworks критична. Она значительно сокращает время импорта, так как для переноса отдельно взятой страницы многостраничного документа не нужно импортировать его целиком, впоследствии удаляя ненужные страницы. После загрузки страницы изменится вид курсора.

Рис. 8.11. С помощью диалогового окна Vector File Options можно импортировать отдельные страницы многостраничного документа
3. Поместите курсор в левый верхний угол окна Fireworks и щелкните мышью. Откроется страница, созданная во FreeHand.
Замечание
Одной из причуд этой технологии является то, что некоторые объекты (особенно текст) устанавливаются не точно в то место, которое они занимали во Freehand. Рекомендуется потратить пару минут на просмотр страницы и выполнение необходимых корректировок.
4. Импортируйте файл Logo. png из папки Chapter 8 Exercise и поместите этот логотип в верхний левый угол страницы. Выделите установленный логотип и нажмите клавишу <Alt>. Когда курсор станет белым, переместите копию логотипа в область Store Locator и измените его размеры так, чтобы он вписался в эту область.
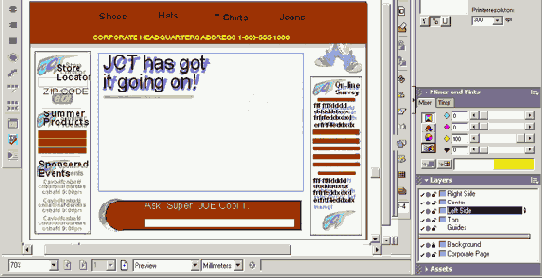
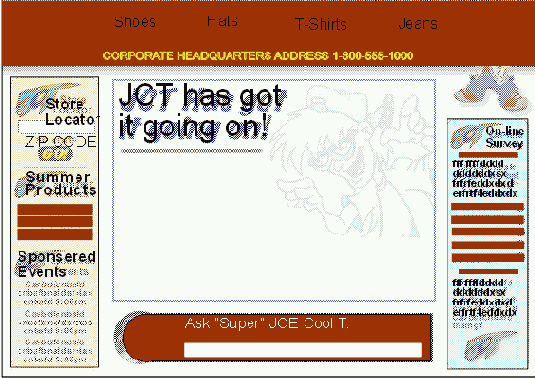
5. Перенесите и масштабируйте области Sponsored Events и Online Survey, как описано выше. Импортируйте файл Mascot .png из папки Chapter 8 Exercise и поместите его в правый верхний угол страницы (рис. 8.12).

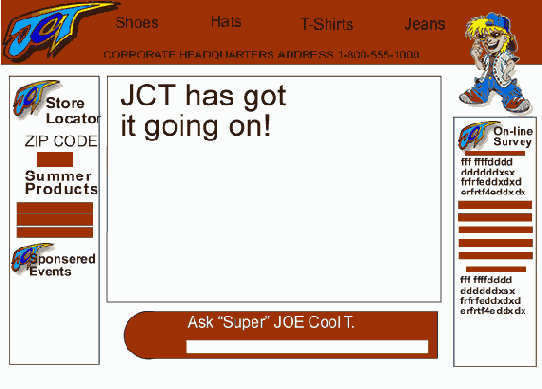
Рис. 8.12. Первая страница файла FreeHand импортирована. Элементы установлены па свои места
6. Попытка загрузить большой графический файл в броузер всегда чревата задержкой, поэтому лучше рисунок разделить на части. Выделите на странице следующие элементы:
Shoes;
Hats;
T-Shirts;
Jeans;
человечка;
блок в левой части страницы;
кнопка Go;
большой блок в центре страницы;
графический объект Ask в нижней части страницы;
блок в правой части страницы.
7. Выделив эти элементы, выберите в меню Edit=>Insert=>Slice или нажмите комбинацию клавиш <Alt+Shift+U>. Если система спросит, хотите ли вы создать многостраничный документ, щелкните на кнопке Multiple. Страница будет разделена на набор составляющих.
8. Когда составляющие готовы, их можно экспортировать в определенные позиции в Dreamweaver MX. Выберите в меню пункт File=>Export Preview. Выберите в качестве формата .GIF с параметром Web Snap Adaptive и щелкните на кнопке Export. Откроется диалоговое окно Export.
9. Когда откроется диалоговое окно Export, назовите файл Ноте. В поле Save As Туре выберите значение HTML and Images, а в поле Slice — значение Export Slices. Рекомендуется при этом поместить все составляющие в отдельную папку Images. Если вы решили поступить именно так, щелкните на кнопке Browse и создайте новую папку либо перейдите к уже существующей. Щелкните на кнопке Save. Файл HTML будет создан в той же папке, что и составляющие.
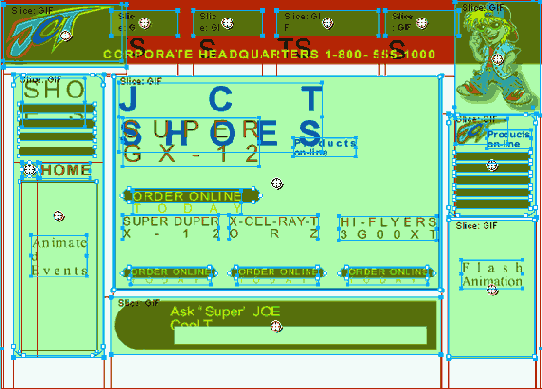
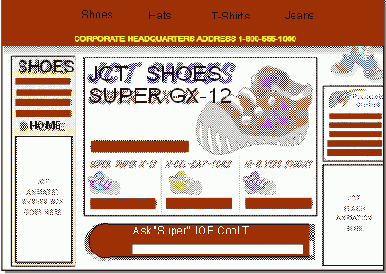
10. Импортируйте вторую страницу файла FreeHand. Поместите файлы mascot. png и logo, png и скорректируйте положение всех элементов на странице. В данном случае составляющие не могут быть созданы автоматически, так как Fireworks трактует эталонную страницу как графику. Поэтому щелкните на кнопке Slice панели инструментов и создайте составляющие вручную. В некоторой степени это — более эффективный метод, чем предыдущий, так как можно определить меньшее количество составляющих. После того как рисунок будет разделен на части (рис. 8.13), экспортируйте составляющие и сохраните файл.

Рис. 8.13. Страница Shoes импортирована и разделена на составляющие вручную
11. Импортируйте страницу 3 файла FreeHand. Поместите на нее файлы mascot .png и logo.png, разделите страницу вручную и экспортируйте составляющие. Сохраните файл. Выберите в меню Quick Export=>Dreamweaver=>Launch Dreamweaver. Откроется приложение Dreamweaver MX.
Метод разрезания вручную является именно тем случаем, когда необходимость представления в книге как можно большего числа средств редактирования перевесила эффективность рабочего процесса. Это была хорошая возможность показать несколько методов, приводящих к одной и той же цели.
Для того чтобы получить доступ к отдельному рисунку с верхнего слоя во FreeHand, если рисунок является составляющей частью эталонной страницы, нужно просто выделить элемент верхнего уровня, к которому он относится, и разгруппировать его. После этого текст становится редактируемым и может быть разбит на части автоматически.
Планирование узла
Итак, вы прошли все этапы проекта: от концепции до каркасной модели. Теперь настало время создать прототип узла. На этом этапе надо проверить основные функции узла, его содержание и схему навигации.
Наше движение в ходе реализации этого этапа будет более поступательным, чем при создании сложной системы навигации. Мы приведем .узел к тому внешнему виду, который больше всего будет соответствовать требованиям клиента.
Дизайнеры на этом этапе будут работать над созданием, системы меню, всплывающих экранов и прочими элементами узла. По мере разработки узла дизайнеры должны тестировать результат своей работы, используя при этом разные широко распространенные броузеры (различные версии Netscape, IE и т.п.). Также они должны заняться кроссплатформенными вопросами: как отображаются рисунки, как работают JavaScript, CSS и HTML. Ничто не заставляет разработчика нервничать больше при кроссплатформенном тестировании, чем неожиданно обнаруженная ошибка в том месте, в котором она не должна была возникнуть. Например, самая последняя версия броузера Internet Explorer (на данный момент) — это 6.0. Но поскольку она не совместима с платформой Macintosh, придется создать одну версию узла для IE, а другую — для Мае. Выявление и разрешение кроссплатформенных проблем на этом этапе поможет сэкономить впоследствии много времени и средств.
Программисты и разработчики баз данных будут работать над динамическими элементами узла. Им придется создавать базы данных и тестировать динамические элементы практически таким же образом, какой был описан в главе 6. Также им придется тестировать конструкции, содержащие JavaScript, меню DHTML, слои, всплывающие окна, таблицы CSS, карты покупки и другие функции, использующие серверные элементы. И здесь внезапно всплывающие проблемы и своевременное их разрешение позволяют избежать впоследствии значительных задержек в сроках выполнения проекта.
На этом этапе мы займемся созданием прототипа узла (protosite), т.е. рабочей модели конструкции узла с минимальным наполнением страниц. По мере создания прототипа вы увидите, насколько ценным инструментом окажется пакет MX Studio.
В этой главе мы рассмотрели
В этой главе мы рассмотрели создание прототипа с помощью приложений FreeHand, Fireworks MX и Dreamweaver MX. Это — важный шаг в процессе создания узла, так как именно здесь идеи и концепции начинают приобретать форму. Хотя прототип совершенно не рассматривается как полноценная действующая модель, дополнительное программирование даст клиенту и команде возможность не только увидеть общий вид страниц, но и опробовать навигацию узла.
В данной главе мы рассмотрели, как начинается процесс в приложении FreeHand, как создаются эталонные страницы и многостраничные документы и как это влияет на продуктивность разработки. Вместо создания отдельных страниц для каждого из разделов узла все страницы были собраны в единый документ FreeHand. Общие элементы всех страниц были преобразованы в эталонную страницу, которая затем применялась к каждой из страниц документа.
Также было показано, как создать ссылки на объекты FreeHand с помощью диалогового окна Navigation и как в этом приложении экспортировать страницы в формате HTML.
После того как были созданы страницы FreeHand, они были импортированы в Fireworks как отдельные страницы с помощью диалогового окна Vector File Options. Когда страницы были скорректированы в Fireworks, их разделяли на составляющие как автоматически, так и вручную с помощью инструмента Slice. Затем составляющие экс-
портировали во внешние файлы вместе с документом HTML, после чего они были готовы к сборке в Dreamweaver MX.
Кроме того, был описан процесс сборки узла в Dreamweaver MX, в том числе использование карты узла, составляющих Fireworks MX, инструмента Hot Spot, а также связывание отдельных документов ссылками. В заключение было показано, как протестировать собранный узел в броузере.
После того как команда будет удовлетворена общим видом и функциями страниц, их можно разместить на сервере и связать либо с узлом проекта, либо с узлом SiteSpring для согласования с клиентом.
В следующей главе рассказывается о множестве функций работы с рисунками, которые предоставляет Fireworks: от корректировки цветов и добавления спецэффектов до разделения рисунков на составляющие.
Сборка прототипа в Dreamweaver MX
Создание многостраничного документа во FreeHand и последующее его перемещение в Fireworks не покажется сложным. То же можно сказать и о переносе этих документов из Fireworks в Dreamweaver MX (благодаря кнопке Quick Export меню Fireworks). После открытия Dreamweaver MX собрать страницу довольно просто, так как нам осталось только добавить ссылки.
Для того чтобы определить узел и добавить ссылки на страницы, созданные в Fireworks, выполните следующие действия.
1. Откройте Dreamweaver MX и, чтобы определить узел для страниц, созданных в Fireworks, выберите в меню Site=>New Site. Присвойте узлу имя JCTProtoSite и установите в качестве домашней страницу Ноте, созданную в Fireworks.
2. Откройте панель Files и щелкните на разделе Site. В списке на панели Site выберите представление Map.
3. Дважды щелкните на домашней странице на карте узла, и она откроется в Dreamweaver MX. Когда страница будет открыта, выберите составляющую (slice) Shoes и на панели Properties установите для нее ссылку на страницу Shoes. htm, созданную в Fireworks. Сохраните страницу под именем JCTHome.
4. Дважды щелкните на странице Shoes на карте узла, и она также откроется в Dreamweaver MX. Щелкните на кнопке Order Online Today, чтобы выделить составляющую в центре страницы.
5. Щелкните на инструменте Rectangular Hotspot, создайте область ссылки (hotspot) над кнопкой Order Online Today. Для этой области установите ссылку на файл ShoppingCart. htm, созданный в Fireworks. Добавьте еще одну область ссылки над кнопкой Ноте и задайте для нее ссылку на файл Home. htm. Сохраните страницу.
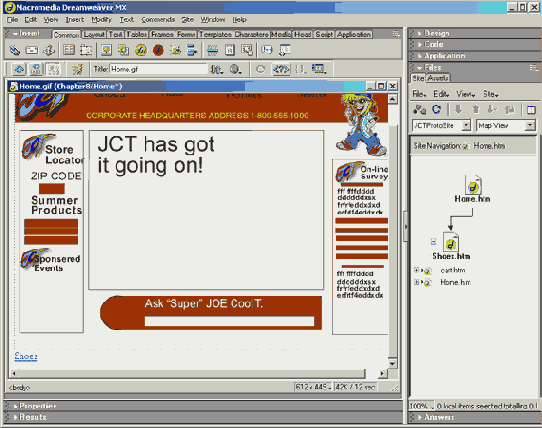
6. Откройте страницу ShoppingCart. htm. Создайте область ссылки над кнопкой Continue Shopping и задайте для нее ссылку на файл Home. htm. Теперь на карте узла отобразятся установленные ссылки. Откройте страницу Home.htm (рис. 8.14) и выберите в меню команду File=>Preview. Эта страница откроется в броузере, и вы сможете проверить работу установленных ссылок.
Чтобы открыть страницу, не обязательно дважды щелкать на ней на карте узла. Можно выбрать ее имя на вкладке внизу окна страницы или в нижней части меню Window.

Рис. 8.14. Домашняя страница со ссылками отобразилась на карте узла. На панели Properties отображены ссылки страницы, выделенной на карте узла
Создание прототипа с помощью Macromedia MX Studio
Целью создания прототипа не является создание полноценной функциональной модели узла. Вот его основные функции:
протестировать перемещение пользователя по узлу;
проверить логичность организации страниц;
проверить правильность размещения материала на узле.
Прототип не содержит иерархических (pop-down) меню, анимации, рабочих кнопок и т.п. (хотя разработчики обычно создают простые программы, осуществляющие навигацию между окнами).
Прототип еще иногда называют HTML clickthru (сквозной щелчок). Имея возможность перемещаться по узлу с помощью простых щелчков мышью, вы действительно сможете пройти узел от начала до конца. Можно также посмотреть, правильно ли представлена информация на страницах, и по мере необходимости внести коррективы. Например, вы можете обнаружить, что перемещение от главной страницы Shirts на страницы различных стилей рубашек не отвечает потребностям пользователя, так как информация о каждом из стилей не является исчерпывающей. В данном случае может оказаться разумным объединить эти страницы. Такие открытия, сделанные до создания промышленной версии узла, помогут вам остаться в рамках бюджета и сроков проекта.
Попробуйте отнестись к прототипу как к конечному продукту. Если в процесс его создания вовлечь еще и клиента, он почувствует свою значимость (а также и ответственность!) в решении вопросов создания узла. До настоящего времени результаты этапов
создавали туманный образ концепции и идей. Как только прототип узла начнет воплощаться в жизнь, клиент станет выискивать пробелы в содержании и иногда даже может вычеркнуть лишние параграфы. Не удивляйтесь, если клиент начнет требовать внести изменения в информацию. Данный этап — лучшее время внести эти изменения, так как эта работа будет несложной и не дорогостоящей.
Мы создадим трехстраничный прототип узла компании JCT. Узел будет состоять из домашней страницы, главной страницы раздела Shoes и страницы интерактивных покупок в этой категории. Порядок работ будет довольно простым. Мы создадим страницы в приложении FreeHand, после чего поместим их в Fireworks MX для оптимизации и разделения на составляющие (slicing). Затем мы объединим фрагменты в Dreamweaver MX и разместим готовый прототип либо на узле клиента, либо на узле SiteSpring.
Создание прототипа во FreeHand
Как уже говорилось в главе 5, FreeHand обеспечивает дизайнера таким уровнем точности и управления, которые невозможны в приложении Fireworks. Хотя порядок работ и используемая техника при создании прототипа будут такими же, как и в Fireworks, мы познакомимся с некоторыми новыми средствами и функциями.
1. Скопируйте папку с упражнениями для главы 9 с сайта этой книги на свой компьютер. Откройте новый документ FreeHand и установите размер страницы 600x430 пикселей.
2. Выберите в окне свойств в меню Page Size строку Edit. Щелкните на кнопке New и создайте новый размер, который будет добавлен в список существующих размеров. Введите слово JCT в поле ввода Page Size. После этого щелкните на кнопке Close. Диалоговое окно закроется, а имя новой страницы отобразится последним в списке Page Size.
3. Откройте панель Layers. Импортируйте файл JCTCorporate.jpg из папки Chapter 8 Exercise в новый документ, после чего перетащите его в непечатную область панели Layers. После этого название поблекнет, указывая на то, что поверх этой страницы можно рисовать. Это — стандартная процедура во FreeHand, блокирующая уровни, с которыми в настоящий момент не проводится работа. При этом уже не нужно постоянно перемещаться между уровнями. В нашем случае в этом нет необходимости. Рисунок будет автоматически помещен под документ, что означает, что можно рисовать поверх него, но не на нем. Измените имя непечатаемого уровня на Corporate Page.
Совет
Когда файл (в данном случае JCTCorporate.jpg) помещается на страницу FreeHand, убедитесь, что импортируемый файл и файл FreeHand размещены в одной папке. В данном случае это не так, поэтому при следующем открытии файла FreeHand вам будет выдан запрос пути к файлу. JH
4. Выберите в меню команду Window=>Toolbars. Откроется каскадное подменю Toolbars (Панели инструментов). Вам будет предложено множество вариантов выбора панелей. Выберите панель Main, и она исчезнет с экрана. Снова выберите в этом подменю панель Main, и она появится на экране. Таким же способом откройте панель Text, и вы увидите на ней множество вариантов форматирования. Теперь под линейкой меню у вас будут отображены уже три панели инструментов: Main, Text и Tools. Верхней из них будет Main, в которой содержится множество
команд приложения Freehand: от открытия документа (крайняя слева) до открытия панели Layers (крайняя справа). Панель инструментов Text содержит набор кнопок, которые реализуют наиболее часто используемые команды работы с текстом. Это сокращает количество щелчков мыши и нажатий клавиш, необходимых для таких простых операций, как изменение шрифта и его размера или выравнивание фрагмента текста. Все три панели инструментов показаны на рис. 8.1.
Замечание
На узле JCT используется шрифт Scrawl in ssi, созданный компанией Southern Software Inc. Он придает странице несколько игривое настроение, что отвечает стилю узла.

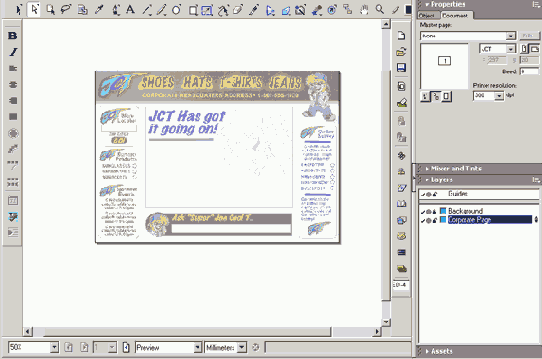
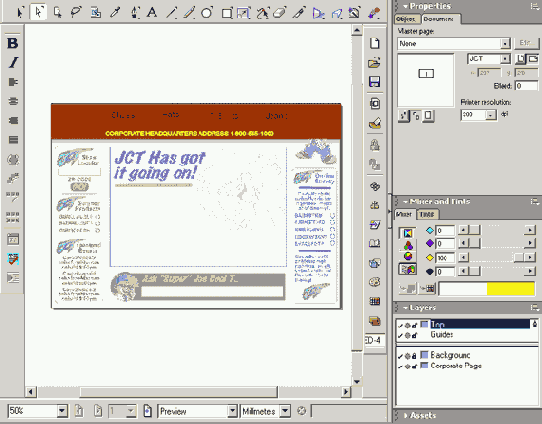
Рис. 8.1. Рабочую область FreeHand можно настроить, добавив наиболее часто используемые команды на специализированные панели инструментов
5. Добавьте новый слой и назовите его Тор. Выберите инструмент Text, щелкните в любом месте страницы и введите слово Shoes. Щелкните на разделе Text, и откроется окно Text. Если раздел Text не отображен, выберите в меню Window=> Inspector=>Text или нажмите комбинацию клавиш <Ctrl+T>. Когда откроется окно Text, установите шрифт Arial размером 24 точки. Когда открыта панель Text, форматирование текста лучше выполнять с ее помощью.
6. Выберите инструмент Direct Selection, щелкните на только что созданном блоке и перетащите его так, чтобы оно находилось над словом Shoes, помещенным над непечатаемым уровнем. Нам нужно создать еще три текстовых поля. Но, вместо того, чтобы вводить текст, форматировать его и перемещать вручную, мы заставим поработать за нас компьютер. Нажмите комбинацию клавиш <Alt+Shift> и, удерживая их, перетащите копию текстового поля, чтобы она находилась над словом Hats. Выполните эту же операцию для слов T-Shirts и Jeans.
7. Выберите инструмент Text и дважды щелкните на текстовом блоке Shoes, находящемся над словом Hats. Измените выделенное слово на Hats. Выполните эту же операцию для слов T_Shirts и Jeans.
8. Выберите инструмент Text, щелкните на документе и введите CORPORATE HEADQUARTERS ADDRESS 1-800-555-1000. Для этого текста установите шрифт Arial размером 16 точек и желтый цвет (#FFFF00). Переместите это текстовое поле в его позицию в шапке страницы.
9. Выберите инструмент Rectangle и нарисуйте прямоугольник, обрамляющий заголовок, в верхней части страницы. Установите отсутствие границы (None) и коричневый цвет заполнения (#993300). Переместите его в положение в шапке страницы. Если область этого прямоугольника закроет слова, измените способ его отображения на "позади текста". Для этого выберите в меню Modify=>Arrange=>Send to Back. Получившаяся страница будет похожа на приведенную на рис. 8.2.

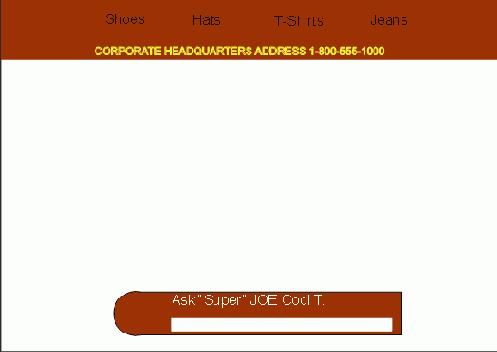
Рис. 8.2. Верхняя часть страницы готова
10. Добавьте три новых слоя и назовите их Left Side, Center и Right Side. Поместите содержание в блоки слоев Left Side и Right Side (желательно при этом использовать схожие стили текста, чтобы не нарушать стиль страницы). Поместите содержание в слой Center, используя при этом шрифт Arial размером 36 точек.
Нижний блок слоя Center образован прямоугольником с цветом заполнения #993300, без границы. Для создания этого блока был выбран инструмент Rectangle и в окне Object для него была задана высота. В правой части прямоугольника нарисован круг, диаметр которого равен высоте прямоугольника, без границы, с таким же цветом заполнения, как и у прямоугольника. Круг был переведен в такое положение, чтобы его центр совпал с серединой левой стенки прямоугольника. После этого оба объекта были выделены и объединены (Xtras, Path Operations, Union). Если получившаяся страница такая же, как на рис. 8.3, сохраните ее под именем JCTCorporate в папке Chapter 8 Exercise.

Рис. 8.3. Прототип главной страницы создан
Создание эталонных страниц во Freehand
Каждая страница (кроме карточки покупки) в верхней и нижней части содержит одни и те же элементы. Если некоторый материал (например, логотип, шапка и т.п.) одинаков на некотором количестве страниц, имеет смысл возложить работу по формированию этих фрагментов на программу. Такая функция существует и называется Master Page (Эталонная страница). Эти эталонные страницы могут быть применены ко всем или выбранным страницам узла и создаваться в любое время работы над проектом. К тому же можно создать любое количество эталонных страниц.
Для того чтобы создать эталонную страницу, выполните следующие действия.
1. Выберите баннер и слова в шапке страницы. Для этого разблокируйте верхний слой на панели Layers и выделите все объекты на нем. Разблокируйте центральный слой и, удерживая нажатой клавишу <Shift>, выделите мышью баннер, слова и блок в нижней части страницы и скопируйте их в буфер обмена (Edit=>Copy).
2. Когда в буфере обмена содержится материал эталонной страницы, создать ее крайне просто. Выберите в меню команду Window=>lnspectors=>Document. В списке открывшегося окна Document выберите пункт New Master Page. Откроется новая эталонная страница.
3. Вставьте содержимое буфера обмена на эту страницу. Убедившись, что все элементы новой страницы выделены, переместите верхний левый угол выделения к верхнему левому углу страницы (рис. 8.4). Закройте эталонную страницу.
4. В меню Document выберите пункт Add Pages. Когда откроется диалоговое окно Add Pages, добавьте две страницы. Для этого введите цифру 2 в текстовое поле Number of New Pages. Чтобы применить элементы эталонной страницы к новой странице, установите переключатель Make Child of Master Page, выберите в списке нужную эталонную страницу и щелкните на кнопке ОК.
5. Самым простым способом увидеть все новые страницы является выбор в меню команды View=>Fit All. В окне Document отобразятся все три страницы: одна с содержанием и две с элементами эталонной страницы. Выделите среднюю страницу и выберите в меню пункт View=>Fit To View.

Рис. 8.4. Элементы эталонной страницы вставлены
6. Заблокируйте все слои и добавьте новый слой Shoes. Импортируйте файл shoes. jpg из папки Chapter 8 Exercise в слой Shoes. Перетащите слой Shoes в непечатаемую область.
7. Добавьте три новых слоя: ShoesLeft, ShoesRight и ShoesCenter. Создайте страницу (см. предыдущий раздел), добавляя в ее соответствующий слой нужное содержание (рис. 8.5). Сохраните созданный файл FreeHand под именем Shoes.

Рис. 8.5. Вторая страница с элементами эталонной страницы
8. Создайте новую эталонную страницу, которая содержит только баннер и слова в верхней части. Закройте эталонную страницу. Выберите страницу 3 в окне Document, щелкнув на ее значке в окне предварительного просмотра, и добавьте новую эталонную страницу из списка.
9. Добавьте в документ новый слой cart. Убедившись, что разблокирован только новый слой, импортируйте и поместите по центру рисунок файла Shoppingkart.jpg из папки Chapter 8 Exercise. Для центрирования рисунка выберите в меню Window=>Align. Откроется панель Align. Выберите пункт Align Center из списков Vertical и Hogizontal. Установите флажок Align To Page в нижней части окна и щелкните на кнопке ОК. Рисунок переместится на центр страницы и закроет собой баннер.
10. Переместите рисунок в нижнюю часть страницы с помощью клавиши <2>. Этот слой не потребуется перерисовывать, таким образом, его можно не перемещать в непечатаемый слой. Карточка покупки приведена на рис. 8.6. Сохраните файл FreeHand под именем JCTCorporate в формате FreeHand 10 в папке Chapter 8 Exercise.

Рис. 8.6. Страница карточки покупки создана с помощью другой эталонной страницы
Экспорт файла HTML из FreeHand
Хотя наши файлы предназначены для Fireworks, хотелось бы упомянуть, что во FreeHand существует возможность экспортировать файлы и в формате HTML. При этом можно даже добавить ссылки на другие объекты страницы. Ниже будет показано, как добавить HTML-ссылки, а также описаны параметры экспорта файлов FreeHand в документы HTML.
1. Выберите страницу 1 документа FreeHand. Откройте окно Document и измените название эталонной страницы, на основе которой создана данная, на None.
2. Разблокируйте слой Left Side на панели Layers и щелкните на кнопке Go в левой части страницы.
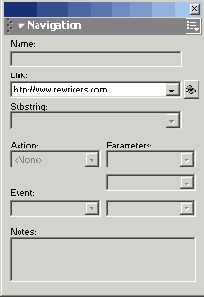
3. Выберите в меню команду Window=>Navigation. Откроется диалоговое окно Navigation (рис. 8.7). Щелкните на области Link и введите адрес http: //www.newriders.com/. В верхней части диалогового окна введите имя Go New Riders. Закройте диалоговое окно Navigations и сохраните файл под именем JCTHTML.

Рис. 8.7. Диалоговое окно Navigations приложения FreeHand позволяет задать адрес URL ссылки, а также ссылки на другие страницы документа FreeHand
Предупреждение
В диалоговом окне Navigations также имеется меню выбора в области ввода Links. Если вы откроете это меню, то увидите список страниц документа. Выбрав страницу, вы получите ссылку на нее. Осторожно обращайтесь с этой функцией. Эти ссылки относительные, т.е. они указывают только на страницы документа согласно их положению в списке. Например, если со страницы 1 задать ссылку на страницу 2, а затем в окне Document переместить страницу 3 на вторую позицию, ссылка приведет в неверное место. Если нужно задать ссылки на страницы документа FreeHand, выполняйте эту операцию только после полного завершения работы над документом в момент его экспорта или сохранения.
Если вы помните, мы удалили ссылку на эталонную страницу, назначенную странице 1. Если этого не сделать, она отобразится в Dreamweaver MX, что приведет к полному хаосу рисунков на странице. Но не волнуйтесь, если вы просто забудете это сделать, во время экспорта система выведет соответствующее предупреждение.
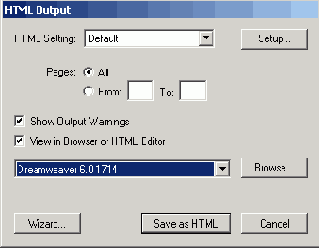
4. Для того чтобы экспортировать документ FreeHand в формате HTML, выберите в меню File=>Publish as HTML. Откроется диалоговое окно HTML Output (рис. 8.8), в котором нужно выполнить следующие установки.
|
Параметр |
Значение |
|
HTML Setting |
Default (доступно только это значение) |
|
Pages |
All (но можно выбрать и конкретные страницы) |
|
Show Output Warnings |
Selected |
|
View in Browser or HTML Editor |
Dreamweaver 6.0. 1722 (Заметим, что Dreamweaver 6.0 и Dreamweaver MX идентичны. Когда открывается Dreamweaver MX, обратите внимание, что на загрузочной странице отображается номер версии 6.0.) |

Рис. 8.8. Диалоговое окно HTML Output позволяет выбрать страницы, которые будут конвертироваться в документы HTML, и броузер, в котором их можно просматривать

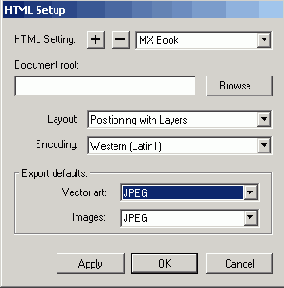
Рис. 8.9. Диалоговое окно HTML Setup позволяет выбрать, как будет записан файл HTML и как будет экспортирована работа
6. Щелкните на кнопке со знаком "плюс" в области HTML Setting. Откроется диалоговое окно New HTML Setting. В текстовом поле введите Book MX и щелкните на кнопке ОК. В окне HTML Setting отобразится новое имя.
7. Щелкните на кнопке Browse. Откроется диалоговое окно Open. Перейдите к папке, в которой будут храниться файлы. После того как папка выбрана, щелкните на кнопке Select. Путь к этой папке отобразится в текстовом поле Document.
8. Если вы хотите, чтобы содержание было помещено в таблицы или слои, выберите в списке соответствующий пункт.
9. Выбирайте в списках области Export Defaults расширение . jpg как для растровой, так и для векторной графики. Чтобы закрыть диалоговое окно HTML Setup, щелкните на кнопке ОК. Теперь в поле HTML Setting отобразится MX Book. Щелкните на кнопке Save as HTML.
10. Автоматически запустится приложение Dreamweaver MX. Создайте узел для страниц. Когда страница page 1 отобразится в Dreamweaver MX (рис. 8.10), протестируйте ее в броузере, выбрав в меню пункт File=>Preview in Browser. Когда страница откроется в броузере, щелкните на кнопке Go, чтобы перейти на домашнюю страницу узла New Riders. Завершите работу Dreamweaver MX, сохраните файл FreeHand и закройте приложение.

Рис. 8.10. Страница HTML преобразована в файл HTML и открыта в Dreamweaver MX. Размещение объектов немного отличается от оригинала
Такие функции FreeHand, как возможность создания многостраничных документов и использования эталонных страниц, значительно повышают продуктивность разработчиков
в производственном процессе. Вместо того чтобы создавать несколько страниц, используя на каждой одни и те же элементы, можно создать одну страницу, содержащую общие элементы, и надстраивать вокруг этого костяка отдельные страницы. Создавая многостраничный документ, можно преобразовать его в файл .pdf, который затем добавить в проект или использовать для предоставления заказчику. Также можно создать преобразованную в HTML версию файла FreeHand. Значимость многостраничных документов вы сможете оценить в следующей главе, в которой мы будем переносить страницы в приложение Fireworks MX.
Замечание
Обратите внимание, что многие элементы на странице FreeHand сместились после их переноса в Dreamweaver MX. Это произошло потому, что эти объекты накладывались , Друг на друга во FreeHand.