Создание штриховой графики для Web
Создание штриховой графики для Web
Типы графических файлов
Векторная графика
Растровая графика
Создание штриховой графики в пакете MX Studio
Создание талисмана JCT
Векторизация растровых рисунков во FreeHand
Спецэффекты Fireworks MX
Панель Effects
Резюме
Панель Effects
В предыдущей версии Fireworks эффектами Live Effects можно было управлять только из меню. Все изменилось после того, как спецэффекты перенесли из меню в окно Property. Чтобы применить к рисунку спецэффект, выполните следующие действия.
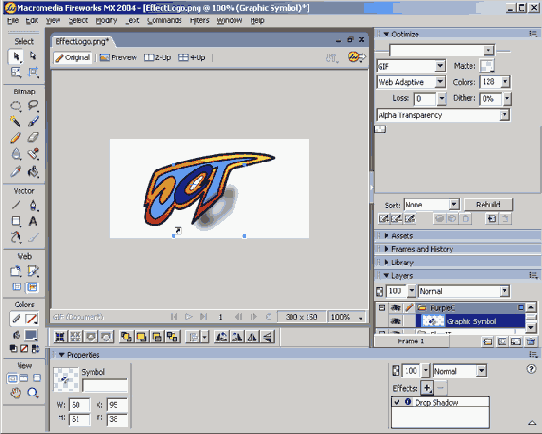
1. Откройте файл Effectslogo.png в папке Chapter 11 Exercise. Это — логотип компании JCT, созданный ранее во FreeHand.
2. Первым объектом, который вы увидите, будет небольшая стрелка в левом нижнем углу выделения. Этот значок указывает на то, что выделение — символ. Символы имеют одно преимущество — можно работать с их экземпляром в рабочей области, не оказывая влияния на исходный рисунок. Обратите внимание, что стала активной область Effects окна Property.
3. Щелкните на знаке "плюс" в области Effects, и откроется окно, разделенное на две части (рис. 11.15). В верхней его части расположены все эффекты LiveEffects, а в нижней — все фильтры и встраиваемые модули, используемые Fireworks. Эти же фильтры и модули доступны также и в меню приложения.

Рис. 11.15. Все эффекты и фильтры Fireworks доступны после щелчка на знаке "плюс" в области Effects окна свойств
4. Выберите в меню пункт Bevel and EmbossOlnner Bevel. Этот эффект будет применен к выделению, при этом откроется блок, позволяющий регулировать свойства фаски, от ее цвета до формы. Примите установки по умолчанию, щелкнув в рабочей области. Градиент теперь стал выглядеть так, будто это — кнопка. Для того чтобы удалить какой-либо эффект, щелкните на объекте, к которому он был применен, выберите его название в окне свойств и снимите значок выбора, щелкнув мышью. После этих действий эффект исчезнет.
Отбрасывание тени
Отбрасывание тени, пожалуй, используется Web-дизайнерами чаще всего. Этот эффект создает иллюзию глубины и традиционно располагается под объектом. Ниже будет описан способ придания объекту некоторого драматизма. Этот способ отличается от традиционного отбрасывания тени, уже набившего оскомину в Web.
1. Выделите букву С и выберите в меню Effects пункт Glow=>Drop Shadow.
2. Установите ползунок Shadow Distance в значение 50, а ползунок Shadow Softness— в значение 12. Щелкните в рабочей области. Буква С примет совершенно другой внешний вид (рис. 11.16). Тень от буквы С падает на логотип и невидимую панель под ним. Теперь сама буква как бы выдается вперед по сравнению со всем логотипом.

Рис. 11.16. На панели Drop Shadow Effects можно настроить глубину, цвет, угол и другие параметры тени
3. Для того чтобы придать выделению свойство прозрачности, выделите объект и переместите ползунок Transparency до значения 80%. Выберите эффект и щелкните на кнопке i, чтобы открылись элементы Drop Shadow.
4. Щелкните на инструменте Eyedropper, после чего возьмите образец цвета, щелкнув на внутренней части буквы С. Цвет тени изменится на выбранный.
5. Еще раз щелкните в рабочей области, и буква С будет выглядеть так, будто она сделана из стекла. Размещенные под ней объекты станут видимыми, а цвет тени приблизится к цвету объекта.
Применение эффекта фаски
Еще одним широко используемым в Web эффектом является снятие фаски с контура объекта. Это придает объекту вид кнопки. Этот эффект применяется для придания объекту объема. В некоторых случаях он используется для нанесения на объекты гравировки. Визуально фаска может восприниматься по-разному. Одни увидят ее как выступ, другие — как углубление. Не спрашивайте почему. Это — нечто необъяснимое. Для того чтобы "снять фаску" с объекта, выполните следующие действия.
1. Удалите эффект отбрасывания тени с буквы С. Перейдите к слою Gradient и выберите в меню пункт Bevel and Emboss=>Inner Bevel (Внутренняя фаска). Внутри границы объекта будет создана фаска. Градиент примет трехмерный вид. Для этого элемента установите следующие параметры.
Bevel Edge Shape — Flat; Width-10; Contrast-50%; Softness — 2; Angle— 300; Preset — Raised.
2. Удалите внутреннюю фаску и создайте внешнюю, применив те же параметры, что и для внутренней. Главным заметным отличием является яркий красный цвет фаски. Причиной этому является тот факт, что красный цвет в Fireworks принят по умолчанию. Еще одно отличие состоит в том, что фаска "снята" с внешней стороны границы объекта. Измените форму границы на Frame 1, а цвет — на образец цвета градиента. Логотип теперь будет выглядеть так, будто от отчеканен.
Как вы видите, между эффектами Inner Bevel (Внутренняя фаска) и Outer Bevel (Внешняя фаска) существует заметное различие. Эти эффекты регулируются несколькими элементами управления, которые кратко описаны ниже.
Bevel Edge Shape. Выбор одного из вариантов изменяет количество, форму и угол снятия фаски. Отличия становятся более заметными для внешних фасок.
Width. Толщина границы фаски.
Contrast. Этот ползунок управляет контрастностью между освещенной и затененной частью фаски.
Softness. Этот ползунок управляет резкостью границ. Значение изменяется от О (самая резкая) до 10 (самая размытая).
Angle. Угол падения источника света.
Preset. Четыре варианта изначальных установок, традиционно используемых для кнопок.
Color. Доступно только для эффекта внешней фаски. Определяет цвет границы.
Использование заполнений и шаблонов Fireworks MX
Иногда для кнопки или текста требуется нечто большее, чем монотонное заполнение. Fireworks поставляется с большим набором градиентов, шаблонов и текстур, которые, можно использовать для создания достаточно интересных эффектов в векторных и текстовых объектах. Можно использовать материалы, поставляемые с приложением, а можно создать собственные шаблоны и заполнения, которые будут использоваться другими членами рабочей группы.
Для того чтобы добавить заполнение или шаблон, выполните следующие действия.
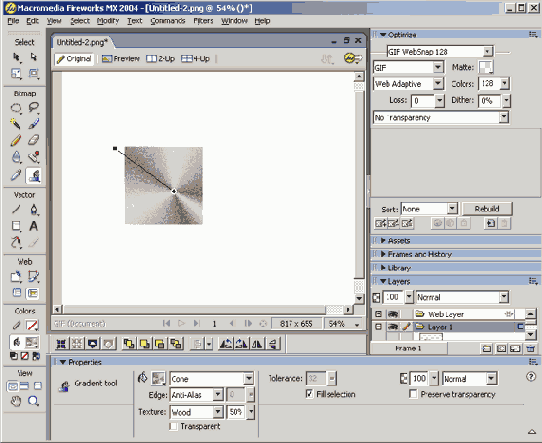
1. Откройте новый документ Fireworks MX и установите белый цвет фона. Выберите инструмент Rectangle в группе Vector и нарисуйте квадрат.
2. Выделите нарисованный квадрат и в списке Fill окна свойств выберите пункт Cone. Квадрат превратится в конус.
3. Для того чтобы изменить внешний вид конуса, щелкните на блоке цвета в окне Property. Откроется окно Edit Gradient с цветами градиента в верхней части и эффектами в области предварительного просмотра. В средней части окна находятся предустановленные градиенты, которые поставляются с Fireworks MX. Эти цвета можно изменить, щелкнув на соответствующем цвете градиента и выбрав для него замену. Параметры эффекта можно изменить, передвинув любой из ползунков к средней части. Можно даже полностью изменить внешний вид, выбрав другой из предустановленных эффектов. Одним из наших любимцев является Copper (Медная монета).
4. Для того чтобы придать конусу форму монеты, примените к выделению деревянную текстуру с параметром 50%.
5. Также можно изменить угол градиента заполнения. Выберите инструмент Реn или Gradient и щелкните на объекте. Отобразятся маркеры градиента. Переместите круглый маркер так, чтобы изменить основание конуса в выделении. Переместите квадратные маркеры, чтобы изменить угол наклона конуса и ширину заполнения эффекта. Попробуйте применить настройки, показанные на рис. 11.17. После этого получившийся градиент можно сохранить как стиль и совместно использовать в рабочей группе (см. главы 15).

Рис. 11.17. Градиенты не всегда строятся из монотонных цветов. Добавляя предустановленные текстуры и стили, можно добиться внешнего вида потертой монеты
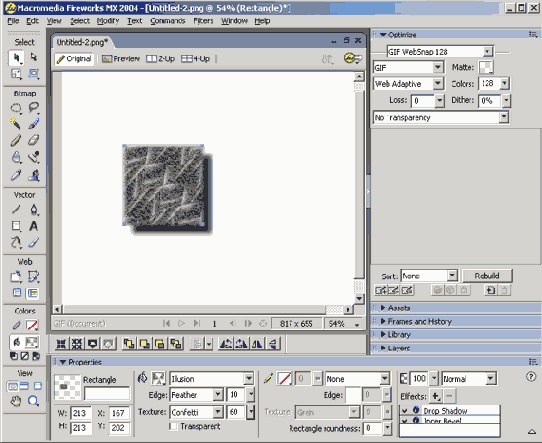
6. Выделите объект в рабочей области и выберите в меню шаблона Pattern=>Illusion. Квадрат заполнится металлическим отливом.
7. Выберите в меню Edge окна свойств пункт Feather. В качестве текстуры выберите Confetti и установите Texture Amount в значение 60%.
8. Выберите инструмент Selection и щелкните на объекте. Отобразятся маркеры, с помощью которых можно изменить угол и ширину текстуры. Добавьте внутреннюю фаску и тень. Получится довольно интересный объект, показанный на рис. 11.18.

Рис. 11.18. Эффекты и заполнения открывают для творчества горизонты, ограниченные только воображением
Замечание
В своей работе вы не ограничены только теми текстурами, которые поставляются с пакетом Fireworks MX. Любой растровый рисунок, сохраненный в формате PNG, GIF, BMP, TIF или РСТ, можно использовать в качестве текстуры. Для того чтобы применить текстуру пользователя, выделите объект и в списке текстур выберите пункт Other. Перейдите к файлу, который хотите использовать, и щелкните на кнопке Open. Новая текстура отобразится в конце списка текстур. Одна из самых привлекательных текстур, которые мне приходилось видеть, была создана для фона одной из программных заплаток. Автор отсканировал около 50 маленьких пурпурных сердечек, которые так популярны на День св. Валентина, и использовал их в качестве заполнения.
Использование фильтров Splat и Eye Candy
С Fireworks поставляется новый набор фильтров от Alien Skin, называемый Splat, и 3 из 4000 фильтров серии Eye Candy. Мы расскажем, как работать с этими фильтрами, однако не забывайте, что нелицензионное использование этих фильтров связано с нарушением закона об авторских правах. Для того чтобы применить эффекты Splat и Eye Candy, выполните следующие действия.
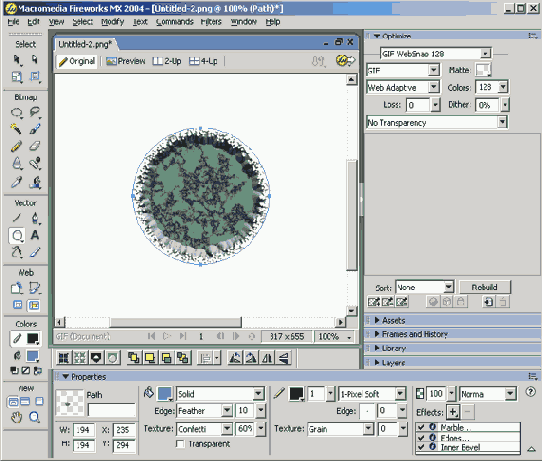
1. В рабочей области нарисуйте векторный круг и примените к нему сплошные заполнение и границу.
2. В окне свойств выберите Effects=>Eye Candy 4000 LE=>Marble. Откроется диалоговое окно, в котором элементы управления распознаются интуитивно. В меню Settings выберите установку Green marble (Зеленый мрамор) и щелкните на кнопке ОК. На холсте теперь будет отображаться крут из зеленого мрамора.
3. Выберите в меню пункт Effects=>Alien Skin LE=>Edges. Когда откроется диалоговое окно Edges, в списке границ выберите Pixels=>Transparent Fill и угол, равный 300 градусов. Щелкните на кнопке ОК. Примените эффект внешней фаски, и мраморный круг станет похож на рис. 11.19.

Рис. 11.19. Применение двух фильтров Alien Skin и внутренней фаски создает интересный эффект
Предупреждение
Работая с фильтрами, будьте осторожны. Если вы надеетесь использовать фильтры, поставляемые с Photoshop версий 6 и 7, оставьте эту мысль — эти фильтры в Fireworks MX работать не будут. Фильтры Splat и Alien skin 4000 оптимизированы для приложения Fireworks MX. Продукт Splat недавно появился на рынке и произвел настоящий фурор, так как с его помощью можно создать все, что угодно, начиная с интересных эффектов границ и заканчивая композициями, построенными из кадров в форме монет. С Fireworks также совместимы фильтры КРТ от Corel и средства xaos.
Команда Twist and Fade
В меню Creative Commands существует интересный эффект — Twist and Fade (Размытие по вектору). Эта команда деформирует и изменяет прозрачность выделенного вектора или растрового объекта, основываясь на параметрах диалогового окна Twist and Fade.
Чтобы применить эту команду, к объекту или группе объектов, выполните следующие действия.
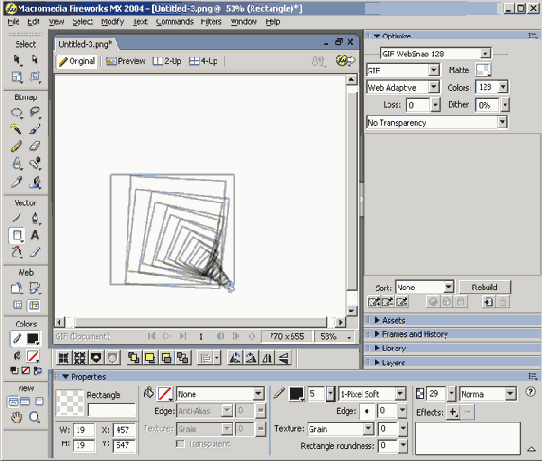
1. В Fireworks откройте новый документ с белым фоном. Выберите инструмент Rectangle в области Vector и нарисуйте в рабочей области прямоугольник. Установите заполнение в значение None и жирную границу (около 5 пикселей шириной).
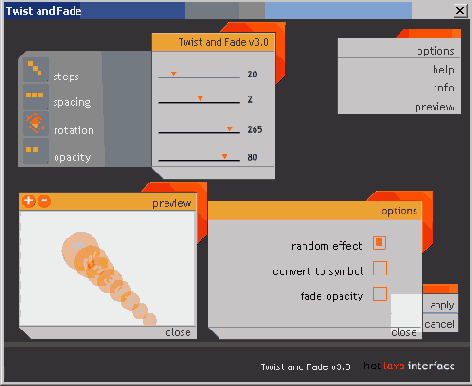
2. Выберите в меню команду Commands=>Ceative=>Twist and Fade, чтобы открыть диалоговое окно (рис. 11.20). Щелкните на кнопке Options, чтобы открыть диалоговое окно параметров. Переместите блок к позиции, показанной на рис. 11.20.

Рис. 11.20. Параметрами эффекта можно управлять в диалоговом окне Twist and Fade
Ниже перечислены элементы управления.
Steps. Определяет количество создаваемых копий объекта для достижения эффекта.
Spacing. Этот .ползунок определяет, насколько далеко объекты отстоят друг от друга. Он также определяет направление смещения. Маленькие значения смещают вверх и влево, а большие — вниз и вправо.
Rotation. Изменяет угол вращения объекта. Выбранное значение оказывает коренное воздействие на конечный результат.
Opacity. Сохраняйте это значение низким для одиночных объектов, но для объектов, которые пересекаются, это значение можно повысить до 100%, чтобы они были видимы.
Preview. Предварительный просмотр эффекта до того, как он будет применен к объекту. Если объект выходит за границы блока, щелкните на нем и перетащите его назад в окно.
Options — Random Effect. Эффект изменяется случайным образом. Установите этот флажок и посмотрите на результат в окне предварительного просмотра, щелкните еще раз и посмотрите на изменения и т.д.
Options — Convert to Symbol. Результат преобразовывается в символ, который помещается в библиотеку для изменения и использования другими членами команды.
Options — Fade Opacity. Изменяет размытость, применяемую на каждом следующем шаге эффекта, пока изображение не станет практически невидимым.
3. Для выделенного квадрата используйте следующие параметры: Steps - 8; Spacing — -1;Rotation — 55;Opacity — 80.
4. Щелкните на кнопке Apply, и вы увидите эффект, показанный на рис. 11.21.

Рис. 11.21. К объекту применен эффект Twist and Fade
Команда Twist and Fade создает довольно интересные эффекты для одного объекта. Однако если вы хотите действительно заставить объекты "пуститься в пляску", примените этот эффект к нескольким объектам в рабочей области.
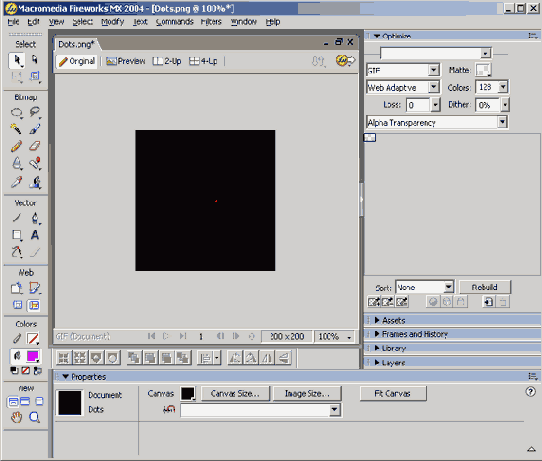
1. Откройте в Fireworks MX файл Dots.png из папки Chapter 11 Exercise. Выделите объект и дважды примените команду Twist and Fade. Для усиления эффекта неожиданности перед выполнением команды установите флажок Random Effect.
2. Отмените изменения и вернитесь к исходному объекту. Выделите объект и снимите с точек группировку. Выделите все точки и примените эту команду дважды, предварительно установив флажок Random Effect. Эффект применится к каждой точке по отдельности, что приведет к результату, совершенно отличному от предыдущего.
3. Выделите все точки. В окне свойств установите черный цвет фона и выполните команду Effects=> Eye Candy 4000=>Bevel Boss. Измените угол источника света по своему усмотрению и щелкните на кнопке ОК. Каждая отдельная точка примет трехмерный вид; при этом общая картина напомнит вид в телескоп на самый потаенный уголок космоса (рис. 11.22).

Рис. 11.22. Этот рисунок является ответом на вопрос: "Что выйдет, если применить команду Twist and Fade, а затем применить фильтр Eye Candy Bevel Boss?"
Растровая графика
Все приложения пакета Studio MX могут работать с растровой графикой. Как уже говорилось в главе 9, растровая графика — это таблица, составленная из пикселей. Проблема этого типа графики состоит в том, что размеры файлов могут быстро стать очень большими и, в отличие от векторной графики, на странице можно перемещать только пиксели, но не выделения. При этом область, ранее занятая перемещаемым фрагментом, заполняется цветом фона.

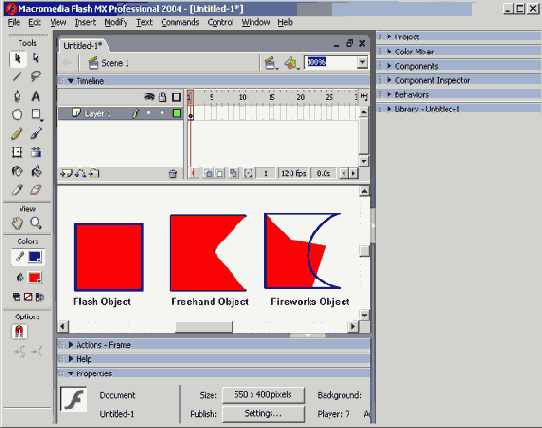
Рис. 11.1. Возможность работать над одним и тем же объектом во всех трех приложениях позволяет дизайнеру при создании рисунка использовать сильные стороны каждого из них
Большое значение имеет размер файлов. Разрешение растровых рисунков измеряется в пикселях на дюйм. Чем большее количество пикселей должен отобразить компьютер на квадратном дюйме, тем больше информации содержится в файле. Это однозначно влияет на его размеры. Для Web этот вопрос важнее всех остальных, так как броузер, прежде чем отобразить информацию на экране, должен получить ее из Internet. Чем больше времени займет процесс получения информации, тем дольше пользователь будет ожидать появления рисунка на экране.
Существуют три формата сжатия файлов: GIF, PNG и JPG, в которых традиционно хранится и штриховая графика, созданная для Web. Форматы PNG и JPG мы уже обсуждали в главе 9. Теперь давайте поговорим о формате GIF.
За аббревиатурой GIF скрывается полное наименование формата — Graphic Interchange Format. Этот формат был разработан для точного переноса цветов графики между платформами Мае и PC. Его палитра ограничена 256 цветами, но на самом деле редко бывает, когда требуются все 256 цветов. Сокращая палитру до того количества цветов, которые реально используются в рисунке, можно добиться существенного уменьшения размеров файла.
Когда же использовать формат GIF? Посмотрите на рисунок с несколькими цветами и тенью. К таким рисункам можно отнести те, которые созданы на основных тонах, например логотипы или иллюстрации в стиле комиксов. Ниже объясняется, почему для таких типов рисунков формат GIF предпочтительнее, чем JPG.
Аналогично формату JPG, при создании файла GIF рисунок существенно сжимается. О методе сжатия, используемом форматом GIF, нужно знать следующее. В отличие от JPG, формат GIF использует метод сжатия без потери качества. (Отметим, что современные методы сжатия GIF позволяют при желании осуществлять схемы сжатия с потерей качества (аналогично JPG), дополнительно уменьшая размер файла). Хотя при сжатии не происходит потерь, этого же нельзя сказать о преобразования форматов. Когда рисунок преобразуется из схемы цветов RGB в индексированную схему, обращение к цвету происходит по его индексу, а не набору составляющих. Только в этом месте может появиться ухудшение качества. В формате GIF, как только файл будет в него преобразован, дальнейшая потеря цветов произойти не может.
Формат GIF использует метод сжатия LZW (Lempeel-Zev-Welch). Это — основной алгоритм, используемый приложением архивации Stufflt. Метод сжатия LZW основан на поиске повторяющихся цепочек данных. Это значит, что он идеален для сжатия строк идентичных цветов. Для примера возьмем талисман компании JTC, который имеет большие монотонные области, например красный цвет на кроссовках. Когда алгоритм сжатия обнаружит этот ряд из 25 красных пикселей, информация сохранится как "25 красных". Когда этот алгоритм обнаружит ряд градиента от синего к темно-синему (как в логотипе JCT), отобразится каждый пиксель. Если вы можете заменить 25 единиц информации всего одной, то быстро поймете, почему метод LZW так эффективен при работе с рисунками в формате GIF.
Хотя в формат GIF может экспортировать и приложение FreeHand, для современных сценариев дизайна все же лучше использовать Fireworks.
Создание рисунка GIF в Fireworks MX
Процесс создания рисунка GIF в Fireworks не сложен и выполняется в диалоговом окне Export Preview.
1. В Fireworks MX откройте файл JCT_Dude. png и измените масштаб представления на 100%. Принимая решение относительно преобразования рисунка в файл GIF, сконцентрируйте внимание не на том, что на нем изображено, а на областях одинаковых цветов. Если посмотреть на талисман компании JCT с этой точки зрения, то видно, что, кроме содержащих оттенки областей волос, рук лица и брюк, все остальные области окрашены в монотонные цвета. Области, содержащие оттенки, не имеют переходных тонов, а это значит, что вряд ли они будут преобразованы в цвета, далекие от оригинала.
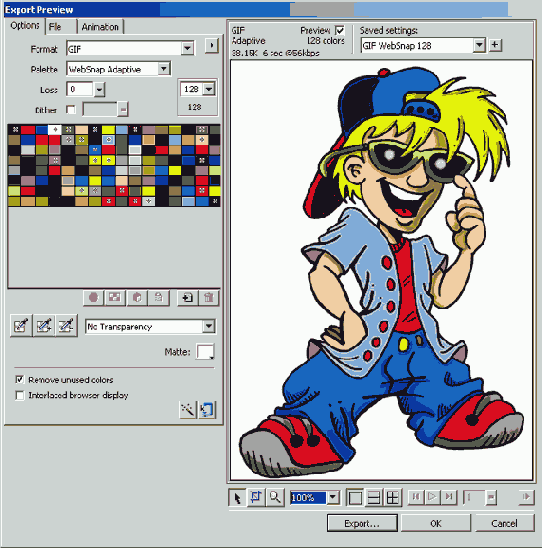
2. Выберите в меню команду File=> Export Preview. Откроется диалоговое окно (рис. 11.2), в котором вам необходимо выбрать цветовую палитру для рисунка. В списке, предлагаемом меню Palette, представлено множество вариантов. Выбирая палитру, обратите внимание на числа в верхнем левом- углу панели Preview, которые означают размеры файла и расчетное время его загрузки. Ниже приведены варианты палитры.
Adaptive. Таблица цветов строится на основании реальных цветов рисунка. Этот вариант можно выбрать, когда качество рисунка имеет первостепенное значение.
WebSnap Adaptive. Эта палитра тоже строится из цветов рисунка, однако все цвета, которые не попадают в набор Web Safe, преобразовываются в ближайшие эквиваленты.
Web 216. Рисунок отображается на палитре Web Safe, состоящей из 216 цветов, которые одинаково отображаются в броузерах на платформах PC и Маc.
Exact. Эта палитра практически не используется. Она формируется из всех цветов рисунка. Если это количество превосходит 256, она автоматически переключается на палитру Adapt ive.

Рис. 11.2. Диалоговое окно Export Preview, используемое для создания рисунков GIF, позволяет также оптимизировать рисунки для экспорта
System (Windows) и System (Macintosh). Рисунок отображается в палитре выбранной системы. Этот вариант используют лишь те, кто пережил время, когда при переносе рисунка PC на платформу Мае происходило смещение цвета, поскольку палитры этих систем сильно отличались. Палитра Web Safe как раз и составлена из тех 216 цветов, которые не отличаются на этих двух платформах, что и представлено в этом списке под названием Web 216.
Greyscale. Цвета заменяются 256 оттенками серого.
Black and White. Дань тем временам, когда цветовая палитра была предельно простой: что не черное — то белое.
Uniform. Математическая палитра, основанная на значениях RGB в рисунке.
Custom. Эта палитра управляется внешней палитрой или рисунком GIF.
3. Выберите палитру WebSnap Adaptive. Если вы посмотрите на оттенки в области рта, то увидите произошедшие изменения. Выберите палитру Web 216, и область рта станет крупнозернистой, так как цвета оттенков не существуют в этих палитрах. В данном случае цвета палитры для передачи оттенков смешиваются. Если вы будете перемещаться по вариантам вниз, полутона станут еще более жесткими.
4. Другим способом уменьшения размеров файла является сокращение количества цветов в палитре. В вариантах, предлагаемых меню Colors, справа от меню Loss, представлены от 2 до 256 цветов. С уменьшением количества цветов уменьшаются и размеры файла, однако с уменьшением количества цветов ухудшается цветопередача в рисунке.
5. Закройте диалоговое окно Export Preview.
В версии Fireworks MX появился еще один способ применения предварительных установок. В открытом окне Property, в области Compression, представлен список вариантов. При их выборе рисунок меняется прямо на экране.
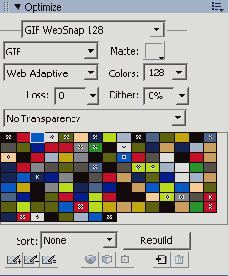
Еще один способ применения сжатия GIF — использование панели Optimize (рис. 11.3). Если эта панель не сгруппирована ни с одной из открытых, выберите команду меню Window=>Optimize или нажмите клавишу <F6>. Панель Optimize содержит все элементы Управления, необходимые для того, чтобы выбрать для рисунка правильное сочетание цветов, сжатия и качества рисунка.

Рис. 11.3. Панель Optimize, появившаяся в версии Fireworks MX, содержит критичные элементы оптимизации рисунка
и вопросов перемещения векторных рисунков
Эту главу мы начали с рассмотрения доступных форматов и вопросов перемещения векторных рисунков между приложениями FreeHand, Fireworks MX и Flash MX, а также достоинств и недостатков использования формата GIF для штриховой графики.
Крис Флик, наш постоянный мультипликатор, провел вас по стадиям создания талисмана компании JTC, предназначенного для узла этой компании. При этом использовались многие инструменты пакета Fireworks MX.
Мы рассмотрели вопрос преобразования растровой графики в векторную во FreeHand. При этом было показано, как трассировать объект в приложении и создавать градиент, используя цвета исходного рисунка. Были также описаны особенности работы во FreeHand со слоями. Мы закончили обсуждение демонстрацией методов перемещения векторных объектов между приложениями FreeHand, Flash MX и Fireworks MX.
Далее мы занялись созданием в приложении Fireworks спецэффектов — фасок и теней — и продемонстрировали творческий потенциал, скрытый за настройками заполнения в Fireworks MX.
В заключение описывалось использование двух новых фильтров от Alien Skin — Eye Candy и Splat, — которые включены в пакет Fireworks MX, а также команды Twist and Fade.
В следующей главе мы рассмотрим возможности работы со шрифтами в пакете MX Studio.
Создание штриховой графики для Web
Часто можно услышать вопрос: "Что такое штриховая графика?" Это — все, что можно нарисовать на листе бумаги карандашом или ручкой.
К категории штриховой графики относятся такие элементы, как логотипы, карты, иллюстрации и даже шрифты. Хотя большая часть этой работы происходит в цифровом формате, художники и иллюстраторы обычно начинают процесс с изложения своих идей на доске или листке бумаги.
Многие Web-дизайнеры в настоящее время оплакивают тот факт, что Studio взяло на себя большую часть работы по созданию приложений. Они уже видят программиста и разработчика в роли придатка компьютерного приложения. И сильно ошибаются. Пакет Studio предлагает разработчику внушительный набор инструментов, начиная от обычного карандаша и заканчивая множеством векторных встраиваемых модулей и спецэффектов, которые вряд ли где можно встретить еще.
Например, один из авторов этой книги должен был создать кнопки навигации для своей презентации Macromedia Director в приложении Photoshop. Ему пришлось создавать маски, текстуры и цвета, что в результате вылилось в 30 минут напряженной работы в расчете на одну кнопку. Когда же он сделал то же самое с помощью LiveEffects, встроенных в Fireworks, и обнаружил, что время работы сократилось на две трети, он решил использовать для подобных задач только это приложение.
В данной главе мы сосредоточим внимание на инструментах и техниках, доступных в приложениях FreeHand, Fireworks MX и Flash MX. Будет описан порядок работ одного из авторов книги по созданию талисмана компании JCT и продемонстрировано, как творческий процесс переводит наброски карандашом на бумаге в цифры на диске. Однако перед этим мы обсудим достоинства и недостатки различных форматов файлов, традиционно используемых при создании штриховой графики.
Создание штриховой графики в пакете MX Studio
Вместо того чтобы переделывать массу работы, выполненной для примера этой книги с помощью различных средств пакета, мы сконцентрируем внимание всего на двух фрагментах штриховой графики, созданных для узла JСТ.
В разделе "Создание талисмана JCT" будет создан фрагмент фигуры талисмана; при этом будет показан весь процесс: от эскиза на бумаге до реализации в Fireworks. В разделе "Векторизация растровых рисунков во FreeHand мы векторизуем логотип компании JCT, перемещая его из FreeHand в Fireworks, а затем во Flash.
Создание талисмана JCT
Как и в случае создания концепции узла, все начинается с карандаша и листа бумаги. Хотя будет описано создание всего двух фрагментов талисмана, на самом деле этот процесс включает создание множества эскизов. К тому же в нем присутствует значительный объем исследований, на основе которых создается образ, в том числе сбор информации об одежде стиля "хип-хоп" из журналов, видеоклипов и т.п. Это — самая сложная часть работы.
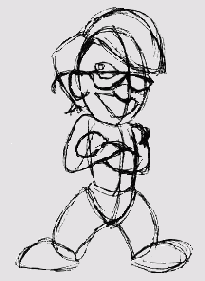
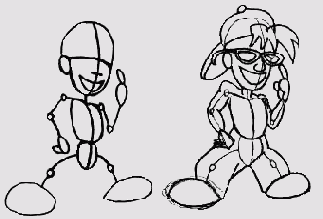
Первый эскиз (рис. 11.4) содержит ряд примечаний. Имея всего один глаз, персонаж выглядит несколько зловеще. На данном этапе еще не понятно, в какую одежду он будет одет. Ввиду того, что у него скрещены руки, его рубашка может просто теряться на рисунке.
Чтобы подчеркнуть рубашку, потребуется другая поза. Мы выбрали более открытую позу с широко расставленными руками. На рис. 11.5 показан эскиз молодого человека в виде каркасной модели, с помощью которой легче скорректировать позу. Рисунок рядом показывает последовательность наполнения этой каркасной модели элементами одежды.
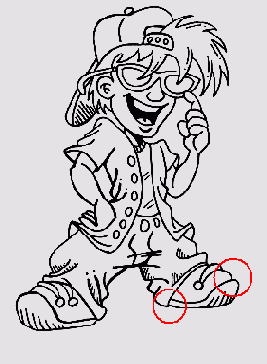
Когда эскиз нас удовлетворит, его можно увеличить и поместить в планшет, где его очертания можно трассировать световым пером. Эскиз для оцифровки можно также отсканировать. Даже если рисунок предназначен для Web, при сканировании нужно применять большее разрешение, чем 72 dpi. Обычно используют разрешение 150-300 dpi, так как с ним легче работать. После тонирования рисунка и понижения его разрешения до 72 dpi его линии и цвета будут выглядеть четкими. На рис. 11.6 показан результат сканирования.

Рис. 11.4. Создание талисмана JCT начинается с эскиза на бумаге
Независимо от ваших стараний при сканировании, на рисунке все равно будут проявляться посторонние элементы, такие как пыль, ворсинки и т.п., которые называют шумом. Сейчас самое время избавить рисунок от этого шума. Области, в которых присутствует шум, обведены на рисунке кружочками. К тому же грубые линии, появившиеся после сканирования, не всегда могут удовлетворить художника. Поэтому сейчас мы займемся очисткой рисунка в Fireworks.
Замечание
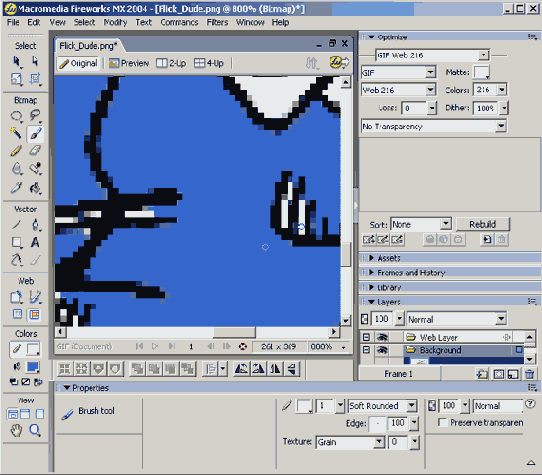
Если вы хотите повторить действия, которые выполнил Крис при создании талисмана, скопируйте файлы из папки chapter 11 Exercise с Web-узла книги на жесткий диск. Откройте файл Flick_Dude.pngn3 своей папки.
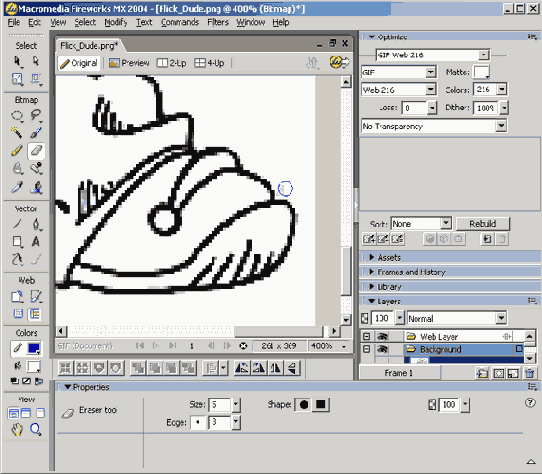
1. Выберите инструмент Magnifying Glass и увеличьте загрязненную область. В данном случае — это область носка кроссовка.
2. В окне свойств выберите инструмент Eraser и установите для него размер в 1-2 пикселя без границы. Это позволит нам не задеть какие-либо линии рисунка при очистке шума.
3. Нажмите кнопку мыши и протащите указатель вдоль внешней стороны линий в тех местах, где видны серые пятнышки пыли (рис. 11.7). Это действие лучше всего выполнять, имея под рукой планшет и карандаш. Однако при отсутствии таковых, все можно сделать и с помощью мыши. Увеличьте рисунок до такого размера, чтобы отдельные пиксели на экране превратились в маленькие прямоугольники. Это поможет при очистке не задеть линии основного рисунка.

Рис. 11.5. Рисунок постепенно становится сформировавшимся персонажем, по мере того, как зафиксирована поза и на нее наложены элементы одежды
Раскраска рисунка с помощью инструментов рисования
Каждый художник имеет свой стиль и метод работы, и Крис не является исключением. Согласно его методике, вначале рисунок следует раскрасить основными цветами, а затем усложнить раскраску с помощью полутонов и эффектов. Кроссовки персонажа мы сделаем монотонно красными, рубашку — монотонно голубой и т.п. При выполнении подобных задач чаще всего используются инструменты Paint Bucket (Заливка), Paint Brush (Кисть), а для более тонкой работы — Pencil (Карандаш).
После того как шум будет удален, можно приступать к раскраске рисунка. Если для этой цели используется Photoshop, нужно выделить черные линии, продублировать их и перенести на новый слой, на котором, собственно, и будет выполняться раскраска. В Fireworks для этого достаточно выбрать инструмент заливки.
Прежде чем начать раскраску, хотелось бы обратить внимание на то, что инструмент Paint Bucket имеет в окне свойств ряд параметров, которые влияют на его работу. Когда вы выберете этот инструмент, обратите внимание на наличие в окне свойств флажка Fill Selection. Для данной части примера его устанавливать не нужно. Если это сделать, закраска будет применяться ко всему рисунку.

Рис. 11.6. Для работы с грубыми линиями в Fireworks MX рисунок должен быть отсканирован с разрешением 150-300 dpi
Для того чтобы раскрасить талисман, выполните следующие действия.
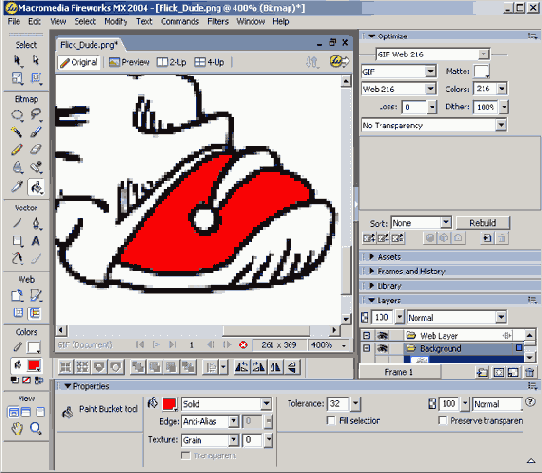
1. Выберите инструмент Magnifying Glass и увеличьте рисунок в области кроссовок, пока один из них не займет собой весь экран.
2. Выберите инструмент заливки и установите для него в красный цвет (FF0000) в окне свойств (рис. 11.8).
3. Поместите инструмент вовнутрь пустой области кроссовка и щелкните мышью. Одной из характерных черт приложения Fireworks является то, что можно прокручивать видимую область рисунка, не меняя инструмент. Для того чтобы раскрасить другой кроссовок, нажмите клавишу пробела, и курсор мыши примет вид руки. Удерживая клавишу пробела, смещайте с помощью мыши рисунок, пока на экране не появится второй кроссовок. Раскрасьте его также красным цветом.
Джинсы персонажа занимают большое пространство на рисунке, так что нет смысла применять такое большое увеличение.

Рис. 11.7. Шум с рисунка удаляется с помощью инструмента Eraser

Рис. 11.8. Кроссовки персонажа раскрашены с помощью инструмента Paint Bucket. Обратите внимание, что в окне свойств спят флажок Fill Selection
Совет
После того как вы научитесь работать с приложением, непосредственное переключение инструментов на панели станет ненужным. Лично я для этого использую клавиатуру. Если вы не знаете комбинации клавиш, с помощью которой можно переключиться на определенный инструмент, подведите к нему курсор мыши и задержите на секунду. В экранной подсказке высветится клавиша, соответствующая ему. Например, для инструмента Paint Bucket используется клавиша <G>, а для Magnifying Glass — <Z>.
4. Нажмите клавишу <Z>, чтобы выбрать инструмент Magnifying Glass. Удерживая нажатой клавишу <Alt>, щелкните в области джинсов, уменьшив увеличение. Вы также можете выбрать один из предустановленных масштабов отображения рисунка, щелкнув на области Select Magnification в нижней части окна и выбрав в списке нужный процент увеличения.
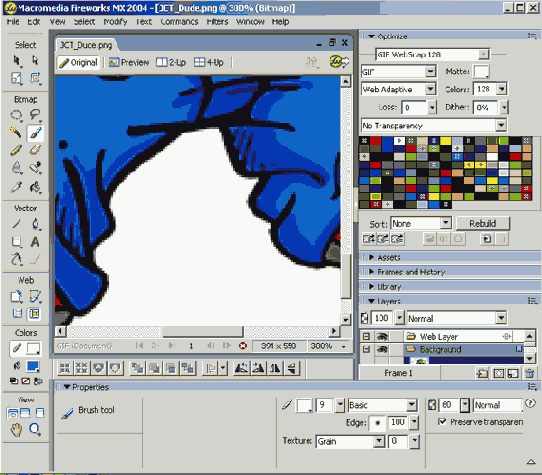
5. Имея в области видимости джинсы, нажмите клавишу <G> и измените цвет заливки на 3366СС (этот цвет наиболее близок к цвету джинсовой ткани). Заполните этим цветом джинсы. Обратите внимание, что остались не закрашенными некоторые маленькие области внутри джинсов.
6. С помощью инструмента Magnifying Glass увеличьте эти области. Если случайно переключится цвет, щелкните инструментом Eyedroper (клавиша <1>) в том месте, цвет которого нужно использовать. При этом в окне свойств можно установить размер захвата 3x3 Average. Это значит, что будет выбран средний цвет области заданного размера, окружающей место, в котором щелкнули мышью. Выбирать область в один пиксель опасно, так как выбирается цвет одного конкретного пикселя, что неприемлемо в композиционных цветах.
7. Снова выберите инструмент Paint Bucket (при этом убедитесь, что установлен цвет джинсовой ткани) и заполните оставшиеся маленькие фрагменты джинсов.
8. Когда вы накопите опыт работы с Fireworks MX, вы сможете также переключиться на инструмент Brush (клавиша <В>), выбрать в окне свойств 1-пиксельный размер с мягкой границей и заполнять маленькие области с его помощью. Если же потребуется заполнить области размером в 1 пиксель, можно использовать инструмент Pencil, щелкая непосредственно в той точке, которую нужно закрасить (рис. 11.9). Оставшуюся часть талисмана нужно закрасить аналогичным образом с использованием следующих цветов.
Пуговица джинсов — #FFCC33.
Майка —#FF3366.
Шнурки туфель — #999999.
Рубашка — #66CCFF.
Цвет бликов — #FFCC99.
Язык—#FF0000.
Стекла очков — #ЗЗССЗЗ.
Волосы — JFFFF00.
Кепка (лицевая часть) — #0066СС.
Кепка (козырек) — #000066.
Кепка (застежка) — SFF0000.
Кепка (затененная часть застежки) — #650000.

Рис. 11.9. Кисть является подходящим инструментом для закрашивания очень маленьких областей
Создание оттенков
Оттенки в рисунке создают иллюзию глубины. Этот эффект можно получить, применяя распылитель.
1. Выберите инструмент лупы и увеличьте область, в которой хотите применить оттенки.
2. Выберите инструмент кисти и в окне свойств в списке Brush выберите вариант Air Brush-Basic. Установите радиус распыления 5-10 пикселей. Установите значение Opacity 60%, а также флажок сохранения прозрачности (Preserve Transparency). В качестве цвета оттенка выберите темно-синий (#000066).
3. Щелкните и протащите распылитель вдоль внутренней стороны границы джинсов. Каждый раз, когда вы будете отпускать кнопку мыши, распылитель будет как бы пополняться очередной каплей краски. Если распыление проводить по области с оттенками, последние будут усиливаться. Результат нанесения оттенков показан на рис. 11.10.
Замечание
Распылитель — это одна из нескольких методик нанесения теней в рисунок. В некоторых случаях нанесение оттенков может даже не потребоваться, а будет достаточно применить только монотонные цвета. Обе цветные версии (раскрашенная и с нанесенными распылителем тенями) рисунка талисмана JCT содержатся в папке Exercise на Web-узле настоящей книги.

Рис. 11.10. При помощи распылителя можно нанести на рисунок оттенки. При этом многое зависит от размера кисти и параметра Opacity в окне Property
Устранение фона и уменьшение разрешения
Теперь мы займемся устранением фона. Это необходимо потому, что наш талисман должен отображаться поверх уже существующего фона страницы, который является составной частью общего дизайна узла JCT. После того как мы устраним фон, рисунок талисмана можно будет считать законченным. Нам останется только уменьшить разрешение до значения, наиболее пригодного для Web, —72 dpi.
Для того чтобы удалить фон и уменьшить разрешение, выполните следующие действия.
1. Откройте файл JCT_Dudef inal. png в папке Exercise, но ничего пока не выделяйте. Установите для цвета рабочей области в окне свойств значение Transparent (Прозрачный).
2. Выберите инструмент Magic Wand (Волшебная палочка) и нажмите клавишу <Shift>. Удерживая нажатой эту клавишу, щелкните на пустом месте рисунка и на пустых местах между руками талисмана. Отпустите кнопку мыши и клавишу <Shift>. Нажмите клавишу <Delete>. На месте фона появятся белые и серые квадратики, расположенные в шахматном порядке. Это — обозначение прозрачности.
3. Снимите выделение, нажав <Ctrl+D>.
Замечание
Щелчок мышью или выбор нового инструмента не снимает выделение автоматически. Хотя иногда это возможно, лучше все-таки выполнить команду Deselect. Это будет гарантировать, что на рабочей области не останется ни одного выделенного элемента.
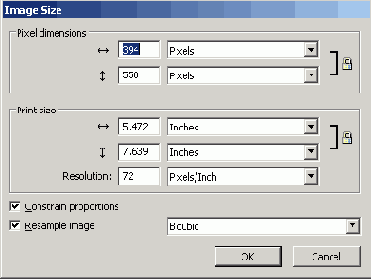
4. После того как фон удален, можно уменьшить разрешение рисунка. Выберите в меню пункт Modify=>Canvas=>Image Size или щелкните на кнопке Image Size в окне Property. Когда откроется диалоговое окно Image Size, убедитесь, что установлены флажки Constrain Proportions (Сохранить пропорции) и Resample Image (Перестроить рисунок) (рис. 11.11).
5. Измените значение в поле Resolution со 150 на 72 пикселей на дюйм. Щелкните на кнопке ОК.
Теперь рисунок можно сохранить в формате PNG или экспортировать в формат GIF.

Рис. 11.11. В диалоговом окне Image Size можно изменить размеры и разрешение рисунка
Спецэффекты Fireworks MX
Графика в Fireworks MX состоит из границ и заполнений. Квинтэссенцией возможностей приложения является способность объединять эти объекты в единый объект с отбрасываемой тенью. Вы, наверное, часто видели использование этого эффекта в Internet.
Эффекты LiveEffects уникальны для приложения Fireworks. Ключевым словом в этом названии является Live (живой). Возможность автоматически повторно применять или поправлять какой-либо эффект в режиме реального времени значительно повышает производительность труда. До появления Fireworks создание таких спецэффектов, как отбрасывание тени или снятие фаски, было длительным, трудоемким процессом.
В этом разделе описываются эффекты, наиболее распространенные в Web-дизайне, а также те, которые представлены только в Fireworks; Лучшим способом обучения спецэффектам является их тестирование на каком-либо объекте. Здесь вы ограничены только пределами собственного воображения.
Типы графических файлов
Как уже говорилось в главе 9, существуют два типа графики: векторная и растровая. Графика может создаваться как набор векторов или как матрица пикселей. Независимо от того, какой тип графики будет выбран, для отображения на экране она все равно будет преобразована в растровую, так как монитор не может отобразить ничего, не переведя это в растр.
Когда объект создается во FreeHand или анимируется во Flash, объекты превращаются в растр сразу же, как только компьютер начинает преобразовывать линии в цветные пиксели, которые отображаются на экране.
Векторизация растровых рисунков во Freehand
Теперь мы займемся созданием векторной штриховой графики в приложении FreeHand, преобразовывая ее из растровой. В этом процессе мы раскроем тесную взаимосвязь приложений FreeHand, Fireworks MX и Flash MX и особенности их работы с векторной графикой.
Мы начнем с растрового рисунка логотипа компании JCT. Хотя все три приложения могут отображать растровую графику, они имеют некоторые ограничения.
Не могут масштабировать рисунки без заметного снижения качества.
Налагают дополнительные требования на процессор и канал в Internet.
Элементы штриховой графики нельзя последовательно анимировать во Flash. Например, нельзя поместить представление анимированного логотипа в презентацию Flash.
Все это наводит на грустные мысли. Однако приложение FreeHand эти ограничения снимает. Применяя слои во FreeHand, можно переносить всю работу в Fireworks MX и во Flash MX. Большинство растровых рисунков можно преобразовать в векторные, трассируя их с помощью инструмента карандаша.
Для того чтобы трассировать логотип JCT, выполните следующие действия.
1. Откройте новый документ FreeHand и выберите в меню пункт File=>Import. Импортируйте файл Logo, png из папки Chapter 11 Exercise. Курсор примет вид квадрата. Щелкните мышью, и логотип JCT вставится в документ.
2. Откройте панель Layers, выбрав пункт меню Window=>Panels=>Layers или нажав клавишу <F2>. Перетащите слой фона в непечатаемую область панели. Заблокируйте этот слой, щелкнув на значке Lock. Добавьте новый слой и присвойте ему имя Gradient.
Совет
Один из советов, который дают авторы этой книги, звучит следующим образом: "Думайте как компьютер". Когда вы планируете трассировать рисунок в таком приложении, как FreeHand, самая большая ошибка — это сконцентрироваться на художественной стороне рисунка. Если мыслить как компьютер, вы увидите рисунок как совокупность объектов — градиента, букв JT, буквы с и о.
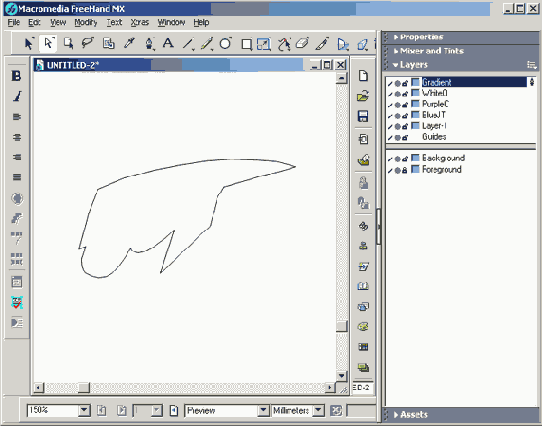
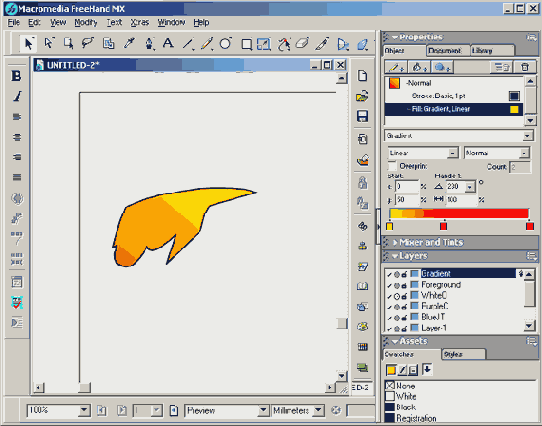
3. Выберите инструмент Pen. Щелкните на линии градиента и установите точку начала. Продолжайте щелкать мышью, повторяя форму объекта — его линии и кривые. Когда вы снова вернетесь к отправной точке, курсор примет вид маленького кружка, указывая, что форма будет закрыта. У вас должно получиться грубое приближение формы градиента.
Выберите инструмент Subselect. Чтобы отредактировать
4. Выберите инструмент Subselect. Чтобы отредактировать кривую, перетаскивайте мышью ее маркеры- в новое место. В итоге форма должна выглядеть так, как на рис.,11.12.

Рис. 11.12. Форма градиента нарисована и скорректирована с помощью инструментов Реn и Subselect
Очерчивание объекта и создание заполнения градиента
Следующим действием будет добавление в объект границы (stroke) и заполнение ее градиентом. В случае нашего логотипа мы не можем сразу точно сказать, какими должны быть цвета. Их определение потребует дополнительной работы.
Чтобы добавить в объект границу и заполнение, выполните следующие действия.
1. Щелкните на объекте градиента и вызовите с помощью команды меню Windows=>Inspectors=>Stroke окно Stroke. Когда панель отобразится на экране, щелкните на вкладке Stroke. Установите тип границы Basic, цвет — черный, а толщину — 2,5 точки.
2. Чтобы создать градиентное заполнение, нужно выбрать крайние цвета, а затем установить их в параметрах заливки. Снимите выделение с объекта и заблокируйте слой градиента. Выделите логотип в непечатной области (там должен находиться фон) и верните его на печатный слой, поместив под слоем градиента. Разблокируйте слой фона.
3. Выберите инструмент Eyedropper и поместите его над желтым цветом в верхней правой части градиента. Если нажать кнопку мыши, под курсором отобразится маленький квадратик. Это — образец. Откройте панель Swatches, щелкните на образце, перетащите его на эту панель и отпустите кнопку мыши. Образец добавится в набор цветов заполнения, и вы увидите значения составляющих модели RGB, формирующих желтый цвет.
4. Повторите предыдущее действие для красного цвета в нижней левой области градиента, а также для остальных двух цветов, используемых в градиенте. Снимите выделение с логотипа, заблокируйте слой фона и перетащите его назад в непечатаемую область панели Layers.
5. Теперь выбранные цвета можно использовать для создания градиента. Разблокируйте слой градиента, выделите объект градиента и откройте панель Fill.
6. На панели Fill в списке Fill Type ( Тип заполнения) выберите пункт Gradient Выберите значок Gradient над областью Overprint и в списке Taper (Тип изменения цветов) выберите пункт Linear (Линейный). Должен получиться градиент, переходящий от черного к белому.
7. Теперь уже относительно легко изменить цвета и угол градиента. Откройте панель Swatches, выберите желтый образец и перетащите его в черный конец панели Gradient. Градиент на панели будет изменяться от желтого к белому.
8. Перетащите красный образец на белый конец градиента и отпустите кнопку мыши. В получившемся градиенте желтого цвета будет немного больше, чем в исходном. Чтобы исправить ситуацию, перетащите желтый образец в положение, показанное на рис. 11.13. Установите угол градиента в 230 градусов, либо непосредственно задав это значение в поле Angle и нажав клавишу <Enter>, либо вращая мышью регулятор до достижения нужной величины.
Работа со слоями во Freehand
Все современные популярные программы работы с графикой поддерживают работу со слоями. Слои позволяют разбить даже самый сложный рисунок на простые формы, находящиеся на отдельных слоях. Применяя такую методику, для изменения какого-либо объекта можно работать с ним на его уровне, совершенно не затрагивая другие объекты рисунка.
Если какой-то аспект работы FreeHand и может показаться пользователю загадочным, так это — работа со слоями. Особое недовольство вызывает тот факт, что элементы, нарисованные на одном слое, каким-то таинственным образом внезапно появляются на другом. Дело в том, что работа в одном слое и выделение объекта на другом автоматически перемещает объект на выбранный слой. Если вы будете блокировать все неактивные слои, с этой проблемой вы не столкнетесь.
Чтобы нарисовать логотип на другом слое, выполните следующие действия.
1. Добавьте новый слой и присвойте ему имя JT. Значок карандаша на имени слоя указывает на то, что этот слой активен. Заблокируйте слой Gradient и отключите его отображение, щелкнув на флажке рядом с его именем.
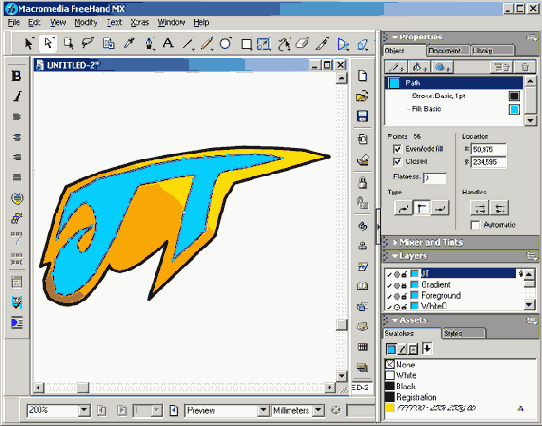
2. Выберите инструмент Реп и протрассируйте объект JT. Когда вы закроете форму, она заполнится градиентом, так как последним использовалось именно заполнение. Откройте панель Fill и в списке параметров выберите значение Basic. На панели Swatch щелкните на светло-голубом цвете. Форма JT заполнится светло-голубым цветом (рис. 11.14). Снова включите отображение слоя Gradient.
3. Повторите шаги 1,2 для букв С и о и сохраните файл в формате FreeHand 10.

Рис. 11.13. Мы создали градиент, взяв образцы цветов из оригинального рисунка и добавив их в набор образцов, впоследствии использованный для создания градиента

Рис. 11.14. Объект JT создан и раскрашен на своем собственном слое Перенос рисунка из FreeHand в Fireworks MX и во Flash MX
Существует несколько способов переноса рисунка логотипа из FreeHand в Fireworks и во Flash. Выберите для себя тот, который вам покажется наиболее удобным.
Скопируйте выделение в буфер обмена. Откройте Fireworks и вставьте содержимое буфера обмена в новый документ. Обратите внимание, что в Fireworks переместились и все существующие слои. Откройте во Flash MX новый документ и вставьте содержимое буфера обмена в видеоряд. Если вы щелкнете на логотипе, то увидите, что все слои трактуются как отдельные объекты.
Если вы работаете на компьютере Мае, можете перетащить логотип из FreeHand в Fireworks с помощью мыши.
Сохраните рисунок и выйдите из FreeHand. Откройте новый документ Fireworks, выберите в меню команду Reimport, перейдите к файлу, сохраненному во FreeHand, и откройте его. Когда откроется диалоговое окно Vector File Import, снимите выделение со слоя Background и щелкните на кнопке ОК. В рабочей области отобразится логотип со всеми своими слоями. Если вы не снимите выделение со слоя Background, на панели Layers также отобразится непечатаемый растровый рисунок
Откройте новый документ Flash. Выберите в меню команду File=>Import и откройте файл логотипа. Когда откроется диалоговое окно Import FreeHand, снимите выделение со слоя Background. Если теперь открыть библиотеку, то можно заметить, что появилась папка Brush Tips. Этот вопрос более подробно мы рассмотрим в главе 15.
Векторная графика
Приложения Freehand, Fireworks MX и Flash MX могут работать с векторной графикой, которая описывается с помощью математических формул, а не пикселей на экране. Например, если во FreeHand рисуется зеленый круг внутри синего прямоугольника, этот круг можно переместить в любое место на экране. Проще говоря, в сущности, меняются только геометрические координаты х и у центра этого круга. Если одна из линий, ограничивающих прямоугольник, меняется на кривую, то изменяется только математическое описание одной линии.
Это очень важно понять, так как векторы, будучи основанными на математических расчетах, не требуют запоминания цвета каждого пикселя отдельного объекта. Вот почему файлы векторных рисунков имеют такие маленькие размеры и на порядок быстрее преобразовываются во Flash-анимацию, чем растровые рисунки.
Векторная графика может масштабироваться без потери качества. И снова причиной этому является математика. Когда линия, образующая фигуру, становится крупнее, изменяется всего лишь один из параметров математической формулы, определяющей данный объект.
Перенос рисунка из одного приложения в другое
При работе с векторами в пакете Studio сразу обнаруживается тесная интеграция между приложениями FreeHand, Fireworks MX и Flash MX. Векторная графика, создаваемая в одном из трех приложений, может быть легко перенесена в любое другое из них. При этом не возникает никаких проблем с совместимостью.
Чтобы перенести рисунок из одного приложения пакета Studio в другое, выполните следующие действия.
1. Откройте Flash MX и нарисуйте обычный прямоугольник с цветной границей и контрастным заполнением. Выделите его и скопируйте в буфер обмена.
2. Откройте новый документ FreeHand и выберите в меню команду Edito Paste. Прямоугольник, созданный во Flash, отобразится на экране.
3. Выберите инструмент Subselect и щелкните внутри прямоугольника. Щелкните на одном из угловых маркеров прямоугольника и перетащите его в направлении центра фигуры.
4. Щелкните на границе и перетащите ее маркер вовнутрь или за пределы фигуры. Снова выделите объект и скопируйте его в буфер обмена.
Замечание
Объекты Flash являются не совсем традиционно векторными. Они содержат границу, которая определяет форму объекта, а также цвет заполнения, который Flash рассматривает как совершенно иной объект.
5. В документе Flash MX вставьте объект в рабочую область. На первый взгляд покажется, что он потерял свое заполнение. Однако это не так. Выделив объект, выберите в меню команду Modify=>Ungroup. Выберите инструмент Subselection, щелкните на линии и выберите в меню команду Modify=>Arrange=> Send To Back. Снова появится заполнение. Это происходит потому, что Flash рассматривает границу и заполнение как отдельные объекты.
6. Откройте новый документ в Fireworks MX. В открывшемся диалоговом окне New Document щелкните на кнопке ОК. Размеры нового документа должны соответствовать размерам объекта в буфере обмена. Когда откроется рабочая область, вставьте объект из буфера обмена в Fireworks MX.
7. В Fireworks MX выберите инструмент Subselection, щелкните на объекте и переместите несколько его точек. Скопируйте этот объект в буфер обмена и вставьте его во Flash.
Как видно на рис.11.1, исходный объект был перемещен во FreeHand и затем опять во Flash. Форма Freehand была перемещена в Fireworks, а затем во Flash. Для выполнения этих задач можно было также воспользоваться методом захвата и перетаскивания из приложения в приложение или сохранить векторные объекты, созданные во FreeHand и в Fireworks, в форматах, распознаваемых Flash MX (eps, fhl0, f h9 или png).