Форматирование текста в Fireworks MX
Средства для работы с текстом в Fireworks MX могут на первый взгляд показаться рудиментарными, однако это совсем не так. Представленные здесь инструменты достаточно мощные и, если пользоваться ими умело, сэкономят вам массу времени и сил.
Возможность эффективно работать с текстом является одной из самых сильных сторон рассматриваемого приложения. Если ваш текст не преобразован в рисунок, вы можете применять к нему множество всевозможных эффектов и в то же время сохранять возможность редактировать этот текст. В частности, вы можете применить к слову какое-то изощренное сочетание эффектов, потом скопировать это слово вместе с эффектами, выделить его, заменить другим, и новое слово будет иметь те же самые эффекты.
Еще один важный аспект работы с текстом в Fireworks MX состоит в том, что вы можете форматировать текст в рабочей области с помощью окна свойств. Это сэкономит вам много времени, освобождая от необходимости искать и открывать редактор Туре Editor. Хотя этот редактор все еще существует и доступен для работы, практически все его средства представлены в окне свойств.
Работа с текстом
Работа с текстом
Создание прокручиваемых текстовых полей с помощью Flash MX
Компонент ScrollBar
Компонент ScrollPane
Форматирование текста в Fireworks MX
Создание логотипа
Создание начальной страницы
Настройка интервала и опорной линии
Экспорт в Dreamweaver MX
Текстовые эффекты в Fireworks
Маскирование
Проступание текста
Украшение текста
Связь между FreeHand и Flash MX
Перенос текста из FreeHand в Fireworks
Создание текстовой страницы для JCT с помощью Flash
Создание анимированного текста Создание маски во Flash
Создание анимированного экрана
Резюме
Экспорт в Dreamweaver MX
Рисунок, который вы только что создали, можно экспортировать в Dreamweaver, но можно поступить еще хитрее. Если разделить рисунок на части (в терминологии Fireworks — to slice), он будет загружаться в броузер гораздо быстрее.
Для того чтобы экспортировать рисунок в Dreamweaver, выполните следующее.
1. Удерживая нажатой клавишу <Shift>, щелкните на каждом из текстовых блоков и выберите в меню Edit=>Insert=>Slice. Откроется диалоговое окно Insert Slice, и вам нужно будет ответить на вопрос, хотите ли разделить рисунок на несколько частей (slice). Выберите Multiple. Зеленые области покажут разделение на части, а красные линии — границы между этими частями. Расставьте разделительные линии, как показано на рис. 12.14.
2. Выберите File=>Exporto Preview. В параметрах форматирования выберите Gif with Adaptive Palette. Щелкните на Export и выберите такие параметры:
HTML and Images;
Export HTML;
Export Slices.

Рис. 12.14. Разделение страницы на части
3. Выберите Put Images in Subfolder (Помещать рисунки в подпапки) и, если у вас нет специальной папки для выполнения данного примера, создайте ее и выделите. Откройте диалоговое окно HTML Settings, щелкнув на кнопке Options диалогового окна Export. Выберите на вкладке General следующее:
HTML Style — Dreamweaver;
Extension — htm.
4. Щелкните на вкладке Table и установите такие параметры:
Space with — 1-pixel transparent spacer;
Color — Canvas.
5. Щелкните на кнопке OK.
6. Щелкните на кнопке Save и выберите в подменю кнопки Quick Export пункт Launch Dreamweaver.
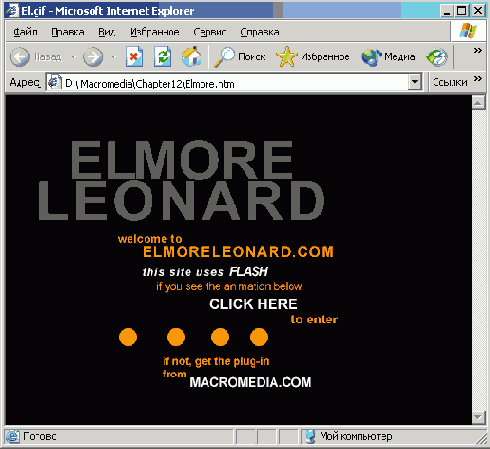
7. Когда Dreamweaver MX запустится, откройте страницу, сохраненную вами в Fireworks. Назовите эту страницу Elmore и просмотрите ее в броузере (рис. 12.15).
Компонент ScrollBar
С помощью этого компонента вы можете создать во Flash MX горизонтальную и вертикальную полосы прокрутки для текстового поля. Благодаря таким полосам прокрутки пользователь может вводить большой текст в поле заданного размера и прокручивать его для просмотра всех его частей. Самое приятное, что дизайнеру не приходится заниматься программированием, чтобы создать такие полосы прокрутки.
Для того чтобы создать полосу прокрутки, сделайте следующее.
1. Создайте новый документ Flash и с помощью инструмента Text создайте текстовое поле. В меню Text Type, в левой части окна свойств, выберите пункт Dynamic Text. Аналогичным образом можно было бы на этом этапе выбрать в меню Text Type пункт Input Text, если бы вам понадобилось создать поле для ввода пользователем некоторых данных, таких как имя или адрес.
2. Дайте имя только что созданному полю, т.е. укажите это имя в поле Instance Name, расположенном под полем Text Type, в нижней части окна свойств. Выберите пункт Multyline в меню Туре. (Если вы создадите текстовое поле, состоящее из одной строки, то, понятно, что в этом поле нечего будет прокручивать.)
Замечание
Во Flash MX изменился способ создания переменных и объектов. Имя объекта всегда ^.указывается в левой части окна свойств, переменная создается в поле Var в правой * части этого окна.
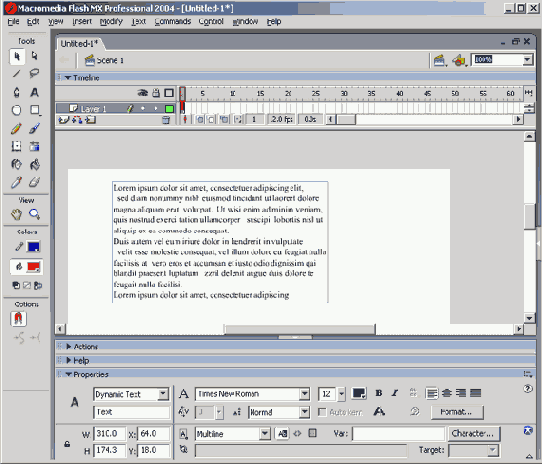
3. Щелкните правой кнопкой на текстовом поле и выберите в контекстном меню пункт Scrollable. Введите в поле несколько абзацев текста. Для того чтобы результат вашей работы был похож на тот, который приведен на рис. 12.1, возьмите текст в файле Lorem.txt на официальном сайте этой книги. Щелкните один раз на текстовом поле и вставьте туда скопированный текст. Окно свойств должно выглядеть так, как показано на рис. 12.1.
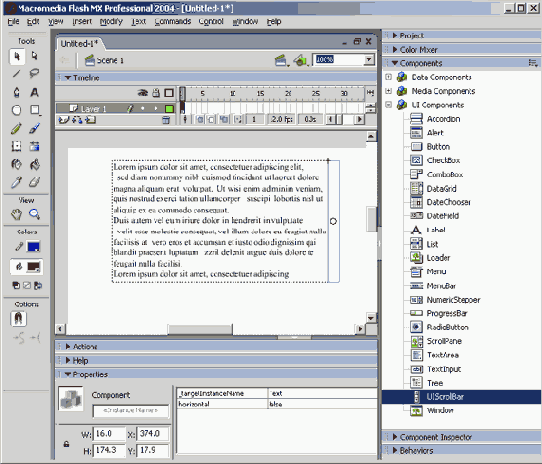
4. Если у вас на экране не отображается панель Components, выберите Window=>Components или нажмите клавиши <Ctrl+F7>. Щелкните на панели Components. Выберите Flash UI Components и перетащите компонент Scroll-Bar на текстовое поле, справа от введенного текста, и отпустите кнопку мыши (рис. 12.2). Следите за тем, где вы отпускаете кнопку мыши, — в зависимости от этого полоса прокрутки разместится у самого ближнего края поля. Если вы отпустите кнопку возле верхнего края поля, вы получите горизонтальную полосу прокрутки.

Рис. 12.1. Созданное текстовое поле
5. Выберите в меню Control =>Test Movie. При этом будет создан и открыт в отдельном окне файл .swf. Вы увидите на экране текст с полосой прокрутки. Проверьте, как работает скроллинг, а потом закройте окно.

Рис. 12.2. Компонент ScrollBar располагается возле края поля (там, где вы отпустили кнопку мыши)
Компонент ScrollPane
Компонент ScrollPane используется во многом аналогично компоненту ScrollBar, но небольшая разница все-таки есть, и ее необходимо понимать. Этот компонент не привязывается к тексту, а создает клип (movie clip).
Для того чтобы создать прокручивающийся текст с помощью ScrollPane, выполните следующее.
1. Выполните шаги 1 и 2 из предыдущего раздела, т.е. создайте текстовое поле и присвойте ему имя. После этого преобразуйте поле в символ Movie Clip (Movie Clip symbol). Дайте этому символу имя в диалоговом окне Create Symbol, например ScrollText.
2. В диалоговом окне Symbol щелкните на кнопке Advanced. После этого в окне появятся два новых раздела— Linkage и Source. Щелкните в разделе Linkage на Select for Actionscript, укажите имя в поле Identifier, например ScrollText, и щелкните на кнопке ОК.
Совет
Если вы дадите клипу имя, а потом выберете Export for ActionScript, Flash MX автоматически введет в поле Linkage ID то же самое имя, которое вы выбрали для клипа. Это, безусловно, удобно, но если позже вы измените имя клипа, соответствующее имя в поле Linkage ID не изменится. Это неприятная ловушка, и она постоянно обсуждается на различных форумах, посвященных Flash MX.
3. Перетащите компонент ScrollPane в рабочую область и щелкните правой кнопкой мыши. В открывшемся контекстном меню выберите Scale. Когда появятся маркеры изменения размера, установите с их помощью нужный размер компонента. В окне свойств отобразятся установленные вами высота и ширина.
4. Введите имя Scrolllt в поле Instance окна свойств. Щелкните в поле Scroll Content окна свойств и введите имя клипа, которое вы ввели в поле Identifier диалогового окна Advanced Symbol. Щелкните в области Horizontal Scroll окна свойств и выберите в меню пункт True. Аналогично выберите в поле Vertical Scroll значение True. В результате таких установок маркеры изменения размера будут видны во время воспроизведения. Если вместо True выбрать в этих списках Auto, то маркеры не будут видны, когда текст полностью умещается в текстовом поле.
5. Если вы сейчас попробуете запустить свой клип, то скроллинг будет работать, но не так, как вам хотелось бы. Поскольку здесь мы имеем дело с динамическим текстом, в этом компоненте нужно встроить в клип шрифт. Откройте клип и выделите весь его текст. Щелкните на кнопке Character в окне свойств и выберите Аll Characters. Щелкните на кнопке ОК, потом на кнопке Scene 1, закройте клип и протестируйте его, выбрав в меню Control=>Test Movie.
Замечание
Если вы протестируете клип, не встроив в него шрифты, то изображение текста внутри поля и вне его будет зависеть от того, как вы настроили размеры текстового поля и компонента ScrollPane. Если размеры поля больше, чем размеры компонента, то текст будет выходить за пределы компонента. Если размеры поля меньше, чем размеры компонента, то скроллинг будет работать, но текст не будет заполнять все отведенное ему пространство.
Здесь есть еще один важный нюанс. В первом примере, когда мы создавали компонент ScrollBar, размер текстового поля определял размеры области компонента, в которой можно пользоваться скроллингом. В компоненте ScrollPane размеры текстового поля должны быть достаточно велики для того, чтобы весь вставленный текст мог там поместиться.
Маскирование
Маскирование — это способ сделать так, чтобы лежащий снизу рисунок просвечивал сквозь расположенную над ним фигуру. Применив этот эффект к тексту, мы можем добиться того, что текст будет заполнен рисунком, а не сплошным цветом.
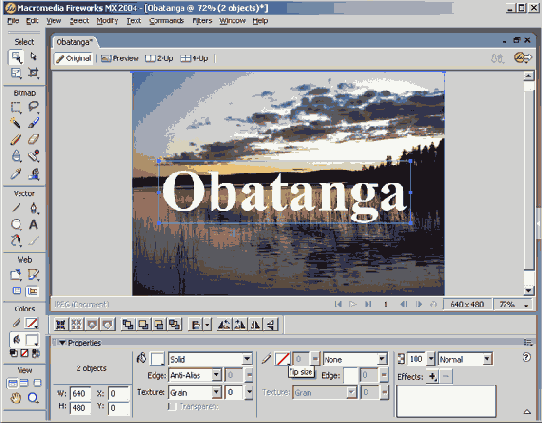
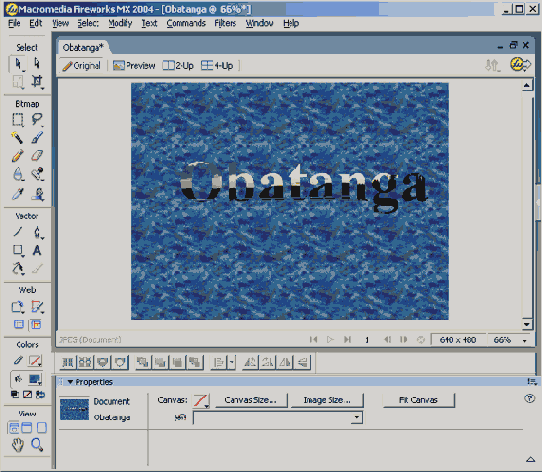
В провинции Онтарио на северном берегу озера Верхнего есть парк Обатанга (Obatanga). Это большой парк с множеством речек и озер, любимое место байдарочников и прочих туристов. Сейчас вы воспользуетесь снимком, сделанным на закате солнца в этом парке, в качестве заливки текста на начальной странице Web-сайта парка Обатанга.
1. Скопируйте папку Chapter 12 Exercise с официального сайта этой книги на свой компьютер. Откройте рисунок Obatanga.jpg из этой папки и выберите инструмент Text. Щелкните на рисунке и введите слово Obatanga. Отформатируйте его в окне свойств следующим образом: шрифт — Times New Roman; начертание — полужирный; размер — 120; цвет — FFFFFF.

Рис. 12.15. Страница, экспортированная в Dreamweaver и открытая в броузере
2. Разместите текст, как на рис. 12.16, и цвет холста сделайте белым. Удерживая нажатой клавишу <Shift>, щелкните на рисунке и на тексте.
3. Выберите в меню Modify=>MaskoGroup as Mask. Рисунок должен просвечивать сквозь буквы.
4. Сохраните свою работу.
Маски и цвет
Нужно иметь в виду, что черный цвет маски делает ее непрозрачной. Дело в том, что прозрачность маски определяется степенью ее серого цвета; таким образом, белая маска полностью прозрачна и весь рисунок просвечивает сквозь нее. Если сделать маску черного цвета, то ничего не будет просвечивать.
Выделите объекты на рисунке Obatanga.jpg и выберите в меню Modify=>Ungroup.
Дважды щелкните на тексте и установите для него цвет 999999. Примените маску и посмотрите, как просвечивает рисунок.
Разгруппируйте маску и измените цвет холста на синий.
Выделите текст и выберите черно-белый линейный градиент из меню заливки.
Примените маску. Обратите внимание на то, как меняется интенсивность просвечивания в направлении градиента. Можно попробовать изменить этот эффект, разгруппировав маску и изменив градиент заливки.

Рис. 12.16. Текст расположен над рисунком. Если вы выделите и текст, и рисунок, а потом примените маскирование, то рисунок исчезнет, но будет просвечивать сквозь текст
Настройка интервала и опорной линии
Текстовый блок под заголовком представляет особый интерес, потому что в нем продемонстрировано творческое использование отрицательного промежутка и сдвиг текста относительно опорной линии.
Междустрочный интервал в программе Fireworks называется Leading от слова lead (свинец), так как прежде в типографиях для установки этого интервала применялась полоска свинца, вставляемая наборщиком между собранными строками. Толщина этой полоски определяла, как близко строки расположены друг к другу. Сдвиг опорной линии просто передвигает буквы вниз или вверх относительно воображаемой линии, на которой расположен текст. Например, в выражении З2 цифра 2 сдвинута вверх относительно опорной линии, а в формуле Н2О — сдвинута вниз. Как уже говорилось раньше, средства программы Fireworks не настолько совершенны, чтобы удовлетворять требованиям качественной печати, но вполне достаточны для творчества в Web.
Для того чтобы сдвинуть опорную линию, выполните следующее.
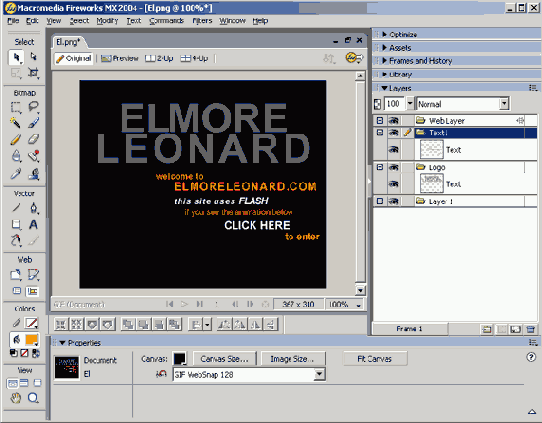
1. Создайте новый слой и назовите его Text 1.
2. Выберите инструмент Text, щелкните на странице и введите такой текст:
welcome to
ELMORELEONARD.COM
this site uses FLASH
if you see the animation below
CLICK HERE
to enter

Рис. 12.11. Значение кернинга нижней строки составляет 7%
3. Выделите первую строку текста и в окне свойств установите такие параметры форматирования:
Font — Helvetica;
Size -12;
Color-FF9900;
Weight - Bold;
Alignment — Flush left;
Tracking - 5%;
Leading - 100%;
Horizontal scale - 100%;
Baseline Shift - 0.
4. Выделите вторую строку текста и в окне свойств установите такие параметры форматирования:
Font — Helvetica;
Size — 16;
Color - FF9900;
Weight - Bold;
Alignment — Flush left;
Tracking - 9%;
Leading-91%;
Horizontal scale -100%;
Baseline Shift - 0.
5. Щелкните в начале второй строки и с помощью пробелов подвиньте строку так, чтобы буква Е оказалась под буквой о в слове welcome.
6. Выделите слова this site uses в третьей строке и установите для нее такие параметры форматирования:
Font — Helvetica;
Size - 12;
Color - FFFFFF;
Weight - Bold Italic;
Alignment — Flush left;
Tracking - 9%;
Leading - 148%;
Horizontal scale - 100%;
Baseline Shift - 0.
7. Выделите слово FLASH в третьей строке и установите для нее такие параметры форматирования:
Font — Helvetica;
Size - 14;
Color - FFFFFF;
Weight - Bold Italic;
Alignment — Flush left;
Tracking - -7%;
Leading - 148%;
Horizontal scale - 100%;
Baseline Shift - 0.
8. Щелкните в начале третьей строки и, добавляя пробелы, сдвиньте ее так, чтобы ее начало оказалось под буквой Е в слове ELMORE.
9. Выделите четвертую строку и установите для нее такие параметры форматирования:
Font — Helvetica;
Size - 12;
Color - FF9900;
Weight — Normal;
Alignment — Flush left;
Tracking - 0%;
Leading - 95%;
Horizontal scale - 100%;
Baseline Shift - 0.
10. Передвиньте строку так, чтобы буква i в слове if совпала с буквой i в слове this.
11. Выделите пятую строку и установите для нее такие параметры форматирования:
Font — Helvetica;
Size - 16;
Color -FFFFFF;
Weight - Bold;
Alignment — Flush left;
Tracking - 0%;
Leading - 133%;
Horizontal scale - 100%;
Baseline Shift - 0.
12. Передвиньте строку так, чтобы буква С оказалась под буквой h в слове the.
13. Выделите шестую строку и установите для нее такие параметры форматирования:
Font — Helvetica;
Size - 14;
Color - FF9900;
Weight - Bold;
Alignment — Flush left;
Tracking - 0%;
Leading - 79%;
Horizontal scale - 100%;
Baseline Shift - 0.
14. Передвиньте шестую строку на нужное место. Все это должно выглядеть, как на рис. 12.12.
15. Создайте новый слой и назовите его Text 2. Выберите инструмент Text, щелкните им на холсте и введите следующий тест:
if not, get the plug-in
from MACROMEDIA.COM
16. Выделите первую строку этого текста и установите для нее такие параметры форматирования:
Font — Helvetica;
Size - 12;
Color - FF9900;
Weight - Bold;
Alignment — Flush left;
Tracking - 0%;
Leading - 93%;
Horizontal scale - 100%;
Baseline Shift - 0.

Рис. 12.12. С помощью параметров окна свойств можно добиться интересных эффектов
17. Выделите слово from и установите для него следующие параметры форматирования:
Font — Helvetica;
Size - 12;
Color - FF9900;
Weight - Bold;
Alignment — Flush left;
Tracking — 0%;
Leading-115%;
Horizontal scale - 100%;
Baseline Shift - 0.
18. Выделите слова MACROMEDIA.COM и установите для него такие параметры форматирования:
Font — Helvetica;
Size - 14;
Color - FFFFFF;
Weight - Bold;
Alignment — Flush left;
Tracking - 0%;
Leading - 30%;
Horizontal scale — 100%;
Baseline Shift - -10.
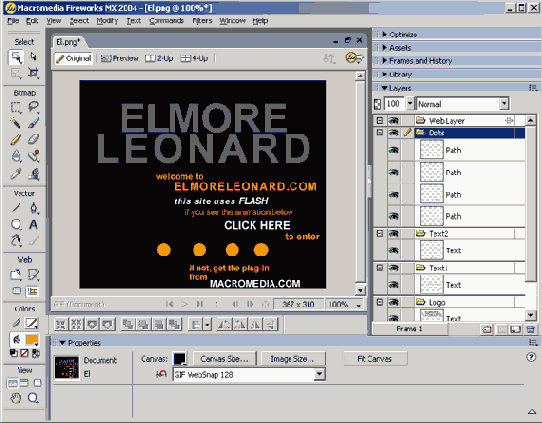
19. Переместите текст в нижнюю часть холста. Создайте новый слой и назовите его Dots. Выберите инструмент Ellips и нарисуйте им окружность. Залейте ее цветом FF9900. С помощью комбинации <Alt+Click+Drag> создайте еще три окружности. Страница готова и должна выглядеть так, как на рис. 12.13. Сохраните свою работу.

Рис. 12.13. Так должна выглядеть ваша страница
Перенос текста из FreeHand в Fireworks
После того как текст отформатирован и превращен в форму, позволяющую перенести его в другую программу, можно заняться переносом. После этого можно создать рисунок и добавить заголовки.
1. Создайте новый документ в Fireworks и установите следующие размеры: ширина — 525 пикселей, высота — 365 пикселей, цвет холста — черный.
2. Выделите текст во FreeHand и перетащите его в окно Fireworks. Отпустите кнопку мыши, щелкните на документе FreeHand и сохраните его. Закройте FreeHand.
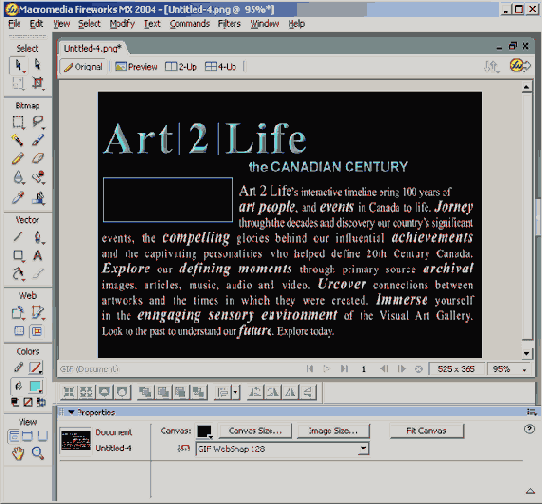
3. Щелкните на документе Fireworks MX там, где разместился текст. Понятно, что черный текст на черном фоне не может быть видим. Выберите в меню Filters=>Adjust Color=>lnvert, чтобы сделать текст белым.
4. Теперь нужно сделать заголовки и подзаголовки. Выберите инструмент Text, щелкните над текстом и введите Art 2 Life. В окне свойств установите параметры текста: Шрифт — Times; Размер — 60; Tracking — 5%; цвет текста — ЗЗСССС.
5. Добавьте две вертикальные линии высотой немного больше, чем прописная буква между словами Art и 2 и между 2 и Life. Цвет линий сделайте таким же, как у текста.
6. Выберите инструмент Text и введите следующий текст чуть ниже заголовка: the CANADIAN CENTURY. Установите для этого текста шрифт Helvetica Bold размером 18 и цвет сделайте ЗЗСССС. Если у вас есть шрифт Helvetica condensed, используйте его. В окне свойств установите выравнивание текста по ширине.

Рис. 12.21. Текст превращен в кривые для безопасного переноса в Fireworks
7. Выберите инструмент Pointer и выделите текст заголовка и подзаголовка. В окне свойств выберите Effects Emboss and Bevel=>Inner Bevel. Подберите соответствующую степень скоса.
8. Теперь необходимо подготовить место для рисунка. Выберите View=>Ruters. Вытащите из линейки горизонтальную направляющую, выровняв ее по опорной линии третьей строки текста. Вытащите вторую горизонтальную направляющую приблизительно посередине между опорной линией подзаголовка и вершиной буквы А.
9. Вытащите две горизонтальные направляющие, одну по левому краю буквы А, а вторую — по левому краю текстового блока. Выберите инструмент Rectangle и нарисуйте прямоугольник в квадрате, образованном направляющими. Установите для прямоугольника заливку None и цвет обрамления (stroke color) — ЗЗСССС. Обрамление сделайте 1 Pixel Hard (рис. 12.22).
После всего этого вы можете разделить рисунок на части (slice) и экспортировать его в Dreamweaver.
Проступание текста
В предыдущем разделе вы использовали текст для маскирования рисунка. Однако иногда нужно сделать нечто более сложное. Например, можно для заливки текста, расположенного над рисунком, использовать другой рисунок.
В таком случае нужно превратить буквы в векторные фигуры. То же самое приходится делать, если у вас нет подходящего шрифта; в этом случае преобразование букв в кривые может решить проблему.
Однако будьте внимательны при преобразовании букв в кривые. Дело в том, что иногда при этом буквы немного искажаются и теряют свою исходную форму. Например, при преобразовании в кривые слова Obatanga, набранного шрифтом Univers Black, некоторые буквы, в частности b, утратили часть своей толщины. Примите совет: нужно внимательно смотреть на преобразуемый текст как перед преобразованием, так и после него.
Итак, сделайте следующее.
1. Откройте рисунок Obatanga.jpg, который вы скопировали с Web-сайта этой книги, и добавьте новый слой.
2. Выберите инструмент Rectangle и нарисуйте прямоугольник немного большего размера, чем ваш холст. В меню заливки выберите Pattem=>Goo-Blue. Выберите инструмент Text и щелкните на рисунке. Введите слово Obatanga
3. Выделив введенное слово, выберите в меню Text=>Convert to Paths. В результате шрифт превратится в векторные кривые.
4. На этом этапе каждая буква представляет собой несколько кривых. Выберите вменю Modify=>Ungroup, а потом Modify=>Combine Paths=>Join. Теперь каждая буква — это одна кривая.
5. Выделив текст и удерживая нажатой клавишу <Shift>, щелкните на заливке рисунка. Выберите в меню Modify=>Combine Paths=>Punch. Рисунок будет просвечивать сквозь буквы, как показано на рис. 12.17.

Рис. 12.17. Слово вырезано из заливки в первом слое, и фоновый рисунок просвечивает сквозь текст
Совет
Х4тобы залить текст рисунком, не обязательно всегда использовать слои. Можно превратить текст в кривые и потом вставить рисунок в полученный контур с помощью команд Edit=>Paste Inside.
А вот еще один способ залить текст или любой другой объект рисунком в формате .JPG или .PNG. Выделите объект, раскройте меню заливки, выберите в нем Patterns Other и укажите рисунок, который вы хотите использовать в качестве заливки. Попробуйте разные текстуры, цвет и прозрачность, и вы получите интересные эффекты.
Работа с текстом
В главе 7 мы говорили о планировании внешнего вида Web-страниц и при этом подчеркивали важность правильного использования шрифтов и других способов оформления текста. В этой главе мы рассмотрим специальные средства для работы с текстом, содержащиеся в пакете Studio MX.
Внешний вид текста имеет огромное значение для восприятия Web-страницы. Правильный выбор шрифта и размера символов, цвета и других эффектов может повлиять на восприятие сообщения сильнее, чем серии рисунков и фотографий. В данной главе мы поговорим о том, как с помощью форматирования текста подчеркнуть то или иное слово. Важность этого момента проявляется на всех этапах разработки Web-страницы — от создания логотипа до оформления текстовых экранов, — и делается это с помощью специальных средств программ Flash, FreeHand и Fireworks.
Как вы могли убедиться, печатный
Как вы могли убедиться, печатный текст — это не просто серые буквы, обрамляющие картинки. В пакете Macromedia Studio MX предусмотрены самые разнообразные средства для работы с текстом.
Вы узнали, как во Flash MX с помощью перетаскивания создавать текстовые поля с прокруткой. Пользуясь знакомыми элементами интерфейса, вы можете создать текст, достаточно легко читаемый и красиво оформленный.
Мы рассмотрели, как создать начальную страницу, на которой преобладает текст, воспользовавшись всеми средствами Fireworks MX. Это хороший пример того, как можно создать эффектную страницу, без использования большого количества графики или фотографий. При определенных навыках можно создать страницу с двумя буквами, которые по интенсивности воздействия на посетителя заменят собой целый блок графики. Мы показали, как создать текстовую страницу, которая содержит не просто сообщение, но использует современную технику оформления текста с применением специальных средств. Кроме того, вы узнали, как создать страницу, состоящую из нескольких частей (slice) и как собрать эту страницу в единое целое в Dreamweaver MX.
Применение специальных средств для работы с текстом иногда выходит за рамки традиционной работы с текстом. Для этого применяется приложение FreeHand. Мы рассмотрели, как преобразование текста в рисунок создает эффекты, которых нельзя достичь с простым текстом. Вы узнали, как с помощью приложения Fireworks MX и его эффектов анимации текста можно придать странице особый шик.
Бывают случаи, когда текст используется как средство для создания специальных эффектов в Fireworks, таких, например, как маскирование рисунков.
И наконец, вы научились создавать основанную на тексте страницу с анимацией во Flash MX.
Основное внимание в данной главе уделялось использованию текста и инструментов для работы с ним. Но не следует забывать, что существуют еще и рисунки. В следующей главе мы поговорим о создании рисунков с помощью программ, входящих в пакет Macromedia Studio MX, и о специальных инструментах для работы с рисунками.
Создание анимированного экрана
Вы уже создали все необходимое для того, чтобы собрать и протестировать все приложение. Для этого нужно добавить в рабочую область символы слов и массированную строку с призывом (tag line).
1. После выполнения действий, описанных в предыдущем разделе, у вас должен быть открыт клип. Чтобы закрыть его, щелкните на кнопке Scene 1 над рабочей областью. Протащите указатель мыши по всем слоям 70-го кадра и добавьте новый кадр. Поскольку вы не будете использовать символ Background, заблокируйте
слой, щелкнув на точке под значком Lock в слое Background. Если вы не собираетесь менять что-нибудь в слое, возьмите себе за правило блокировать этот слой, чтобы не внести в него случайных изменений.
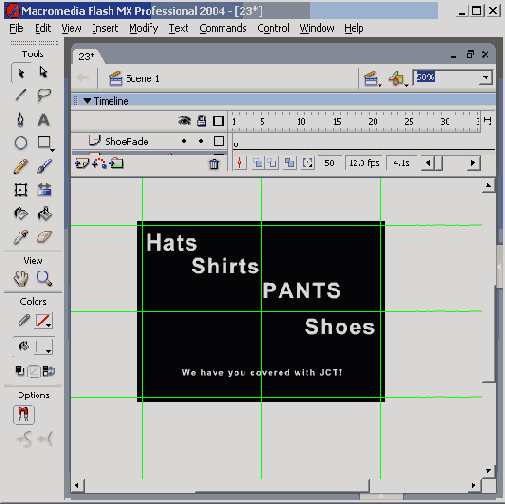
2. Перенесите символ Hats в рабочую область в слое Hats и перемещайте ползунок воспроизведения до тех пор, пока слово Hats не станет видимым. Щелкните на символе Hats в рабочей области, выделив его, и перетащите его в верхний левый угол рабочей области так, чтобы первая буква слова касалась направляющих линий. Повторите то же самое с остальными символами, но разместите их так, как показано на рис. 12.28.

Рис. 12.28. Конечное расположение символов в рабочей области. Ваши слои и шкала времени должны выглядеть так же
3. Перетащите символ Tag Line в рабочую область и поместите его внизу. Перемещайте ползунок воспроизведения вдоль временной шкалы так, чтобы слово стало видимым, а потом — в крайнее конечное положение.
4. Если вы сейчас все так и оставите, то все эти символы будут воспроизводиться постоянно. Для того чтобы изменить это, выделите символ Hats в рабочей области и установите флажок Play Once в окне свойств под кнопкой Loop. Повторите это со всеми символами в рабочей области, включая строку Tag Line.
5. Добавьте ключевой кадр в 53-м кадре слоя Logo и перетащите из библиотеки символ Logo в рабочую область, выровняв его по центру и добавив ключевой кадр в 60-м кадре. Добавьте последовательность Motion между ключевыми кадрами.
6. Выделите ключевой кадр в 53-м кадре, установите для параметра Alpha символа Logo значение 0 и уменьшите этот символ до 25%. После уменьшения символа проверьте, чтобы он был выровнен по центру, потому что иногда при изменении масштаба выравнивание меняется.
Итак, у вас все установлено. Символы расположены по местам и выполняют то, для чего были предназначены. Теперь необходимо сделать так, чтобы символы товаров исчезали с рабочей области с той же скоростью, с которой проявляется символ Logo.
1. Добавьте ключевые кадры в 53-й и 60-й кадры слоя Hats. Удерживая нажатой клавишу <Shift>, щелкните на двух ключевых кадрах, чтобы выделить интервал. Нажмите клавишу <Alt> и перетащите копию выделенных кадров на слой HatsFade.
2. Отключите видимость слоя HatsFade. Выделите символ Hats в 60-м кадре слоя HatsFade. В окне свойств установите для параметра Alpha значение 0. Снова щелкните на символе и с помощью клавиши управления курсором опустите его ниже базовой линии текстового блока.
3. Отключите видимость слоя Hats и включите видимость слоя HatsFade.
4. Выделите символ в слое HatsFade. С помощью клавиши управления курсором поднимите его выше верхнего края текстового блока. Включите видимость слоя Hats.
5. Повторите шаги 1-4 для всех оставшихся слоев.
6. Запустите клип, и вы увидите то, ради чего старались. Сохраните свою работу.
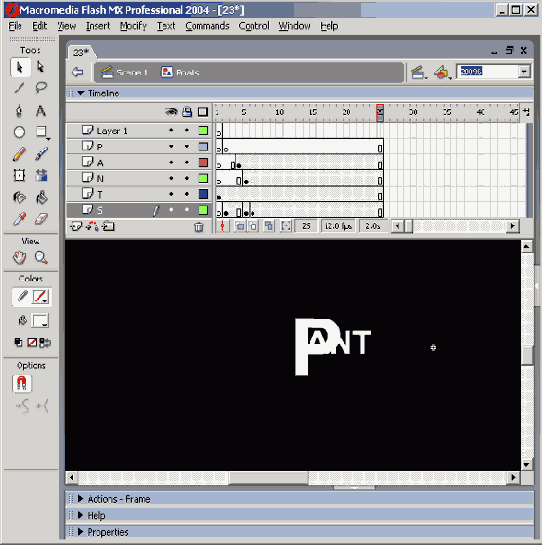
Создание анимированного текста
Каждый блок текста создается в своем собственном символе, а потом все они размещаются в рабочей области. Ниже мы рассмотрим создание только одного клипа, остальные создаются аналогично.
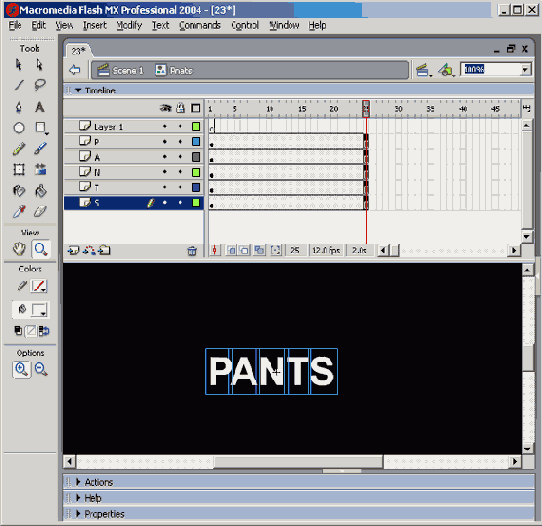
1. Создайте новый графический символ, выбрав в меню Insert=>New Symbol или нажав клавишу <F8>. Назовите этот символ Pants.
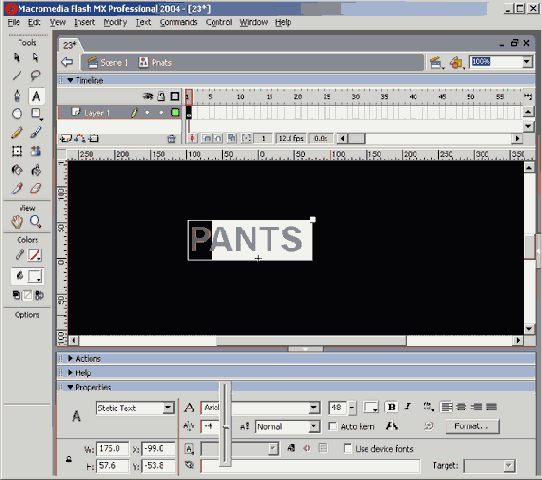
2. Выберите инструмент Text и переместите курсор в рабочую область. Курсор должен принять вид буквы А с четырехнаправленной стрелкой над ней. Щелкните в рабочей области, введите слово Pants в текстовое поле и выделите слово.
3. В окне свойств установите шрифт Arial Bold, размер — 48, цвет — белый (FFFFFF). Можете выбрать шрифт Arial Black, но не применяйте полужирное начертание.
Совет
Если вам нужно выделить слово или весь текст в текстовом поле, выберите инструмент Direct Selection и щелкните им в любом месте текста. После этого будет выделен весь блок, и вы сможете заменить шрифт, размер, цвет и т.д.
Замечание
Взглянув на текст, вы заметите, что промежуток между буквами Р и А не мешало бы сделать поменьше. Для этого нужно настроить кернинг пары букв. Во Flash настройка кернинга — это скорее формальность, она задается в процентах и называется tracking, флажок Kern, который всегда должен быть установлен, отвечает за выполнение кернинга (во многом аналогично тому, как это сделано в Fireworks). Но имейте в виду, что этому кернингу нельзя доверять полностью. В данном случае вам нужно сжать или растянуть последовательность букв.
4. Выделите букву Р и перетащите ползунок Tracking Control вниз. Вы видите, как остальные буквы строки передвигаются по направлению к выделенной букве и даже могут наехать на нее, если вы потащите ползунок слишком сильно. Установите значение этого параметра, равное -4. Это очень небольшое значение, однако при настройке кернинга нужно проявлять умеренность.
Совет
Есть и другой способ изменить расстояние между буквами. Щелкните инструментом Text между буквами и, удерживая нажатой клавишу <Alt>, нажимайте клавиши со стрелками управления курсором. После каждого нажатия расстояние между буквами изменяется приблизительно на 1/2 пикселя.
5. Выделив текстовый блок в рабочей области, выберите в меню Window=>Panels=>Align или нажмите комбинацию <Ctrl+K>. Щелкните на кнопке То Stage, а потом на кнопках Align to Horizontal Center и Vertical Center. Текстовый блок в рабочей области выровняется по центру как по горизонтали, так и по вертикали.
6. Для того чтобы создать анимированный текст, вам нужно преобразовать буквы в рисунок и поместить каждую букву в собственный слой. Выделите текст и выберите вменю Modify=>Break Apart или нажмите комбинацию <Ctrl+B>. Теперь каждая буква находится в своем собственном текстовом поле. Если вы примените команду Break Apart вторично, то каждая буква преобразуется в контур с заливкой.
7. Выделите весь текст в рабочей области. Выберите в меню Modify=>Distribute to Layers. После этого каждая буква попадет в отдельный слой. Если при этом у вас образовались лишние слои, удалите их. Если слои расположились в неудобном порядке, например вместо слова Pants получалось stnaP, перетащите их так, как вам покажется более удобным. Выделите каждую букву и преобразуйте ее в графический символ.
8. Нажмите клавишу <Ctrl>, щелкните на 25-м кадре в слое Р и протащите его вниз по слоям. Добавьте новый кадр, выбрав в меню Insert=>Frame или нажмите клавишу <F5>. Это нужно сделать для настройки длительности клипа. При частоте обновления 12 кадров в секунду ваш клип будет длиться ровно 2 секунды. На данном этапе ваша рабочая область и слои должны выглядеть так, как на рис. 12.25.
Теперь нам нужно сделать так, чтобы размеры букв в последовательности кадров увеличивались и проявлялись четче (fade in). Вот как это можно сделать.
1. Начиная с 5-го кадра верхнего слоя щелкните и протащите до нижнего слоя. Добавьте ключевой кадр, выбрав в меню Insert=>Key Frame или нажав клавишу <F6>.

Рис. 12.24. Здесь можно изменить самые разнообразные настройки текста, в том числе и кернинг
Совет
Можно многое сделать с помощью меню или клавиатуры, например вставить кадры, ключевые кадры, движущиеся объекты и пр. Однако имейте в виду, что для всего этого существует несколько способов. Щелчок на кадре правой кнопкой открывает контекстное меню, в котором можно выбрать нужную команду. Кроме того, можно просто щелкнуть на кадре в шкале времени (time line) и не отпускать кнопку мыши, при этом ..тоже откроется меню с доступными командами.
1. Перетащите ползунок воспроизведения на 1-й кадр и выделите все буквы, но не кадры. Выберите в меню окна свойств Color=>Alpha и установите значение 0.
Во Flash параметр Alpha означает непрозрачность. Если вы выделили буквы в рабочей области, то в окне свойств откроются свойства соответствующего объекта, т.е. букв. Если вы выделите кадры, то откроются свойства кадров и в таком случае вы не увидите параметр Color.
2. Когда буквы в 1-м кадре все еще выделены, выберите в меню Modify=>TransformoScale или нажмите комбинацию клавиш <Ctrl+Alt+S>. Задайте масштаб 40% и щелкните на кнопке ОК. Щелкните и протащите где-нибудь между 1-м и 5-м кадрами сверху вниз и выберите в меню Insert=>Create Motion Tween. Между ключевыми кадрами появится стрелочка. Если вы протащите ползунок воспроизведения, то увидите, что размеры букв увеличиваются и меняют четкость проявления. Мы выбрали для всех букв одинаковое значение. Но эффект можно сделать более интересным, если установить разные значения для разных букв.
3. Щелкните, удерживая нажатой клавишу <Shift>, на 1-м и 2-м кадрах слоя Р и перетащите выделение на 3-й кадр. Передвиньте остальные слои к случайным начальным точкам. Если кадр выходит за 25-ю позицию на шкале времени, щелкните на квадратике в конце шкалы и перетащите его на 25-й кадр.

Рис. 12.25. Слои созданы, буквы преобразованы в символы, длительность клипа составляет 25 кадров
4. Нажмите клавишу <Enter>, чтобы просмотреть клип (рис. 12.26).
5. Повторите все вышеописанные действия с остальными словами.
Поддержание порядка
Все буквы в каждом слове преобразованы у вас в символы. Это хорошо во всех отношениях, за исключением того, что некоторые буквы являются общими для данных слов, например буквы S и Т встречаются в нашем клипе несколько раз. Мы заменим букву соответствующим символом, если он ужа существует. Вот как это делается.
Выделите букву и запомните ее координаты X и Y в окне свойств. Удалите букву и перетащите ее символ в рабочую область. Введите запомненные ранее координаты в панели Info и нажмите <Enter>. Буква станет на свое место.
Рекомендуем хранить все объекты в библиотеке Library в соответствующих папках. Например, откройте новую папку о библиотеке, щелкнув на кнопке New Folder. Назовите эту папку Pants Folder и перетащите в нее все объекты, задействованные в анимации слова Pants. Папка открывается и закрывается двойным щелчком на ней.
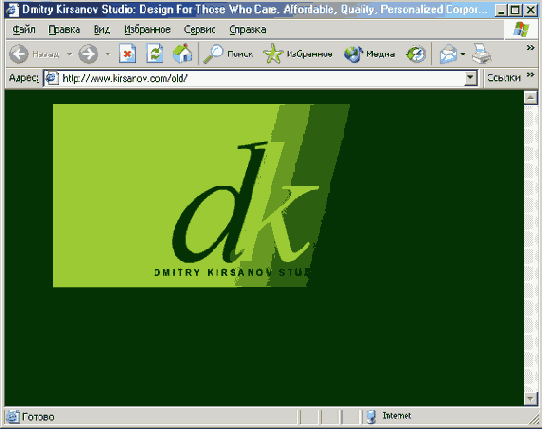
Создание логотипа
В последние годы один из авторов этой книги регулярно посещал сайт Дмитрия Кирсанова, писателя, художника, Web-дизайнера, ранее жившего в Санкт-Петербурге (Россия), а сейчас перебравшегося в город Галифакс (Канада). Первая страница его сайта — http://www.kirsanov.com/old/— содержит логотип, представляющий собой две буквы, d и k (рис. 12.3). Это можно считать классическим примером использования шрифта в качестве элемента дизайна. Буквы как бы связаны между собой своими засечками и набраны курсивом. Но что делает эту страницу особенно эффектной, так это градиент на фоне сплошного цвета, который заставляет зрителя обратить внимание на логотип и особенно на нижнюю засечку буквы d, выступающую над буквой k. Такое переплетение засечек превращает две буквы в одно целое.

Рис. 12.3. Логотип Дмитрия Кирсанова
Под логотипом мы видим название студии, набранное шрифтом без засечек, Sans Serif. Буквы этого названия сделаны черными для контраста с основным фоном страницы. Обратите внимание на то, что все основные элементы страницы хорошо видны и легко читаются. И весь этот эффект достигнут довольно простыми средствами — ведь на странице нет ничего, кроме текста, который, правда, преобразован в рисунок из своей первоначальной природы шрифта PostScript.
Для тех, кто особенно интересуется нюансами работы со шрифтами, сообщу, что в данном случае логотип сделан с помощью шрифтов Times и Garamond, набранных курсивом. Ширина букв тщательно подобрана для достижения нужного стиля.
Воссоздать логотип Дмитрия Кирсанова вы можете с помощью таких действий.
1. Откройте новый документ Fireworks, установите размер рисунка (canvas): ширина — 528 пикселей, высота — 241 пиксель. Сделайте фон рисунка прозрачным.
2. Выберите на панели инструментов Vector инструмент Rectangle и нарисуйте прямоугольник, размеры которого совпадают с размером всего рисунка. Координаты X и Y в окне свойств должны быть установлены в значение 0.
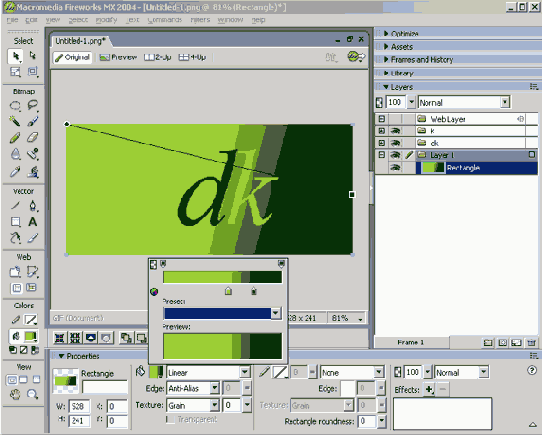
3. Выделив нарисованный прямоугольник, выберите в параметрах заливки в окне свойств пункт Linear Gradient. Щелкните на значке заливки в окне свойств.
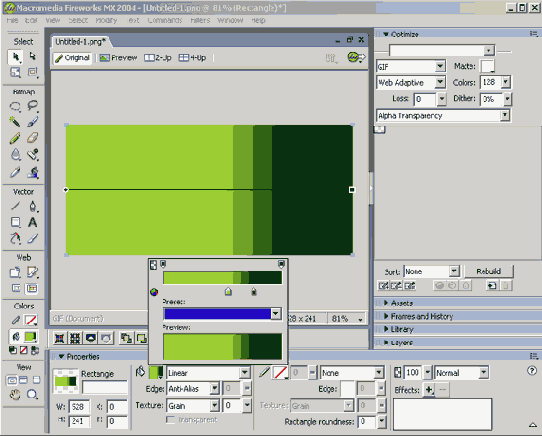
4. Щелкните на левой стрелочке полосы градиента и установите значение цвета 99ССЗЗ. Щелкните на второй стрелочке и установите цвет 003300 (рис. 12.4).

Рис. 12.4. Панель Gradient программы Fireworks. Цвета устанавливаются щелчком на стрелочке и выбором цвета из палитры. Сам градиент изменяется при передвижении стрелок по палитре
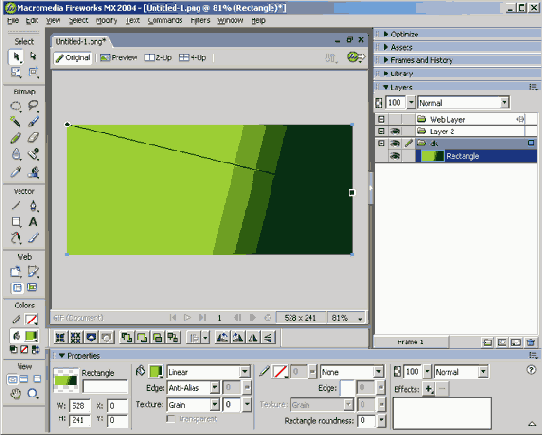
5. На логотипе Кирсанова вы видите, что угол градиента приблизительно совпадает с углом наклона буквы, набранной курсивом. Выберите инструмент Pointer и щелкните на рисунке. Появится линия с маркерами на обоих концах. Эта линия показывает направление градиента.
6. Перетащите левый конец этой линии, отмеченный кружком, в верхний левый угол нарисованного прямоугольника. Правый конец линии (с квадратом) перетащите приблизительно на середину правого края прямоугольника.
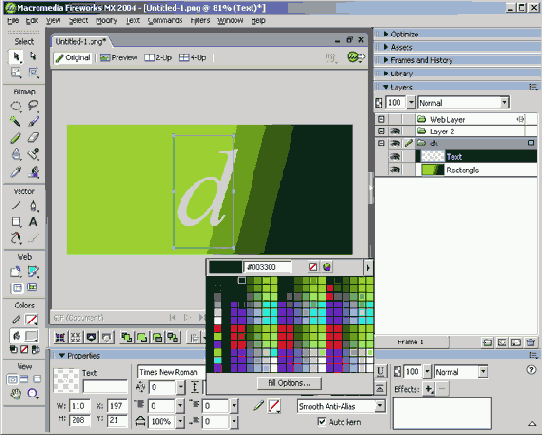
7. Откройте панель Layers и добавьте новый уровень, назвав его dk.
8. Выберите инструмент Text и щелкните на рисунке. Введите букву d. Выделите эту букву и выберите в окне свойств шрифт Times Italic. (Если у вас нет postscript-шрифта Times Italic, выберите курсивный шрифт Times New Roman.) Установите размер шрифта, равным 200, и выберите цвет 003300. Перетащите букву в нужную позицию, как показано на рис. 12.6.

Рис.12.5. Угол градиента изменяется при перетаскивании левого конца линии, а при перетаскивании правого конца изменяется сам градиент

Рис.12.6. Буква находится на своем месте и отформатирована в окне свойств
9. Скопируйте эту букву и вставьте в рисунок. Новая буква попадет на новый подслой 1-го слоя (слой, установленный по умолчанию, в документе Fireworks). Выделите новую букву и введите на ее место букву k. Отформатируйте ее так же, как и предыдущую, только задайте цвет 99ССЗЗ. Перетащите новую букву на нужное место и снимите выделение. Назовите ее подслой К. Создайте новый слой на панели Layers и перетащите на него подслой К.
10. Теперь нужно настроить градиент. Угол градиента должен совпадать с углом наклона курсивных букв. С помощью маркеров градиента и стрелок линейки заполнения градиента сделайте все так, как показано на рис. 12.7.
Пока ваш текст представлен в виде символов Postscript, поэтому вы не сможете сделать так, чтобы нижняя засечка буквы d оказалась над стержнем буквы k.
11. Заблокируйте слой К. Перейдите на слой D, выделите букву d и выберите в меню Modify=>Flatten Selection. To же самое можно сделать, нажав комбинацию клавиш <Ctrl+Alt+Shift+Z>. В результате символы Postscript превратятся в растровое . изображение. Это хорошо для выполнения поставленной задачи, однако теперь эти буквы нельзя редактировать.
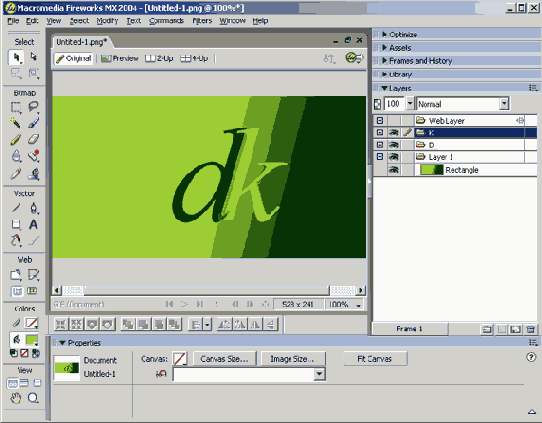
12. Выберите инструмент Rectangular Marquee и протащите им по нижней засечке, буквы d. При выделенной нижней части буквы d выберите в меню Edit=>Cut. Разблокируйте слой К, выберите его и сделайте вставку из буфера обмена (Paste). Нижняя засечка будет вставлена в то место, из которого она была вырезана (рис. 12.8). Сохраните свою работу.

Рис. 12.7. Угол градиента подобран в соответствии с наклоном букв. Для ориентировки используйте стержень буквы k

Рис. 12.8. Логотип со слоями
Замечание
Итак, вы превратили букву в рисунок, и теперь ее нельзя редактировать с помощью текстового редактора. Один из авторов этой книги обратил на это внимание и как настоящий разработчик заявил: "Я бы сделал не так!"
Он сказал, что можно было бы каждую букву превратить в символ (в symbol, а не в character; о создании символов и о работе с ними см. в главе 4) и создать логотип из этих символов. При этом сохранится возможность редактирования букв на тот случай, если заказчик изменит что-то в проекте.
13. Выберите инструмент Text и введите текст DMITRY KIRSANOV STUDIO (шрифт — Arial, размер — 10, цвет — черный).
14. Выделите текст и в окне свойств установите значение кернинга 31%. Переместите текст в нужное место.
Управление кернингом
Знатоки типографского дела смотрят на ползунок управления кернингом с некоторым презрением, и их трудно за это упрекнуть. Фактически все, что можно сделать с помощью данного ползунка, — это растянуть выделенные буквы или слова. Выделив часть текста и перемещая ползунок, вы просто добавляете пустое пространство между буквами. Если вы поставите точку ввода между двумя буквами и переместите этот ползунок, то буквы будут просто приближаться или удаляться от точки ввода.
Классический типографский кернинг заключается в добавлении между буквами промежутка, равного одной тысячной ширины буквы m (это намного точнее, чем установка процентов).
Вы вполне можете оставить настройку кернинга автоматической. Дело в том, что шрифт Postscript содержит информацию о том, как близко нужно располагать одну букву от другой, в зависимости от самих букв. Например, при написании имени одного из авторов (Тот) шрифт сам "знает", что буквы Т и о нужно разместить ближе, чем буквы опт. Величина этого сдвига зависит от шрифта, поэтому при работе с Fireworks не забивайте себе этим голову и оставьте настройку кернинга автоматической.
15. Выберите инструмент Crop и обрежьте по своему усмотрению верхний, нижний и правый края рисунка.
16. Экспортируйте рисунок в формате JPG. Качество установите в 80%, а в списке Smoothing выберите No Smoothing. Можно сохранить рисунок и в формате .GIF, но формат JPG позволяет управлять сглаживанием, чего нельзя сделать в формате .GIF. Если вы выберете No Smoothing при экспорте в JPG, то края букв останутся резкими.
17. Щелкните на кнопке Quick Export и выберите Dreamweaver=>Launch Dreamweaver.
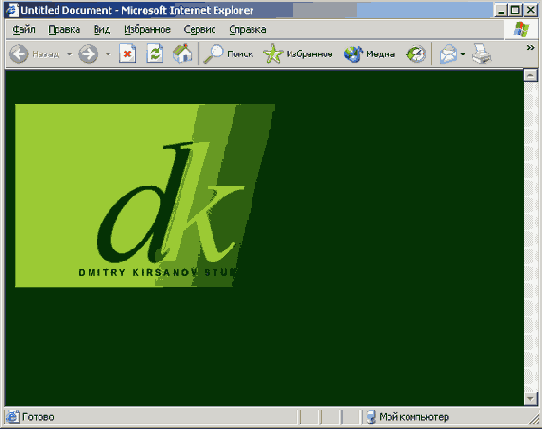
18. Создайте новую страницу Dreamweaver MX и установите цвет ее фона 003300. Вставьте ячейку шириной 175 пикселей и выберите Autostretch в окне свойств. Импортируйте логотип Кирсанова в эту ячейку и проверьте страницу в броузере. Она должна выглядеть, как на рис. 12.9.

Рис. 12.9. Логотип помещен в ячейку программы Dreamweaver и отображен в броузере
Создание маски во Flash
Использование маски уже обсуждалось ранее в этой главе, поэтому вам уже знаком этот прием. Сейчас нам нужно создать эффект мерцания в ключевой фразе "We have you covered with JCT!" Это будет сделано в нижней части рабочей области. Маскирование во Flash — очень эффектный прием, а после появления 5-й версии приложения им стало намного легче пользоваться, чем раньше.

Рис. 12.26. Результат анимации слова Pants. Буква Р как раз сейчас проявляется
Для того чтобы создать маску в программе Flash, сделайте следующее.
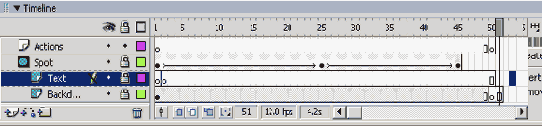
1. Создайте новый графический символ и назовите его Tag Line. Добавьте к нему три новых слоя над 1-м слоем и назовите их следующим образом (сверху вниз): Actions, Spot, Text и Backdrop.
2. Введите текст We have you covered with JCT! в рабочей области в текстовый слой. Отформатируйте слова следующим образом: установите шрифт Arial, размер — 48, Tracking — 3, цвет текста — белый.
3. Выберите слой Backdrop. Выберите инструмент Rectangle, обрамление None и заливку 333333. Нарисуйте прямоугольник, немного покрывающий текстовый блок. В этом примере мы использовали высоту, равную 40 пикселям.
4. Щелкните на слое Spot. Выберите инструмент Circle, обрамление None и заливку белым цветом.
5. Удерживая нажатой клавишу <Shift>, нарисуйте окружность радиусом 36 пикселей. Преобразуйте окружность в символ. Нам придется ее анимировать, а это можно делать только с символами.
6. Добавьте по кадру во всех слоях после 50-го кадра и 2 ключевых кадра в слое Spot после 25-го и 50-го кадров. Создайте последовательность Motion между ключевыми кадрами в слое Spot.
7. Щелкните на нарисованной окружности в 1-м кадре и передвиньте ее к началу текстового блока. Заметьте значение координаты Y в панели Info окна свойств. Перетащите окружность к концу текстового блока. Заметьте значение координаты Y в панели Info. Если это значение отличается от исходного, измените его.
8. Щелкните на окружности в 25-м кадре и перетащите ее к концу текстового блока. Щелкните на ключевом кадре 25-го кадра. Если окружность находится не в начале, а слева от текстового блока, перетащите ее туда.
9. Для того чтобы создать маску, щелкните правой кнопкой мыши на имени слоя Spot и выберите из контекстного меню пункт Mask. В текстовом слое появится пиктограмма в виде синего квадратика с завернутым углом, а в слое Spot — пиктограмма в виде черного квадратика с синим кругом. Синий кружок означает маску, квадратик с завернутым углом обозначает слой, который будет виден сквозь маску.
10. Для того чтобы добавить слой Backdrop к последовательности маскирования, щелкните правой кнопкой на имени слоя, выберите из контекстного меню свойств и установите флажок Masked.
11. Если вы хотите видеть маску при воспроизведении анимации, щелкните правой кнопкой на слое Spot и выберите из контекстного меню Show Masking.
12. Если вы сейчас попробуете проверить свой клип, то увидите, как световое пятно двигается взад и вперед по текстовому блоку. Для того чтобы остановить световое пятно и проявить слова, перетащите конец последовательности Motion к 44-му кадру, а кадры с 45-го по 50-й на слое Spot удалите. Если вы просто удалите кадры, то последовательность разорвется. Разорванная последовательность обозначается пунктирной линией вместо стрелочки между ключевыми кадрами.
13. Добавьте ключевой кадр в 50-м кадре слоя Action и действие Stop. Теперь ваши слои должны выглядеть так, как на рис. 12.27.

Рис. 12.27. Слои маскирования и ключевые кадры на своих местах
Совет
Во Flash любой символ может служить маской. Только помните, что для этого он должен быть над всеми маскируемыми слоями.
Создание начальной страницы
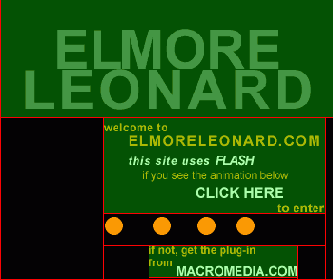
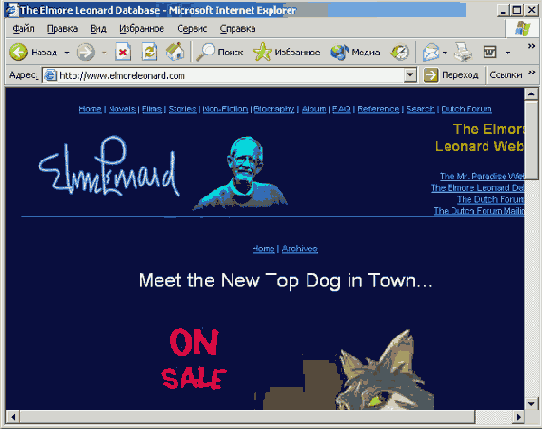
Нас заинтересовал Web-сайт известного писателя Елмора Леонарда (Elmore Leonard) (рис. 12.10). Когда мы впервые заглянули туда по адресу www.elmoreleonard.com, мы не могли не обратить внимание на эффектное оформление начальной страницы с помощью типографских средств. Особенно нас поразило не только использование отрицательного междустрочного интервала, но и применение разных начертаний шрифта. Хотя все последующие страницы этого сайта сделаны во Flash, начальная страница может служить отличной иллюстрацией того, как правильное использование типографских приемов помогает не только улучшить дизайн, но и выделить тот или иной элемент.

Рис. 12.10. Так выглядела начальная страница сайта Елмора Леонарда
Замечание
Как часто случается в наши дни, этот сайт Елмора Леонарда был существенно переделан. Страница, приведенная на рис. 12.10, была скопирована в 2001 году, а теперь она уже не существует, хотя сам сайт доступен по тому же адресу.
Шрифт, использованный для имени автора, требует некоторых пояснений. Это нестандартный шрифт, но на рисунке в книге это трудно заметить, а на экране компьютера, просмотрев эту Web-страницу, вы увидите, что буквы как бы процарапаны, краска, которыми они нарисованы, просвечивает, как будто маляр ее пожалел или плохо загрунтовал поверхность. Мода на этот эффект появилась около пяти лет назад и получила название Grunge Typography. Но кое-что ускользнуло от внимания Web-дизайнеров и теоретиков этого направления. Если вы посмотрите книги Елмора Леонарда, то заметите, что на обложках применен тот же самый прием.
Мы не станем возиться с таким изысканным шрифтом и сосредоточимся на буквах, набранных шрифтом Helvetica. Для того чтобы создать такую Web-страницу, как на рис. 12.10, выполните следующее.
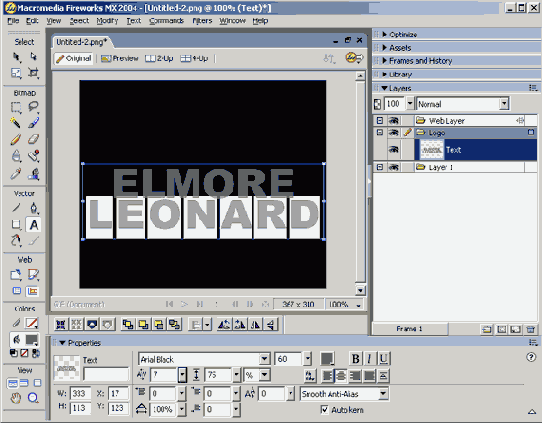
1. Создайте новый документ Fireworks шириной 367 пикселей и высотой 310 и установите черный цвет фона. Добавьте новый слой и назовите его Logo.
2. Когда новый слой будет выделен, выберите инструмент Text и щелкните на холсте. Введите на одной строке Elmore, нажмите клавишу <Enter> и на другой строке введите Leonard.
3. При выделенном введенном тексте выберите шрифт Helvetica и щелкните на кнопке Ж. Еще лучше использовать шрифт Helvetica Black, тогда не нужно выделять его полужирным. Если у вас нет шрифтов семейства Helvetica, воспользуйтесь любым рубленым шрифтом, т.е. без засечек, например Arial.
4. В окне свойств установите размер шрифта — 60, выравнивание — по центру и цвет — #666666. Если вы используете шрифт Helvetica полужирного начертания, добавьте обрамление Basic Soft Line вокруг него. Не обращайте пока внимания на то, как это выглядит, — мы займемся внешним видом позже.
5. Выделите нижнюю строку и переместите ползунок Leading вниз до значения 75%. При этом слова в разных строках приблизятся одно к другому так, что верхний край нижней строки коснется верхней. Это интересная техника, но пользоваться ей нужно осмотрительно, так как наша главная цель — четкость и читаемость текста. Если строки, особенно набранные в верхнем регистре, слишком приблизить, текст станет неразборчивым.
6. Теперь займемся кернингом, опять-таки, чтобы улучшить читаемость. Сейчас некоторые буквы расположены одна под другой. Щелкните между буквами L и М и передвиньте ползунок управления кернингом до значения -7%. Выделите все слово LEONARD и перетащите ползунок кернинга до значения 7%. Вы увидите, как буквы в слове раздвигаются (рис. 12.11).
Создание прокручиваемых текстовых полей с помощью Flash MX
С появлением функции SmartClips во Flash 5 разработчики стали пользоваться так называемым методом "однажды написано — используется многократно". До этого разработчики были вынуждены каждый раз заниматься непростым программированием, чтобы настроить прокручиваемое текстовое поле или изменить его функционирование. Функция SmartClips предоставляет создателю Web-страниц специальный клип, т.е. некоторый объект, поведение которого можно изменить с помощью передаваемых ему аргументов.
Во Flash MX появился компонент, заменивший собой SmartClips и освободивший разработчика от программирования, позволив ему полностью уделить внимание вопросам дизайна. Вообще-то, строго говоря, потребность в программировании все еще существует, потому что новый компонент по своей сути остается тем же самым SmartClips, поведением которого можно управлять с помощью программы. Но теперь он имеет удобный графический интерфейс и возможность перетаскивания, т.е. его можно перетащить на свою Web-страницу, а потом настроить его свойства.
Пожалуй, даже более важным является то, что новый компонент позволяет дизайнеру сфокусировать свои усилия на интерфейсе пользователя. Раньше механизм прокрутки во Flash имел довольно интуитивный интерфейс, и пользователю часто приходилось задумываться над тем, как поведет себя загадочное пятно, расположенное между двумя стрелками. В новой версии все это значительно улучшено.
Сейчас мы попробуем создать прокручиваемый текст с помощью компонентов ScrollBar и ScrollPane.
Создание текстовой страницы для JCT с помощью Flash
Как мы говорили в главе 7, шрифты Postscript — незаменимы для векторных приложений. Flash MX— векторное приложение, и использование векторных шрифтов здесь уместно и эффективно. Но когда речь идет о "тонких" эффектах, средства Flash оказываются недостаточными и примитивными. Кернинг, междустрочный и межсимвольный интервал не поддаются контролю в такой степени, как иногда хотелось бы. В чем сильно приложение Flash, так это в растеризации векторных кривых, которые на экране выглядят очень хорошо.
Некоторые могут подумать, что Flash MX годится для оформления текстовой страницы, но это было бы большой ошибкой. Средства управления шрифтами примитивны, и пытаться оформить с помощью Flash блок текста было бы пустой тратой времени 'и неверным использованием мощного приложения.

Рис. 12.22. Шрифт отформатирован во FreeHand, преобразован в кривые и экспортирован в Fireworks MX
Помните, что, когда речь заходит о работе с текстом во Flash, имеется в виду использование шрифтов Postscript. Поговорите с любым квалифицированным разработчиком Flash, и речь обязательно зайдет об эффективности и оптимизации. Разработчики Flash всегда имеют в виду пропускную способность линии связи. Во Flash для передачи шрифта Postscript используются кривые Безье. Однако они заметно увеличивают размер файла. Чем больше в файле таких кривых и чем сложнее их форма, тем больше становится страница. От типа шрифта зависит сложность кривых. Какой же шрифт выбрать для минимизации размера рисунка? Естественно, шрифт без засечек. Ведь каждая засечка — это дополнительный изгиб на кривой и, соответственно, больший размер передаваемого файла. Вот почему на многих страницах, использующих технологию Flash, в основном применяются шрифты семейства Sans Serif.
Есть еще один важный момент, о котором нельзя умолчать, если речь идет о создании текста во Flash. Иногда разработчик сталкивается с ситуацией, когда отсутствует специальная версия некоторого шрифта, например Bold или Ultra Bold. Решение в такой ситуации напрашивается само собой — выделить нужный текст полужирным начертанием. Однако это было бы большой ошибкой. Дело в том, что при этом шрифты искажаются, Кроме того, если уж вам все-таки придется выделять шрифты полужирным начертанием, то делать это нужно не во Flash, а в Fireworks или во FreeHand. Эти приложения просто сделают символы толще, a Flash добавит в файл описание простого шрифта, а потом создаст утолщенный контур. Все это приводит к значительному увеличению размера файла, а следовательно, и к увеличению времени передачи вашей страницы.
Обмен идеями
Работа с анимированным текстом предоставляет в этом смысле неограниченные возможности. Такие признанные художники Flash и авторы издательства New Riders, как Брендан Дайвис (Brendan Dawes), Хилман Куртис (Hillman Curtis) и другие, не раз обращались к работам Сола Басса (Saul Bass) в поисках творческих идей. Сол Басе известен своими работами по оформлению титров к фильмам Альфреда Хичкока, особенно к фильму "Psycho". Фактически Брендан Дайвис создал и ведет сайт, посвященный Солу Бассу, на котором можно найти несколько ссылок на Web-страницы, на которых ощущается влияние Сола (http://www.saulbass.net). Мы тоже советуем вам не пренебрегать такими источниками. Поройтесь в своей коллекции видеофильмов и клипов и обратите внимание на то, как оформление титров создает настроение и подготавливает зрителя к просмотру фильма. Присмотритесь к выбору шрифтов. Классический пример— фильм "Звездные войны". Много примеров оформления титров можно найти на сайте http://wxvw.apple.com/trailers.
Мы часто заглядываем на страницу Born Magazine. Этот авангардный сайт содержит множество удачных примеров использования технологии Flash, в частности примеры оформления текстов.
Кроме того, не пренебрегайте рекламными передачами на телевидении и печатной рекламной продукцией. Там можно найти очень удачные решения и новые идеи, которые помогут вам создать собственный шедевр.
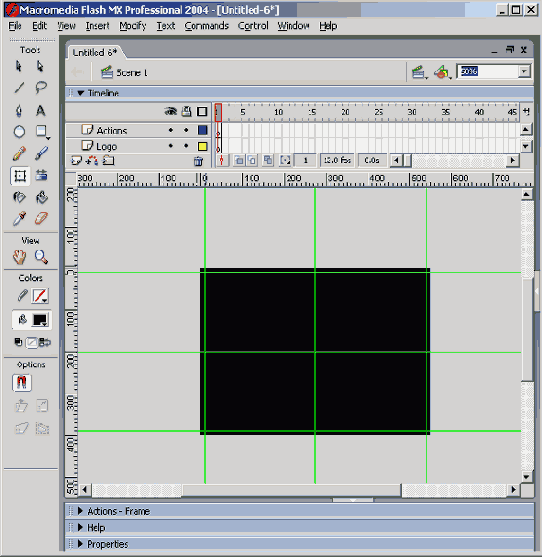
Подготовка сцены
Начальная страница сайта JCT задумана так, чтобы привлечь внимание посетителя к просмотру всего сайта. По плану для каждого продукта должны появляться слова в рабочей области. Текст с описанием продукта должен постепенно проявляться, в то время как на полосе Tag Line внизу экрана должно двигаться световое пятно. После этого текст постепенно тускнеет, а логотип проявляется полностью и полоса Tag Line становится четко видимой.
Это оказывается не такой простой процедурой. Но при ее выполнении можно воспользоваться достоинствами Flash и разбить задачу на несколько более простых. Для этого нужно применить символы (symbols). Техника, применяемая для такого решения, может быть самой изощренной, но главная наша задача — добиться читаемости текста, легкости восприятия и в то же время обеспечить высокую скорость загрузки и качественную анимацию Flash.
Итак, чтобы создать анимированную текстовую страницу, выполните следующее.
1. Запустите Flash и создайте новый документ, выбрав в меню File=>New или нажав комбинацию клавиш <Ctrl+N>.
2. В открывшемся диалоговом окне New Movie выберите стандартный размер рабочей области: ширина — 550 пикселей, высота — 400 пикселей, частота обновления — 12 кадров в секунду. Цвет фона сделайте черным (000000). Все эти параметры можно также установить в окне свойств. Назовите этот первый слой Background.
3. Добавьте 11 новых слоев над слоем Background и назовите их следующим образом (сверху вниз):
Actions;
Logo;
Tag line;
ShoeFade;
Shoes;
PantsFade;
Pants;
ShirtsFade;
Shirts;
HatsFade;
Hats;
Background.
4. Выберите инструмент Rectangle, установите его свойство Stroke в None, цвет заливки — черный. Нарисуйте прямоугольник, покрывающий всю рабочую область в слое Background.
5. Выделив прямоугольник, установите его размеры так, чтобы они совпадали с размерами рабочей области. В окне свойств установите для координат X и Y значение О, 0. Таким образом, вы гарантируете, что прямоугольник идеально укладывается в рабочей области.
6. При выделенном объекте выберите Modify=>Convert to Symbol или нажмите клавишу <F8>. Назовите этот символ Background и его параметр Behavior установите в Graphic.
Совет
Возьмите себе за правило преобразовывать все, что присутствует у вас в рабочей области, в символы.
Замечание
Какой, казалось бы, смысл покрывать рабочую область цветом, который и так уже был ей назначен? Но дело в том, что ваш клип будет воспроизводиться с помощью заранее неизвестного броузера, во всяком случае, с помощью языка HTML, и там может присутствовать тэг <Embed>. В результате фон вашей страницы может получиться не таким, как вы задумали, и это может нарушить весь ваш дизайнерский замысел. Создавая нужный вам символ, вы не только решаете эту проблему, но и создаете объект, которым сможете воспользоваться в дальнейшем при создании других клипов.
7. Нам предстоит работать в области, размеры которой на 10 пикселей меньше, чем размеры рабочей области. Кроме того, необходимо добиться точного расположения объектов в рабочей области. Для этого можно воспользоваться направляющими линиями. Выберите в меню View=>Show Rulers. Вытащите из линейки горизонтальную направляющую и расположите ее на 10 пикселей ниже верхнего края рабочей области. Вытащите еще одну направляющую и расположите ее на 10 пикселей выше нижнего края рабочей области. Аналогично создайте две вертикальные направляющие, расположив их тоже на расстоянии 10 пикселей от краев.
8. Создайте еще две направляющие, вертикальную и горизонтальную, разместив их точно в центре рабочей области. Для этого нужно совместить направляющие с перекрестьем в центре рабочей области. Заблокируйте слой Background.
9- Создайте новый графический символ и назовите его Logo. Импортируйте файл Logo.fh10 из папки Exercise, поместите его в новый символ и сохраните клип (рис. 12.23). Сохраните файл и не закрывайте его.
Замечание
При установке направляющих увеличьте масштаб отображения. При этом вам будет хорошо видно, где точно проходит направляющая, деления на линейке будут более разборчивыми, и, кроме того, при точном прохождении направляющей по делению линейки она становится белой. Полезно выработать у себя привычку при работе с направляющими блокировать их от случайных смещений. Для этого нужно выбрать в меню View=>Guides=>Lock Guides. После этого вы можете быть уверены, что ваши направляющие всегда останутся на месте, даже если вы случайно зацепите их мышкой.

Рис. 12.23. Рабочая область и слои созданы. Линейки видимы, и порядок слоев должен совпадать с приведенным на рисунке
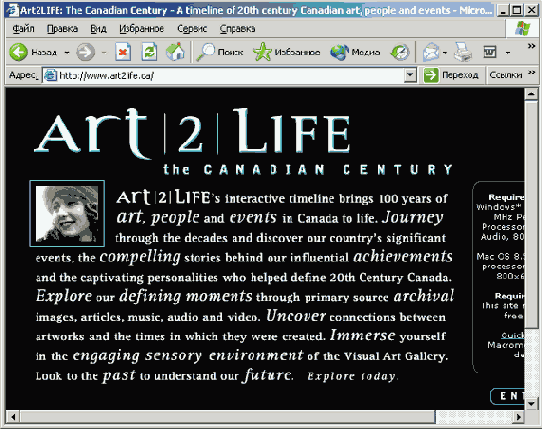
Связь между FreeHand и Flash MX
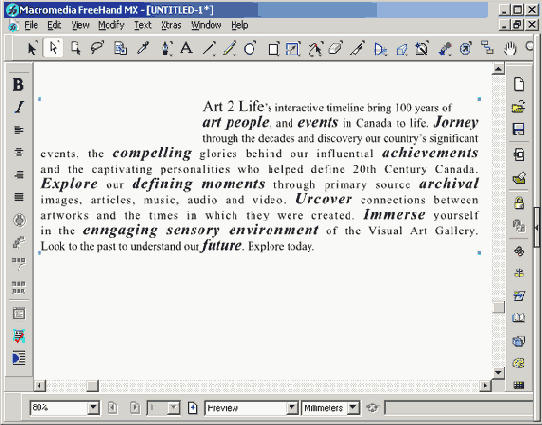
На Web-сайт http://www.art2life.ca (рис. 12.20) один из авторов этой книги попал, находясь (где бы вы думали?) в Гамбурге, Германия (напомним, что двое из трех авторов живут в Канаде). При том, что этот сайт принадлежит одной из самых известных в Канаде галерей искусств и что эта галерея находится в 15-ти минутах езды от работы этого автора, можно было бы подумать, что он много раз слышал об этом сайте, а может быть, и часто посещал его, если не саму галерею.
Что особенно привлекло внимание автора, так это оформление текста, в частности выбор шрифтов, использование необычного междустрочного интервала и выравнивания. Этого нельзя сделать с помощью программы Fireworks MX. Ниже вы узнаете, как можно добиться эффектного оформления текста, если воспользоваться определенным инструментом. В данном случае мы воспользуемся программой FreeHand.
Но сначала предупредим: мы не будем применять шрифты, которые использовались на вышеупомянутом сайте. Мы возьмем шрифты семейства Times.

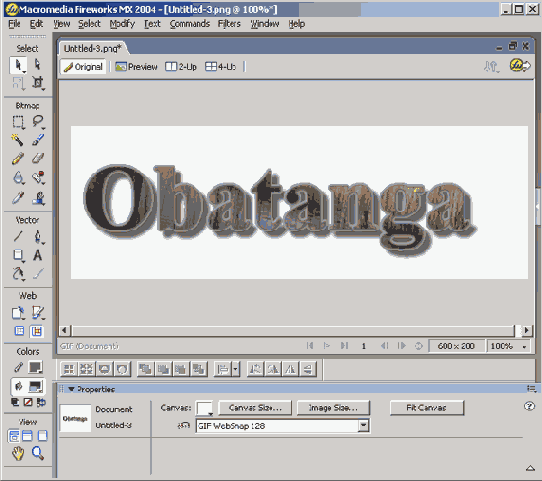
Рис. 12.19. Буквы выдавлены и заполнены рисунком, к ним добавлена тень

Рис. 12.20. Начальная страница сайта Art2life, представляющего историю канадского искусства
Для того чтобы оформить текст во FreeHand, выполните следующее.
1. Создайте новый документ FreeHand. Выберите инструмент Text и введите текст.
2. Выделите весь текст, откройте панель Text и примените такое форматирование:
Шрифт — Times;
Размер — 16;
Leading (Междустрочный интервал) — 24. Для того чтобы указать точное значение интервала, выберите знак — в меню установки интервала.
Выравнивание —Justified.
3. Выделите первые три слова — Art 2 Life, — но не выделяйте апостроф и букву s в первой строке. Установите размер 24 пункта.
4. Во второй строке в выделенных словах установите шрифт Times Bold Italic и его размер — 24.
5. Точно так же отформатируйте выделенные слова в четвертой строке.
6. Повторите то же самое в остальных строках.
7. Щелкните в начале первой строки и нажмите клавишу <Таb> трижды, передвинув текст до отметки 96 на линейке. Повторите то же самое во второй и в третьей строках, создав свободное место для картинки, которую мы позже вставим с помощью Fireworks MX.
Передача текста из FreeHand в Fireworks может оказаться не таким простым делом. Вполне вероятно, что у вас пропадут символы табуляции и нарушится толщина линий. Для того чтобы этого не произошло, сделайте следующее.
8. Выберите инструмент Pointer, щелкните на странице, и панель Text закроется. Щелкните на тексте и выберите в меню Text=>Convert to Paths. В результате текст превратится в кривые (рис. 12.21). Сохраните файл, но пока не закрывайте FreeHand.
Текстовые, эффекты в Fireworks
В Fireworks можно создавать различные эффекты для текста. В этом разделе мы рассмотрим следующие:
маскирование текстом;
дырки в объектах;
украшение текста.
Все это очень эффектные средства, но не забывайте, что вы работаете с текстом. Это означает, что вы можете пробовать все что угодно, но текст должен быть в любом случае четок и разборчив.
Украшение текста
В Fireworks есть множество специальных эффектов, которые можно применять, к объектам для изменения их внешнего вида. Эти эффекты обычно называются LiveEffects. Они хороши тем, что если вы примените их к тексту, то это не помешает вам впоследствии отредактировать этот текст. Такие эффекты собраны в меню Effects, и вы можете поэкспериментировать с ними, но после каждый раз задавайте себе вопрос: "А сможет ли пользователь прочесть такой текст?"
Для того чтобы применить специальный эффект к тексту, выполните следующее.
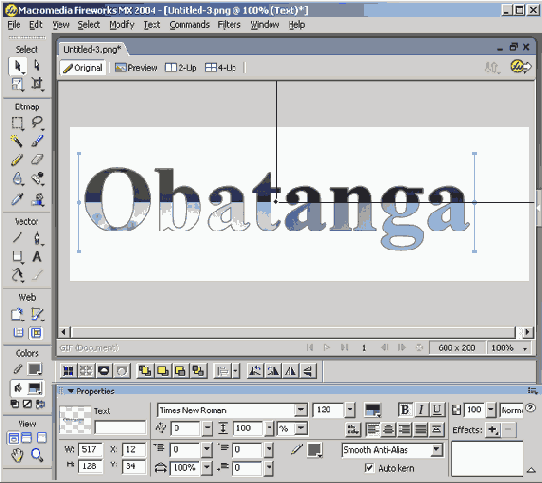
1. Создайте новый документ Fireworks и установите следующий размер холста: 600 пикселей по горизонтали и 200 пикселей по вертикали.
2. Выберите инструмент Text и введите слово Obatanga. Установите шрифт Times Extra Bold. Если такого шрифта у вас нет, выберите Times New Roman полужирного начертания размером 120. Цвет шрифта сделайте черным (000000).
3. Выделив текст на холсте, щелкните на знаке "плюс" рядом с кнопкой Effects в окне свойств. Откроется панель Effects.
4. Щелкните на стрелке этой панели и в раскрывшемся списке выберите Shadow and GlowoDrop Shadow. Под словом появится тень. Диалоговое окно Drop Shadow имеет много параметров настройки. Вы можете менять расстояние до тени, ее цвет, прозрачность, угол наклона и т.д. Воспользуйтесь предложенными параметрами и щелкните на рисунке. Если вам понадобится изменить параметры тени, щелкните на значке i в окне свойств. Для того чтобы удалить тень, щелкните на значке Trash в нижней части окна свойств.
5. Для того чтобы усилить эффект, измените цвет обводки текста на 666666. Щелкните на значке Stroke Options в нижней части окна свойств. Выберите обводку Soft Pencil толщиной в один пиксель вокруг букв.
6. Удалите эффект, щелкнув на знаке "минус" в области Effects окна свойств. Выделите текст, выберите Fill=>Fill Options=>Pattern=>Other и укажите рисунок Obatanga.jpg. Щелкните на кнопке ОК.
7. Рисунок заполнит буквы, и вы увидите две линии, пересекающиеся над словом (рис. 12.18), которые управляют ориентацией заливки. Попробуйте перетащить точку пересечения линий. При этом рисунок внутри букв будет двигаться.
8. Выберите Bevel and Emboss (Скос и выдавливание), Outer Bevel в области Effects окна свойств. Выберите Sloped (Наклон) из меню Beveled Edge и установите такие настройки:
Width — 4 пикселя;
Color - 999999;
Contrast - 75%;
Softness — 3;
Angle-135;
Button preset — Raised.
9. Добавьте тень на расстоянии 12 пикселей (рис. 12.19).

Рис. 12.18. Вы можете залить текст рисунком и изменить ориентацию этой заливки, перетаскивая точку пересечения управляющих линий