Flash-кнопки в Dreamweaver MX
Когда компания Macromedia вывела на рынок 4-ю версию программы Dreamweaver, в этой программе была новая, но довольно эффектная функция под названием Flash Button. Эта функция позволяла создавать Flash-кнопки без использования программы Flash. Эта функция сохранилась и в версии Dreamweaver MX. Несмотря на то что размеры Flash-файлов невелики, мы предлагаем вам пользоваться этой функцией с осмотрительностью. Как вы поняли из предыдущих разделов, мы использовали символы во Flash MX для экономии ресурсов и уменьшения времени обработки. Но функция Flash Button не использует символы, поэтому она увеличивает расход ресурсов.
Функция Flash Button очень хороша, если у вас есть только одна Flash-кнопка на странице. Но если у вас их пять или шесть, то вы столкнетесь со снижением эффективности обработки, поскольку на компьютере пользователя придется использовать Flash-player для каждой кнопки. Если вы собираетесь использовать несколько кнопок на странице, то есть смысл создать их с помощью Flash MX. Но все же эта функция довольно удобна, и мы считаем необходимым рассмотреть ее использование.
Для того чтобы создать Flash-кнопку в Dreamweaver MX, выполните следующее.
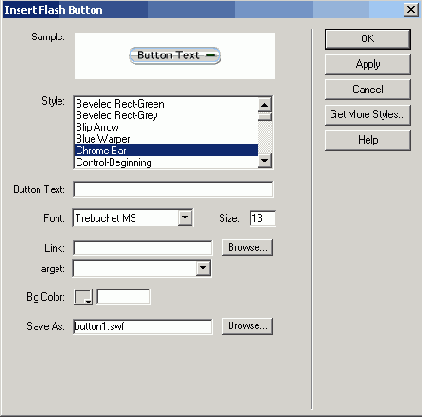
1. Откройте документ Dreamweaver MX и выберите вкладку Media на панели Insert. Щелкните на пиктограмме Flash Button, чтобы открыть диалоговое окно Insert Flash Button (рис. 17.12).
Замечание
Flash-кнопку можно вставить только в именованный документ. Если вы откроете новый документ, программа попросит вас сохранить его перед тем, как вставлять Flash-кнопку, Есть еще два способа вставить Flash-кнопку в документ. Можно перетащить значок Flash-кнопки на страницу из панели Insert или выбрать в меню Insert=>Interactive Images=>Flash Button.
2. В области Style выберите из списка значение Chrome Bar. Введите New Riders в текстовое поле Button Text и выберите шрифт и размер для текста кнопки.
3. В области Link введите абсолютный адрес ссылки — http: //www. newriders.com. Если вы хотите вставить ссылку на страницу на своем Web-узле, щелкните на кнопке Browse и укажите нужную страницу.

Рис. 17.12. Диалоговое окно Insert Flash Button
Предупреждение
Отнеситесь осмотрительно к форматированию текста кнопки. Не все шрифты подходят для этой цели. Для того чтобы проверить, насколько хорош ваш выбор, введите текст, отформатируйте его и щелкните на кнопке Apply.
4. Параметр Bg Color (Цвет фона) может ввести в заблуждение. Он отвечает не за цвет самой кнопки, а за цвет того места, где кнопка будет расположена. Для пробы можете щелкнуть на значке и выбрать красный цвет (#FF0000) из списка. Щелкните на кнопке Apply. Вы увидите, что изменился цвет прямоугольника, в который будет помещена кнопка. Восстановите исходный белый цвет (#FFFFFF).
Как видите, этот параметр позволяет подобрать цвет фона для кнопки. Если вы не знаете, какой цвет фона применить, или используете в качестве фона рисунок, выберите из списка значение No Fill.
5. Выберите имя для кнопки и щелкните на кнопке ОК. Проверьте, как работает кнопка, выбрав в меню File=>Preview in Browser.
6. Для того чтобы изменить свойства кнопки, нужно щелкнуть на ней один раз на странице и ввести новые значения в окне свойств. Если вы хотите проверить работу кнопки, не открывая страницу New Riders, щелкните на кнопке Play в окне свойств. Кнопка Play изменится на Stop. Когда кнопка находится в состоянии Play, ее нельзя ни выделить, ни редактировать. Поэтому, если вы хотите изменить тип кнопки или ее надпись, остановите воспроизведение. Щелкните на кнопке Stop, а потом на кнопке Edit. Откроется уже знакомое вам диалоговое окно Insert Flash Button.
Совет
Если вы закроете страницу, на которой есть Flash-кнопка, а позже откроете ее опять, то может получиться так, что на месте кнопки вы увидите пиктограмму Flash Content. Для того чтобы отобразить кнопку, дважды щелкните на этой пиктограмме. 8 открывшемся диалоговом окне Insert Flash Button щелкните на кнопке Apply, а затем на кнопке ОК. Обратите внимание на кнопку More Styles в этом окне. После щелчка на ней вы попадете на Web-узел Macromedia, откуда сможете загрузить дополнительные Flash-кнопки.
Создание элементов навигации
Создание элементов навигации
Создание кнопок в Fireworks MX
Создание символа кнопки и редактирование ее экземпляра
Редактор кнопок
Кнопки во Flash MX
Создание кнопки во Flash MX
Создание функций кнопки Создание кнопки Aqua Interface
Работа с кнопками в Dreamweaver MX
Flash-кнопки в Dreamweaver MX
Использование кнопки, созданной во Flash MX
Взаимодействие FreeHand MX, Flash MX и Dreamweaver MX
Использование правил Dreamweaver MX
Создание раскрывающихся меню в Fireworks MX
Использование компонентов для создания меню во Flash MX
Карты изображений в Fireworks MX
Резюме
Использование кнопки, созданной во Flash MX
Как вы уже поняли, создать кнопку с помощью Flash MX не так уж сложно. В начале этого раздела мы покажем, как можно создать простую Flash-кнопку, поместить ее в Dreamweaver MX и редактировать с помощью Flash, сделав один щелчок в Dreamweaver. В конце раздела мы покажем, как создать кнопку с помощью Fireworks, преобразовать ее в символ Flash и поместить в Dreamweaver MX.
Для того чтобы создать Flash-кнопку и экспортировать ее в Dreamweaver, выполните следующее.
1. Откройте новый документ Flash MX, установите его размер 80x60 пикселей, цвет фона сделайте белым.
2. Откройте новый графический символ и назовите его Button. Залейте его синим градиентом, установите контур #999999 (светло-серый) толщиной в 4 пикселя.
3. Выберите инструмент Oval в панели инструментов и, нажав клавишу <Shift>, нарисуйте круг. Щелкните на круге инструментом Arrow, откройте, панель Info и установите радиус круга, равный 30 пикселям.
4. Откройте панель Align и расположите кнопку в центре сцены.
5. Откройте новый символ кнопки и назовите его toMacromedia. Когда появится шкала времени символа, перетащите копию рисунка кнопки в центр сцены.
6. Выберите инструмент Text, щелкните под кнопкой и введите текст ТоMacromedia. Шрифт можете выбрать любой, но размер его должен быть 12 пунктов.
7. Добавьте ключевой кадр в кадр Over. Выберите инструмент Arrow и щелкните на круге. Выберите в меню Modify=>Break Apart. В результате окружность будет отделена от заливки. Снимите выделение с объекта в кадре Over.
8. Выберите инструмент Fill Transform и щелкните им на градиенте. Когда появятся маркеры, перетащите центральную точку градиента вверх окружности. Добавьте ключевой кадр в кадр Down и снимите выделение с объекта в этом кадре.
9. Выберите инструмент Fill Transform и перетащите центральную точку вниз окружности. Снимите выделение.
10. Вставьте ключевой кадр в кадр Hit. Щелкните на градиенте, выделив его, и скопируйте градиент. Выделите все на сцене и нажмите клавишу <Del>. Выберите в меню Edit=>Paste In Place. Копия градиента будет вставлена туда, где ей положено быть.
11. Залейте градиент ярко- зеленым цветом. Ваш символ должен выглядеть так же, как на рис. 17.13. Если все в порядке, щелкните на кнопке Scene 1.
12. Перетащите символ Button из библиотеки на сцену. Щелкните правой кнопкой мыши на кнопке на сцене и выберите из контекстного меню пункт Actions.
13. Добавьте действие getURL и введите адрес http://www.macromedia.com. Закройте редактор Actionscript и сохраните файл.
14. После сохранения выберите в меню Edit=>Publish Settings. Поскольку вам нужно экспортировать эту кнопку в Dreamweaver MX, не обязательно публиковать ее в виде HTML, Dreamweaver сделает это автоматически. Снимите флажок HTML и щелкните на кнопке Publish. Закройте Flash MX.
15. Откройте Dreamweaver MX. Создайте Web-узел, файлы которого будут храниться в той папке, в которой находится ваш SWF-файл. Сохраните страницу. Откройте панель Files и щелкните на вкладке Site.
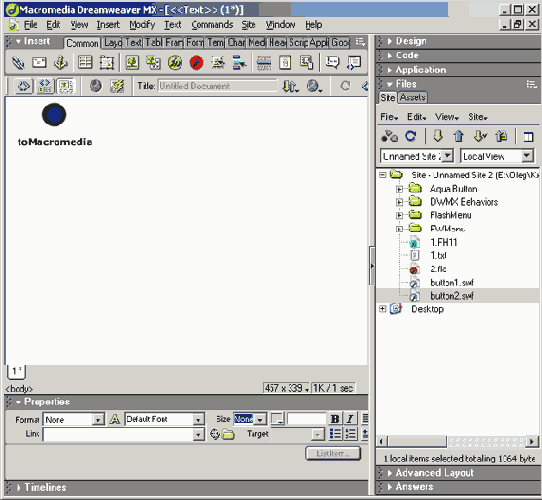
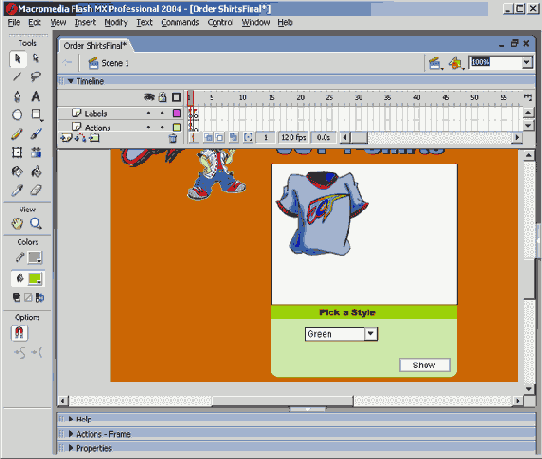
16. Перетащите копию SWF-файла на страницу. Щелкните на кнопке Play и проверьте работу кнопки в разных состояниях. Проверьте страницу в броузере. В Dreamweaver ваша страница должна выглядеть так же, как на рис. 17.14.
17. Теперь вам нужно изменить ссылку так, чтобы она указывала на Web-узел New Riders. Выделите кнопку на странице, щелкнув на ней. Если не можете выделить кнопку, щелкните на кнопке Stop в окне свойств. Щелкните на кнопке Edit в окне свойств, и запустится Flash MX.
18. Найдите файл .fla и откройте его. Откройте символ Button и измените слово Macromedia на New Riders. Щелкните на кнопке Scene1.
19. Когда вы вернетесь на главную шкалу времени, выделите экземпляр на сцене, откройте Actions из контекстного меню и измените адрес в действии getURL на http: //www.newriders.com.

Рис. 17.13. Созданы разные состояния топки. Обратите внимание на положение центральной точки градиента, выбранное с помощью инструмента Fill Transform
20. Щелкните на кнопке Done над шкалой времени. Flash MX закроется, и вы снова окажетесь в Dreamweaver MX. Если вы теперь щелкнете на кнопке Play в окне свойств, то увидите результат внесенных изменений.

Рис. 17.14. Кнопка экспортирована в Dreamweaver MX
Использование компонентов для создания меню во Flash MX
Есть несколько способов создания меню во Flash MX, начиная с самого простого (передвижение по шкале времени) и заканчивая довольно сложным (программное создание на языке Actionscript с помощью клипа). Самый новый способ — это использование компонентов, поставляемых вместе с Flash MX.
Как мы говорили в главе 7, компоненты заменили технологию Smart Clip, которая появилась во Flash 5. Это было такое серьезное изменение технологии, что компания Macromedia изменила ее название.
В меню, которое вы создадите, будет использоваться компонент Combo Box. Во многом это меню похоже на то, которое вы создали в Fireworks MX. Естественно, во Flash MX новая технология гораздо более гибкая, чем может показаться на первый взгляд. Вы можете менять вид меню, его цвет, размер и т.д. Это важно, потому что если для вас существенно расположение меню и его размер, например ширина, то вы можете натолкнуться на ограничения HTML. Вы создадите меню, которое позволяет пользователю сделать выбор из списка цветов рубашек. Когда пользователь сделает выбор в списке, то после щелчка на другом компоненте, PushButton, выбранный элемент появится на странице.
Чтобы создать меню, выполните следующие действия.
1. Скопируйте папку FlashMenu с Web-узла этой книги на свой компьютер и откройте файл OrderShirts.fla. В нем для вас подготовлен ролик, состоящий всего из двух кадров. В первом кадре пользователь выбирает стиль рубашки, а во втором отображается рубашка, выбранная в первом кадре. Выбранный элемент передается с помощью Actionscript ролику Colors и сообщает ему, какой рисунок вывести во 2-м кадре. Ролик Colors состоит из четырех кадров и имеет метку, в которой содержится цветная рубашка для каждого кадра. Вы выводите выбранную рубашку с помощью этой метки.
2. Добавьте к ролику три новых слоя и назовите их Actions, Labels и Components. Вставьте ключевой кадр в каждый кадр слоя Labels. Назовите первую метку Info, а вторую — Show.
3. Переведите головку воспроизведения в первый кадр и выделите первый кадр в слое Components. Откройте панель Components и перетащите экземпляры компонентов PushButton и ComboBox на сцену.
4. Переместите компонент ComboBox под заголовок Pick a Style, а компонент PushButton — в нижний правый угол области Style.
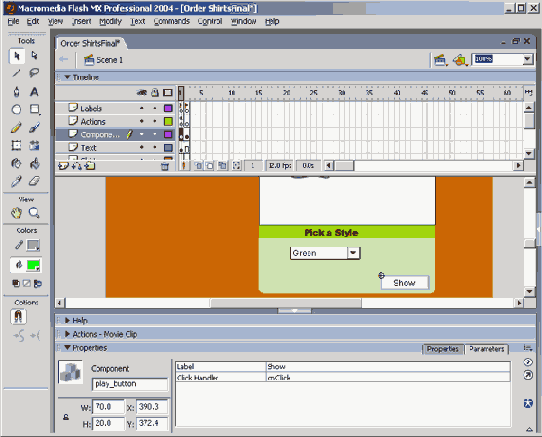
5. Выделите компонент PushButton. Для того чтобы компонент правильно работал, он должен иметь некоторые свойства и имя экземпляра. Обратите внимание на окно свойств. Значок в этом окне изменяется, показывая, что вы выделили компонент, и появляется несколько дополнительных текстовых полей. Дважды щелкните в текстовом поле Label и введите Show. Нажмите клавишу <Enter>, и введенное слово появится на кнопке.
6. В следующем поле ввода этого компонента в окне свойств вы должны указать, как пользователь будет взаимодействовать с этой кнопкой. Щелкните в поле ввода Click Handler и введите onClick. Щелкните в поле Instance и введите play_button. Установите ширину кнопки, равную 70 пикселям. Ваше окно свойств должно выглядеть так же, как на рис. 17.19.
7. Перейдите во 2-й кадр в слое компонента и вставьте ключевой кадр. Удалите экземпляры компонентов PushButton и ComboBox в этом слое. Замените их другим компонентом PushButton и введите имена метки и экземпляра Reset. Установите ширину кнопки Reset, равную 70 пикселям.

Рис. 17.19. Разные свойства компонента могут быть установлены в окне свойств
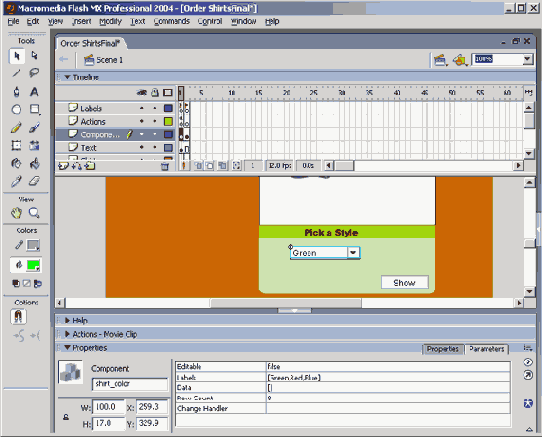
8. Переведите воспроизведение в 1-й кадр и выделите ComboBox. Теперь у вас в окне свойств отображается совсем другой набор параметров. Для того чтобы поле функционировало как меню, щелкните на Editable и выберите в списке значение False. Щелкните на свойстве Labels, а потом откройте окно Values. В этом окне вы можете ввести разные параметры меню. Щелкните на кнопке Add и введите слово Green. Добавьте еще два значения — Red и Blue. Щелкните на кнопке ОК и закройте окно Values.
9. Посмотрите в окно свойств и убедитесь, что эти значения указаны в скобках возле соответствующих меток. Назовите экземпляр shirt_color и установите для него ширину 100 пикселей. Теперь ваше окно свойств должно выглядеть, как на рис. 17.20.
Замечание
Помните о том, что имена чувствительны к регистру. Если пользователь введет слово green вместо Green, то программа в слое Actions не сработает. Так устроен язык Actionscript.
Предупреждение
Если вы собираетесь передавать имена с помощью Actionscript, то совершенно необходимо, чтобы эти имена были присвоены экземплярам в окне свойств.

Рис. 17.20. Создание свойств меню. Указав значение False для поля Editable, вы запретите вводить текст в компонент СоmbоВох
10. Итак, все элементы находятся на своих местах. Теперь нужно наладить интерактивность с помощью языка Actionscript. Откройте редактор Actionscript. Перейдите в режим Expert и введите такой текст:
initValues(); // Если щелкнули на кнопках Show или Reset function onclick(btn) { if (btn == play_button) { setShirts() ; gotoAndStop("show"); } else if (btn == reset) { gotoAndStop("info") } }
function setValues() {
shirt_color.setValue(color_value); }
function setShirts() { color_value =
shirt_color.getSelectedltem().label; }
Рассмотрим каждую часть этой программы.
initValues() ; function onClick(btn) { if (btn == play_button) { setShirts(); gotoAndStop("show"); } else if (btn == reset) { gotoAndStop("info") } }
Здесь устанавливаются начальные значения всех объектов ролика. Кроме того, эта часть программы обрабатывает две кнопки — play_button и reset, которые являются экземплярами компонента PushButton, т.е. здесь проверяется, на какой из кнопок был сделан щелчок, и выполняется переход к соответствующему кадру.
function setValues() {
shirt_color.setValue(color_value); }
Компонентам нужно сообщать, что они должны делать. В этой части компоненту ComboBox сообщается, что нужно взять выбранный цвет и записать его в переменную color_value.
function setShirts() { color_value = shirt_color.getSelectedltem().label; }
Эта переменная затем передается в ролик Colors, который используется во 2-м кадре ролика.
11. Откройте ролик Colors и добавьте следующую программу в 1 -и кадр слоя Actions:
if (_root.color_value == "Green") {
gotoAndStop("Green"); } else if(_root.color_value == "Blue") { gotoAndStop("Blue"); } else if(_root.color_value == "Red") gotoAndStop("Red"); }
Когда воспроизведение попадает в 1-й кадр ролика, проверяется переменная color_value на главной шкале времени (_root.). Если значение переменной совпадает с одним из критериев, то воспроизведение переходит к соответствующему кадру.
Главная шкала времени должна выглядеть так, как на рис. 17.21. Если все в порядке, сохраните ролик и проверьте его.
Использование правил Dreamweaver MX
Правила (behavior) Dreamweaver MX — это очень мощные средства.
Правило — это комбинация события и действия. Пример события — это наведение курсора на кнопку, а действие — это то, что происходит после такого наведения. В Dreamweaver MX события бывают самые разные: от щелчка мышью до загрузки страницы во фрейм. Правила могут быть связаны с объектом на странице. По мере необходимости эта связь может быть разорвана. Когда вы связываете правило с объектом через панель Behavior, вы всегда видите с левой стороны панели событие, а с правой — связанное с ним действие.
Для того чтобы создать правило в Dreamweaver MX, выполните следующее.
1. Запустите Dreamweaver MX и откройте файл Behaviors.htm из папки с упражнениями к главе 17, которую вы скопировали с Web-узла этой книги. Нажмите клавишу <F4>, чтобы открыть панели.
2. Вы видите кнопку, созданную в Fireworks MX, в центре которой написано слово Up. Кнопки Over и Down находятся в папке Images. Мы займемся кнопкой Up. С ней связаны такие события.
Кнопка превращается в кнопку Over при наведении на нее указателя.
Она опять становится кнопкой Up, когда указатель убирают с нее.
Она становится кнопкой Down после нажатия на нее.
При отпускании кнопки на текущую страницу броузера загружается страница Macromedia.
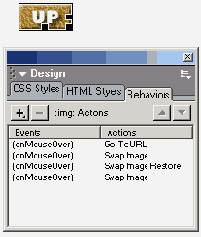
3. Первое действие состоит в том, что кнопка превращается в кнопку Over. Выделите рисунок на странице, откройте панель Design и щелкните на вкладке Behavior. Щелкните на кнопке Add Action и выберите в списке пункт Swap Image. В открывшемся диалоговом окне щелкните на кнопке Browse и перейдите в папку Images. Выделите кнопку Over и убедитесь, что флажки Preload Images и Restore Images onMouseOut установлены. Щелкните на кнопке ОК.
На панель Behavior добавились два события — onMouseOver и onMouseOut.
4. Проверьте страницу в броузере. При наведении указателя на кнопку она превращается в кнопку Over. Закройте броузер.
5. Состояние Down создается точно так же. Выделив кнопку на странице, добавьте правило Swap Image. Но на этот раз укажите рисунок кнопки Down.
6. Выделите событие onMouseOver в панели Behavior и щелкните на стрелке между событием и действием. В раскрывшемся списке выберите событие onMouseDown. Проверьте, как это работает. При наведении указателя кнопка превращается в Over, а после щелчка мышью превращается в кнопку Down.
7. Для того чтобы после щелчка на кнопке загружался Web-узел Macromedia, вам придется еще кое-что сделать. Выделите событие onMouseDown в панели Behavior и щелкните на кнопке Remove Event. Событие onMouseDown будет удалено.
8. Щелкните на кнопке Add Action и выделите событие onClick. Щелкните на кнопке Down. Щелкните на кнопке Add Action еще раз и выберите событие gotoURL Откроется диалоговое окно. Введите строку http://www.macromedia.com и щелкните на кнопке ОК.
Если вы проверите работу кнопки на этой стадии, то после щелчка на ней вы не попадете на страницу Macromedia, потому что данное действие связано с событием beforeUnload. Это событие возникает при уходе со страницы. Вам нужно событие, которое возникает при нажатии кнопки мыши.
9. Выделите событие Go To URL в панели Behavior. Установите по умолчанию броузер 4.0 and Later и выделите событие onClick (рис. 17.16). Проверьте работу кнопки в своем броузере и сохраните работу.

Рис. 17.16. Панель Behaviors
Правила и броузеры
Здесь мы должны вас предупредить, что все сказанное не относится к броузерам версии 3,0 и более ранним.
Для того чтобы убедиться в этом, щелкните на кнопке Add Event и перейдите вниз списка. Щелкните на строке Show Events For и выберите 3.0 and Later Browsers. Выделите действие URL и раскройте список параметров. Вы увидите всего два варианта, поскольку событие onClick не обрабатывается броузерами версии 3.0. Выберите строку 4.0 and Later Browsers, и вы увидите гораздо более полный список вариантов, включая событие onClick. Все дело в том, что броузеры по-разному обрабатывают события.
При планировании правил необходимо, чтобы все члены команды правильно понимали важность версии броузера (обычно это бывает версия 4.0 и выше).
Карты изображений в Fireworks MX
Дизайнеры часто считают, что если есть некоторый современный и модный инструмент, то им непременно нужно воспользоваться. В начале этой главы мы рассказали о том, как создать кнопку в Fireworks MX. Теперь речь пойдет о том, как создать рисунок, представляющий собой карту изображения, которую тоже можно использовать в качестве элемента навигации.
Мы не будем рисовать традиционную географическую карту. Мы создадим последовательность активных рисунков, которые обладают двумя свойствами — изменять вид курсора при наведении на рисунок и переходить по указанному адресу после щелчка на этом рисунке.

Рис. 17.21. Окончательная версия Flash-презентации Для того чтобы создать карту изображения, сделайте следующее.
1. Откройте файл Imagemap.png, который находится в папке FWMenufolder, вложенной в папку с упражнениями к главе 17. Этот рисунок устроен так, что он реагирует на наведение курсора на одну из цифр, расположенных в два ряда. Когда курсор наводится на цифру, то появляется красный кружок, а после щелчка мышью происходит переход на указанный адрес.
2. Выберите инструмент Ellipse и нарисуйте круг с красным контуром, в который может поместиться цифра 1. Выберите инструмент Slice. Нарисуйте квадратный слайс, достаточно большой, чтобы накрывать и цифру, и круг.
3. Щелкните на слайсе. Наведите на него курсор и, удерживая нажатой комбинацию <Alt+Shift>, перетащите копию слайса на цифру 3. Повторите эти действия несколько раз, чтобы все цифры оказались покрытыми слайсами.
4. Отключите видимость Web-слоя, выделите круг и вырежьте его из рисунка. После этого рисунок будет помещен в буфер обмена. Включите видимость Web-слоя.
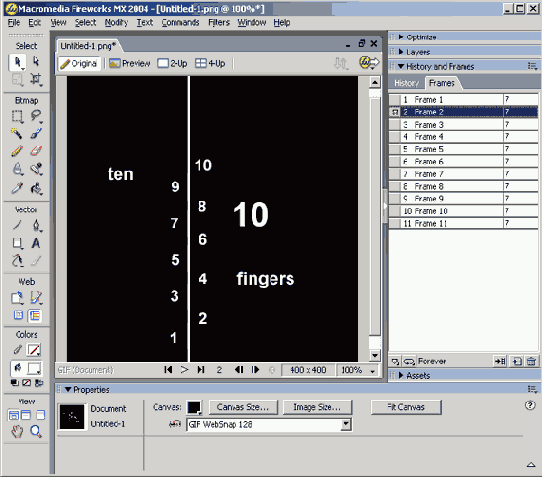
5. Откройте панель Frames и выберите вкладку Frames. Выберите Add Duplicate Frame из меню панели. Введите 1 (номер дублируемого кадра) и отметьте After Current Frame. Повторяйте эти действия, пока не дойдете до кадра Frame 11. Теперь у вас есть рисунок, состоящий из 11 кадров.
6. Если вы щелкнете дважды на имени кадра, то сможете ввести собственное имя для него. В данном случае в этом нет необходимости. Отключите видимость Web-слоя. Выделите 2-й кадр и вставьте крут над цифрой 1. Выделите 4-й кадр и вставьте круг над цифрой 3. Повторите это для всех оставшихся цифр (рис. 17.22).

Рис. 17.22. Кадры созданы путем дублирования их и размещения круга на новом месте в каждом кадре
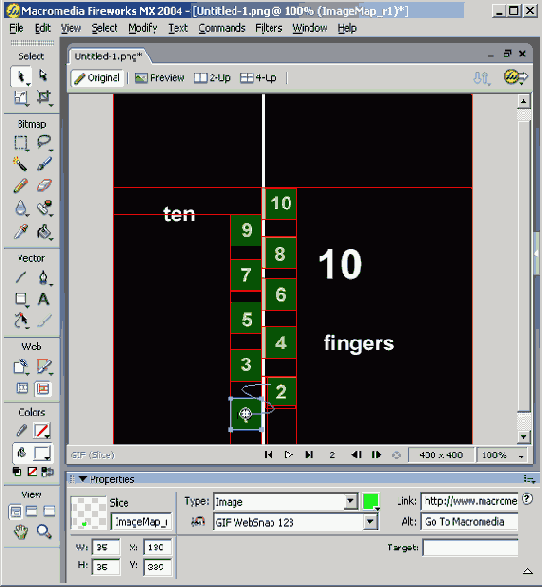
1. Отключите видимость Web-слоя. Выделите слайс над цифрой 1 и перетащите его к левому краю. Появится диалоговое окно Swap Image. Выберите 2-й кадр в списке этого окна. Повторите эти действия для остальных слайсов (рис. 17.23).
8. Эти слайсы могут использоваться для перемещения по Web и сайту, с их помощью можно даже загружать содержимое в нужный фрейм страницы. Выделите первый слайс и введите http://www.macromedia.com в область Link в окне свойств. Добавьте еще несколько ссылок к вашим кнопкам, расположите слайсы над рисунком и проверьте все это в броузере.
Кнопки во Flash MX
Для того чтобы создать кнопку в приложении Flash MX, не нужно быть семи пядей во лбу. Кнопка во Flash — это не более чем клип из четырех кадров. Три кадра содержат изображения кнопки для каждого из состояний — Up, Down и Over. Четвертый кадр определяет активную область кнопки, т.е. то ее место, на котором курсор изменяет свой вид при просмотре в броузере.
Как и в Fireworks, любой графический объект на сцене Flash MX может быть преобразован в кнопку. Аналогично, кнопки с состояниями Up, Down и Over являются символами. В этом разделе мы поговорим о том, как создать и проверить кнопку во Flash MX. Вы узнаете, как, комбинируя приложения FreeHand, Fireworks и Flash, можно создать по-настоящему впечатляющие кнопки.
Важно понять, что во Flash MX символ кнопки имеет два назначения. Первое, очевидное назначение — это создание кнопок разных цветов, которые служат для создания интерфейса. Второе состоит в том, чтобы создать определенные удобства в использовании интерактивных кнопок. Мы знаем, что при определенных обстоятельствах кнопки реагируют на события мыши. Например, при наведении курсора на кнопку курсор изменяет вид. Это требует использования специальных свойств кнопки, и если эти свойства не задействованы, то курсор имеет обычный вид.
Работа с кнопками в Dreamweaver MX
Как вы уже знаете, есть несколько способов создания кнопок. Однако все они сводятся к тому, что созданная кнопка должна быть встроена в структуру страницы. Dreamweaver MX— это мощное средство, принимающее и обрабатывающее самые разные элементы управления. И хотя Flash MX и Fireworks MX прекрасно справляются с созданием кнопок, Dreamweaver MX добавляет еще несколько инструментов в арсенал разработчика.
В этом разделе мы рассмотрим несколько функций Dreamweaver MX, предназначенных для создания кнопок. Мы начнем с того, что вставим кнопку, созданную во Flash MX, и воспользуемся для этого специальным средством Dreamweaver MX, которое называется Flash Button. Вы уже создали кнопку с помощью Flash и теперь узнаете, как одним щелчком получить доступ к Flash из Dreamweaver. Это может сэкономить вам много времени и сил, если понадобится внести некоторые изменения в кнопку. Вы узнаете, что создание кнопки во FreeHand, написание программной части во Flash и последующее экспортирование в Dreamweaver предоставляет намного больше гибкости, чем простая последовательность Flash — Dreamweaver MX. И наконец, вы создадите кнопку с помощью JavaScript, нарисовав ее в Fireworks и анимировав с помощью Dreamweaver MX.
Редактор кнопок
Итак, мы создали кнопку. Но пока эта кнопка не выполняет никаких функций. Ни наведение курсора на нее, ни щелчок на ней ни к чему не приводят. Все эти действия задаются в редакторе кнопок.
С помощью редактора кнопок Button Editor вы можете создать символ кнопки, который имеет четыре состояния: Up (Отпущена), Over (Курсор наведен), Down (Нажата) и Over While Down (Курсор над нажатой кнопкой). Для каждого из этих состояний в окне редактора кнопок есть свое окно. Кроме того, окно редактора состоит из пяти вкладок, с помощью которых вы сможете без труда выполнить весь процесс.
Есть два способа открыть окно редактора кнопок. Если у вас на холсте пока ничего нет, выберите в меню Edit=>Insert=>New Button. Откроется редактор с окном состояния Up.
Второй способ состоит в том, чтобы нарисовать кнопку и нажать клавишу <F8>. При этом объект преобразуется в символ.
Двойной щелчок на символе в окне библиотеки тоже открывает окно редактора кнопок. Щелчок на кнопке Import a Button в нижней части окна открывает библиотеку с предопределенным набором кнопок. Если воспользоваться таким способом, то вы сразу получите все состояния кнопки.

Рис. 17.2. Изменение свойства экземпляра в окне свойств не влияет на остальные экземпляры этого объекта
Если вы предпочитаете делать все самостоятельно, нарисуйте кнопки во FreeHand MX, а потом импортируйте их в Fireworks и преобразуйте в символ.
Совет
Есть еще один способ перенести объект, расположенный на холсте, в окно редактора кнопок. Откройте окно редактора, соответствующее состоянию Up. Перетащите рисунок с холста в окно редактора.
Для того чтобы создать простую кнопку с несколькими состояниями, сделайте следующее.
1. Для того чтобы создать состояния Up и Over, щелкните на вкладке Over окна редактора кнопок. Щелкните на кнопке Copy Up Graphic, и рисунок состояния Up скопируется в рабочую область.
2. Выделите копию состояния Up и выберите в окне свойств Effects-Adjust Color-Brightness/Contrast. Переведите ползунок яркости на -25% и щелкните на кнопке ОК. Закройте редактор кнопок, щелкнув на кнопке Done.
3. Выберите в меню File=>Preview in Browser и проверьте в броузере свои новые кнопки.
Теперь эти кнопки стали интерактивными, но в действительности не делают ничего. Если вы добавите два оставшихся состояния, то при щелчке на кнопке будут возникать события.
4. Откройте новую кнопку в редакторе кнопок и щелкните на вкладке Down. Щелкните на кнопке Copy Over Graphic и выделите кнопку в рабочей области. Щелкните на кнопке Inner Bevel Property Info в окне свойств и установите этот эффект в значение Highlighted. Кнопка станет подсвеченной.
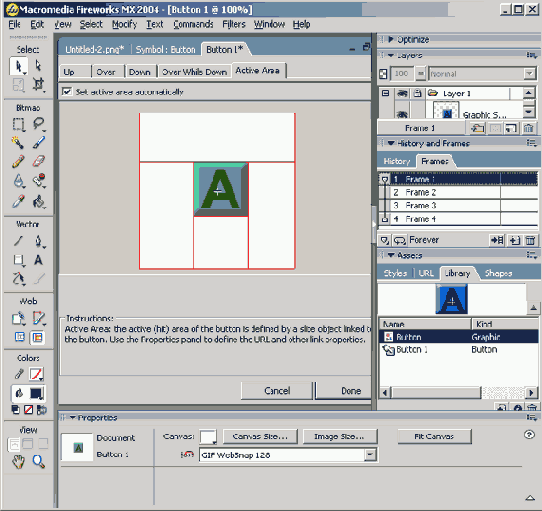
5. Для того чтобы создать ссылку состояния Down, щелкните на вкладке Active Area. Окно свойств изменится и будет выглядеть так, как показано на рис. 17.3. В поле Link введите http://www.macromedia.com и щелкните на кнопке Done в редакторе кнопок. Сохраните документ под именем Button Test и проверьте его в броузере.

Рис. 17.3. Ссылка добавляется в окне редактора кнопок, а ее текст вводится в окне свойств
6. Откройте редактор кнопок и щелкните на вкладке Over While Down. Щелкните на кнопке Copy Down Graphic. В области Inner Bevel Effects в окне свойств установите значение Inset.
Совет
Состояние кнопки Over While Down - это необычное состояние, и его не следует использовать для простых ролловеров. Имеется в виду, что мышь нажата на кнопке и остается нажатой некоторое время. Это состояние не используют для отдельной кнопки, оно предназначено для создания навигационных панелей.
7. Две кнопки на одной странице, ссылающиеся на один и тот же адрес, — бессмыслица. Выделите одну из кнопок на холсте и измените ее ссылку на http://www.newriders.com. Только не делайте это в редакторе кнопок, потому что в этом случае изменения скажутся на всех экземплярах кнопок. Внесите изменения в поле Link окна свойств для каждой из кнопок.
Замечание
Если несколько кнопок являются общими для всех страниц Web-узла, то можно сделать их доступными для всех участников рабочей группы. Создайте все кнопки со всеми состояниями в многослойном документе Fireworks и сохраните его в виде PNG-файла. Все участники рабочей группы должны импортировать этот документ на свои панели Library. Можно поступить еще проще. Участники группы должны скопировать этот файл в свои папки (Fireworks MX Configuration=>Libraries). После этого файл становится доступным из меню EditoLibraries, и его содержимое появляется в диалоговом окне Import A Button. Можно импортировать все кнопки сразу или только необходимые в данный момент.
Мы рассмотрели создание элементов навигации
Мы рассмотрели создание элементов навигации с помощью инструментов, входящих в состав пакета Studio MX. Перед вами открываются широчайшие возможности и богатый выбор, начиная от простой кнопки, созданной в Fireworks MX, и заканчивая сложным меню, созданным с помощью компонентов Flash MX.
Вы создали символ кнопки в Fireworks MX и отредактировали экземпляр этой кнопки, не изменяя свойства самого символа. Таким образом, можно создать целую панель кнопок из всего лишь одного символа. Мы продемонстрировали, как с помощью редактора кнопок создать набор кнопок и распространить его между членами команды разработчиков.
Flash MX трактует кнопки не как переменные объекты, а как ролик (movie clip), состоящий из четырех кадров. Начав с создания простой кнопки, мы постепенно пришли к тому, что создали набор средств для перемещения по анимации Flash MX.

Рис. 17.23. Слайсы созданы. URL введен в окне свойств
Мы также рассмотрели, как с помощью Fireworks, FreeHand и Flash MX можно создать мигающую кнопку, похожую на те кнопки, которые используются в интерфейсе операционной системы Macintosh.
Dreamweaver может использовать в интерфейсе Flash-кнопки, и мы рассмотрели не только то, как создавать такие кнопки, но и как управлять кнопками, созданными во Flash и помещенными в Dreamweaver MX.
Многие разработчики Web-узлов используют удобные средства интерфейса — раскрывающиеся меню. В Fireworks MX добавлены новые средства для создания меню, и мы тщательно изучили их.
В конце главы рассказывалось о создании карты изображения с помощью Fireworks MX. Это относительно новое средство навигации, но оно уже стало популярным среди разработчиков Web-узлов, использующих программы компании Macromedia.
В следующей главе вы узнаете, как применить все изученное на практике.
Создание функций кнопки
С появлением версии Flash MX кодирование кнопок стало, вообще говоря, легче, но в некоторых случаях труднее. В предыдущих версиях приложения, когда вы открывали панель редактора Actionscript в Normal режиме и выделяли кнопку, вы могли выбирать отдельные события, связанные с этой кнопкой. Теперь все не так. Когда к кнопке добавляется действие, то появляется событие по умолчанию, как правило, отпускание кнопки.
Одна из самых распространенных ошибок начинающих разработчиков состоит в том, что они вставляют программу кнопки в символ, вместо того чтобы вставить ее в экземпляр конкретной кнопки на сцене. Не повторяйте эту ошибку.
Для того чтобы добавить к кнопке действие, выполните следующее.
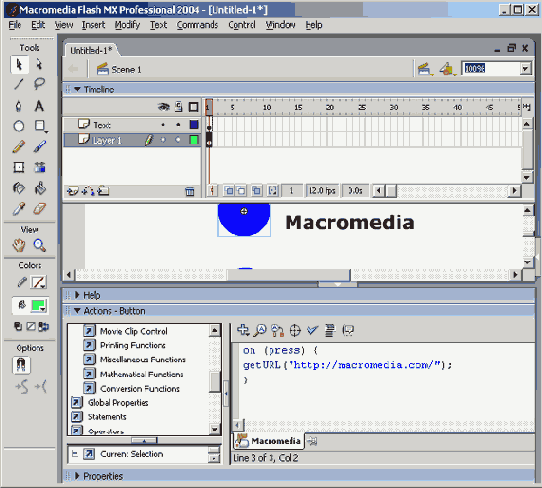
1. Щелкните правой кнопкой мыши на кнопке Macromedia на главной шкале времени, чтобы открыть контекстное меню.
2. Выберите в контекстном меню строку Action, чтобы открыть редактор Actionscript. Слева в окне редактора расположены синие квадратики со стрелками. Их называют книжками (books). Откройте меню Options редактора Actionscript и перейдите в режим Normal.
Наша цель состоит в том, чтобы после щелчка на кнопке Macromedia перейти на Web-узел компании Macromedia. Таким образом, событие в нашем случае — это нажатие кнопки мыши (press), а действие — переход на другую страницу.
3. Щелкните на пиктограмме Actions. Когда она откроется, щелкните на пиктограмме Browser/Network, открыв панель Actions. Дважды щелкните на действии getURL.
Правая часть окна активизируется. В верхней части окна введите адрес Web-узла, на который вы хотите перейти, а в нижней части укажите окно или рамку, в которую вы хотите загружать содержимое этого Web-узла.
Адрес можно вводить как абсолютный, так и относительный. В нашем случае лучше ввести http: //www.macromedia.com. При вводе адреса обратите внимание на то, что он вводится в кавычках.
4. Проверьте введенный текст программы, и вы увидите, что еще одну вещь нужно изменить. По умолчанию вам предлагается событие on (release)(отпускание кнопки), но нам нужно, чтобы страница выводилась после щелчка на кнопке. Щелкните на слове release, и в панели окна выведется список других событий.
5. Выделите событие press и снимите выделение со слова release (рис. 17.5). Если все в порядке, закройте редактор Actionscript. Повторите все действия для кнопки New Riders. Введите адрес http: //www/newriders.com.
Если вы сейчас проверите работу ролика, то убедитесь, что после щелчка на кнопке вы перейдете по новому адресу.
Использование действий для перемещения по ролику
Возможность загружать страницы и переходить на внешние адреса — это только один из способов применения Flash-кнопок. Но их можно использовать и для перемещения по Flash-ролику. На первый взгляд это может показаться сложным, но на самом деле это не так. Шкала времени представляет собой линейный объект, и перейти на любой ее кадр или метку кадра можно тоже с помощью определенного действия. С помощью меток кадров и программ на Actionscript пользователь сможет свободно перемещаться по ролику.

Рис. 17.5. Адрес введен в событие getURL. Вы можете обрабатывать несколько событий, по сейчас нам достаточно только одного
Для того чтобы добавить к кадру действие, выполните следующее.
1. Добавьте к ролику два слоя, Actions и Labels. В слое Actions мы разместим программу, которая будет останавливать воспроизведение на кадре. Если такая программа не встретится, то воспроизведение будет продолжаться бесконечно, пока не встретится действие stop. В слое Labels мы разместим метки, с помощью которых будем перемещаться по ролику.
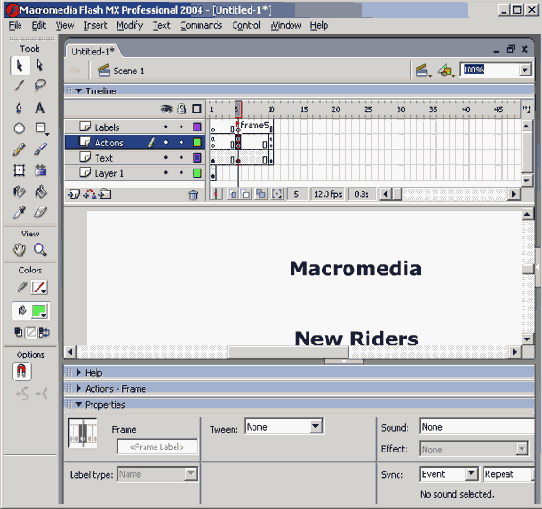
2. Наведите курсор на 10-й кадр верхнего слоя и протащите вниз до слоя Text. Выберите в меню Insert=>Frames. Добавьте ключевые кадры в 5-й и 10-й кадры слоев Text и Actions. Добавьте ключевой кадр в 5-й кадр слоя Labels.
3. Выберите инструмент Text, щелкните на 1-м ключевом кадре слоя Text и введите Go to Frame 5. Щелкните на 5-м ключевом кадре слоя Text и введите Go to Frame 10. Щелкните на последнем ключевом кадре слоя Text и введите Go to Frame 1.
4. По очереди выделите каждый из текстовых блоков, которые вы только что создали, и преобразуйте их в символы кнопок. Для этого выделите блок и нажмите клавишу <F8>. Когда откроется редактор кнопок, дайте символу имя и определите его поведение.
Совет
Старайтесь давать символам описательные и понятные имена. Например, имя ТоМacromedia говорит больше, чем Button 1.
5. Щелкните на ключевом кадре в 5-м кадре слоя Labels. Введите имя метки в окне свойств и нажмите клавишу <Enter>. На ключевом кадре появится маленький красный флажок.
6. Для того чтобы останавливать воспроизведение на каждом ключевом кадре, нужно вставить в этот кадр действие stop. Щелкните правой кнопкой мыши на нужном кадре и выберите в контекстном меню пункт Actions. Когда откроется редактор Actionscript, выберите пиктограммы Actions и Movie Control и дважды щелкните на действии Stop.
7. Щелкните на 5-м кадре слоя Actions и дважды щелкните на действии Stop. Повторите то же самое для 10-го кадра. Закройте редактор Actionscript.
8. Верните воспроизведение в 1-й кадр. Выделите кнопку Text на сцене и выберите в контекстном меню пункт Actions.
9. Дважды щелкните на пункте GoTo пиктограммы Movie Control и измените событие на Press. Щелкните в тексте программы на строке GoToAndPlay, и вы перейдете на кадр с меткой Frame 5.
10. В верхней части окна редактора выберите в списке Туре пункт Frame Label. В поле ввода Frame вы можете указать метку, к которой нужно перейти, двумя способами. Можно ввести имя этой метки или нажать кнопку мыши справа от поля ввода и удерживать ее нажатой. На экране отобразится список всех существующих меток, из которого вы можете выбрать нужную. Выберите метку, и ее имя появится после слов GoToAndPlay, как и положено, в кавычках.
11. Перейдите к 5-му кадру и выделите кнопку Text. Откройте редактор Actionscript и дважды щелкните на GoToAndPlay. В данном случае вам нужно перейти на кадр с определенным номером. Выберите Frame Number в списке Туре и введите число 10.
12. Выделите кнопку в 10-м кадре и перейдите к 1-му кадру.
13. Закройте редактор. Ваша шкала времени должна выглядеть так же, как на рис. 17.6.
Совет
Редактор Actionscript занимает довольно много места на экране. Возьмите себе за правило закрывать его каждый раз перед тем, как проверять работу программы.
14. Опубликуйте ваш ролик и проверьте его работу в броузере.
Совет
В среде разработчиков Flash принято для перехода между кадрами пользоваться метками, а не номерами кадров. Когда программа ссылается на метку кадра, то воспроизведение всегда переходит именно к этому кадру, независимо от того, были ли удалены или добавлены новые кадры на шкалу времени.
Создание элементов навигации
В этой главе описывается, как с помощью пакета Studio MX создать кнопки: круглые, квадратные, мигающие и др. Кроме того, мы займемся созданием меню — выпадающих, разворачивающихся, и даже таких, которые с виду похожи на кнопки.
Мы рассмотрим множество способов создания кнопок, но сначала вы должны осознать, как много зависит от того, хорошо ли сконструированы кнопки вашего Web-узла. Ведь кнопки и другие элементы навигации — это то, с чем в первую очередь сталкивается посетитель вашего узла, и если разобраться в назначении той или иной кнопки ему не удается сразу, то он может и не продолжать попыток, а просто уйти с вашего узла. Нам всем приходилось встречать коммерческие Web-узлы, на которых кнопка передачи была выполнена так, что посетителю оставалось только закрыть страницу и поискать другой узел. Если кнопка передачи сделана правильно, то пользователь должен понять, что ему нужно щелкнуть на ней и его заказ будет передан куда следует и немедленно обработан. Обычно такая кнопка выделена на экране тем или иным образом, и курсор изменяет вид при наведении на нее, или как минимум кнопка сделана в виде голубой подчеркнутой ссылки. Но бывают кнопки передачи, которые не позволяют посетителю сделать заказ. Надпись на такой кнопке обычно непонятна — что-нибудь вроде слова "купить". Бывает, что трудно даже признать в этой конструкции кнопку, она может выглядеть как текстовый блок или слово с указывающей на него стрелкой. Если посетитель узла не сможет сразу разобраться, что к чему, он покинет этот узел.
Конструируя кнопку или меню, всегда старайтесь сделать так, чтобы их функция была интуитивно понятна.
Дизайн кнопок должен сохраняться на всех страницах данного Web-узла. Если кнопки будут неожиданно менять свой стиль на каждой странице, то это наверняка введет посетителя в заблуждение.
Надпись на кнопке должна быть понятной.
Расположение меню должно быть одинаковым на всех страницах. Если на одной странице оно расположено вверху, а на следующей — внизу, то это может сбить посетителя с толку.
Пользуйтесь библиотеками общего доступа (shared libraries). Во всех современных приложениях существуют такие библиотеки, и вы можете, создавая элементы навигации, делать их доступными для остальных членов команды.
Не думайте, что ваши кнопки и меню будут сразу понятны всему человечеству. Спрашивайте друзей, знакомых и сотрудников. Пусть они попробуют разобраться без ваших подсказок, а вы потом проверьте, правильно ли они вас поняли.
Создание кнопки Aqua Interface
Когда компания Apple представила на рынок свой новый продукт OS X, все группы новостей и форумы вдруг оказались заваленными вопросами о том, как создать эффектные голубые мигающий кнопки, которые получили название Aqua buttons.

Рис. 17.6. Создание механизма перемещения по шкале времени требует тщательного планирования. Всегда пользуйтесь метками, но не номерами кадров
Пример такой кнопки вы найдете на Web-странице http: //www.apple.com/macosx/ technologies/aqua.html и увидите на рис. 17.7. Если вы внимательно рассмотрите рисунок, то увидите, что кнопка состоит из нескольких фигур. Главная фигура представляет собой капсулу кнопки. В верхней части кнопки сделан блик, а в нижней — затенение. Кроме того, сделана тень под текстом и тень под самой кнопкой.
Для создания такой кнопки нужно создать несколько фигур. Первая фигура — это сама кнопка, вторая — это область, создающая блик, и третья — текст. Мы создадим эти фигуры во FreeHand, потом экспортируем их в Fireworks MX, а затем во Flash MX, где и будет создано ее свойство менять вид при наведении курсора.
Подготовка кнопки во FreeHand
В принципе, кнопку можно было бы создать и с помощью Fireworks, но FreeHand предоставляет некоторые средства для работы с текстом, которые значительно упрощают этот процесс.
Для того чтобы создать кнопку во FreeHand, сделайте следующее.
1. Создайте новый документ FreeHand и установите режим просмотра Keyline. Установите масштаб отображения 200%. Режим отображения Keyline удобен для того, чтобы концентрировать внимание на форме линий, не отвлекаясь на толщину линий или заливку, если придется ее применить. Выведите горизонтальную и вертикальную линейки, выбрав в меню View=>Page Rulers=>Show.

Рис. 17.7. Кнопки на Web-узле Apple
1. Перетащите горизонтальную направляющую на отметку 0 пикселей и еще две — на отметки 20 и 38 пикселей. Это нужно для точного рисования и позиционирования фигур. Перетащите вертикальные направляющие на отметки 0, 12, 20, 62, 104, 112 и 120 пикселей. Выберите в меню View=>GuidesoSnap to Guides (Привязать к направляющим).
3. Создайте новый слой и назовите его Button. Выберите инструмент Circle и поместите указатель на точку пересечения центральной горизонтальной направляющей и вертикальной, проходящей через отметку 24 пикселя.
4. Нажмите комбинацию клавиш <Alt+Shift> и нарисуйте окружность из центральной точки до левой вертикальной направляющей.
5. Щелкните на окружности, нажмите клавиши <Alt+Shift> и перетащите копию окружности к правому краю области рисования. Удерживая нажатой клавишу <Shift>, вы ограничиваете движение горизонтальным направлением.
6. Выберите инструмент Rectangle и поместите курсор в точку пересечения горизонтальной направляющей на отметке 20 пикселей с самой верхней вертикальной. Протащите инструментом Rectangle до точки пересечения вертикальной направляющей на 112 пикселях с самой нижней горизонтальной.
7. Выберите в меню Edit=>Select All, а затем Modify=>Combine=>Union. Три фигуры сольются в одну.
8. Залейте фигуру белым цветом и, если контур (stroke) виден, установите его в None. Скопируйте фигуру и снимите с нее выделение.
9. Добавьте новый слой и назовите его Reflect. Вставьте фигуру из буфера обмена в этот новый слой и расположите ее над исходной фигурой. Когда объект в слое Reflect все еще выделен, выберите инструмент Scale и, перетаскивая его верхние и боковые маркеры, установите размер так, чтобы объект помещался между вертикальными направляющими на 12 и 112 пикселях, а его размер по вертикали составлял 12-16 пикселей. Снимите выделение.
10. Добавьте новый слой и назовите его New Riders. Выберите инструмент Text и введите New Riders. Выделите текст и откройте панель Text, нажав клавиши <Ctrl+T>. Текст на кнопках Apple набран одним из вариантов шрифта Lucida. Если у вас нет такого шрифта, выберите Arial или Futura. He используйте полужирное начертание, это будет слишком громоздко для кнопки.
11. Установите размер шрифта 18 пунктов. Нам показалось, что буквы расположены несколько широко, поэтому для букв нижнего регистра мы применили кернинг -5%, а пару Ne сделали с кернингом -9%.
12. Выберите инструмент Selection и перетащите слова вниз. Снимите выделение.
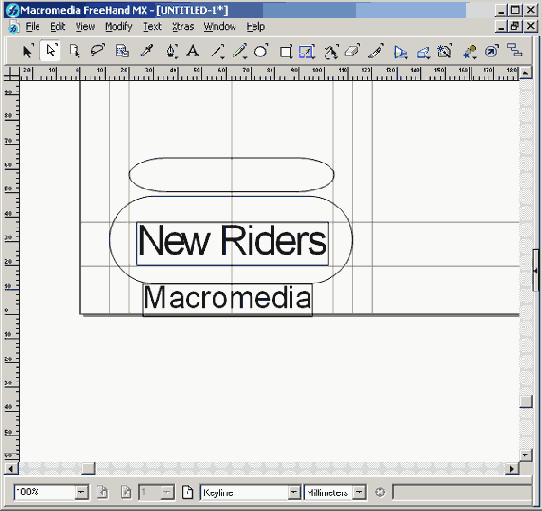
13. Добавьте новый слой и назовите его Macromedia. Выберите инструмент Text, введите и отформатируйте слово Macromedia, установите, кернинг и снимите выделение (рис. 17.8). Сохраните рисунок и закройте FreeHand.

Рис. 17.8. Фигуры и текст созданы во FreeHand и готовы к экспортированию в Fireworks MX
Замечание
В принципе, мы могли бы сделать заливку фигур во FreeHand, но дело в том, что палитра этой программы не позволяет создавать цвета на основе числовых значений. Поэтому мы решили только создать фигуры во FreeHand, но окончательно все доделать в Fireworks MX.
Сборка кнопок в Fireworks MX
Опять вспомним не раз повторявшийся совет: "Правильно выбирайте инструмент". Fireworks MX — это специальное приложение, и поэтому рисунок может быть оптимизирован с его помощью для использования в Web-пространстве. Используя слои, управление прозрачностью, множество эффектов и фильтров, рисунок может быть экспортирован в формате .PNG во Flash MX.
Для того чтобы сделать кнопку Aqua Button в Fireworks MX, выполните следующее.
1. Откройте новый документ Fireworks и в диалоговом окне создания документа установите для него следующие параметры: ширина — 200 пикселей; высота — 150 пикселей; разрешение — 100; цвет фона — белый. Щелкните на кнопке ОК.
2. Выберите в меню File=>Import и укажите папку, в которой хранится кнопка, сделанная с помощью FreeHand. Дважды щелкните на файле в окне импорта.
^ Откроется диалоговое окно Vector Options. Флажки Antialias Paths и Text должны быть установлены. В списке Text Options выберите значение Crisp. Это нужно для того, чтобы текст при импорте не утратил четкости. Щелкните на кнопке ОК.
3. Наведите курсор на левый верхний угол холста и щелкните один раз. Рисунок появится на сцене, и откроется панель Layers.
4. Выделите форму кнопки на холсте и залейте ее цветом 0000СС. Перетащите область блика на ее место на кнопке. В панели Layers создайте две копии слоя Button. Дайте им осмысленные имена, например Buttonl и Button2. Отключите видимость всех слоев, кроме слоя Reflect.
Совет
Если у вас нет особых соображений по поводу выбора имен для слоев, можете поручить это программе. Для этого вам нужно перетащить копию слоя Button на значок нового слоя, который расположен внизу панели. Появится новый слой с именем Buttonl. Повторите это еще раз, и у вас будут две копии слоя с автоматически созданными именами.
5. Блик на кнопке должен затеняться по направлению к центру кнопки. Для того чтобы создать этот эффект, увеличьте масштаб изображения. Откройте слой Reflect и перетащите значок рисунка на значок New Bitmap в нижней части панели. Это создаст копию рисунка точно над оригиналом.
6. Выделите новый рисунок. Залейте его линейным градиентом, переходящим от белого к черному. Для этого выберите инструмент Paint Bucket и перетащите маркеры так, чтобы квадратный маркер был над рисунком, а круглый — под рисунком.
7. Выделите оба рисунка и выберите в меню Modify=>Mask=>Group as Mask. Отключите видимость слоев Button и New Riders. Теперь блик на кнопке становится темнее по направлению к низу кнопки.
8. Для того чтобы создать иллюзию искривления текста вместе с кнопкой, перетащите слой New Riders под слой Reflect и поместите текст под маской. Можете проверить полученный эффект. Дважды щелкните на инструменте Magnifying =>Glass, установив масштаб 100%.
9. Выберите слой Button2, выделите объект и отключите его видимость. Выберите в меню Modify=>Transform=>Numeric Transform=>Scale. В открывшемся диалоговом окне Scale снимите флажки Scale и Constrain Proportions.
10. Установите коэффициент преобразования по горизонтали 90%, а по вертикали — 40%. Щелкните на кнопке ОК и выберите в окне свойств цвет заливки #CCFFFF.
11. Выделите фигуру в слое Button 1. Установите коэффициент преобразования по горизонтали 95%, а по вертикали — 60%. Цвет заливки сделайте #330099. Выделите оба объекта и сгруппируйте их.
12. Примените к объекту эффект Gaussian blur радиусом в 8 пикселей, выбрав его из меню Effects в окне свойств. Выберите в меню Effects=>Brightness/Contrast и установите ползунок яркости в значение 40, а контраста — в 25.
13. Установите для прозрачности сгруппированного объекта значение 90%.
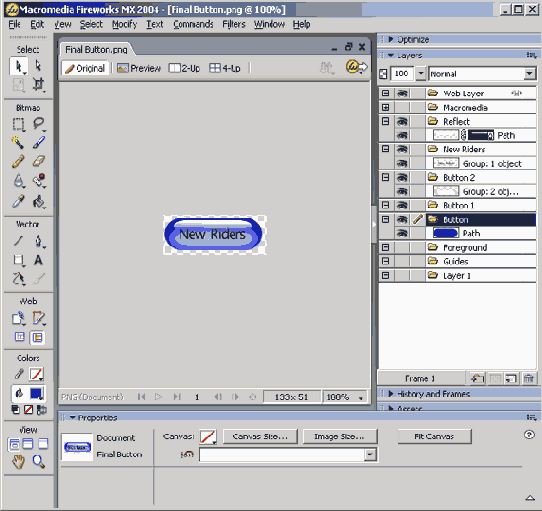
14. Создайте тень от букв. Выберите слой New Riders и выделите текст. Щелкните на кнопке Effects в окне свойств и выберите Effects=>Shadow and Glow=>Drop Shadow. Установите значение Offset, равное 6 пикселям; прозрачность — 50%; Softness — 7; и Angle — 270. Теперь кнопку можно экспортировать во Flash (рис. 17.9).

Рис. 17.9. Так должны выглядеть слои
Для того чтобы экспортировать кнопку во Flash MX, ее нужно тщательно подготовить. Поскольку Flash MX может принимать рисунки с Alpha-каналом, вам не нужно беспокоиться о потере деталей; которая обычно происходит при преобразовании рисунка в прозрачный GIF. Пока рисунок все еще представляет собой растровое изображение, а это, как мы знаем, может привести к значительному снижению скорости воспроизведения во Flash MX. Для того чтобы экспортировать кнопку, сделайте следующее.
1. Выберите инструмент Crop и обрежьте лишние области рисунка. Щелкните на холсте и установите для его цвета в окне свойств значение None. Это сделает холст прозрачным.
2. Выберите в меню File=>Export Preview и выберите в списке форматов строку PNG 32.
3. Щелкните на кнопке Export. Дайте файлу имя и укажите папку, в которой он будет сохранен. В области Save As флажок Images Only должен быть установлен. Щелкните на кнопке ОК. Сохраните файл и закройте Fireworks MX.
Создание мигающей кнопки во Rash MX
Для того чтобы сделать кнопку мигающей, нужно выполнить три этапа. Сначала необходимо импортировать кнопку во Flash MX, затем вставить этот символ в клип, в котором происходит мигание. И наконец, вставить клип в символ Button. Добавление клипа к символу Button приводит к тому, что кнопка начинает мигать при наведении на нее курсора.
Для создания пульсирующей кнопки сделайте следующее.
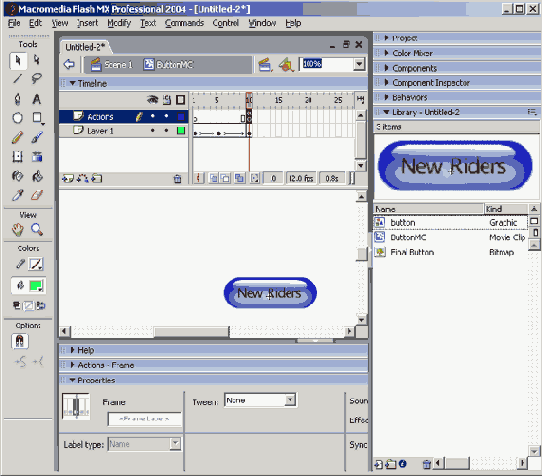
1. Откройте новый документ Flash MX и выберите в меню Insert=>New Symbol. В открывшемся диалоговом окне задайте имя символа и установите переключатель Behavior в положение Graphic. Когда символ откроется, импортируйте в него кнопку, созданную в Fireworks, и расположите ее в центре сцены.
2. Выберите в меню Insert=>New Symbol, в открывшемся диалоговом окне дайте имя новому символу, например ButtonMC, и установите переключатель Behavior в положение Movie Clip.
3. Когда символ откроется, перетащите копию кнопки на сцену и расположите ее в центре.
4. Нам нужно сделать, чтобы кнопка мигала довольно часто. Добавьте ключевые кадры в 5-й и 10-й кадры шкалы времени. Переведите воспроизведение к 5-му кадру. Выделите кнопку на сцене (не на шкале времени) и выберите в окне свойств Color=>Brightness. Переведите ползунок яркости в значение -30. Сделать кнопку темнее можно только в том случае, если вы работаете с экземпляром символа Button.
5. Щелкните между 1-ми 5-м кадрами и выберите в меню Insert=>Create Motion Tween. Между 1-м и 5-м кадрами появится стрелка. Сделайте то же самое с 5-м и 10-м кадрами. Если вы нажмете <Enter>, то увидите, что кнопка мигает. Добавьте новый слой и назовите его Actions.
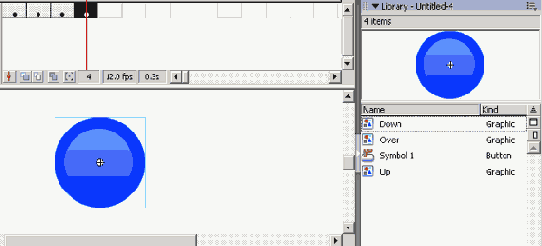
6. Вставьте ключевой кадр в 10-й кадр слоя Actions. Добавьте в ключевой кадр действие GoToAndPlay, указав в качестве кадра, к которому нужно перейти, 1-й кадр (рис. 17.10).
7. Для того чтобы проверить эффект мигания, щелкните на кнопке Scene 1 и перетащите копию клипа Button на сцену. Выберите в меню Control=>Test Movie. Закончив проверку, закройте тестовое окно.
8. Создайте новый символ кнопки. Вытащите экземпляр символа Button на сцену и расположите его в центре. Добавьте ключевые кадры в кадры Over, Down и Hit.
9. Щелкните на кнопке в кадре Over и удалите ее, нажав клавишу <Del>. Вытащите на сцену экземпляр символа Button и расположите его в центре.
10. Выделите кнопку на сцене в кадре Down и уменьшите ее яркость в окне свойств до -40. Щелкните на кнопке Scene 1. Удалите клип на сцене и замените его новым символом кнопки.
11. Проверьте клип. Кнопка должна мигать при наведении на нее курсора и темнеть после щелчка на ней. Закройте окно.

Рис. 17.10. Так выглядит шкала времени мигающей кнопки
Совет
Правильно расположить экземпляр объекта не так уж сложно. После того как вы поместили экземпляр графического символа кнопки в 1-й кадр, добавьте ключевой кадр во 2-й кадр, соответствующий состоянию Over, и выделите новый экземпляр символа кнопки. Перейдите в окно свойств, установите флажок Swap и щелкните на символе Movie Clip. Flash заменит графический символ клипом. Не забудьте заменить в окне свойств тип на Movie Clip.
12. Выделите экземпляр на сцене и добавьте к нему действие getURL. Введите URL http: //www newriders.com. Закройте редактор Actionscript и сохраните клип. Выберите в меню File=>Publish.
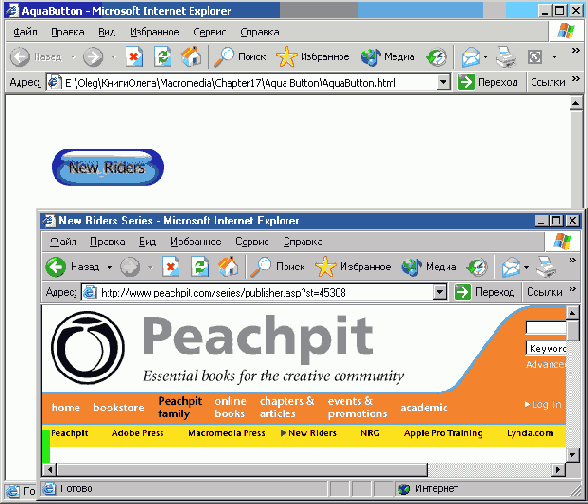
13. Выйдите из Flash и проверьте кнопку в броузере. Если вы щелкнете на ней, откроется страница New Riders, как показано на рис. 17.11.

Рис. 17.11. Щелчок на кнопке в броузере открывает страницу New Riders в новом окне
Создание кнопки во Flash MX
После того как вы узнали, что кнопкой может быть что угодно, перед вами открываются неограниченные возможности. Текст может изменять цвет, объекты могут выглядеть утопленными, а в специальных случаях могут даже появляться в другом месте экрана. Кроме того, можно импортировать рисунки, созданные в Fireworks или во FreeHand. Таким образом, если вам не хватает художественных средств Flash, можете воспользоваться более мощными средствами других программ.
Для того чтобы создать кнопку во Flash MX, сделайте следующее.
1. Откройте новый документ Flash MX и установите белый цвет сцены. Добавьте слой и назовите его Text.
2. Выделив этот слой, выберите инструмент Text и введите слово Macromedia. Шрифт выберите по своему усмотрению, а размер — 24 пункта. Снимите выделение со слова, еще раз выберите инструмент Text и введите New Riders. Разместите слова на сцене одно над другим и оставьте место для круглой кнопки над каждым словом.
3. Выберите в меню Insert=>New Symbol или нажмите клавиши <Ctrl+F8>. Откроется диалоговое окно Create New Symbol. Назовите символ Macromedia и выберите в списке Properties пункт Button. Для редактирования откроется шкала времени кнопки.
Шкала времени кнопки отличается от обычной шкалы времени. В этой шкале есть всего 4 кадра: Up, Down, Over и Hit. Последний кадр отвечает за формирование области, при наведении на которую указателя происходят события мыши.
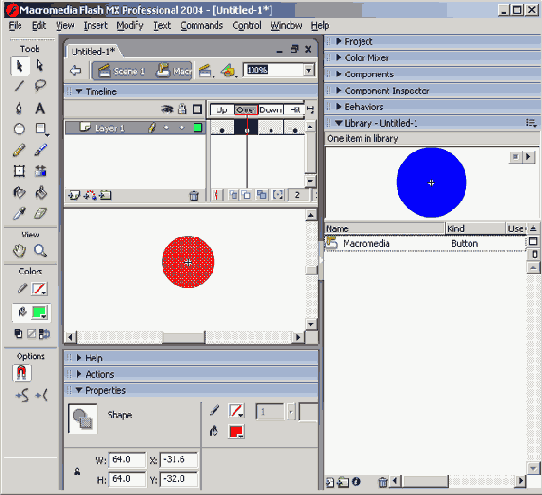
4. Добавьте ключевой кадр в кадр Up, нарисуйте синий круг и выровняйте его по центру сцены. Добавьте ключевой кадр в кадр Over. Появится символ Up. Измените его цвет на красный и добавьте ключевой кадр в кадр Down.
5. Появится символ Over, измените его цвет на зеленый. Добавьте ключевой кадр в кадр Hit, и появится символ Down. Можете нарисовать квадрат на этом символе для определения активной области, а можете оставить как есть. В зависимости от этого активная зона будет квадратной или совпадать со всей кнопкой.
6. Ваша кнопка должна выглядеть так, как на рис. 17.4. Выделите кнопку в панели Library и выберите в списке Library пункт Duplicate Symbol. Назовите символ New Riders.

Рис. 17.4. Разные состояния кнопки созданы на ее шкале времени
Совет
Для того чтобы проверить разные состояния кнопок, выберите в меню Control=>Enable Simple Button или нажмите клавиши <Ctrl+Alt+B>. Наведите курсор на каждую из кнопок и щелкните мышью на них. Посмотрите, как изменяются кнопки. Эта функция хотя и полезна, но не очень удобна, так как включив ее, вы не сможете выделить кнопку на сцене. Нужно все время следить за тем, чтобы не отключить эту функцию после очередной проверки кнопок.
7. Дважды щелкните на рисунке символа в панели Library. Откроется окно Button Symbol Editor. Измените цвет обоих состояний и щелкните на кнопке Scene 1. Таким образом, вы перейдете на главную шкалу времени. Выделите 1-й кадр в главной шкале времени и перетащите экземпляр кнопки Macromedia к слову Macromedia на сцене. Повторите то же самое для кнопки New Riders.
Создание кнопок в Fireworks MX
Как правило, прежде чем создавать Web-страницы, разработчики и художники тратят значительное время на создание разных вариантов кнопок для разных состояний. Но с помощью Fireworks MX эту работу можно сделать за 5 минут.
В Fireworks MX можно создавать кнопки как символы, т.е. любой рисунок или текстовый объект может быть преобразован в кнопку, которой потом можно пользоваться многократно. И что особенно важно, так это то, что такие символы можно редактировать. Например, предположим, что вы создали выпуклую кнопку с некоторой надписью. Перетащив эту кнопку на холст, вы создаете экземпляр кнопки. Теперь, если вам понадобится изменить надпись на ней, то вам уже не нужно разрывать сложные объектные связи между кнопкой на холсте и ее "предком" в библиотеке. Таким образом, на панели кнопок можно использовать множество экземпляров одной и той же кнопки из библиотеки.
Создание раскрывающихся меню в Fireworks MX
Раскрывающиеся меню — это удобный элемент интерфейса. Стоит щелкнуть на элементе меню, и пользователю предоставляется последовательность подменю. Эта техника была реализована в Fireworks 4 и усовершенствована в Fireworks MX. Раскрывающиеся меню предоставляют возможность перемещаться по сложным структурам.
В этом разделе мы рассмотрим, как создать такие меню, но важно то, что рисунки для них мы создадим в Fireworks и во FreeHand MX.
Мы создадим меню, которое будет использоваться не только для перемещения по страницам Web-узла JCT, но и для осуществления контактов с сотрудниками компании JCT по электронной почте.
В категории продуктов меню разработано следующим образом. Когда пользователь наводит указатель на категорию рубашек, перед ним раскрывается подменю мужских и женских рубашек. При наведении указателя на эти подменю раскрываются дополнительные подпункты, в которых можно выбрать размер и цвет рубашки.
Важно помнить, что меню — это элемент, управляемый программой. Когда вы разрабатываете меню, очень полезно создать серию слайсов, в каждом из которых содержится категория меню.
Для того чтобы создать раскрывающееся меню в Fireworks MX, сделайте следующее.
1. Откроите файл menu.png, который вы найдете в папке FWMertu, вложенной в папку с упражнениями к главе 17. В этом файле содержится последовательность слайсов.
2. Откройте панель Layers, затем слои Web и Layer 1. Элементы обоих слоев имеют идентичные имена. Группе разработчиков будет намного проще и удобнее сотрудничать, если они возьмут за правило давать элементам слоя Web и слоям с рисунками одинаковые имена.
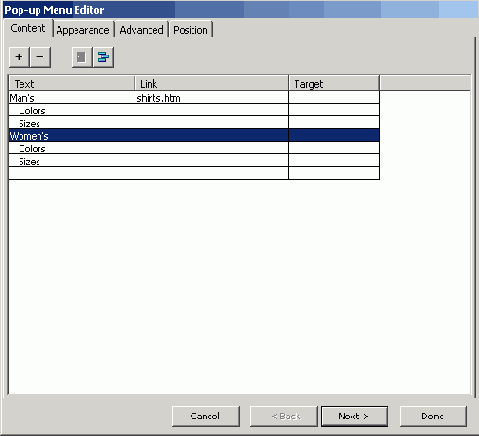
3. Выделите Shirts в слое Web. Щелкните правой кнопкой мыши на фигуре в центре оверлея. Выберите Add Pop-Up Menu из контекстного меню. Откроется диалоговое окно редактора. В четырех вкладках, расположенных вверху окна, можно выбрать вид меню и его расположение в окне броузера.
4. Щелкните на вкладке Command, в которой содержаться четыре категории.
Text — текст кнопки;
Link — ссылка, связанная с кнопкой;
Target — назначение URL
5. Дважды щелкните на ячейке Text и введите слово Men's. Дважды щелкните на ячейке Link и введите shirts.htm. Это приведет к тому, что при щелчке на кнопке Men's будет открываться страница Shirts Web-узла JCT.
6. В меню Men's предусмотрены два подменю— Color и Size. Для их создания придется немного поработать. В области Content редактора меню отображается иерархия меню в классическом виде. Введите слово Colors под словом Men's, и в меню добавится новый пункт. Это значит, что если пользователь наведет указатель на пункт Shirts, то отобразятся пункты Men's и Colors.
7. Щелкните на кнопке Add Menu и дважды щелкните в области Text. Когда появится текстовый курсор, введите слово Colors. Щелкните на кнопке Indent Menu и установите отступ для введенного слова.
8. Добавьте подпункт Sizes в меню Men's. Щелкните на кнопке Add Menu, дважды щелкните в области Text и введите слово Women's. Добавьте пункты Colors и Sizes в меню Women's. Ваш редактор меню должен выглядеть так же, как на рис. 17.17.
Замечание
Если вам нужно создать подпункт меню Colors, щелкните два раза на кнопке Indent Menu.

Рис. 17.17. Введите слова в область Text, чтобы создать меню и подменю
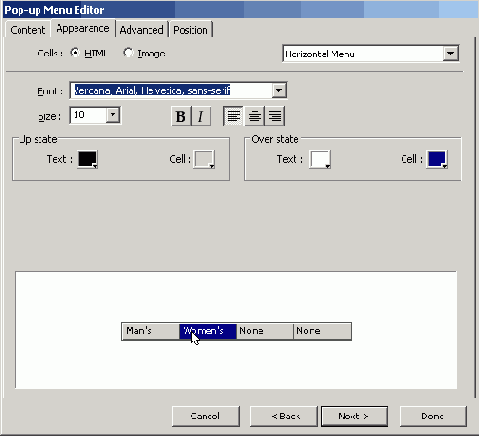
9. Щелкните на вкладке Appearance. .Эта область редактора отвечает за ориентацию, стиль текста, его цвет и вид самой кнопки. Щелкните на кнопке HTML и выберите в списке Orientation пункт Horizontal menu. Выбор кнопки HTML позволяет управлять видом меню программно, что приводит к уменьшению размера файла. После выбора пункта Horizontal пункты меню располагаются один возле другого, а не друг под другом.
10. Выберите шрифт, размер и цвет текста. Если ваше окно редактора выглядит так, как на рис. 17.18, щелкните на кнопке Next или вкладке Advanced.
Замечание
Если щелкнуть на кнопке Image, откроется серия кнопок, которые отвечают за вид данного пункта. Если вам кажется, что данных средств недостаточно, примените собственный стиль, создав цвет, заливку и контур самостоятельно. Кроме того, можно создать стиль во FreeHand и экспортировать его в Fireworks MX.
11. На вкладке Advanced редактора меню можно управлять размером ячеек меню, расстоянием между ячейками, отступами текста, установить, сколько времени должно пройти до исчезновения меню, и т.д. Для вашего меню мы рекомендуем такие установки:
Cell Width - 65;
Cell Height - 18;
Cell Padding - 0;
Text Indent - 5;
Cell Spacing - 2;
Menu Delay - 1,000 ms;
Pop-Up Border - Selected;
Border Width - 1;
Shadow — #666666;
Border Color - FFFFFF;
Highlight - FFFFFF.

Рис. 17.18. Вкладка Appearance редактора меню
Результаты вашего выбора отобразятся в окне вкладки Advanced. Щелкните на кнопке Next.
12. На вкладке Position вы можете задать положение главного меню и его подменю. Варианты здесь простые. Щелкните на Set Menu Position to the bottom of Slice в области Menu Position. При этом значение координаты X будет равно 0, а координаты Y — 26. .13. Вручную установите положение подменю, введя для координаты X значение — -67, а для координаты Y— 21. Щелкните на кнопке Done и нажмите клавишу <F12>, чтобы проверить меню в броузере.
14. Меню Contact создается точно так же. Но только в текстовом поле вы должны ввести свое имя и почтовый адрес.
15. Проверьте работу меню в броузере. Если все в порядке, экспортируйте слайсы меню в виде серии рисунков .рng. Сохраните меню тоже в виде рисунка .рng на случай, если понадобится внести изменения. Выйдите из Fireworks и откройте Dreamweaver MX.
16. Откройте страницу Menu.htm, которую вы только что создали, и проверьте ее работу в броузере. Можете открыть страницу Shirts.htm и вставить в нее ссылку на страницу меню.
Создание символа кнопки и редактирование ее экземпляра
Процесс создания кнопки в Fireworks MX начинается с создания символа Button. После объявления объекта символом Button откроется окно Button Editor, в котором создаются разные состояния кнопки. Когда символ перетаскивается на холст, автоматически создаются слайсы, и вы можете работать с экземпляром.
Для того чтобы создать символ кнопки, выполните следующее.
1. Откройте новый документ Fireworks MX. Размеры холста установите 200x200 пикселей, цвет фона сделайте белым. Щелкните на кнопке ОК.
2. Выберите инструмент Rectangle и нарисуйте квадрат размером 70x70 пикселей.
3. Выделив нарисованный квадрат, откройте панель Assets (Материалы) и щелкните на вкладке Styles (Стили). Вы увидите множество заготовленных стилей кнопок. Щелкните в верхнем ряду на синем квадрате.
Панель стилей Fireworks MX
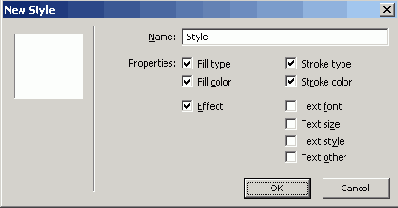
Не каждый с первого взгляда сможет оценить полезность панели Styles. Эта панель содержит набор преопределенных объектов и текстовых эффектов. В этой же панелЯ1Рч браны многие стандартные эффекты, которые вы можете применить ко всему Web-узлу. Например, некоторые кнопки сделаны с мраморной заливкой и выпуклыми краями. Вы можете создать на холсте объект с такой заливкой и краями я, выделив его, щелкнуть на кнопке New Style (Создать стиль) в нижней части панели. Откроется диалоговое окно, которое вы видите на рис. 17.1. Щелкните на кнопках, которые отвечают за поведение объекта, за его эффекты и текст, и дайте имя новому стилю. В панели Styles появится новый объект.
Для того чтобы удалить стиль, выделите на холсте объект, который основан на этом стиле, и щелкните на кнопке Trash в нижней части панели. Кроме того, можно щелкнуть на объекте в панели, удерживая нажатой клавишу <Shift>, а затем на кнопке Trash.
Особенно полезной работа со стилями оказывается для группы разработчиков, работающих над одним проектом. Если вы создали новый стиль, или набор стилей, то можете предоставить их всей команде для совместного использования. Для этого вы должны выделить нужные стили и выбрать Export Styles в меню Options панели Styles. Дайте имя новому документу, укажите папку, в которой он будет храниться, и щелкните на кнопке Save. Fireworks создаст новый документ с расширением .stl.
Другие члены вашей команды, если они хотят воспользоваться вашими стилями, должны открыть на своем компьютере панель стилей и выбрать в ее меню Import Styles. Указав папку и имя документа, они получал новый набор стилей в своей библиотеке.
4. Выберите инструмент Text и введите букву А в верхнем регистре. Установите шрифт Arial bold размером 70 пунктов. Выберите инструмент Selection и выделите букву и квадрат.
5. Выберите в меню Modify=>Symbol=>Convert to Symbol. Откроется диалоговое окно Symbol Properties. Дайте символу имя и выберите Button в списке Properties. Щелкните на кнопке ОК. Объект появится на холсте в виде символа.
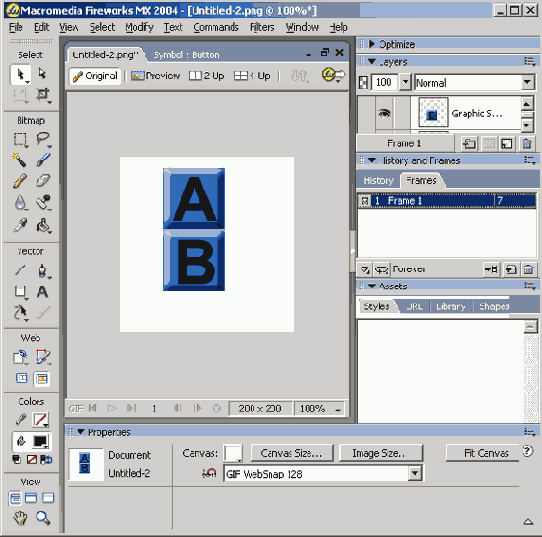
6. Щелкните на кнопке на холсте. Окно свойств изменится, показывая, что вы выбрали экземпляр символа кнопки. Удерживая нажатой клавишу <Alt>, вытащите копию экземпляра кнопки рядом с исходной кнопкой. Если объект все еще выделен, то значок в окне свойств изменится в соответствии с выделением.

Рис. 17.1. Создать новый стиль совсем не сложно, если воспользоваться окном New Style
7. Две одинаковые кнопки с одинаковыми именами собьют с толку кого угодно. Выделив новую кнопку, измените в текстовом поле окна свойств ее надпись А на В и нажмите клавишу <Enter>. Текст надписи изменится только на новой кнопке. Старая кнопка и символ будут иметь прежние надписи (рис. 17.2).
Взаимодействие FreeHand MX, Flash MX и Dreamweaver MX
Средства рисования Flash MX довольно примитивны по сравнению со средствами FreeHand. Вы только что создали кнопку, использовав для этого один из стандартных градиентов Flash MX. В данном разделе мы рассмотрим, как создать аналогичную кнопку, но более совершенную.
Для того чтобы создать кнопку во FreeHand, выполните следующее.
1. Откройте FreeHand и нарисуйте инструментом Oval круг диаметром 40 пикселей. Залейте его линейным градиентом, который начинается с синего (000066) и заканчивается белым (FFFFFF). Установите угол градиента, равный 40 градусам. Внизу круга заливка должна получиться синего цвета, а вверху — белого. Если у круга есть контур, удалите его, щелкнув на вкладке Stroke и выбрав в списке Stroke значение None.
2. Создайте копию окружности, выберите инструмент Scale и, удерживая нажатой клавишу <Shift>, уменьшите копию окружности приблизительно до 75% оригинала. Щелкните на вкладке Fill и установите угол градиента, равный 270 градусам. Совместите центры окружностей, сгруппируйте их, преобразуйте в символ и назовите его Up.
3. Откройте библиотеку, выделите символ Up, скопируйте его (Duplicate) и назовите новый символ Down.
Замечание
Первые версии программы FreeHand создавались во времена печатных технологий, поэтому, когда приходится выбирать цвет, инструменты для этого напоминают те книжки с образцами цветов, которыми пользуются художники и печатники. Во FreeHand MX нет такой палитры цветов, как в Fireworks, во Flash и в Dreamweaver, но компания Macromedia обещает исправить этот недостаток в будущих версиях программы.
4. Сделайте еще одну копию символа Up и назовите его Over. Дважды щелкните на рисунке символа Over и откройте редактор Symbol Editor. Щелкните на кнопке, выделите ее и выберите в меню Modify=>Ungroup.
5. Выделите внутреннюю окружность, щелкните на вкладке Fill и установите угол градиента, равный 0 градусам. Откройте символ Down и разгруппируйте окружности. Установите угол градиента внутренней окружности, равный 90 градусам, а внешней — 270. Закройте редактор и поместите три экземпляра кнопок на холст и удалите папку Brush Tips из библиотеки символов. Сохраните документ.
Совет
Если вы экспортируете документ FreeHand, в котором есть только одно состояние кнопки, Up, то во Flash MX попадет именно такой странный символ. Кроме того, FreeHand всегда создает в библиотеке папку Brush Tips. Обязательно удаляйте эту папку перед тем, как экспортировать работу из FreeHand в Fireworks или во Flash MX.
Совет
Противоположно направленные градиенты создают иллюзию того, что один из них растворяется в другом.
6. Откройте новый документ Flash MX и установите сцену 120x130 пикселей. Фон сделайте белым. Импортируйте документ FreeHand во Flash MX. Если на шкале времени образовалось несколько лишних слоев, удалите их.
7. Откройте новый символ кнопки. Перетащите символ состояния Up на сцену и расположите по центру. Вставьте ключевой кадр в кадр Over.
8. Удалите символ на сцене и перетащите из библиотеки экземпляр символа Over. Выровняйте его по центру сцены и вставьте ключевой кадр в кадр Down.
9. Удалите кнопку на сцене, перетащите экземпляр кнопки Down и расположите его по центру (рис. 17.15). Вставьте ключевой кадр в кадр Hit.
10. Выберите инструмент Oval. Нарисуйте приблизительно такой же круг, как и внутренний, и установите его контур в значение None. Залейте его зеленым цветом. Расположите его поверх внутреннего круга. Щелкните на кнопке Scene1.
11. Перетащите символ Button на сцену, выберите инструмент Text и щелкните один раз под кнопкой. Введите текст ТоMacromedia. Установите размер шрифта 18 пунктов.
12. Измените действие getURL так, чтобы оно переводило вас на адрес http: //www.macromedia.com. Проверьте ролик, сохраните файл и опубликуйте .SWF-файл без HTML. Выйдите из Flash MX.
13. Откройте Dreamweaver MX. Создайте новую страницу и откройте панель Insert, выбрав в меню Window=>Ilnsert.

Рис. 17.15. Так должна выглядеть ваша кнопка
14. Щелкните на кнопке Flash MX панели Insert, укажите файл, который вы только что создали, и щелкните на кнопке ОК. Кнопка будет вставлена на страницу. Щелкните на кнопке Play в окне свойств и проверьте разные состояния кнопки. После этого проверьте кнопку в броузере.
Замечание
Мы рассмотрели много способов взаимодействия Flash и Dreamweaver. Но при этом мы имели дело только с конкретными кнопками. Запомните — если вы можете создать одну кнопку и настроить ее работу, вы можете сделать то же самое и с десятью кнопками. Главное достоинство Flash-кнопок состоит в том, что они не очень требовательны к ресурсам.