Создание динамических страниц в Dreamweaver MX
Создание динамических страниц в Dreamweaver MX
Создание панели навигации
Сборка панели навигации из заранее заготовленных графических фрагментов
Создание панели навигации
Вставка перекрывающих рисунков и ссылок навигации
Создание панели навигации методом Studio MX
Создание шаблона ColdFusion MX Создание динамических страниц на основе шаблонов ColdFusion
Резюме
В этой главе мы рассмотрели
В этой главе мы рассмотрели создание узла, состоящего всего из трех страниц. Такое количество обусловлено тем фактом, что остальная часть информации будет загружаться на эти страницы с помощью ColdFusion MX.
В начале главы рассказывалось, как создать панель навигации с помощью стандартного метода, использующего именованные фрагменты, вставленные в таблицу. Было показано, как в Dreamweaver MX назначить реакцию пунктов панели с использованием перекрытия рисунков, создающих имитацию кнопок. Это было сделано для тех случаев, когда вам или программисту достаточно текста программы, автоматически созданного Dreamweaver MX.
Затем мы рассмотрели способ, принятый в пакете Studio MX, и добавили фрагменты и их реакцию на действия пользователя в приложении Fireworks MX, с последующим экспортом сгенерированного HTML-файла в Dreamweaver MX.
Кроме того, было показано, как создать шаблон ColdFusion MX в Dreamweaver MX и поместить в него панель навигации, предварительно созданную в Fireworks MX, и как создать в этом шаблоне редактируемую область, используемую для размещения информации.
Создав шаблон ColdFusion, вы узнали, как применить его к странице Dreamweaver MX и как вложить таблицы в редактируемую область. Таким образом, были созданы три страницы, которые изменяются, отражая выбор пользователя.
В следующей главе речь пойдет о том, как разместить на этих страницах динамическое содержание.

Рис. 19.21. Так выглядит страница с анимацией, воспроизводимой в Dreamweaver MX
Сборка панели навигации из заранее заготовленных графических фрагментов
Одной из наиболее сложных работ, встречающихся при создании узла, является сборка из отдельных фрагментов панели навигации. Один из авторов сравнил этот процесс со сборкой из маленьких кусочков большого рисунка. В нашем примере этот рисунок будет представлять собой панель навигации.
Сборка панели навигации усложняется еще и тем, что разным фрагментам рисунка нужно назначить разную схему взаимодействия с пользователем. Как уже было показано в предыдущих главах, для одной кнопки требуются три или четыре разных рисунка. Для нашего Web-узла компании JCT нам потребуются четыре кнопки в верхней части, т.е. 12 ("нажата", "отпущена", курсор находится над кнопкой) или 16 (если к вышеназванным добавить еще положение, когда курсор находится над нажатой кнопкой, что часто используется для иерархических меню) разных рисунков.
При создании отдельных кнопок навигации важно, чтобы весь их набор выглядел как единая графическая композиция (рис. 19.1).

Рис. 19.1. Во избежание недоразумений ответственный за сборку страницы должен иметь перед глазами ее общую компоновку графики
Итак, приступим к созданию панели навигации Web-узла JCT.
1. Скопируйте папку Chapter 19 Exercise с Web-узла книги на рабочий стол. Создайте папку, которая будет использоваться в качестве корневого каталога узла, и скопируйте в нее подкаталог navbar_images с Web-узла книги.
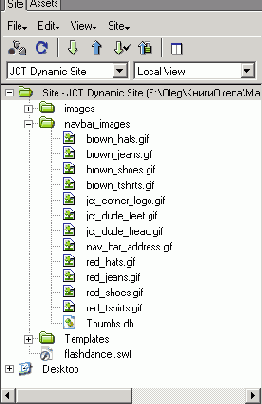
2. Запустите на выполнение Dreamweaver MX и создайте в нем новый узел JCT Dynamic Site. Откройте представление узла и обратите внимание на то, что справа в представлении локального узла отображена папка navbar_images (рис. 19.2).
3. Создайте новую страницу, выбрав в меню команду File=>New или нажав комбинацию клавиш <Ctrl+N>. Когда откроется диалоговое окно New Document, в разделе подкатегорий Basic Page выберите пункт HTML (рис. 19.3). Щелкните на кнопке Create, после чего откроется новая страница HTML. Именно на ней мы и будем собирать панель навигации.

Рис. 19.2. В папке navbarjmages содержатся все фрагменты панели навигации, которую мы разместим в корневой папке узла
4. Для того чтобы облегчить работу по созданию страницы, откройте панель Assets, выбрав в меню пункт Window=>Assets или нажав клавишу <F11>. Когда панель Assets откроется, щелкните на значке Image на панели Files, чтобы появилось окно предварительного просмотра рисунков.
Совет
Если количество рисунков, используемых на странице, чрезвычайно велико, их можно отсортировать в списке согласно полному пути. Для этого в верхней части списка материалов щелкните на кнопке Full Path, и все рисунки сгруппируются вместе (рис. 19.4).

Рис. 193. Диалоговое окно New Document приложения Dreamweaver MX позволяет выбрать тип создаваемой страницы

Рис. 19.4. После щелчка на кнопке Full Path панели Files список файлов будет отсортирован по полному пути, а не по именам файлов
Создание динамических страниц на основе шаблонов ColdFusion
Теперь на базе шаблона можно создать динамическую страницу ColdFusion. Список возвращенных результатов, соответствующих результатам запроса к базе данных, чаще называют hit list. Эта страница используется для отображения списка выбранных продуктов в редактируемой области только что созданного шаблона. Сам список продуктов определяется запросом к базе данных, о котором речь пойдет в главе 20.
Для того чтобы создать такую динамическую страницу, выполните следующие действия.
1. Выберите в меню команду File=>New. Откроется диалоговое окно New Document. Щелкните на области Templates (Шаблоны) и установите переключатель в значение New From Template (Создать из шаблона). В появившемся списке узлов (рис. 19.18) выберите ранее созданный Web-узел JCT Dynamic Site. Список шаблонов отобразится в средней области окна, а на панели предварительного просмотра появится эскиз самого шаблона. Выберите только что созданный шаблон main и щелкните на кнопке Create (Создать).

Рис. 19.18. К документу Dreamweaver MX применен шаблон, который был выбран в диалоговом окне New From Template. После щелчка на области Templates окно изменится с New Document на New From Template
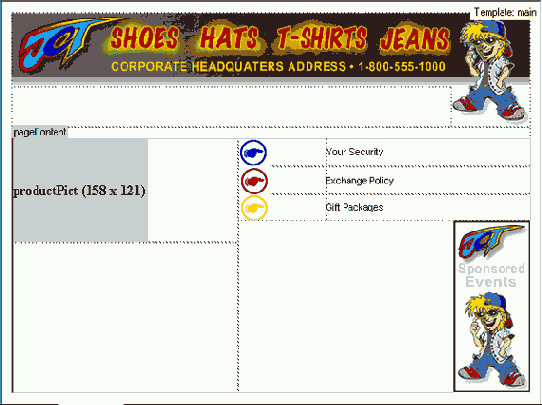
2. Когда создается новая страница из шаблона, его имя отображается в правом верхнем углу страницы. В поле заголовка страницы введите Product Listing (Список продукции). Теперь мы создадим место для рисунка в области pageContent. Эта область будет заполняться динамически при соединении с сервером. Также нужно создать область для списка продукции, в которую будут выводиться результаты запроса к базе данных Access.
3. Переместите курсор на панель навигации. Он примет вид перечеркнутой окружности. Это значит, что данная область является заблокированной. Щелкните еще раз на области pageContent, выделите слово pageContent и щелкните на кнопке Delete (Удалить).
4. Выберите в меню пункт Insert=>Table. Откроется диалоговое окно Insert Table. Создайте таблицу, состоящую из четырех столбцов и трех строк, занимающую 100% ширины страницы и не имеющую отступов и рамок. Щелкните на кнопке ОК. В области pageContent будет размещена таблица с заданными характеристиками.
5. Нажав клавишу <Shift>, щелкните на каждой из ячеек таблицы верхнего ряда и выберите в меню пункт Modify=>Table1=>Merge Cells (Объединение ячеек). Теперь верхний ряд будет представлять собой единую широкую ячейку.
6. В верхней ячейке создайте область для рисунка, выбрав в меню команду Inserts Image Placeholder. Откроется одноименное диалоговое окно.
7. Присвойте рисунку имя productpict и установите размеры этой области 158x121 пикселей.
Совет
Для того чтобы вы могли менять рисунки динамически, они должны иметь одинаковые размеры.
8. Щелкните на кнопке ОК. Место для рисунка будет помечено так, как показано на рис. 19.19.

Рис. 19.19. Для динамической загрузки рисунков на страницу используйте области размещения (image placeholder)
9. В среднюю строку ячеек нужно ввести текст. Начните со второй слева ячейки. Первая ячейка останется пустой, так как она будет использоваться для рисунка. Введите такой текст:
10. Product (Продукт)
11. Description (Описание)
12. Price (Цена)
13. Выберите в меню пункт File=>Save as. Сохраните данную страницу как шаблон ColdFusion, выбрав соответствующее значение в списке типов файлов Save As Туре. Присвойте файлу имя productlist.cfm. Закройте шаблон.
Работу с этим шаблоном мы закончим в следующей главе, когда будет описано соединение с сервером ColdFusion MX.
Создание страницы с описанием продукции в ColdFusion MX
Теперь мы займемся созданием страницы с описанием продукции в ColdFusion. На этой странице будет отображаться не только информация о продукте, выбранном на предыдущей странице. Эта страница будет также служить картой покупки, которую пользователь сможет использовать для оформления заказа.
Чтобы создать страницу с информацией о продукте, выполните следующие действия.
1. Выберите в меню пункт File=>New. Откроется диалоговое окно New Page (Новая страница) (или страница New from Template, если в качестве источника был выбран шаблон). Выбрав раздел Template, выберите в списке узлов созданный нами JCT Dynamic Site. В средней части окна отобразится список шаблонов. Выберите шаблон main, после чего щелкните на кнопке Create.
2. После того как откроется новая страница, в поле Title введите ее название — Product Details.
3. Щелкните на редактируемой области страницы. Выделите и удалите слово page-Content. Откройте диалоговое окно Insert Table, выбрав пункт меню Insert=>Table. Введите следующие параметры новой таблицы: 2 строки, 2 столбца, ширина 100%. Для ширины границы и отступов введите нулевые значения. Щелкните на кнопке ОК. В области pageContent отобразится созданная таблица.
4. Выделите в новой таблице правый столбец и объедините в нем ячейки (Modify=>Table=>Merge Cells). В правом столбце сформируется единая большая ячейка.
5. Щелкните на правой ячейке. В параметрах вертикальной разметки в окне свойств выберите пункт Тор. Вся информация в ячейке будет смещена к ее верхней границе, независимо от ее размера.
6. В правой ячейке создайте таблицу, состоящую из двух столбцов и трех строк и занимающую 100% ширины данной ячейки. Как обычно, для ширины границы и отступов установите значение 0.
7. Откройте панель Image Assets. Если она не отображается при данной компоновке окон, выберите в меню пункт Window=>Assets. В папке рисунков узла найдите три файла: shopcart_blue_finger.gif, shopcart_red_finger.gif и shopcart_yellow_finger.gif.
8. Щелкните на первом из этих файлов — shopcart_blue_finger.gif — и перетащите его в верхнюю левую ячейку только что созданной таблицы размером 2x3.
9. Щелкните на втором файле — shopcart_red_finger.gif — и перетащите его в ячейку под первым рисунком.
10. Щелкните на третьем файле — shopcart_yellow_finger.gif — и перетащите его в нижнюю левую ячейку (под красным указателем).
11. Щелкните в правой верхней ячейке и введите Your Security (Ваша безопасность).
12. Щелкните в правой средней ячейке и введите Exchange Policy (Политика обмена информацией).
13. Щелкните в правой нижней ячейке и введите Your Gift Packages (Призовые товары).
14. Выберите файл jct_animated events.gif и перетащите его под внутреннюю таблицу. Щелкните в ячейке, содержащей анимацию, и выберите выравнивание по горизонтали по правой границе. Сохраните страницу под именем productdetails.cfm. Сохраненный файл будет иметь формат шаблона ColdFusion.
15. Выделите верхнюю левую ячейку во внешней таблице в редактируемой области pageContent и вставьте область изображения размером 151x128 пикселей. Присвойте этой области имя productPic. Сохраните созданную страницу (рис. 19.20) и закройте ее.

Рис. 19.20. Страница с информацией о продукте до добавления в нее динамических данных
Итак, страница готова. В следующей главе вы узнаете, как добавить на нее динамическое содержание.
Создание страницы Flash-заставки
Загрузка узла начинается с анимированного танцующего талисмана, созданного в главе 16. После того как анимация завершится, броузер загружает первую страницу, созданием которой мы сейчас займемся.
Чтобы создать страницу для вводной анимации, выполните следующие действия.
1. Откройте новый документ (File=>New) или создайте его из шаблона. Откроется диалоговое окно New Document (или New from Template). Перейдите в раздел Template и из списка узлов выберите JCT Dynamic Site. В средней части окна отобразится список шаблонов. Выберите в нем шаблон main и щелкните на кнопке Create.
2. Щелкните в поле заголовка новой страницы и ведите ее название — Welcome to JCT.
3. Щелкните в области pageContent этого шаблона и выберите в меню пункт Insert=>Table. Откроется диалоговое окно New Table. Введите соответствующие данные для таблицы, состоящей из одного столбца и одной строки, занимающей 100% страницы. Ширину границы и отступы установите равным 0. Щелкните на кнопке ОК. В области pageContent отобразится новая таблица.
4. Щелкните в созданной таблице. В окне свойств щелкните на значке цвета фона и выберите в предложенной палитре черный цвет.
5. В окне свойств установите выравнивание по горизонтали в значение Center, а выравнивание по вертикали — в значение Middle.
6. Выделите ячейку, подготовленную для размещения анимации. Выберите в меню пункт Insert=>Media=>Flash или щелкните на кнопке Flash в разделе Common панели Insert. Откроется диалоговое окно выбора файла..
7. Перейдите к файлу анимации flashdancer.swf, созданному в главе 16, или используйте версию, которая хранится в папке Chapter 19 Exercise на рабочем столе. Файл анимации будет вставлен в одноклеточную таблицу по центру страницы.
8. Для просмотра вступительной анимации щелкните на странице на файле SWF, а затем — на значке воспроизведения в окне свойств.
9. Сохраните файл под именем index.html. Вводная страница готова.
Создание динамических страниц в Dreamweaver MX
Как уже говорилось в главе 13, при использовании шаблонов процесс создания страниц узла протекает более гладко. Одним из главных достоинств, с точки зрения дизайнера, является то, что шаблон представляет собой заблокированную страницу.
На странице можно создать редактируемые области и определить список лиц, имеющих к ним право доступа, — редакторов, дизайнеров, писателей, программистов и др.
Для нашего Web-узла JCT мы создадим "скелет", на основе которого будут создаваться страницы узла.
Как вы уже догадались, шаблон определяет компоновку страницы. Различие между шаблоном и обычной страницей HTML довольно расплывчатое. Например, Web-узел JCT впоследствии может обрасти страницами, посвященными носкам, украшениям, скейтбордам и роликовым конькам. Если страницы делать статическими, для каждой группы товаров придется создавать ее конструкцию с нуля, каждый раз наполняя ее ссылками на другие страницы. Естественно, такой процесс будет достаточно утомительным и малоэффективным.
Конструкции, созданные на шаблонах, позволяют масштабировать узел, оставляя для конструктора свободу действий. При этом в конструкцию шаблона можно внести изменения, которые сразу же отобразятся на всех страницах, использующих данный шаблон. Если узел изменится, достаточно будет внести соответствующие правки в заблокированные области шаблона.
Можно создать два типа шаблонов: для клиента и сервера.
В этой главе речь пойдет о том, как создать шаблон для клиентской части. Как уже отмечалось в главе 13, такие шаблоны используются для создания последовательного внешнего вида страниц в пределах всего узла с помощью языка HTML. Содержание таких страниц загружается в броузер. Серверные же шаблоны размещаются на Web-сервере, при этом содержание загружается на страницы динамически, в зависимости от выбранного пользователем раздела узла. Такой шаблон мы научимся создавать в следующей главе.
Создание панели навигации
Мы создадим одно и то же меню навигации двумя разными способами. В первом случае мы воспользуемся заготовленными фрагментами изображения, поместив их в таблицу и применив к ним сценарии реакции на действия пользователя. Во втором случае мы создадим таблицу в Fireworks MX. Таким образом, мы охватим два стиля рабочего процесса — старый и новый, появившийся в пакете Studio MX.
И в том и в другом случае панель навигации будет помещена в шаблон ColdFusion MX, а содержание страницы будет загружаться в область под этой строкой меню.
Создание панели навигации
В списке файлов рисунков панели навигации на панели Assets видно, что общий рисунок состоит из четырех пунктов меню, логотипа и талисмана. Исходя из этого будет не сложно скомпоновать эти шесть фрагментов. При этом также окажется, что существуют и вертикальные фрагменты, так как в центре страницы находится адрес, а ноги талисмана выступают вниз.
Чтобы создать панель навигации, выполните следующие действия.
1. Вставьте на страницу таблицу (выбрав пункт меню Inserts Table или щелкнув на кнопке Table в разделе Common панели Insert). В открывшемся диалоговом окне Insert Table установите следующие параметры таблицы (рис. 19.5):
2. количество строк — 3;
3. количество столбцов — 6;
4. отступ между столбцами — 0;
5. расстояние между ячейками — 0;
6. толщина границы — 0;
7. ширина — 100% (это заметно облегчит вашу работу).
8. Когда все значения будут введены, щелкните на кнопке ОК. На странице отобразится пустая таблица с шестью ячейками по горизонтали и тремя по вертикали.

Рис. 19.5. Диалоговое окно Insert Table приложения Dreamweaver MX служит для создания таблиц
9. Выделите верхнюю левую ячейку таблицы и убедитесь, что панель Assets отображается на экране.
10. На панели Assets выберите файл jct_corner_logo.gif и щелкните на кнопке Insert. Перетащите рисунок из панели Assets в верхнюю левую ячейку таблицы.
11. Выделите следующую по счету ячейку в верхнем ряду таблицы и выберите элемент навигации, который предназначен для этой ячейки. Если вы получили перекрывающиеся рисунки, выберите для этой ячейки темно-красный элемент (recl_shoes.gif).
12. Заполните последующие ячейки элементами футболок, кепок, джинсов и талисманом. Вставка этих элементов производится из панели Files методом перетаскивания в соответствующие ячейки верхнего ряда таблицы. Когда все верхние ячейки будут заполнены, рисунок должен выглядеть так же, как на рис. 19.6. Не обращайте внимание то, что между отдельными рисунками видны разделители. С этим вопросом мы вскоре разберемся отдельно. Сохраните получившуюся страницу в файле navbar.html.
13. Во второй строке таблицы нам потребуется заполнить всего одну ячейку — для адресной строки. Выделите всю строку ячеек и щелкните на кнопке Merge (Объединить) в окне свойств Property. В качестве альтернативы можно выбрать команду меню Modify=>Table=>Merge Cells. Все шесть ячеек второй строки объединятся в одну длинную ячейку, простирающуюся по всей ширине таблицы.

Рис. 19.6. Верхний ряд ячеек содержит элементы панели навигации. Обратите внимание, что окно программы разделено на две части. Разработчик использовал представления текста программы и общего вида страницы (Code и Layout)
14. Выберите рисунок nav_bar_address.gif на панели Files и перетащите его во вторую строку таблицы. Не обращайте внимание на то, что отдельные рисунки панели навигации разделены интервалами.
15. Выделите правую нижнюю ячейку таблицы и вставьте в нее рисунок jct_dude_feet.gif из панели Files (рис. 19.7).
16. Теперь мы займемся интервалами между рисунками, вернее, пусть само приложение займется этой работой. Выделите всю таблицу. Окно Property изменит свой вид и будет содержать параметры таблицы. Щелкните на кнопках Clear Column Width и Clear Row Heights панели свойств таблицы, и рисунки в ячейках приблизятся друг к другу. Сохраните файл.

Рис. 19.7. Фрагменты панели навигации были вставлены в соответствующие ячейки таблицы
Создание панели навигации методом Studio MX
Итак, мы только что рассмотрели хорошо известный способ создания страницы в виде таблицы, содержащей множество отдельных фрагментов. Этот способ все еще остается актуальным, так как многие разработчики предпочитают создавать собственную обработку на странице, а также использовать шаблоны Dreamweaver MX. В главе 13 один из авторов, Крис, уже говорил, что создал серию фрагментов в Fireworks, ввиду того, что другой программист, Джордан, предпочитает обработку действия пользователя делать в Dreamweaver MX.

Рис. 19.9. Рисунку со словом Shoes назначена реакция на действия пользователя
В этом разделе мы научимся создавать панель навигации методом Studio MX. Всю работу по созданию этой панели, включая обработку действий пользователя, мы выполним в Fireworks MX. После этого созданная панель навигации будет использована в Dreamweaver MX при создании шаблона ColdFusion MX.
Чтобы создать панель навигации в Fireworks MX, выполните следующие действия.
1. Откройте файл JCT New Corporate Nav Bar.png в папке Chapter 19 Exercise, расположенной на рабочем столе. Обратите внимание, что данный файл уже был разбит на отдельные фрагменты.
2. Откройте панель Frames, выбрав команду меню Window=>Frames и пункт Duplicate Frame в контекстном меню Frame.
3. После того как откроется диалоговое окно Duplicate Frame, в текстовом поле Number введите число 1 и установите переключатель в значение After Current Frame. Если диалоговое окно выглядит так же, как на рис. 19.10, можете смело щелкнуть на кнопке ОК.
4. На панели Frames выберите кадр с номером 2. Откроется рисунок второго кадра, но он не будет отличаться от первого, так как было использовано простое копирование кадра.
5. Нашей целью является изменение фона каждого из пунктов меню на более светлый. Этот эффект и будет реакцией на перемещение курсора мыши пользователем. Вместо того чтобы выполнять вручную эти действия для каждого из рисунков панели, заставим приложение выполнить их за нас. Нажав клавишу <Shift>, щелкните на каждом из пунктов меню панели навигации.
6. В окне свойств щелкните на значке цвета. В открывшейся цветовой палитре выберите более светлый цвет (например, #996633). Все пункты меню изменят свой цвет.
7. Снова выберите первый кадр и выделите фрагмент со словом Shoes. В окне свойств задайте для этого кадра имя Shoes. В поле ссылки введите имя файла shoes.cfm. После экспорта страницы ссылка будет автоматически подставлена в программу HTML. Повторите эти действия для оставшихся фрагментов панели навигации.

Рис. 19.10. Рисунок в рабочей области копируется с помощью диалогового окна Duplicate Frame
8. Откройте палитру Behaviors (выбрав в меню команду Window=>Behaviors или нажав комбинацию клавиш <Shift+F3>). Нажав клавишу <Shift>, щелкните на всех фрагментах с названиями продукции.
9. Щелкните на знаке "плюс" на панели Behaviors. Откроется список реакций системы. Выберите реакцию с названием Nav Bar Over. Откроется диалоговое окно, показанное на рис. 19.11. Чтобы применить эту реакцию ко всем фрагментам, щелкните на кнопке ОК.
10. Выполните экспорт рисунка (выбрав пункт меню File=>Export. Когда откроется диалоговое окно Export, выполните следующее.
11. В списке Save As выберите пункт HTML and Images. В списке HTML выберите пункт Export HTML file. В списке Slices выберите пункт Export Slices.
12. Установите флажок Put Images In Subfolder (поместить рисунки в подкаталог). Для рисунков обычно этот флажок установлен по умолчанию, так что оставьте его на месте.
13. Присвойте файлу экспорта имя JCT_navbar.htm.
14. Щелкните на кнопке Save и закройте Fireworks MX.

Рис. 19.11. Реакция панели навигации на действия пользователя устанавливает рисунки перекрытия только одной кнопки
Теперь Fireworks экспортировало все фрагменты, а также создало таблицу HTML, в которых они будут помещаться. Если впоследствии потребуется скорректировать какие-либо из этих фрагментов, можно будет в любой момент переключаться между Fireworks и Dreamweaver, так что изменения, внесенные в первом, тут же отразятся во втором.
Порядок работ при использовании Studio MX
Fireworks MX и Dreamweaver MX можно рассматривать как сиамских близнецов. Вы создаете карты рисунков и фрагменты в первом из них, а затем перемещаете их во второе приложение; а для редактирования следует перенести их в первое. Программа на языке HTML, создаваемая Fireworks MX, безусловно, будет работать и в Dreamweaver MX. Таким образом, эти два приложения создают в комплексе простую среду для командной работы над редактированием, оптимизацией и размещением страниц HTML в Dreamweaver MX.
В случае динамических данных можно поместить обрамление (placeholder) рисунка Fireworks на странице Dreamweaver MX. Таким образом, в шаблоне создаются области, в которые будут помещаться создаваемые в Fireworks MX рисунки. После этого с помощью приложения ColdFusion можно поместить эти рисунки в шаблоны Dreamweaver MX.
Создание динамических узлов предполагает четкую согласованность производственного процесса. На первый взгляд кажется, что распределение ролей в этом процессе четко определено: программисты, дизайнеры, Flash-программисты, разработчики баз данных. Однако на самом деле это не совсем так. Каждый из членов команды должен координировать свою работу с другими и уметь понять проблемы своих коллег.
Для того чтобы организовать рабочий процесс, примите во внимание следующее.
Тщательно комментируйте свою работу (с помощью Design Notes). Эти комментарии отображаются в окне файлов Fireworks и имеют расширение .mno. В эти комментарии обычно помещается информация о файлах, экспортируемых из Fireworks MX. При вставке или редактировании такого рисунка или таблицы в Dreamweaver MX эта информация используется для обнаружения файла PNG.
Используйте Fireworks MX в качестве основного редактора изображений в параметрах Dreamweaver MX. Это позволит быстро переходить между данными приложениями.
После того как рисунки завершены и утверждены, переместите их из рабочей области или узла клиента в папку узла Dreamweaver MX.
Ознакомьте всех членов команды с соглашением об именах файлов. Совсем несложно по ошибке сохранить файл Dreamweaver MX в формате страницы HTML, в то время как следовало бы использовать формат шаблона ColdFusion.
Совет
Не забывайте, что в Fireworks MX есть кнопка быстрого экспорта — Quick Export. Вместо того чтобы выбирать в меню File команду Export HTML, можно щелкнуть на пункте Export HTML в контекстном меню Dreamweaver MX, после того как сделан щелчок на кнопке Quick Export. Откроется диалоговое окно Export. После того как файл экспортирован, с помощью щелчка на кнопке Launch Dreamweaver MX можно открыть это приложение.
Создание шаблона ColdFusion MX
Все страницы Web-узла JCT были созданы на основе одного шаблона ColdFusion MX. Благодаря этому для узла требуется создать всего три страницы: сводную, посвященную категории продуктов, а также содержащую подробное описание конкретного продукта. Остальная часть узла создается динамически, что будет описано в следующей главе.
Из главы 13 вы уже в общих чертах знаете, как в Dreamweaver MX создавать шаблоны. Для того чтобы добавить в такой шаблон контекст, выполните следующие действия.
1. Запустите на выполнение Dreamweaver MX и создайте новый шаблон, выбрав в меню команду File=>New. Откроется диалоговое окно New Document (рис. 19.12). В разделе категорий выберите пункт Template Page. Список подкатегорий изменится и будет содержать список страниц-шаблонов. В этом списке выберите пункт ColdFusion Template и щелкните на кнопке Create. На экране отобразится новый шаблон. Пока не обращайте внимание на имя этого документа — «Template» Untitled 2, — мы его изменим немного позже.
2. На панели инструментов щелкните на кнопке Insert Table. После того как откроется диалоговое окно Insert Table, вставьте таблицу, сформированную из двух строк и одного столбца, без границы и отступов между столбцами и строками, шириной, равной 100% размера страницы. Щелкните на кнопке ОК. В шаблоне сразу же отобразится новая таблица. Верхняя ее строка предназначена для элементов навигации, а нижняя — для информационной части.
3. Выберите в этой таблице верхнюю ячейку. В нее мы добавим созданную ранее в Fireworks MX панель навигации.

Рис. 19.12. В списке шаблонов диалогового окна New Document приложения Dreamweaver MX выбран пункт ColdFusion Template
4. Выберите в меню команду Insert=>nteractive ImageoFireworks HTML или щелкните на кнопке Fireworks HTML в разделе Common на панели Insert. Откроется диалоговое окно Insert Fireworks HTML.
5. Щелкните на кнопке Browse, чтобы открыть диалоговое окно File Selector. Выберите созданный ранее файл Fireworks MX и щелкните на кнопке Open. В диалоговом окне Insert Fireworks HTML отобразится полный путь к данному файлу.
6. Проверьте, не установлен ли случайно флажок Delete File After Insertion (Удалять файл после вставки). Если да — снимите его, после чего щелкните на кнопке ОК.
Совет
Если не установлено значение переключателя удаления файла в диалоговом окне Insert Fireworks HTML, файл HTML, отвечающий за панель навигации, не будет утерян. Если случайно будет вставлен неверный файл, в этом случае всегда можно будет вернуться в Fireworks MX и снова экспортировать файл в формат HTML.
7. Откроется окно с предупреждением о том, что данный шаблон не содержит редактируемых областей. Их мы добавим немного позже. А сейчас щелкните на кнопке ОК.
8. Откроется запрос на сохранение только что созданного шаблона. Назовите его main. Ранее созданная в Fireworks MX таблица с панелью навигации будет вставлена в верхнюю ячейку новой таблицы. В результате таблица будет иметь вложенную структуру (рис. 19.13).

Рис. 19.13. Панель навигации, созданная в Fireworks MX, отображена в верхней ячейке таблицы шаблона ColdFusion MX. Вставленный файл HTML был экспортирован из Fireworks MX
Вставка редактируемых областей в шаблон ColdFusion MX
Теперь мы займемся созданием редактируемой области в шаблоне ColdFusion MX. Как уже говорилось в главе 13, редактируемая область является единственной, в которую можно поместить динамическое содержание.
Для того чтобы в шаблоне ColdFusion создать редактируемую область, выполните следующие действия.
1. Выберите нижнюю ячейку в только что созданной таблице.
2. Выберите команду меню InsertoTemplate Objects=>Editable region. Откроется диалоговое окно New Editable Region (Новая редактируемая область) (рис. 19.14).

Рис. 19.14. С помощью команды меню Insert=>Template Objects=>Editable region в шаблон добавляется редактируемая область
3. Присвойте новой редактируемой области имя и щелкните на кнопке ОК. Теперь страница помечена как содержащая редактируемую область. Имя этой области выделено в ячейке таблицы синим цветом. Эта область находится в ячейке таблицы (рис. 19.15), поэтому связность таблицы обеспечена.

Рис. 19.15. Название редактируемой области в шаблоне выделено синим цветом в соответствующей ячейке таблицы
4. Щелкните на выносном маркере таблицы, выделив ее. Окно свойств изменит свой вид, отображая информацию о настройке таблицы.
5. Установите ширину таблицы, равную 600 пикселям. Это соответствует ширине панели навигации, созданной в Fireworks MX. Отцентрируйте таблицу, выбрав пункт Align меню окна Property.
Добавление в шаблон ColdFusion MX каскадной таблицы стилей
Настанет время, когда в редактируемой области понадобится отобразить текст. В этом случае нужно будет изменить стиль текста. Поэтому целесообразно создать для этой области каскадную таблицу стилей (CSS). Так как таблица стилей должна содержаться в шаблоне, ее придется сделать внутри самого шаблона, а не в отдельном файле CSS.
Для того чтобы добавить в шаблон ColdFusion каскадную таблицу стилей, выполните следующие действия.
1. Откройте панель CSS Styles, выбрав пункт меню Window=>CSS Styles.
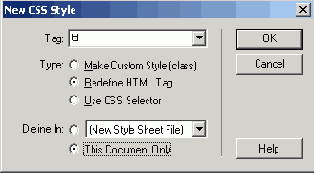
2. Щелкните на кнопке New CSS Style в нижней части этой панели. Откроется диалоговое окно CSS Style.
3. В области Туре (Тип) установите переключатель в значение Redefine HTML Tag.
4. В области Define In установите переключатель в значение This Document Only.
5. В текстовом поле Tag введите td (рис. 19.16) или выберите этот дескриптор из списка. Мы выберем дескриптор td, чтобы определить формат для текста, используемый по умолчанию в ячейках таблицы. Щелкните на кнопке ОК. Откроется диалоговое окно CSS Style Definition (Определение стиля CSS).

Рис. 19.16. Каскадная таблица стилей td добавлена в редактируемую область шаблона ColdFusion
6. В списке категорий (Category) диалогового окна CSS Style Definition выберите пункт Туре.
7. Выберите шрифт-, его размер и прочие необходимые параметры текста. Поля параметров, которые вы не намерены изменять, оставьте пустыми. Новый подход к определению стилей используется вместо старых дескрипторов в связи с применением стандартов W3C. Эти стандарты гарантируют постоянство стилей в ячейках вашей таблицы. Установите те параметры, которые показаны на рис. 19.17.

Рис. 19.17. Параметры стиля шрифта для каскадной таблицы стилей, присоединенной к шаблону ColdFusion MX
8. Установив все параметры, щелкните на кнопке ОК. Слова внутри редактируемой области, а также само название этой области изменятся и будут соответствовать только что созданному стилю.
9. Теперь шаблон можно считать готовым. Сохраните его и закройте.
Вставка перекрывающих рисунков и ссылок навигации
Итак, у нас уже есть панель навигации, собранная вручную, либо имеется единый рисунок, разбитый на части в Fireworks MX.
Собрав панель навигации, для создания перекрывающихся рисунков и ссылок выполните следующие действия.
1. Если это необходимо, откройте страницу navbar.html, созданную ранее в Dreamweaver MX.
2. Выделите рисунок со словом Shoes в верхней строке панели навигации. В окне Property отобразятся свойства этого рисунка. Задайте в его текстовом поле имя для данного рисунка. Для этой ссылки (так как мы заранее знаем, что в следующей главе будем использовать приложение ColdFusion) мы установим страницу перехода shoes. cfm в текстовом поле Link (рис. 19.8).

Рис. 19.S. Фрагмент Shoes получил свое название в текстовом поле Image и страницу перехода shoes.cfm в поле Link
3. Повторите шаг 2 для рисунков Hats, T-shirt и Jeans.
Совет
Обычно имя рисунка и ссылку выбирают так, чтобы в них содержалось имя категории. Не советуем использовать название T-shirt со знаком дефиса. Лучше это слово написать слитно — tshirts, — а страницу ссылки назвать tsirts.cfm.
4. Откройте панель Design и щелкните на разделе Behaviors (или выберите в меню пункт Windows=>Behaviors). Выделите на странице рисунок со словом Shoes.
5. Для того чтобы создать реакцию кнопки (behavior), щелкните на знаке "плюс". Откроется соответствующее меню. Выделите строку Set Nav Bar Image, и откроется одноименное окно.
6. Щелкните на кнопке Browse в строке Over Image. Откроется диалоговое окно файла рисунка. Найдите в папке navbar_images файл brown_shoes. gif. Убедитесь, что в диалоговом окне Set Nav Bar Image установлен флажок Preload Images. Когда это окно примет вид, показанный на рис. 19.9, щелкните на кнопке ОК.
7. Повторите шаги 4-6 для остальных элементов навигации.
8. Сохраните файл. Протестируйте полученную страницу в броузере, нажав клавишу <F12> или выбрав команду меню File=>Preview in Browser.