Члены команды
Ниже приведен список ролей членов команды. Не всякая команда может быть такой большой, однако эти обязанности должны быть распределены среди имеющихся членов команды любого проекта.
Руководитель проекта. Этот человек берет на себя роль посредника между клиентом и командой. В фирме может быть особый человек с такой должностью, но его роль может выполнять и один из руководителей компании. Независимо от своей внутренней роли этот человек отвечает за доведение клиентом и командой творческого процесса создания продукта от формирования концепции до загрузки на сервер. Руководитель проекта может быть и представителем заказчика. В этом случае он отвечает за утверждение документов, предоставление по необходимости материалов со стороны компании и общее слежение за тем, чтобы потребности и бжидания клиента были удовлетворены.
Информационный архитектор. Это — относительно новая роль, однако она становится все более критичной в процессе разработки. Он работает с техническим директором, творческим руководителем и клиентом над созданием среды, в которой будет размещено содержание. Он определяет, как будет структурирована информация на узле, как она будет распределена по страницам узла, а также разрабатывает технологическую инфраструктуру. Никогда не стоит забывать, что целью создания любого узла является донесение информации до пользователя. Задачей информационного архитектора является обеспечение доступности и понятности информации. По этой теме Джекобом Нильсеном (Jakob Nielson), Джефри Вином (Jeffrey Veen) и Стивом Крагом (Steeve Krug) были написаны прекрасные книги, хотя бы пару из которых нужно обязательно иметь любому агентству или фирме, занимающимся Web-дизайном.
Творческий директор (иногда его еще называют главным художником). Он определяет параметры того, что пользователь увидит, услышит или почувствует на интерактивном узле. Он выступает главой творческой группы команды и отвечает за постановку образа узла, формирование и мотивацию команды, донесение своего представления об узле до каждого члена команды. Он разрабатывает творческую стратегию и сценарий, а затем работает со всей командой над реализацией проекта. В некоторых организациях он одновременно отвечает за визуальный и аудиодизайн.
Управляющий содержанием. Объем и технологическая сложность проектов может потребовать участия члена команды с этими функциями. Он отвечает за сбор информационного наполнения узла. Эта работа включает подбор имеющихся в наличии копий, рисунков, иллюстраций, видео- и аудиоматериалов и прочих элементов, которые должны разместиться на страницах. Если каких-либо из этих ресурсов не окажется под рукой, управляющий должен заключить контракты с субподрядчиками, которые подготовят недостающий материал.
Главный технолог. Эту личность многие называют "Big Geek", однако давайте не попадаться в ловушку следования стереотипам. Этот член команды отвечает за то, как работает узел. Он должен составить документ, в котором описываются технические и функциональные спецификации. Также он должен подготовить формы, наборы покупателя, базы данных, системы управления содержанием (CMS) и, в большей или меньшей мере, программную поддержку.
Web-дизайнер. Он работает над внешним видом узла и отчитывается перед творческим директором. Среди прочих его обязанностей — создание динамической графики и рисунков, а также поверхностное программирование в программах Fireworks, Dreamweaver или Flash. Хотя эту роль иногда называют "Pixel Monkey", ее задачи более важны, чем просто разбрасывание пикселей по экрану. С многих точек зрения эту роль можно сравнить с ведущим художником в традиционном производственном процессе создания графики.
Flash-разработчик. Подчиняется творческому директору и отвечает за создание Flash-анимации и перевод графики из Freehand в содержание Flash. Он также отвечает за организацию содержания и оптимизацию его для отображения в Web.
Программист Actionscript. Еще три года назад такой должности не существовало. Переход Ationscript (языка программирования Flash) к 4-й версии приложения Flash вызвал рождение этой профессии. Этот член команды отвечает за взаимодействие с пользователем через графический интерфейс и создание динамических страниц.
Конструктор базы данных. Если узел связан с электронной коммерцией, в команде вам потребуется эта роль. Конструктор базы данных отвечает за создание баз данных, хранящих информацию узла электронной коммерции, а также за организацию в ней связей между различными информационными элементами.
Web-программист. Подчиняется техническому директору и работает с конструктором баз данных. Он отвечает за большинство задач программирования (на языках XML, HTML, DHTML, JavaScript), интегрирующих оболочку узла с программными функциями, обеспечивающими его работоспособность.
Тестировщик качества. Одна из самых неблагодарных, несмотря на свою критичность, работ в процессе создания узла. В его задачи входит проверка того, что все элементы узла выполняют именно те функции, для которых они создавались. Он тестирует все элементы на всех страницах и доводит обнаруженные проблемы до сведения творческого директора и главного технолога. Во многих случаях он берет на себя функции корректора, уделяя внимание орфографии, грамматике и стилю изложения на каждой странице.
Хотя эти роли являются ключевыми, реальный состав команды зависит от конкретных работ проекта. Исходя из этого следует, что не существует единственно правильного способа формирования команды. Иногда команда может быть большой, с предельно четкой структурой и прямыми линиями ответственности и обязанностей. В других же условиях команда может быть предельно маленькой, и все задачи будут в ней распределены между всеми ее членами.
Что нужно создать
Итак, теперь возьмите в руки подготовленный список, внимательно пересмотрите каждый фрагмент содержания и спросите себя, действительно ли он нужен, и есть ли у него будущее. Соответствует ли этот фрагмент идее донесения основного лозунга до потенциального потребителя? Существует масса узлов, которые были наполнены анимацией Flash только из-за того, что разработчику захотелось сделать что-то крутое. В этих случаях клиент просто финансировал попытки разработчика заявить о самом себе.
Гонка за крутизной может в некоторых случаях и сработать, однако тщательно проанализируйте, будет ли этот фрагмент содержания соответствовать потребностям целевой аудитории узла.
Существует ли более эффективный способ представления материала? Иногда может оказаться более эффективным создание такого интерфейса, как рисунок-карта (Image map) в приложении Fireworks, чем создание Flash-анимации, требующей для своей загрузки как минимум 20 секунд. Аналогично, серия кнопок, изначально созданная в JavaScript, может быть сделана более эффективно во Flash.
После того как клиент согласится с аудитом содержания, можно разработать план, который отвечает на простой вопрос: "Сколько времени потребуется на создание каждого элемента?"
Сроки
На этом этапе нужно посмотреть на сроки, отведенные на наполнение узла материалом. В данном случае можно оценить, сколько приблизительно времени займет создание элементов, содержащихся в списке аудита.
Мы используем термин приблизительно, потому что ничто никогда не происходит точно по плану. По возможности оставьте запас времени. Если элемент требует для своего создания 72 часа, добавьте пару часов на непредвиденные обстоятельства, такие как сбой компьютера, отказ канала доступа в Internet и т.п. Имея запас времени, можно позволить себе составить более реалистичный график работ, отправляемый на подпись клиенту.
Средства для создания содержания
В условиях Web- разработки гарантированным источником ошибок служит технология, а не процесс. В пакете MX Studio все вращается вокруг процессов. Компания Macromedia объединила пакеты Fireworks MX, Flash MX, Dreamweaver MX и Freehand для создания содержания узла и его дизайна. Например, любое из этих приложений поможет вам создать кнопки для страницы. Только от вас зависит решение вопроса, какая из этих утилит будет более эффективна в вашей работе. Только от вас зависит, как вы будете внедрять кнопки в страницу — с помощью Dreamweaver или Flash. Решение не должно приниматься с оглядкой на пользователя, так как того меньше всего будет заботить, какой инструмент был использован для создания кнопки: Flash или Dreamweaver. Его будет волновать только то, отрабатывает ли кнопка те действия, для которых она предназначена.
Когда будет готов список содержания и определен состав используемых пакетов, можно приступать к распределению работы.
После определения времени, которое займет создание наполнения узла, задайте себе следующий вопрос: "Какие средства нужны для создания содержания?"
Формирование команды
Дни, когда один человек мог сделать все, давно канули в Лету. Создание Web-страниц значительно усложнилось, детализировалось и, в зависимости от назначения проекта, требует множество навыков, начиная от администрирования проекта и заканчивая программированием баз данных. Таким образом, рост командных условий производства был вызван реальной потребностью разбить процесс на серию управляемых заданий.
После того как определен состав работ, задачей руководителя проекта является определение конкретных функций и их наполнение людьми. Лица, назначаемые на выполнение задач, могут быть как штатными сотрудниками, так и вольнонаемными специалистами, с которыми у компании сложились рабочие отношения в прошлых проектах. Естественно, лица, которые работают в среде Web-дизайна, не поддаются традиционной для обычного корпоративного производства схеме точного разделения труда. Многие из них способны выполнять несколько разновидностей работы, и лучшие команды складываются из работников, чьи профессиональные способности пересекаются и дополняют друг друга. Это может звучать несколько странно, но это — факт.
Один из авторов этой книги участвовал в Web-проекте в качестве Flash-разработчика. Команда была небольшой, сроки— сжатыми, а технические требования — достаточно сложными. За два дня до презентации продукта член команды, ответственный за редактирование цифрового видео и подготовку его к запуску в потоковом режиме, внезапно слег с гриппом. Это могло стать серьезной проблемой, если бы его не заменил сотрудник, который смог подготовить видео для презентации. Две совершенно не смежные квалификации, но пересекающиеся в области видео, позволили проекту не остановиться.
Структура команды редко формализуется. Команды формируются исходя из сложности проекта, а профессиональные качества могут быть положены на алтарь некоторого аспекта проекта как одним лицом, так и несколькими.
Планирование узла
Планирование узла
Определение узла
Навыки, необходимые для создания узла т
Манифес
Планирование содержания
Использование старых данных
Что нужно создать
Формирование команды
Члены команды
Создание графика работ
Крайние сроки
Утилиты составления графика работ
Использование расширения Calendar пакета Dreamweaver
Резюме
Использование расширения Calendar пакета Dreamweaver
На протяжении многих лет производители программного обеспечения предлагали пользователям своих продуктов все больший набор полезных функций. Для обеспечения этого непрерывного роста многие из наиболее популярных приложений стали позволять подключать к своим пакетам маленькие сторонние приложения, расширяющие состав их функций. Такие расширения использует и Dreamweaver. Приложение Fireworks MX наряду с расширениями использует еще и команды.
Расширения могут как создаваться самим пользователем, так и загружаться из различных источников. Написание прикладного расширения не входит в тематику данной книги, поэтому мы остановимся на вопросе добавления расширений, предлагаемых сторонними производителями.
Одним из лучших поставщиков расширений является не кто иной, как сама компания Macromedia. На момент написания настоящей книги она выпустила более 500 расширений для пакета Dreamweaver. Все они доступны для загрузки с узла компании. Прежде чем вы начнете штурмовать узел Macromedia и загружать с него расширения, установите на своем компьютере утилиту Extension Manager (если она еще у вас не установлена).
Утилита Extension Manager создана компанией Macromedia для установки и обслуживания расширений пакетов Dreamweaver MX, Fireworks MX и Flash MX. Расширения имеют формат . mxp и после загрузки на компьютер открываются с помощью утилиты Extension Manager, которая помещает их в соответствующие папки каталога Dreamweaver. Если после загрузки дважды щелкнуть на расширении, будет запущена утилита Extension Manager и начнется процесс установки.
У пользователей Dreamweaver MX утилита Extension Manager уже установлена. Это значит, что единственной их задачей остается загрузка расширений.
Если у вас уже установлена утилита Extension Manager, чтобы загрузить и установить расширение Calendar, выполните следующие действия.
Замечание
На узел Macromedia Dreamweaver Exchange можно попасть и сразу из приложения Dreamweaver MX. Если это приложение уже запущено, выберите в его меню команду Command=>Get More Commands. При этом будет запущен броузер, установленный на вашем компьютере по умолчанию, в котором откроется главная страница Dreamweaver Exchange.
1. Зайдите с помощью своего броузера на узел http://www.macromedia.com/exchange/Dreamweaver. Если это— ваш первый визит на узел Macromedia Exchange, вам будет предложено зарегистрироваться. Регистрация выполняется только один раз. После регистрации вы будете перенаправлены на главную страницу.
2. В текстовом поле Search Extensions введите Calendar (рис. 1.1). Список, представленный в этом поле, содержит множество категорий расширений. Он может вас несколько запутать, особенно если вы его видите впервые. Во избежание путаницы, выполните поиск по ключевому слову Calendar. Это — намного быстрее.
3. Щелкните на кнопке Go. Будет выведен список расширений, в которых содержится введенное вами ключевое слово.
4. Чтобы перейти на страницу самого расширения, щелкните на гиперссылке Calendar. На открывшейся странице щелкните на кнопке Download, соответствующей вашей платформе (рис. 1.2). Хотя многие предпочитают сохранять загружаемые расширения на рабочем столе, вы можете их загрузить сразу в папку Downloaded Extensions каталога установки Dreamweaver MX.

Рис. 1.1. Главная страница узла Dreamweaver Exchange. Если вы не знаете категорию, в которой расположено нужное вам расширение, выполните поиск по ключевому слову
Итак, будем считать, что расширение уже загружено на ваш компьютер. Для того чтобы установить календарь, выполните следующие действия.
1. Чтобы открыть приложение Extension Installer, дважды щелкните на файле . mхр на рабочем столе (или в папке, куда вы его загрузили). Если этого не произойдет, откройте приложение Extension Manager и выберите в меню команду File=>Open. Если приложение Dreamweaver MX уже открыто, выберите в его меню команду Commands=>Manage Extensions. Откроется приложение Extension Manager. Щелкните на кнопке File, чтобы перейти в папку Extenions и выбрать в ней устанавливаемое расширение. Щелкните на кнопке Install.
Замечание
Предупреждаем, что установка некоторых расширений в приложении Flash MX потребует его закрытия и перезапуска.
2. Следующий экран, который вы увидите, содержит лицензионное соглашение (Agreement and Disclaimer). Расширения обычно созданы сторонними производителями, так что вам будет предложено внимательно прочесть это соглашение (что является стандартной составной частью любого процесса установки). Щелкните на кнопке Agree (Согласен).

Рис. 1.2. На странице расширения выберите нужную платформу
Замечание
Большая часть расширений разрабатывалась не самой компанией Macromedia. Это — продукты сторонних производителей. В частности, расширение Calendar было создано сотрудниками компании Macromedia в свободное от работы время.
В этой точке начинается работа самого приложения Extension Manager. Одна из его задач — обеспечить помещение всех файлов, входящих в пакет расширения, в нужные папки. После того как этот процесс будет завершен, вы будете уведомлены, что процесс установки прошел успешно, и увидите окно, показанное на рис. 1.3.
Расширение Calendar устанавливается в папку Extension каталога Dreamweaver Configuration. Для того чтобы использовать расширение Calendar, выполните следующие действия.
1. Откройте новый документ Dreamweaver.
2. В нижней части меню Insert выберите пункт Calendar.
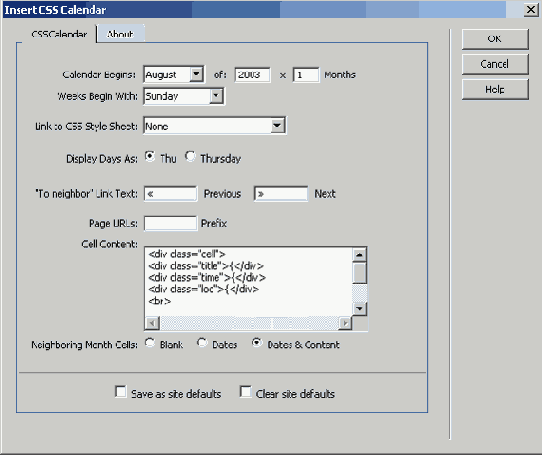
Откроется диалоговое окно Insert Calendar (рис. 1.4). Внешний вид календаря можно изменить, выполнив несколько интуитивных действий. Когда закончите, щелкните на кнопке ОК.
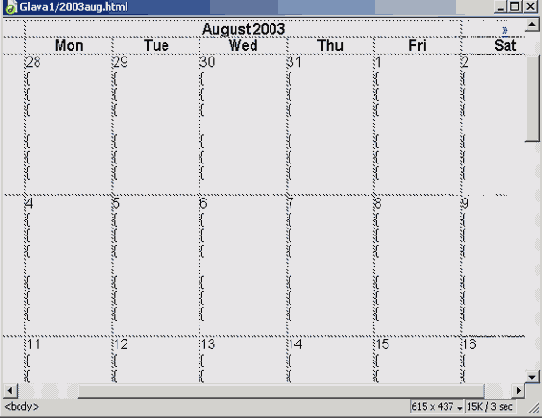
Календарь, настроенный по вашему усмотрению, будет отображен на странице (рис. 1.5). Для того чтобы добавить в него событие или элемент графика работ, щелкните на дате и введите нужный текст.

Рис. 1.3. Macromedia Extension Manager устанавливает, загружает и активизирует все расширения, содержащие в имени файла .МХР. При выборе расширения в верхней панели окна Extension Manager в нижней панели выводится информация о нем

Рис. 1.4. Диалоговое окно Insert Calendar позволяет настроить внешний вид календаря

Рис. 1.5. Расширение Calendar позволяет создавать детализированные графики работ и благодаря своему HTML-форматированию может быть просто вставлено в узел проекта
Использование старых данных
Довольно часто возникает большое желание использовать уже существующие материалы для наполнения узла, так как эта информация существует, и она доступна. Не попадайтесь в эту ловушку! Вполне вероятно, что текущая структура и содержание вызовут большие проблемы при адаптации материала, если вообще не придется переделывать все.
Оказавшись в такой ситуации, будьте педантичны и проведите полный аудит существующих материалов. Напишите список содержания, которое либо уже существует, либо должно быть подготовлено для узла отдельно. В этом списке должны быть перечислены все копии, диаграммы, рисунки, анимация, видео — в общем, все, что должно появиться на страницах. По списку сразу станет видно, какое содержание можно вычеркнуть, какое оставить, а какой материал должен быть создан заново.
Крайние сроки
Всегда разрабатываются два графика работ, в которых четко описываются крайние сроки выполнения задач. Первый график является обобщенным (или графиком ключевых событий). Он состоит из общих этапов работы и сроков их выполнения, расположенных в хронологическом порядке. Второй график более детализирован. Он основывается на заданиях и сроках их сдачи и построен с разбивкой на дни.
Образно говоря, обобщенный график работ показывает команде, как выглядит лес с высоты птичьего полета. В зависимости от сложности проект может быть формализованным или неформализованным документом. Итак, общий график работ показывает глобальные вехи на пути проекта и работу, выполняемую на каждом из этапов. Такой график может быть разбит на недели или месяцы и в некоторых случаях быть больше детализирован для демонстрации этапов выполнения проекта. Такой график может быть включен в любые предложения, представляемые клиенту, и с ним может быть ознакомлен каждый член команды.
Важность соблюдения сроков
Для того чтобы все, включая клиента, кровь из носу стремились вписаться в сроки, критично, чтобы каждый член команды осознавал эффект, производимый срывом сроков.
Это касается не только членов команды, но и самого клиента. Ничто не заставит руководителя проекта рвать на себе волосы быстрее, чем клиент, просрочивший утверждение или поставку материалов. Вместо того чтобы бряцать оружием перед клиентом при объяснении ему этого вопроса, попытайтесь изложить его в терминах, которые тот способен понять. А это, в свою очередь, требует ясного понимания цели каждого события, равно как и его финансовой и временной стороны. В некоторых случаях не бойтесь даже попросить клиента на время его отсутствия оставлять заместителя, обладающего правом утверждения и подписи документов.
Один из авторов рассказал историю его работы с непунктуальным клиентом. Материалы всегда приходили с трех- или четырехдневным опозданием, а момент утверждения всегда совпадал с его командировками. В результате проект был закончен с опозданием на шесть недель.
Когда проект был завершен, автор сел с клиентом для разбора полетов. В целом клиент остался чрезвычайно доволен работой, но при этом оставил один комментарий. Он сказал: "Вы знаете, что ваши ребята выполнили грандиозную работу. Правда, мне казалось, что работа будет длиться вечно и никто из нас не доживет до этого счастливого дня".
Детализированный график работ показывает клиенту и команде, как выглядит каждое дерево в лесу. Этот документ прослеживает действия каждого члена команды на пути к достижению цели. Он детализирован не без причины. В нем весь процесс разбит на рабочие дни, в которых все члены команды получают весь список заданий (to-do list).
Этот документ не связан с обобщенным графиком, и в нем всегда могут приняться в расчет деформации состава работ. С многих точек зрения это — живой документ. Он все время изменяется, по мере добавления и исключения задач и смещения сроков сдачи.
И последнее, что необходимо руководителю проекта, — это механизм отслеживания графика работ членами команды и клиентом. Именно поэтому многие разработчики помещают детализированный график работ на узле клиента или в общей рабочей области. Это обеспечивает работу понятного всем механизма обмена информацией в процессе отслеживания хода выполнения проекта.
Манифест
Команда получает свои "маршрутные листы" из манифеста (creative brief). Этот документ представляет собой свод целей и задач проекта и узла. Для творческой команды ознакомление с полным манифестом способствует появлению творческих идей, так как в нем образно обрисовано общее направление проекта и описываются концептуальные параметры узла. Например, благодаря описанию целевой аудитории становится понятно, чего эта аудитория ожидает от узла и какие способы взаимодействия с ней подойдут в большей мере.
Манифест становится результатом изыскательских диалогов между разработчиком и клиентом. Наряду с описанием производственных параметров процесса в манифесте ясно описываются цели, которые ставит перед проектом клиент. С многих точек зрения этот манифест станет мостом между ожиданиями клиента, которые могут быть не вполне реалистичными, и прагматизмом творческой команды, накопленным за годы работы. Он также предоставляет обеим группам возможность понять цели, преследуемые друг другом. Ниже приведен пример манифеста.
Дизайн Web-узла сети магазинов JTC Clothing
Манифест от 29.01.02 г. Общие сведения
JTC Clothing — сеть популярных магазинов одежды стилей "хип-хоп", MTV и Gen-X. Эти магазины обычно размещены в дорогих районах. Несмотря на принадлежность одной фирме, каждый из магазинов имеет свой собственный уникальный стиль. Этот стиль можно в общем охарактеризовать как "урбанистический хип". Магазины оформлены с применением граффити, в залах звучит громкая музыка, что создает оригинальную атмосферу. Эти магазины известны своим индивидуальным подходом. Целью создания Web-узла является формирование имиджа компании в Internet, а также представление аудитории широкого ассортимента одежды, предлагаемой ее магазинами.
Целевая аудитория
Покупатели этой сети магазинов попадают в возрастную категорию 15-22 лет, с преобладанием мужского состава. В ассортимент товаров входит также и широкий выбор женской одежды спортивного стиля. Так как целевой аудиторией компании JTC является молодежь, типичный посетитель Internet-узла пользуется домашним подключением к Internet, следовательно:
97% потенциальных посетителей узла подключаются к Internet по коммутируемой линии 56К или с помощью кабельного модема;
62% из них используют компьютеры Мае, 22% — PC, 10% — ноутбуки;
используются всевозможные броузеры (от Netscape и IE до Opera);
96% из них говорят, что им нравится Flash-анимация и узлы, насыщенные ей.
Общий тон узла
Узел должен сохранять оригинальный стиль каждого магазина JTC, но и соответствовать общему стилю компании. Воздействие должно быть таким:
энергия, масса энергии;
удовольствие и развлечения;
тесное переплетение рекламы кибермагазинов JTC и ее универмагов;
приятно для глаз.
Стратегия обмена информацией
Целью создания узла компании JTC является концентрация на четырех категориях одежды, которые имеют наибольший успех в магазинах компании. Это — обувь, майки, джинсы и кепки. Еще одной, неявной целью Web-узла является привлечение покупателей в магазины JTC, чтобы они увидели все многообразие представленной в них продукции. На узле должен прослеживаться лозунг: Если ты крут и любишь хип-хоп — заходи в JTC-шоп!
Позиционирование на рынке
Так как целевой аудиторией компании JTC является довольно конкретная группа молодежи, найдется немного магазинов, которые способны достичь степени уникальности одежды, которой известна компания JTC. Большинство сетей магазинов предлагает вышедшие из моды или надоевшие модели, хотя и в широком ассортименте. Целью компании JTC является зарядка энергетикой и шокирующими эффектами поколения экстремалов, так как именно они хотят выделяться своим стилем одежды. Реклама, реклама, и еще раз реклама! Мы должны заставить головы людей поворачиваться в нашу сторону! Это — основная цель создания Web-узла. Мы — разные! Мы — шумные! Мы хотим удовольствий!
Краткий лозунг
Хип! Классно! Раскрась!
Главное в манифесте — это его краткость. Одна-две страницы — все, чего достаточно для чтения команде. Взяв за основу этот текст, вы никак не сместите концепцию. Ничего не может быть лучше, чем включение в текст манифеста нескольких лозунгов, так как команда будет стремиться их использовать в качестве основы творческого процесса.
В зависимости от природы проекта манифест можно облачить в форму электронного письма или печатного документа. В некоторых случаях клиент может сам предоставить вам манифест. Если произойдет именно так, не относитесь к этому документу, как к Библии. Он не заменит манифест, который должны создать вы. Независимо от своей формы этот документ должен быть утвержден и подписан заказчиком.
Форма манифеста не имеет каких-либо стандартов. Каждый из них уникален в своем роде. Попытайтесь представить себе, как будет работать узел. Дайте прочитать манифест любому постороннему, желательно творческой личности, и вы сможете учесть мнение как бы постороннего посетителя узла. Убедитесь, что при чтении манифеста улавливается смысл цели проекта и (в некоторых случаях) цели маркетинга, рекламы и PR, стоящих за проектом.
Навыки, необходимые для создания узла
Процесс разработки узла привлекает к себе множество квалифицированных работников, которые приносят свои способности на жертвенник проекта. В идеальном мире они могли бы выполнять свои задачи изолированно, а затем принести готовый продукт, который был бы полностью совместим с результатами работы других членов команды. К сожалению, сложность процесса разработки узла переместила такую концепцию в разряд утопического идеализма.
Такие навыки членов команды, как программирование, обработка изображений, дизайн и пр., могут быть названы производственными (hard skills). Речь идет о работниках, результатом работы которых является материальный продукт. Но управление такой командой требует особого набора талантов, которым редко отдается должное внимание. Среди них — способность сплотить команду, создать мотивацию выполнения работы каждым членом команды в срок, ясно донести цели проекта до всех членов команды, а также собрать в команде именно таких людей, работа которых способна удовлетворить потребности и ожидания клиента. Это — организаторские навыки (soft skills) Web-разработки. Они вступают в игру, когда состав работ проекта уже определен, и не менее важны, чем основные навыки, необходимые для создания продукта. Организаторские навыки можно разбить на три широкие области: планирование проекта, управление проектом и обеспечение взаимодействия.
Так что же делает эти три области такими интересными, несмотря на то, что они просто связаны с ответственностью за создание и сдачу конечного продукта? Они подразумевают одновременную ответственность каждого члена команды.
Описание проекта
Перед тем как члены команды нажмут кнопки включения питания на своих компьютерах, каждый из них должен ознакомиться с параметрами проекта. Среди этих параметров — бюджет, сроки, манифест и технические характеристики узла. Все вместе это называют описанием проекта (project scope). В нем также определяются цели проекта и конечный продукт.
Проводя аналогию с процессом строительства, каждый уложенный кирпич требует увеличения размера фундамента. Сам фундамент, с определенной точки зрения, определяет размеры и расположение всех комнат в здании. Начните использовать другие материалы или передвигать элементы в комнатах в другое место — и цена проекта подскочит. Это может произойти из-за того, что заказчик потребует изменить конструкцию или подрядчик согласует с заказчиком рекомендуемые изменения. В любом случае результат не будет тождествен оригиналу, в связи с чем и цена его всегда будет выше, чем у исходного проекта.
В современной динамичной среде существует опасная ловушка — постоянно добиваться предельной насыщенности узла новшествами, всякими там каскадными меню и вращающимися глобусами, которые не были включены в исходный план. Web-дизайн часто ассоциируют с фактором внешней эффектности, который гласит, что дизайнеры и клиенты всегда будут стремиться делать то, что кажется им обоим более привлекательным, даже если это не несет в себе полезной нагрузки. Давление со стороны клиента, заставляющее добиваться максимальной крутизны узла, приводит к обороне на двух фронтах — от клиента и от команды. Почему бы не заменить кнопки JavaScript, которые планировались изначально, на анимированные картинки Flash, созданные на кадрах из видеоклипов? Внезапно работа, которая в бюджете планировалась как одночасовая, становится трехчасовой, и при этом приходится задействовать в ней еще одного сотрудника. В общей схеме такое изменение может показаться незначительным. На самом же деле при этом увеличивается количество создаваемых элементов, что приводит к разрастанию бюджета. Все это называется искажением проекта (project creep).
Искажения проекта чем-то напоминают китайскую пытку водой. Одна капля воды, упавшая на голову, не доводит вас до сумасшествия. Однако постоянное капание в течение дня может добиться своей цели. Искажения могут коснуться всех проектов, которыми вы занимаетесь. Проблема состоит в том, что такие мелкие изменения всегда выглядят незначительными, но они имеют тенденцию накапливаться. Учтите это в плане искажения проекта. Разъясните членам команды и самому заказчику, какие дополнительные финансовые затраты и смещения сроков готовности проекта могут быть вызваны даже самыми незначительными изменениями в проекте. Наибольшая опасность искажения проекта исходит от мелких поправок и дополнений. Они могут запросто выбить вас из графика и растворить общую концепцию узла.
Итак, как избежать искажений проекта? Создайте отдельный детальный документ, фиксирующий то, что вам предстоит создать. Заставьте клиента подписать его. Некоторые агентства имеют специальный документ, называемый общим рабочим соглашением (General Working Agreement). Это соглашение, содержащее оценку всех затрат, подписывается клиентом и агентством и узаконивает рабочие взаимоотношения между заказчиком и подрядчиком. В этом документе один из главных пунктов посвящен именно искажениям проекта. Подпись клиента на рабочем соглашении гарантирует, что он ясно осознал факт, что вещи, не входящие в описание проекта, будут требовать дополнительных капиталовложений. Только из-за того, что работа выполняется на компьютере, не следует предполагать, что она не занимает времени. Некоторые агентства в дополнение вписывают в это соглашение предварительную оценку изменений. Вы даже удивитесь, как быстро клиент сменит свою позицию, когда речь зайдет о деньгах. Всегда убеждайтесь, что клиент понимает, что исключение работ из описания проекта также займет дополнительное время. У клиентов, не способных вовремя предоставить материал для размещения на узле, существует тенденция просто удалять целый раздел. Такие события ведут к перестройке проекта, что также занимает время. Если вы уже проделали часть работы над некоторым разделом, а клиент его вдруг закрывает, он должен знать, что все равно должен оплатить фактически выполненную работу.
Планирование производства Web-узла
Существует поговорка: "Планируйте работу, а затем выполняйте свой план". Часто разработка большого плана производства является далеко не творческим процессом — она требует квалификации менеджера или администратора. Хотя некоторые творческие личности ненавидят структурирование, игнорирование этой части процесса может привести к опасным последствиям.
Планирование вытекает из принятия клиентом предложений группы постановки задачи. Обычно эта группа включает менеджера продаж и члена группы управления агентства. Команда постановки задачи, возглавляемая руководителем проекта, должна провести с клиентом достаточное время, чтобы понять его потребности и ожидания. На этой стадии проект переходит из туманных идей и концепций в форму конкретики, обычно воплощенную в формализованный документ плана проекта. Этот документ затем передается клиенту на согласование и подпись.
После получения подписи первым делом нужно установить бюджет, так как он, образно говоря, определяет содержимое каждой комнаты дома и состав лиц, участвующих в строительстве. Бюджет обычно исходит из тех средств, которые клиент согласен вложить в проект. Но не совсем. Вы часто будете сталкиваться с тем, что клиент не представляет себе реальной стоимости создания узла, и его оценка всегда оказывается значительно ниже той, на которую указывает ваш практический опыт. Хотя разработка бюджета может быть достаточно сложной, концепция, стоящая за этим процессом, проста: стоимость базируется на фактически затраченных часах работы. Если создание одной Flash-кнопки занимает 1 час, а работник получает 50 долларов в час, — математика проста.
План должен содержать метод отслеживания времени, так как в процессе Web-разработки время — деньги. Для расчета существует множество программ: от электронных таблиц до специализированных пакетов. Если член команды имеет конкретную задачу, доведите до его сведения, сколько времени отводится на выполнение этой задачи, и согласуйте с ним эту цифру. В случае привлечения к проекту подрядчиков и субподрядчиков это особенно критично. Если их оценки выглядят чересчур оптимистичными, чтобы быть правдой, не бойтесь поправлять их в своих оценках.
Замечание
В мире полиграфии художники и печатники привязаны к особой системе — системе сводок (docket system). В этой системе каждый час обычно разбивается на шестиминутные сегменты, называемые юнитами (units).
Работа перемещается от одного работника к другому в форме большого пакета, содержащего все документы и файлы, к которому прикреплен лист учета юнитов. Если конкретная работа занимает 30 минут (5 юнитов), работник записывает на учетном листе, что работа выполнена и сколько юнитов на нее было затрачено. После того как проект завершен, юниты суммируются и выписывается счет.
После того как бюджет создан, руководитель проекта определяет, кто и какую работу будет выполнять. При этом создается график производства. В этом графике должен учитываться и клиент — для него проект разбивается на этапы, результаты которых он принимает. Документ плана проекта передается клиенту на утверждение.
Документация плана проекта должна содержать бюджет, график работ, манифест (пример будет показан далее в этой главе) и некоторые другие документы или задачи, например общее рабочее соглашение с описанием проекта.
Управление созданием Web-узла
Хотя это и придается анафеме в вольноопределяющейся среде Web-разработчиков, в современной производственной среде критически важно создание жесткой структуры управления с четко обозначенными линиями ответственности. Способность управлять командой творческих личностей и мотивировать их на достижение определенных целей в сжатые сроки является "черным" искусством, требующим навыков твердолобого бизнесмена и уступчивого дипломата.
Хотя структура управления может меняться от проекта к проекту, должны создаваться четкие линии ответственности и отчетности, с одним человеком в вершине пирамиды. Если для проекта создано несколько отдельных команд, для каждой команды в плане должен назначаться один ответственный за выполнение задач и отчетность.
Естественно, Web-разработка является таким же производством; в ней также должны использоваться стандартные механизмы управления, такие как элементы учета и финансирования, кадровые соглашения, разделение труда и т.п.
Взаимодействие в процессе работы над проектом
Если с Web снять всю мишуру и рекламу, окажется, что это — всего лишь механизм обмена информацией. Многие команды это понимают и используют Web в качестве основы своего процесса взаимодействия. Процесс взаимодействия может принимать форму "клиент-команда" или быть исключительно внутрикомандным, однако общим является то, что в этот процесс обмена информацией может быть вовлечен любой.
Критично в проекте с самого начала установить правильные линии обмена информацией. При их определении учитывается, кому позволено общаться с клиентом, а кому — нет. Было бы желательно установить такие же параметры и у клиента.
В ходе повседневного производственного процесса должны быть установлены параметры внутрикомандного и внешнего обмена информацией. Это может быть обмен электронной почтой, использование службы уведомлений (Notes) в приложениях Dreamweaver и Fireworks (будет описано в главе 2) или использование виртуальных сводок (virtual docket).
Многие проекты для обмена информацией используют узлы клиента во внешней сети (описывается в главе 3). Прелесть внешней сети заключается в том, что она экономит массу времени при обмене идеями и концепциями между членами команды и клиентом. Приложение SiteSpring от Macromedia дает хороший пример организации такого взаимодействия. Как вы узнаете в главе 3, одной из его главных функций является обеспечение обмена критическими замечаниями, если во время работы над проектом возникают расхождения во мнениях или споры.
Администрирование, обмен информацией и планирование — не обязательные части процесса; однако если они отсутствуют или используются неправильно, проект переходит в состояние хаоса. Хотя творческие люди часто пытаются избежать структурирования производственного процесса, успешными становятся только те команды, которые управляются лицами, имеющими план. Это напоминает хорошее законодательство, которое мотивирует тех, кого иногда можно сравнить с группой ковбоев. Руководитель проекта должен обеспечить выполнение проекта в назначенные сроки и в пределах бюджета, в производственной среде, основанной на полном взаимодействии членов команды, вместо использования традиционного иерархического разделения труда.
Определение узла
Перед тем как команда приступит к работе, руководитель проекта должен взять в руки свой блокнот и провести, казалось бы, немыслимый объем времени с клиентом, чтобы собрать необходимую информацию: от общих сведений о целевой аудитории узла до специфичных вопросов, касающихся производственных технологий. Затем эта информация скрупулезно анализируется с заказчиком и членами команды с целью полного ее уяснения, проведения планирования и формирования управления и линий взаимодействия, необходимых для выполнения проекта. Результатом этой работы становится манифест. Этот манифест доводится до сведения команды, и на основе его планируется состав и график работ. Ни одно из этих действий не может быть пропущено.
Планирование содержания
Когда-то компанией Hoffman and Associates был выпущен детский компакт-диск, называвшийся "Nicolai's Train". На диске была записана игра, в которой персонаж по имени Nicolai заблудился в лесу, и игрок должен был подобрать ряд объектов, которые помогут ему выбраться из леса. Одним из объектов было гнездо какой-то птицы. Щелкнешь мышью на гнезде, а птенец в нем начинает выкрикивать: "Я голоден!" Он успокаивается только тогда, когда к гнезду прилетает его мать и приносит ему червяка. Через несколько секунд он начинает пищать снова, и все повторяется.
Web напоминает этого птенца. Она должна постоянно пополняться хорошо организованным и исполняемым содержанием. Все основные усилия концентрируются на наполнение всех страниц узла и каждой в отдельности. В сущности, это значит, что содержание — это живая структура, в которой отдельные элементы не могут обходиться друг без друга.
Всегда найдется кто-нибудь, кто не согласится с этим утверждением. Они будут говорить, что задачей разработчика является объяснение клиенту, что удобно и красиво с точки зрения профессионала, что опыт создателей должен направлять мысли клиента в нужную сторону. С этим можно согласиться. Разработчик никогда не станет убеждать клиента в том, в чем он не разбирается. В некоторых случаях клиент может обратиться за экспертизой к другим разработчикам или к работникам своего отдела маркетинга, которые так же управляют процессом раскрутки фирменной марки, как и разработчики Web-узла. В любом случае решение, принятое относительно содержания, практически всегда будет субъективным, и достаточно редко — объективным.
На этом этапе проекта нужно проявить концептуальный подход к содержанию: "Что нам нужно?", и практический: "Что мы имеем?" Когда планируется содержание, ни на миг не нужно сводить глаз с пользователя, с этого невидимого собеседника, основной движущей силы процесса.
Поставьте себя на место клиента и посмотрите, рационально ли организовано содержание? Легко ли получить доступ к материалу? Как он сгруппирован? Когда-то пользователи Web могли часами вытягивать данные из Internet, не проявляя беспокойства. Не считался чем-то из ряда вон выходящим поиск в течение 20 минут на узле крупицы ценной (и нужной) информации. Сегодня все стало более конкретным. Сегодня не получится заставить пользователя собирать информацию по крупицам. Если пользователь не найдет на узле информацию быстро и легко, он отправится искать ее в каком-нибудь другом месте Web.
Планирование узла
Те, кто пережил эпоху раннего развития Web, вспоминая, называют ее "Wild Wild Web". Тогда стандартов не существовало. Не было и графических редакторов. Мы учились всему на собственном опыте, а наши клиенты оплачивали наше обучение. Эти дни канули в Лету.
Web-пространство давно уже стало универсальным носителем информации, а следовательно, работа в нем требует настолько серьезного подхода и тщательного планирования, насколько позволяет бюджет, выделенный клиентом на создание Web-узла. В последние несколько лет требования к Web-дизайну определялись понятием торговая марка. Клиенты требовали, чтобы все, представляющее их на рынке, имело корпоративный вид. В наше время клиенты участвуют в каждом этапе создания узла. Теперь стало недопустимым выплеснуть на клиента совокупность идей, а после погрузиться в автономную работу. Теперь, для того чтобы называться Web-дизайнером, не достаточно просто купить компьютер и установить на нем набор приложений. Причина в том, что процесс создания Web-узлов значительно усложнился, а скорость изменений в нем возросла. Короче говоря, Web-дизайн стал профессией, что привело к разделению процесса создания Web-узла на планирование и реализацию.
Даже более впечатляющим был рост рабочих групп. Когда все было проще и графические Web-броузеры только начинали заявлять о себе, группа разработчиков из одного-двух человек считалась нормой. С ростом электронной коммерции и утверждением Web как главного двигателя продвижения товаров и услуг на рынке техническая и творческая нагрузка на Web-разработчиков стала нарастать. Пропорционально рос и объем работы, так что скоро справляться с ним одному человеку стало не под силу. В современной динамичной среде разработки с четко очерченными рамками бюджета и со строгими сроками такие проекты способны выполнить только высокопроизводительные команды специалистов, способные вписаться в жесткие рамки графика работ.
Способность управлять производственным процессом и взаимодействием членов команды в современном мире стала искусством. В прошлом остался производственный процесс, сводившийся к тому, чтобы уловить, чего добивается клиент, к выбору программного обеспечения, наброске эскиза идей и концепций дизайна, и затем созданию страниц. Новый производственный процесс никогда не начинается с выбора программного обеспечения. Он начинается с обычного чистого листа бумаги.
Этот листок используется для наброски действий производственного процесса, от постановки концепции до переноса узла на сервер; содержит карту узла и исходные наброски концепций всех страниц. После этого созданный манифест должен быть доведен до сведения команды и представлен клиенту на подпись.
с выбора программного обеспечения. Он
Как вы узнали в данной главе, процесс Web-разработки начинается не с выбора программного обеспечения. Он начинается с тщательного планирования и административной экспертизы.
Фундаментом процесса является манифест. Он позволяет всем в команде понять цель проекта, т.е. то, что должно получиться в результате. Все, что добавляется или изымается из проекта, создает искажения в составе работ. В этой главе было представлено несколько способов смягчения эффекта от искажений проекта. Были также описаны планирование проекта, руководство командой и самим процессом, формирование прямых линий взаимодействия членов команды и клиента.
Своеобразные "маршрутные листы" членов команды содержатся в манифесте, который подготавливает руководитель проекта или клиент. Манифест может быть простым, как обычное электронное письмо, или сложным и представлять собой многостраничный документ. Независимо от размера манифест является своеобразным мостом над пропастью между ожиданиями клиента и прагматизмом команды.
После того как подготовлен манифест, необходимо определить состав наполнения узла и спланировать его реализацию. На этом этапе формируется команда — из имеющихся работников и привлекаемых по контракту. Хотя среда Web-разработчиков достаточно свободолюбива, производится точное разделение труда, и в работу над проектом привлекаются работники разных квалификаций.
Далее проект переходит в фазу составления графика работ, в котором определяются список работ и сроки их выполнения. Для составления графика можно использовать множество различных программ, и, как пример, в этой главе мы рассмотрели одно из расширений пакета Dreamweaver — Calendar.
Когда готов план создания узла и команда сосредоточилась на поставленных целях и сроках, можно считать, что половина работы уже сделана. Теперь остается поддерживать протокол выполнения работ. Как вы скоро увидите, оба продукта от Macromedia — Dreamweaver MX и Fireworks MX — содержат ряд мощных средств для этого важного аспекта процесса.
Создание графика работ
Опытный руководитель проекта скажет, что ключом к успешному выполнению проекта является график работ, а команда должна строго укладываться в поставленные сроки. Грамотно составленный график работ представляет собой прямую линию: от постановки на экране первого пикселя до отправки узла на сервер. Во многих случаях он становится единственным важным элементом, на котором будет построен процесс обмена информацией.
Процесс Web-разработки — достаточно сложный, а лучшим способом работы со сложными вещами является рассмотрение их с точки зрения простоты. Расписание, если оно составлено грамотно, разбивает весь процесс на упорядоченную серию задач, каждая из которых имеет свои сроки выполнения. Таким образом, в процесс вовлекаются все члены команды, от руководителя проекта, который определяет этапы работы, до Web-программиста, который по нему четко представляет, что и когда он будет делать.
Если аудит содержания был выполнен, время, необходимое на создание всего узла, казалось бы, подсчитывается простым суммированием времени, отведенного на каждый его элемент. Однако не попадайтесь в эту ловушку. Вместо этого проведите встречи с членами команды, чтобы вместе с ними пересмотреть отведенное на их задание время. Во многих случаях ваше представление, сколько займет работа по созданию, например, карты-рисунка, будет отличаться от мнения на этот счет самого художника, ее создающего. Подготовьтесь к тому, что придется менять даже самый, казалось бы, приемлемый со всех сторон график работ. Зато потом, в исправленном виде, он позволит руководителю проекта сформировать реалистичные сроки для всех этапов проекта.
Утилиты составления графика работ
График работ в проекте прошел путь от листка бумаги, прикрепленного на стену, до громадного полноцветного многостраничного расписания, напоминающего график запусков космического челнока.
Хотя это и покажется странным, самым часто используемым средством разработки графика работ является текстовый редактор. Даже обычный текстовый редактор, входящий в операционную систему вашего персонального компьютера, может помочь справиться с этой работой. Поэтому многие разработчики для создания общего графика работ используют текстовый редактор, а для детализированного графика — электронную таблицу.
В этой задаче могут пригодиться календарные шаблоны и расширения, которые предлагают многие текстовые процессоры, а также приложения компоновки страниц и создания графики. Многие агентства используют адаптированные под себя версии таких таблиц, а некоторые создают их сами.
Когда проект достаточно сложен, можно использовать специализированные пакеты управления проектами. Независимо от выбираемого приложения или метода, после того, как определены клиент и состав команды, проект переходит от состояния туманной идеи к конкретной последовательности действий — от создания концепции до сдачи готовой работы.